Як налаштувати події в Google Tag Manager для сайту послуг
Ви — маркетолог або ентузіаст, котрий сам створює рекламу для власного бізнесу. Щоби розуміти, чи добре працює ваш сайт, необхідно відстежувати дії користувачів: скільки й на які кнопки натискають, кількість людей, котрі побачили форму і потім її заповнили. Без технічного бекграунду розібратися складно.
Щоби спростити відстеження подій і зменшити необхідність втручання в код, був створений Google Tag Manager (GTM). В статті розгляну, які налаштування GTM необхідні для сайтів послуг.
- Навіщо потрібен GTM.
- Підготовка до налаштування Google Tag Manager.
- Тег «Клік по номеру телефону».
- Тег «Клік по соцмережах».
- Тег «Відстеження call tracking».
- Тег «Відсоток скролу сторінки».
- Тег «Відстеження Форми».
- Тег «Відстеження Форми», альтернативний варіант.
Навіщо потрібен GTM
Це — продукт Google зі зручним інтерфейсом, він допомагає створювати трекери на сайті. Ці трекери передають інформацію до сервісу, наприклад, Google Analytics 4, де її легко переглянути й обробити.
Читайте в нашому блозі детальний мануал, Як відстежувати події за допомогою Google Analytics4.
За допомогою GTM відстежуються такі події на сайті:
- реєстрація;
- заповнення форм;
- кліки на елементи;
- відстежувати, наскільки глибоко користувач прокручує сайт зверху вниз;
- аналізувати роботу колтрекінгу, колбек на сайті (інструмент «перетелефонуємо за 30 секунд» тощо);
- відсоток перегляду youtube-відео на сайті;
- налаштовувати події електронної торгівлі.
Tag Manager лише запитує інформацію без втручання в код сайту. Ви можете переглянути зібрану інформацію в GA4 чи передати в інші сервіси.За напрямами діяльності майданчики умовно розділяються на дві категорії:
- продаж послуг;
- електронна комерція.
На сайтах послуг зазвичай немає прямої оплати — лише дзвінок або заявка. У комерційних — є кошик і оплата товарів.
Для цих двох типів сайтів налаштування GTM та відстеження подій будуть різними.
Підготовка до налаштування Google Tag Manager
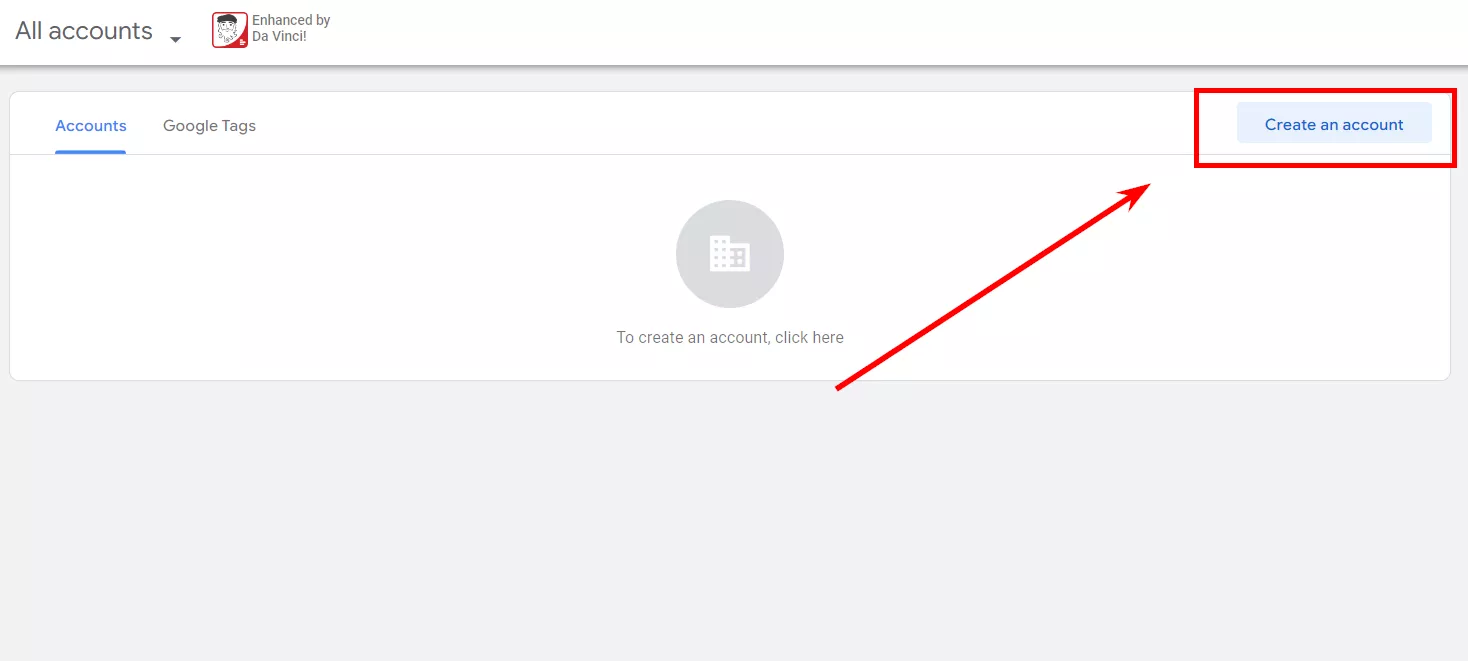
Спочатку створіть обліковий запис GTM:
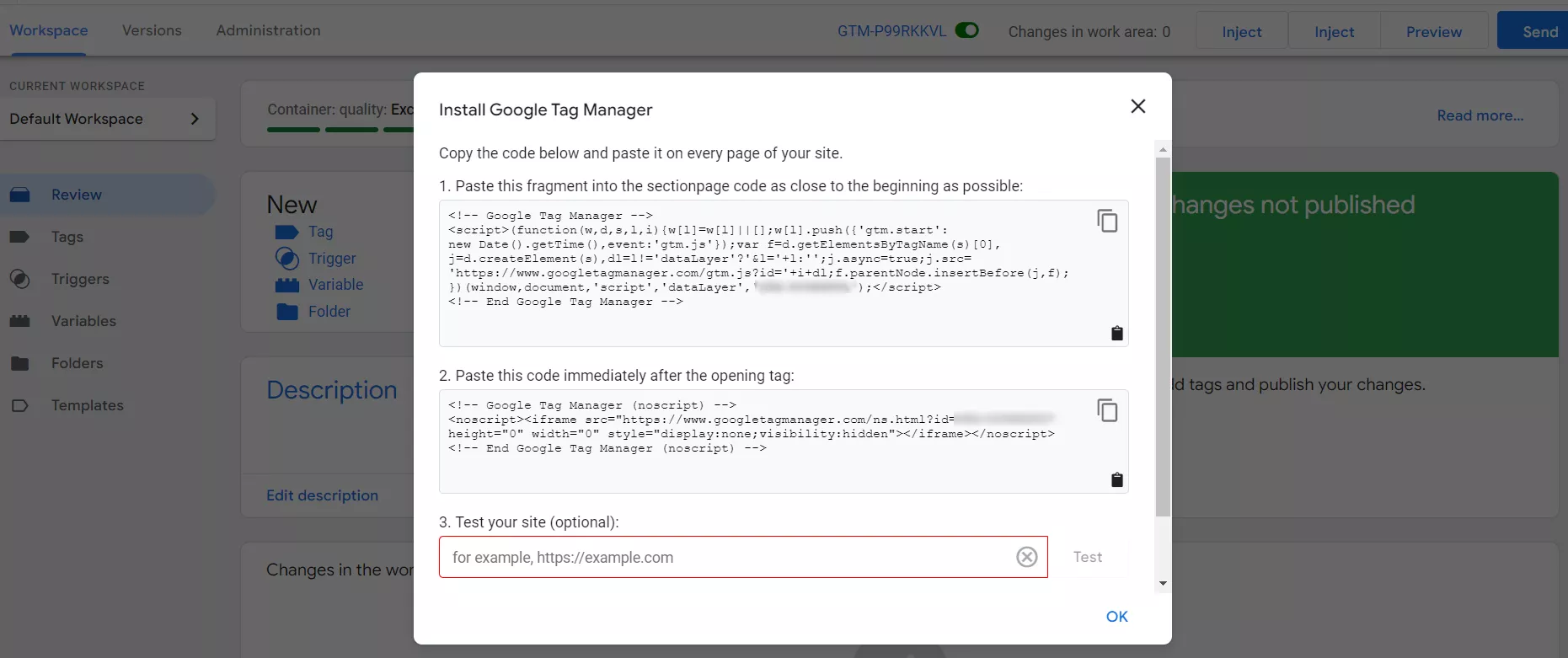
При створенні акаунту ви отримаєте код, який потрібно встановити на сайт для доступу до нього Менеджеру Тегів (GTM). Зверніться до програміста або виконайте інструкції самостійно:
Тег «Клік по номеру телефону»
Ним відстежується кількість натискань на номер, доданий на сайт.
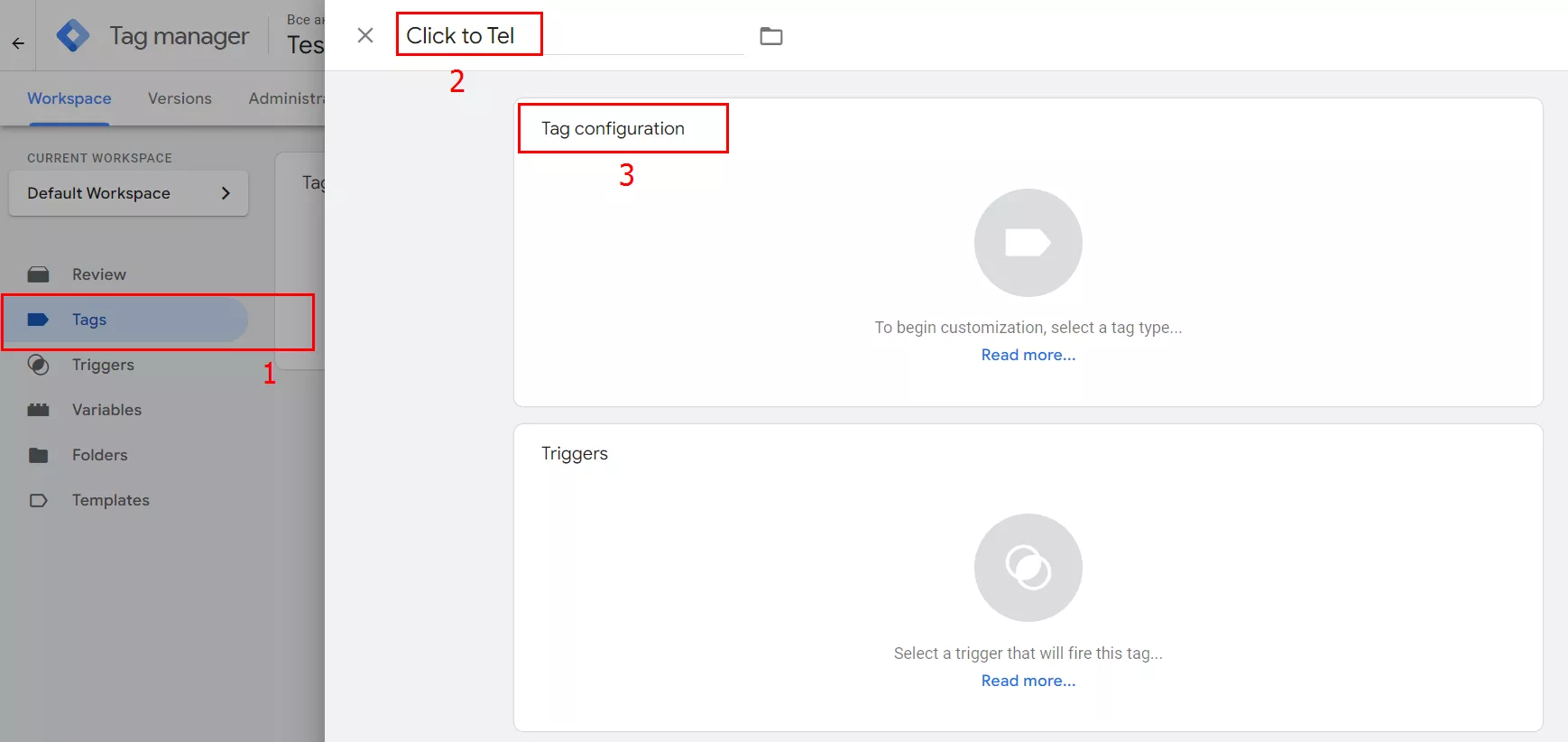
Відкрийте розділ «Теги», назвіть тег і створіть його:
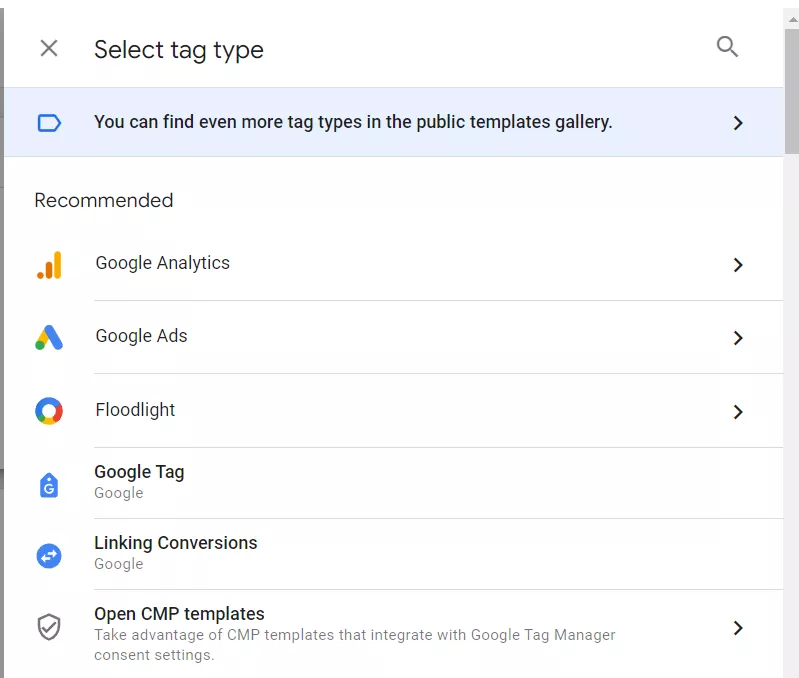
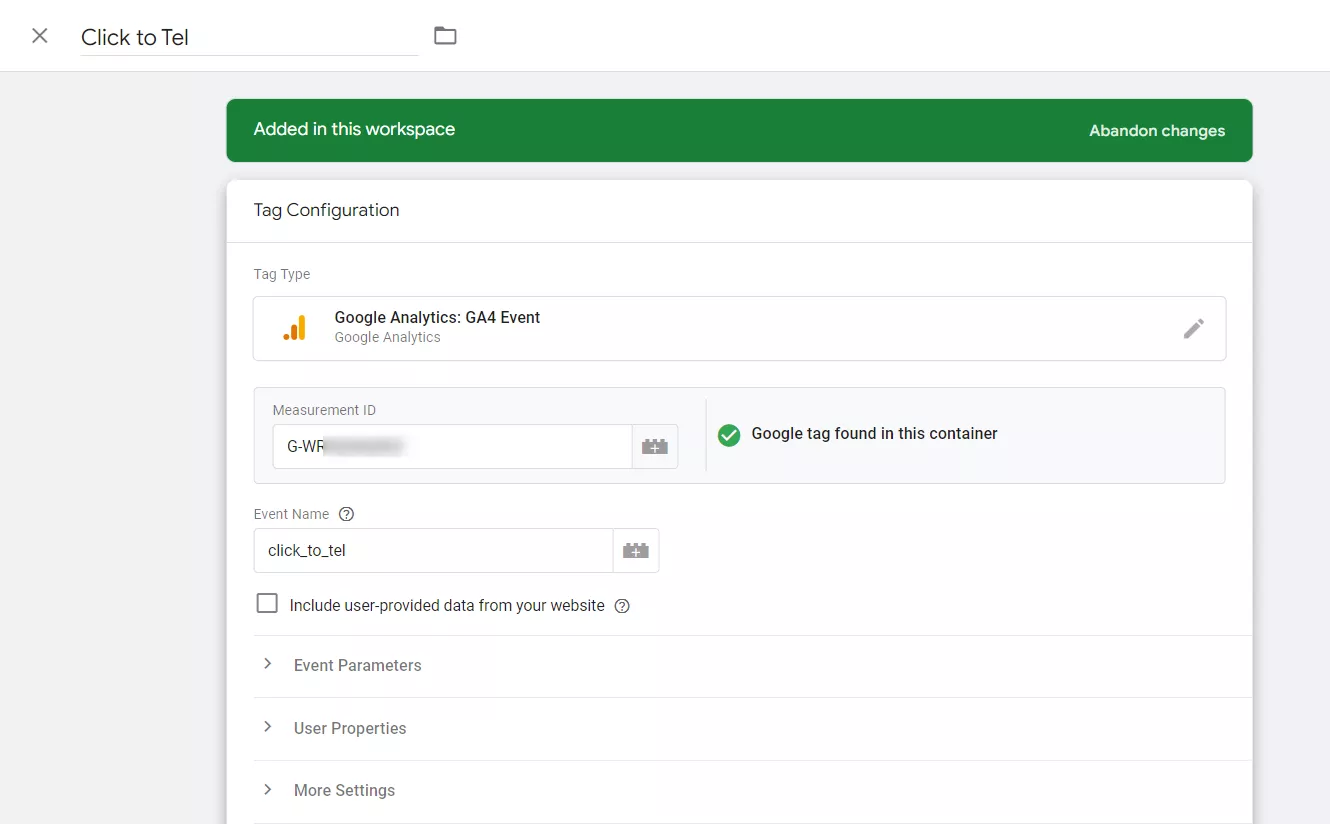
Далі система запропонує обрати тип тегу — зазвичай я обираю Google Analytics, але доступні й інші сервіси та рекламні системи:
Вкажіть ідентифікатор потоку даних в GA4 і назвіть подію — ця назви відображатиметься у звітах. Приклад заповненого тегу:
Далі налаштуйте тригер — правило, за яким система розумітиме, коли саме врахувати подію. Тобто що саме має зробити на сайті користувач, аби ця подія активувалась і відобразилась у звітах GA4.
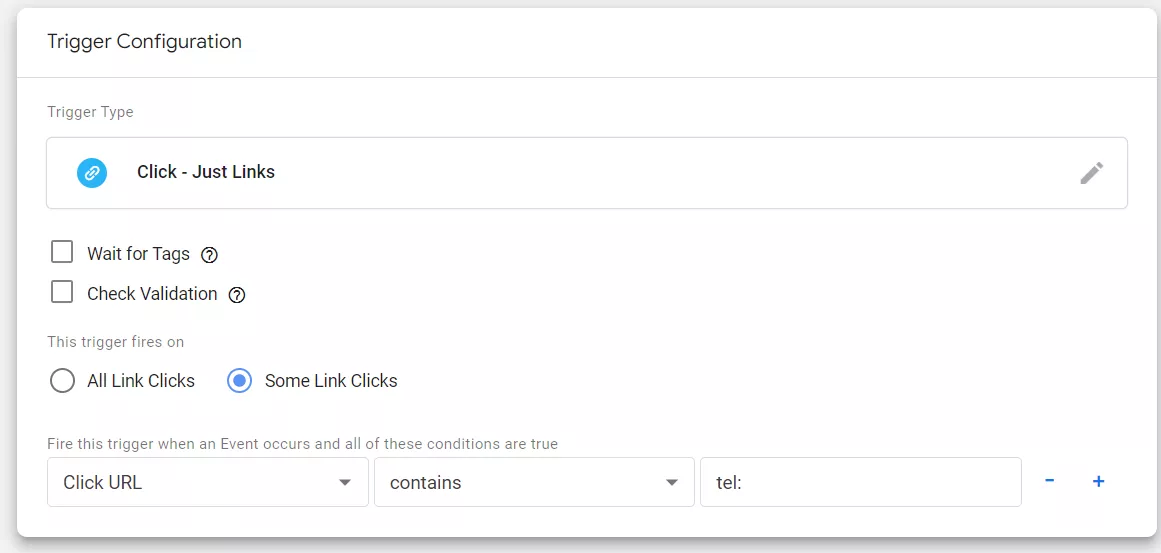
Натисніть «Тригери» —у відкритому вікні спочатку клікніть на «+» у правому верхньому куті, потім «налаштувати тригер». Система запропонує обрати тип тригеру — вам потрібні «лише кліки». Тобто щоби зарахувалась подія кліку по номеру, користувач сайту має нажати саме на номер. Має вийти такий тригер:
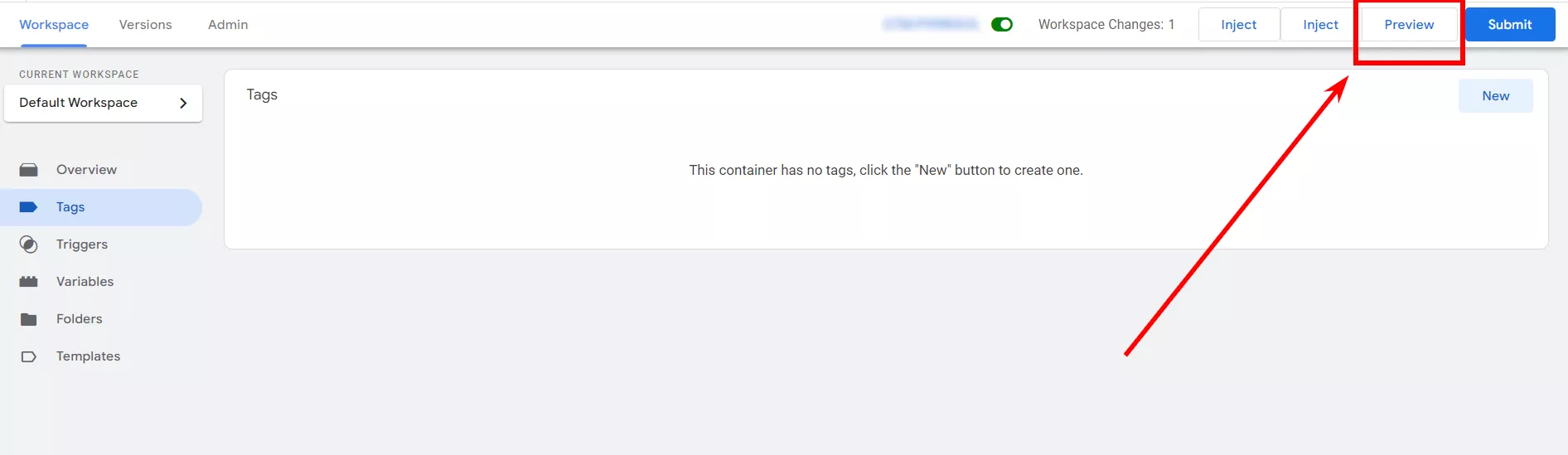
Як зробити «tel:» у тригері? Рекомендую спочатку самостійно виконати дію на вашому сайті в режимі перегляду. Для цього на головному екрані GTM натисніть на «Попередній перегляд»:
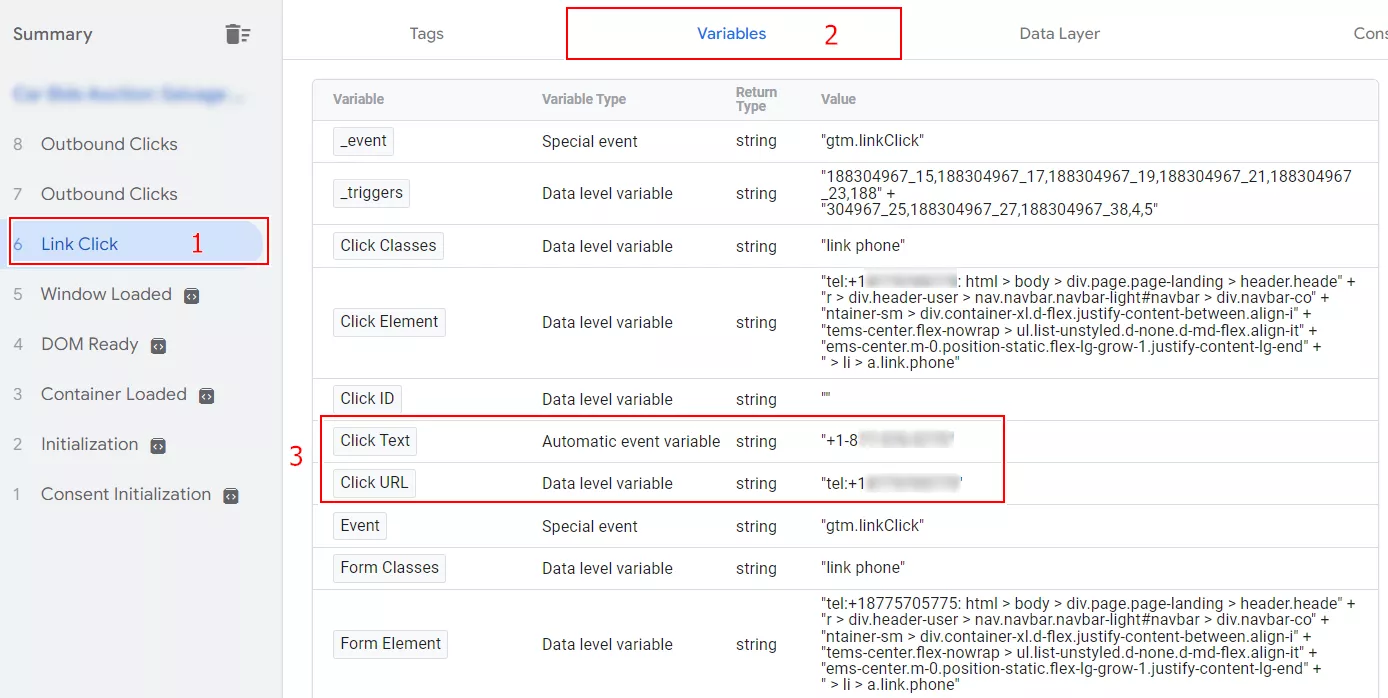
Введіть адресу ресурсу. На сторінці сайту виконайте дію й повертайтесь в «Тег Менеджер». Знайдіть щойно виконану дію. Відкрийте меню «Змінні» і шукайте підказки, тобто унікальні елементи, пов’язані з дією — «Click URL» і «Click Text»:
«Click URL» означає, що під номером на сайті вшите посилання, на яке ви натиснули. «Click Text» — це текст самого номеру, на який натискали.
Саме тому при налаштуванні тригера ви вказали «Click URL» (могли також вказати «Click Text»).
Обирайте у своїх налаштуваннях «Click URL містить tel:». Я даю команду спрацьовувати тегу по кліку на номери телефонів, всередині кожного з яких буде вшитий шматок посилання «tel:». Якщо на сайті декілька різних номерів, це налаштування спрацює для кожного з них.
Якщо обрати в налаштуваннях тригера «Click Text містить текст номера» — ви відстежите клік по тексту певного номера. Це корисно, якщо є різні номери для відстежування.
Також в режимі попереднього перегляду ви побачите, що і рядки «Click Classes» і «Form Classes» також пов’язані з кліками по номеру. Налаштовуючи тригер, можете обрати й налаштування «Click Classes містить link.phone».
Але раджу налаштовувати клік по номеру саме «Click URL містить tel:». Це найпоширеніший спосіб, він працює для всіх майданчиків.
Після налаштування потрібно опублікувати зміни на головному екрані. Рекомендую до публікації завжди перевіряти, чи все добре. Для цього знову зайдіть в режим «Попереднього перегляду» і виконайте дію, яку плануєте відстежувати. Якщо тег працює правильно, побачите його назву в списку спрацьованих тегів:
Далі публікуйте зміни, вони відправляються прямо на сайт.
Тег «Клік по соцмережах»
Ці події відстежуватимуть кліки за переходами на соцмережі з сайту:
Для кожної з мереж потрібно налаштувати окремий тег і тригер, аби це були різні події у статистиці. Я налаштую його для YouTube, але налаштування для всіх ресурсів подібні.
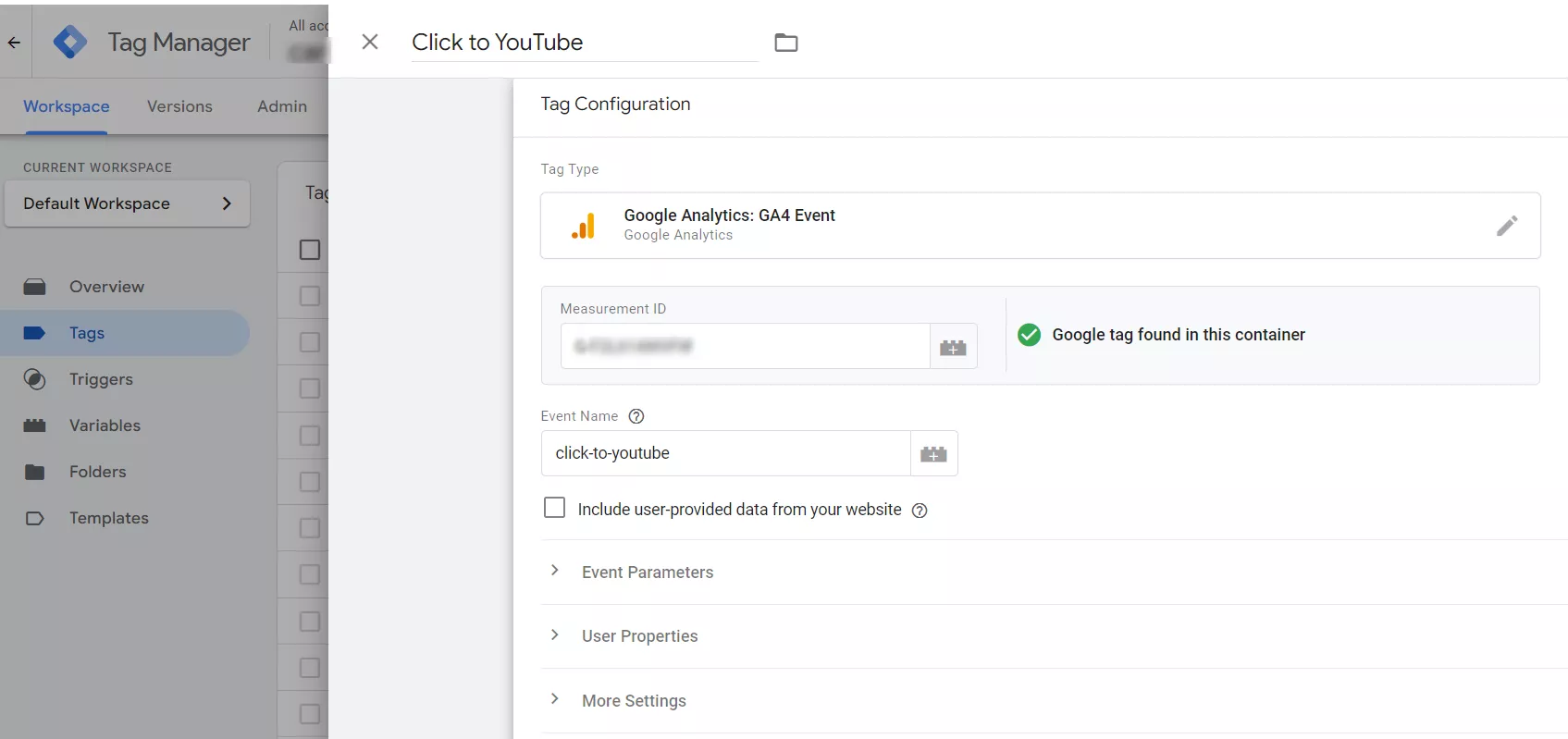
Створюю тег, як для кліку на номер, тільки змінюю назву події:
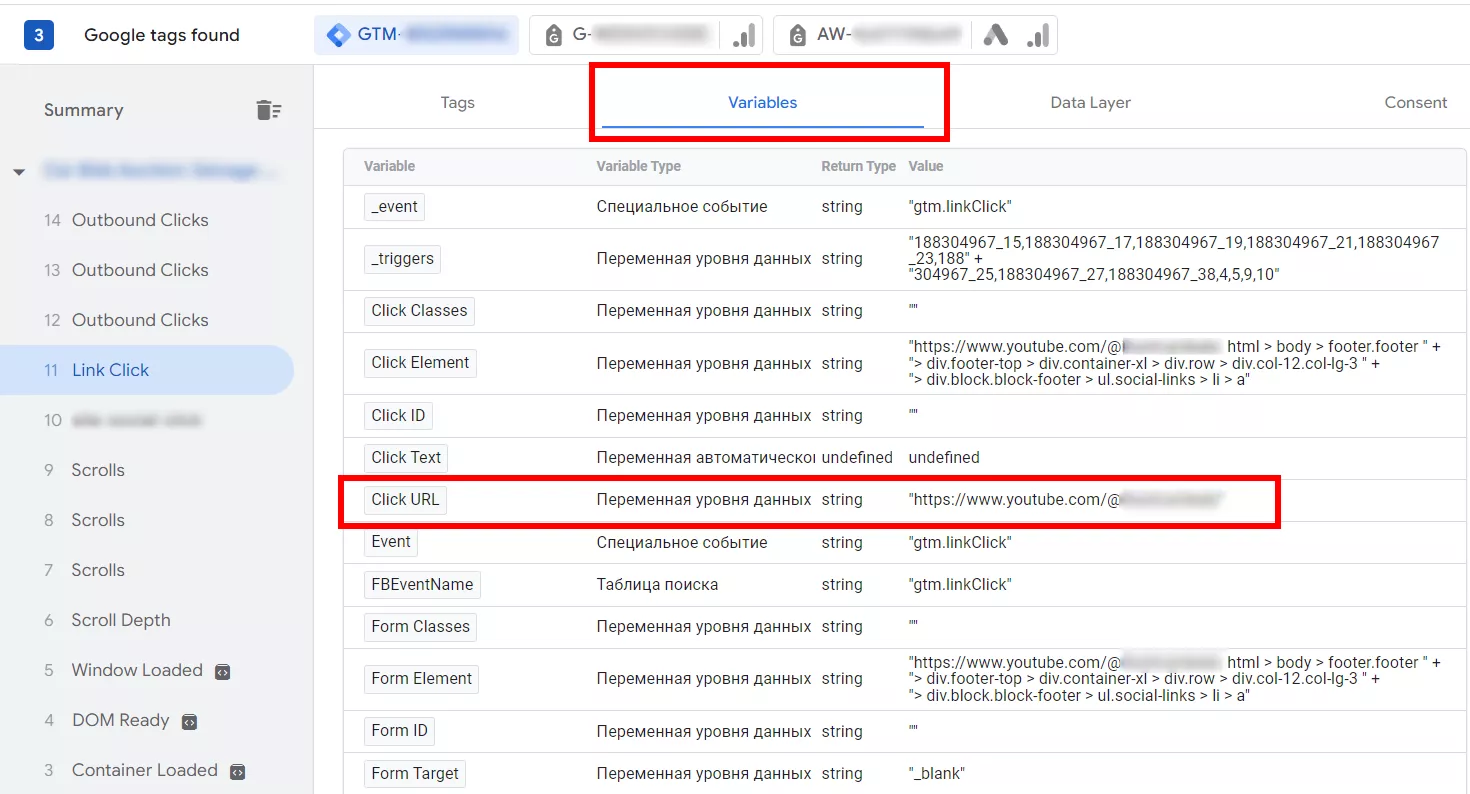
Далі потрібно налаштувати тригер. Для цього йду в режим «Попередній перегляд» і виконую дію. Тепер шукаю «підказки», на що спиратися для побудови тригера. Підійде «Click URL»:
Під час налаштування ви можете використати «Click URL» або іншу унікальну змінну, котра містить інформацію, необхідну для спрацьовування тегу.
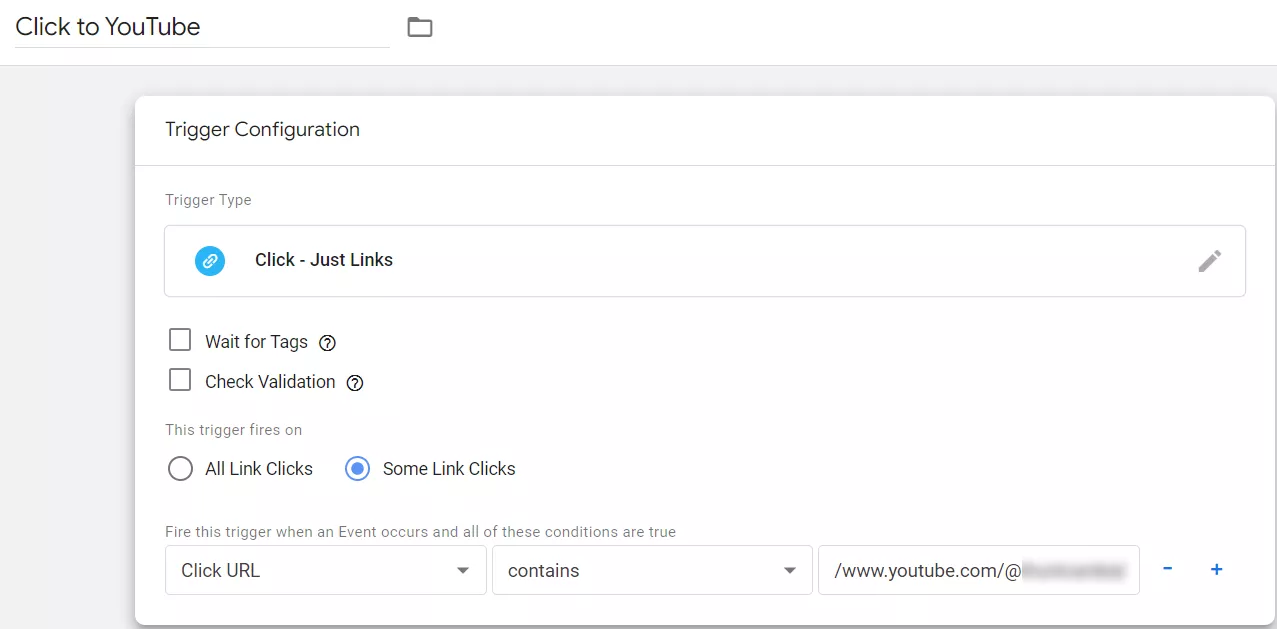
Налаштований тригер матиме такий вигляд. Він дає команду спрацьовувати тегу щоразу, коли користувач натискатиме на елементи, що всередині матимуть вшите посилання з подібною частиною «/www.youtube.com/@назва каналу»:
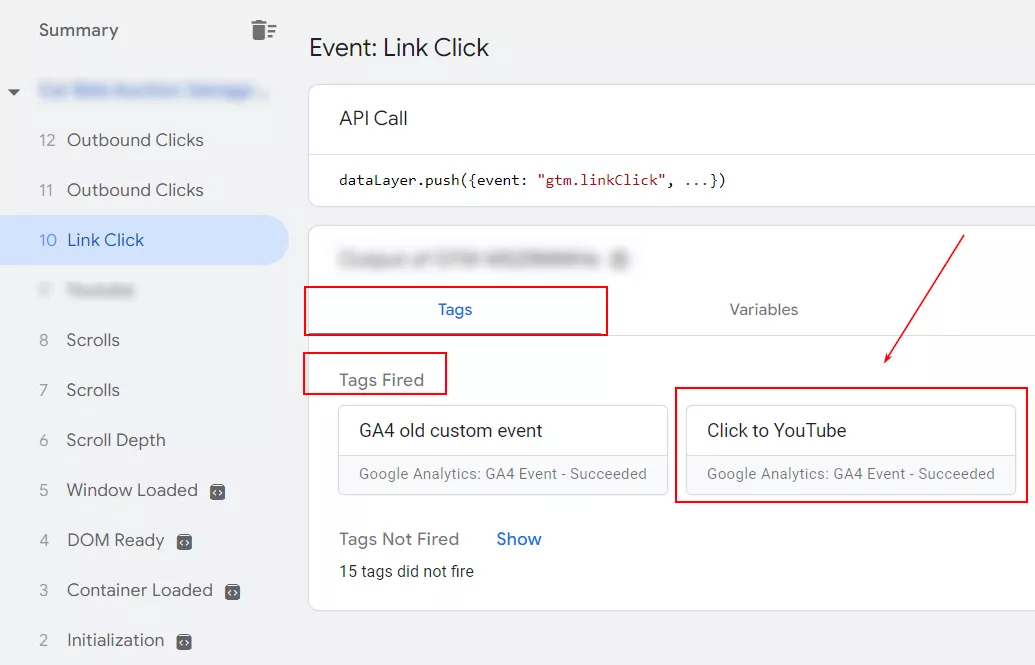
Перед публікацією тегу і тригеру перевірте, чи все працює коректно. Через режим попереднього перегляду виконуйте заплановану дію і шукайте тег у списку спрацьованих:
Публікуйте усі зміни на сайт.
Принцип налаштування кліків по інших соцмережах такий самий. Зміниться тільки посилання, яке ви використали в «Click URL».
Налаштування кліків на поштову адресу на майданчику подібне.
На своєму сайті застосувала такі тригери:
Facebook — Click URL містить /www.facebook.com/назвабренду/
X (ex.Twitter) — Click URL містить /x.com/назвабренду/
WhatsApp — Click URL містить /wa.me/
Instagram — Click URL містить /www.instagram.com/назвабренду/
Адреса — Click URL містить /maps/
Пошта — Click URL містить mailto:
Тег «Відстеження call tracking»
Багато сайтів зараз використовують calltracking — сторонню систему відстеження дзвінків на сайті. Ці системи фіксують, з яких рекламних кампаній прийшов дзвінок, зберігають записи дзвінків, показують прозору аналітику тощо.
Відстежувати події дзвінків через ці системи не менш важливо, ніж відстежувати кліки за номером телефону на сайті.Кожна система колтрекінгу має свої правила щодо того, як її пов’язати з сайтом й іншими системами. Продемонструю на прикладі колтрекінгу Ringostat. У системи Ringostat є власна пряма інтеграція з Google Analytics 4.
У цьому випадку Google Tag Manager не використовується, якщо дані передаються лише в GA4. Але коли виникає потреба надсилати інформацію про дзвінки також до інших рекламних систем — Bing, Meta тощо — GTM стає необхідним.
Прямої інтеграції с цими сервісами Ringostat не має, а отже найкращим способом буде передати дані в Google Tag Manager, а звідти в інші системи.
Шлях такий:
- Спочатку зв’язати Ringostat і ресурс за допомогою Google Tag Manager.
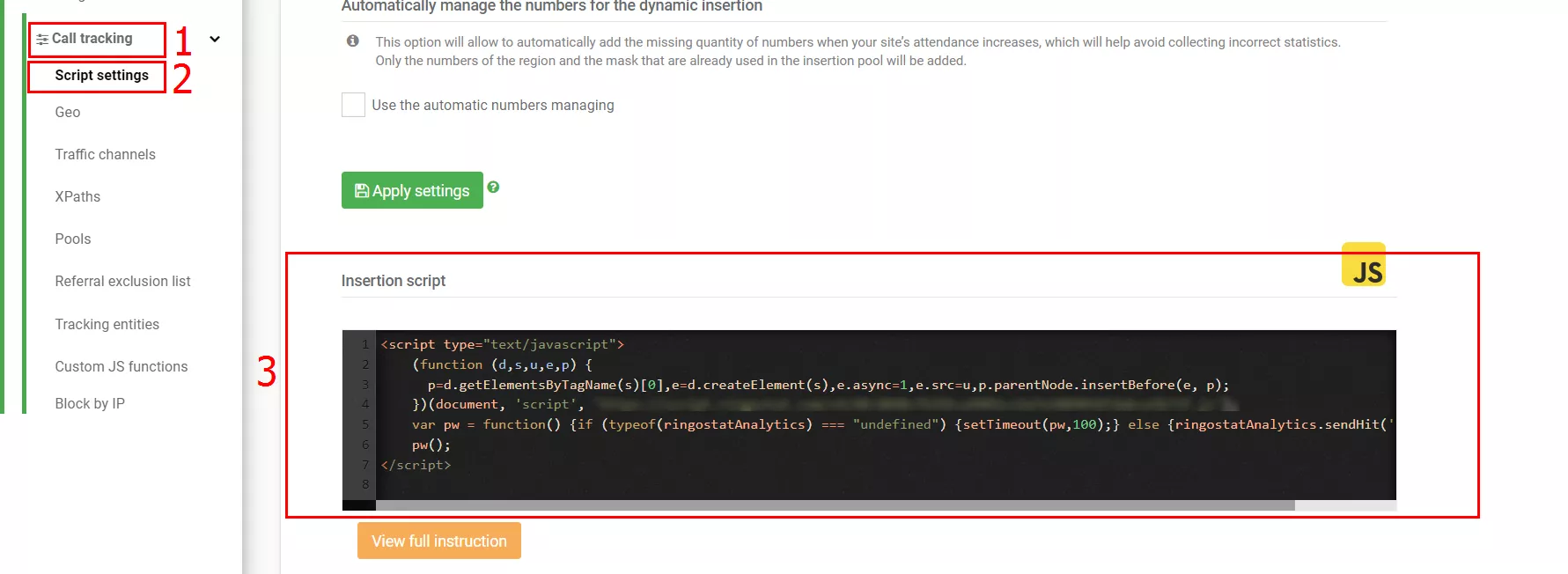
В обліковому записі Ringostat зайдіть у розділ, що зображений нижче, скопіюйте код:
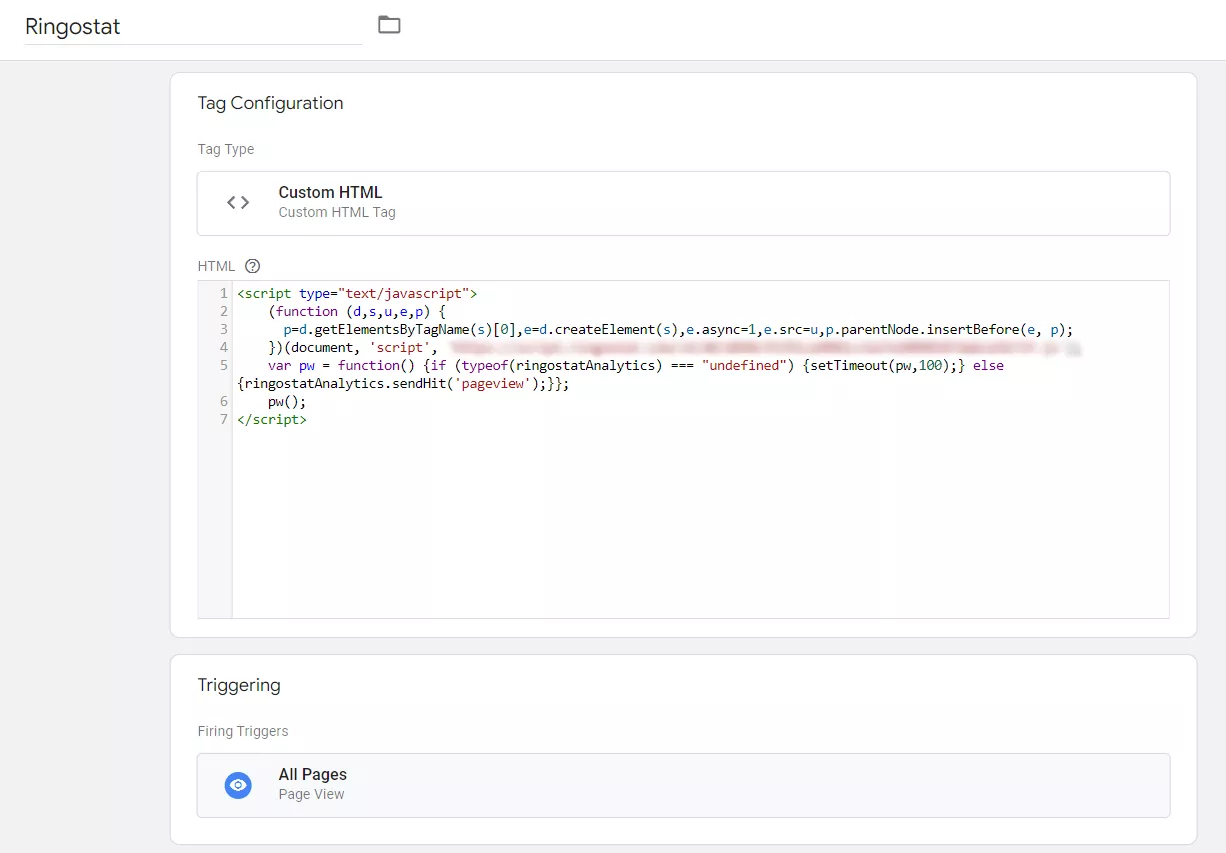
Далі відкрийте Google Tag Manager і створіть такі тег і тригер:
Цим тегом ви розмістили код Ringostat на кожній сторінці майданчика. Тепер потрібно передавати події — дзвінки.
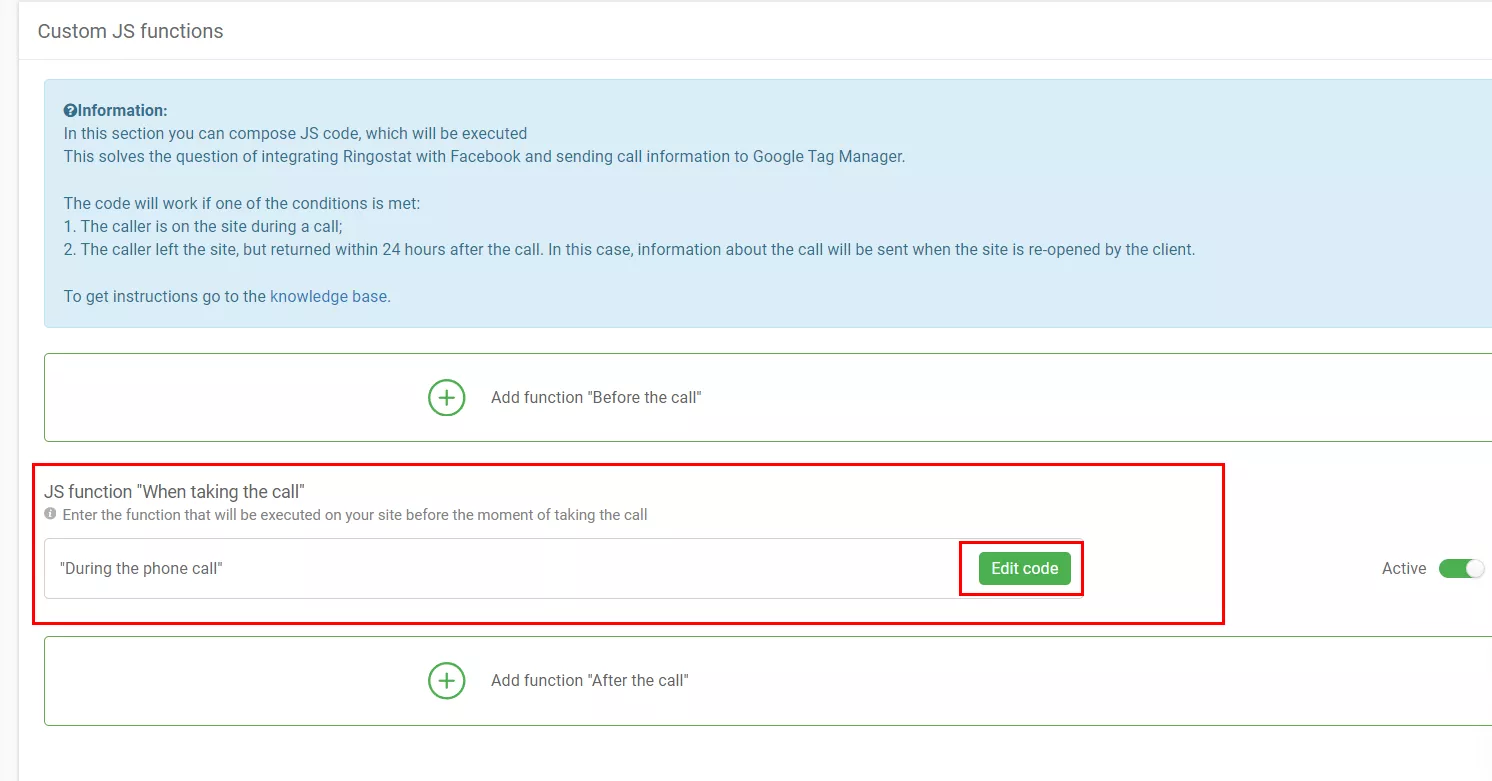
- В тому ж розділі «Call Tracking» в Ringostat знайдіть підрозділ — «Custom JS functions».
Тут потрібно створити подію дзвінка, яку ви передаватимете в інші сервіси. Подій дзвінка запропоновано кілька:
- Зараховувати подію, коли користувач тільки натиснув на дзвінок і ще ніхто не підняв слухавку.
- Зараховувати подію, якщо підняли слухавку.
- Зараховувати подію після закінчення дзвінка.
Зазвичай обираю другий варіант. Для цього у відповідному полі вказую і зберігаю ось такий код:
(function(data) {
dataLayer.push({'event': 'RingostatCall'})
});
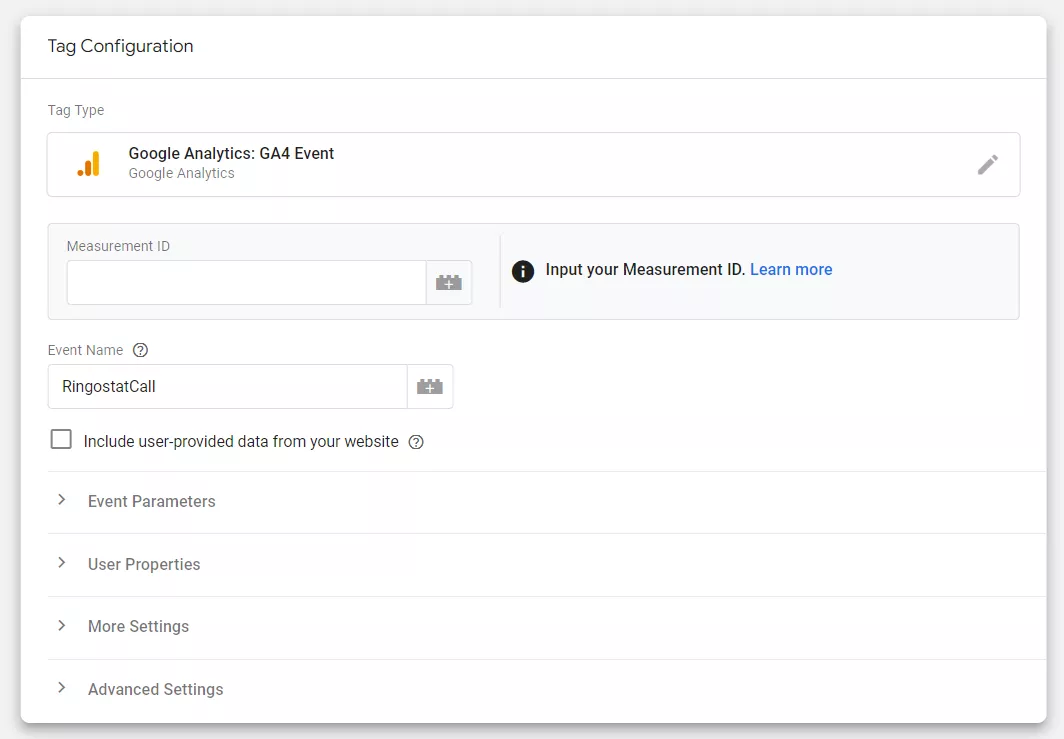
Назву події вказуйте свою:
Тепер в акаунті Ringostat є статистика по такій події. Далі подію за допомогою Tag Manager потрібно передати в Google Analytics.
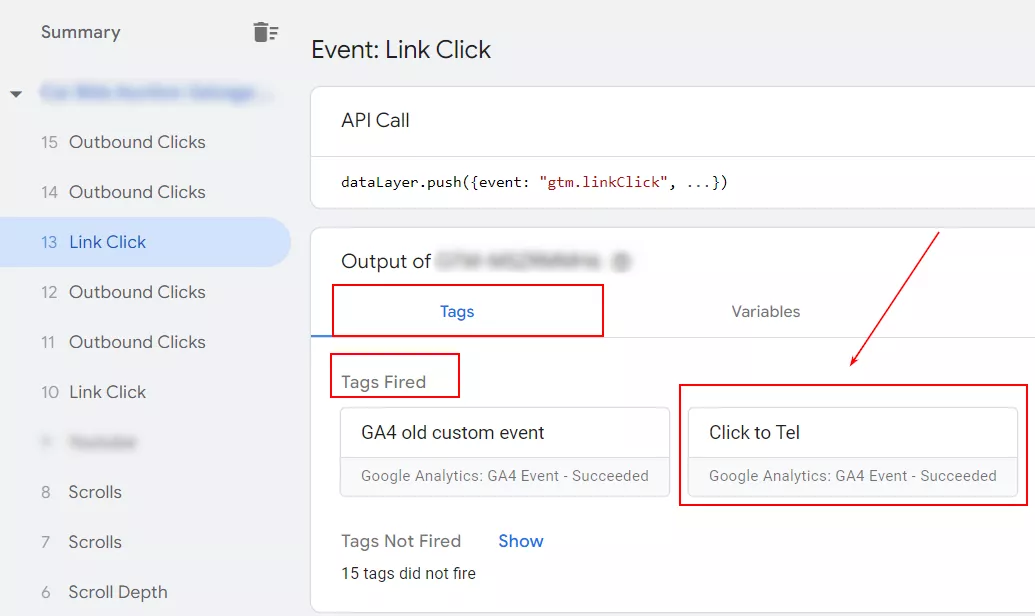
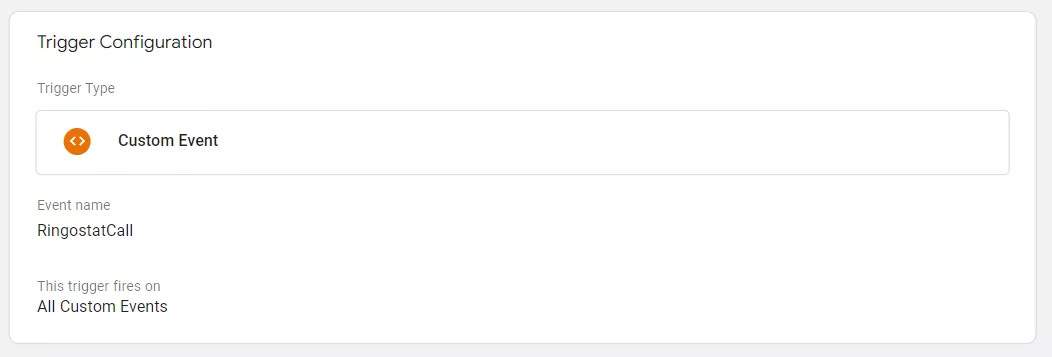
- Створіть тригер з назвою події, яку створили в системі. Коли в системі відбуватиметься ця подія — це тригер для спрацювання тегу:
Додайте цей тригер в тег для передачі події в Google Analytics:
Збережіть всі налаштування і тестуйте через режим перегляду до публікації на сайті.
Тег «Відсоток скролу сторінки»
Наприклад, потрібно простежити, скільки людей переглядають менш ніж 50% сторінки.
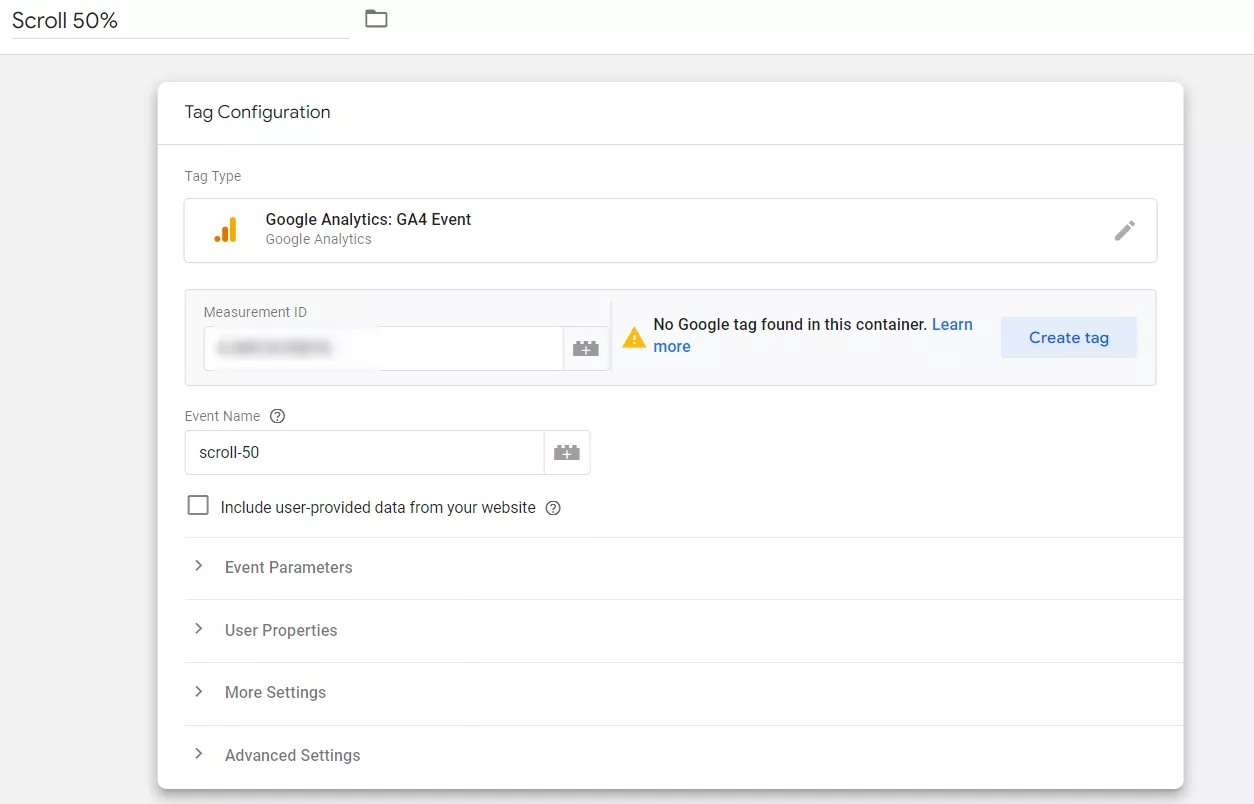
Спочатку створіть тег:
- оберіть тип GA4;
- внесіть ID потоку даних;
- дайте назву події для звітів.
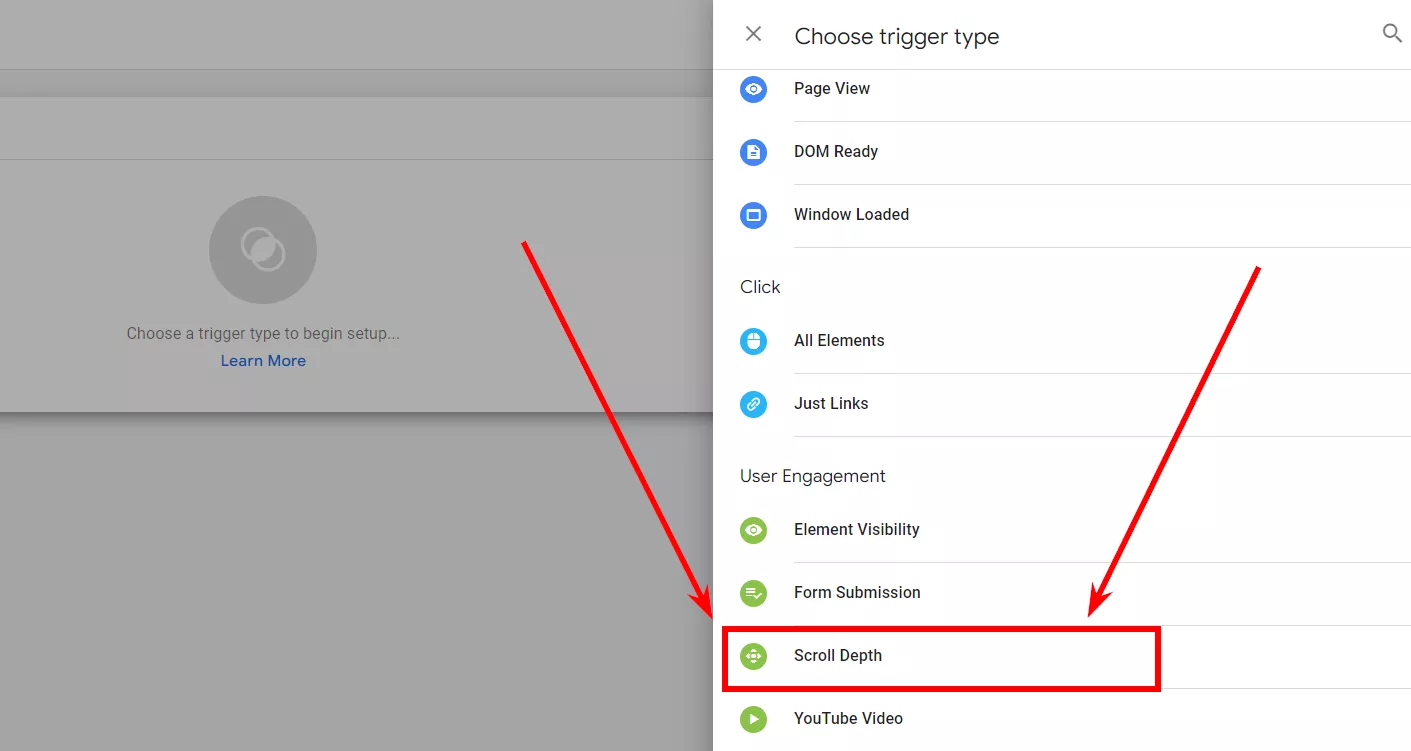
Створіть тригер — виберіть його зі списку:
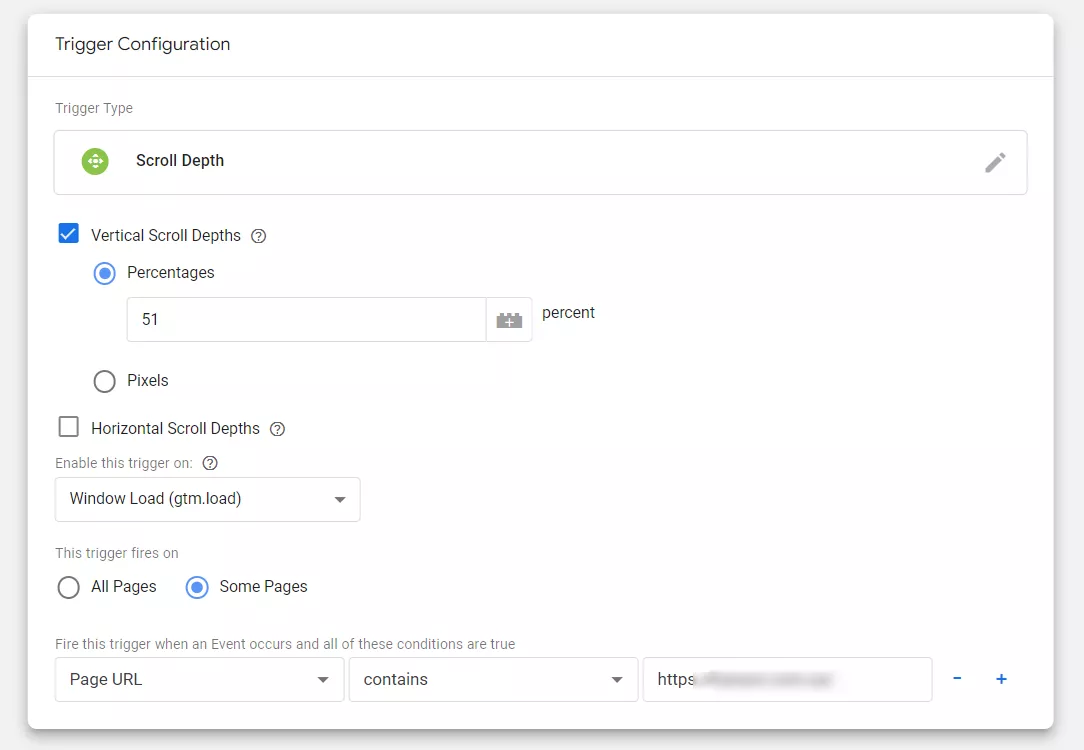
Далі відмітьте вертикальну прокрутку — більшість сайтів використовують саме такий напрям. Також вказуйте відсоток скролу та обирайте параметр «усі сторінки», якщо потрібно відстежувати прокрутку на всьому сайті.
Якщо цікавлять конкретні сторінки, обирайте «деякі сторінки» — «Page URL» — вкажіть посилання на конкретну сторінку:
Далі тестуйте подію через «Режим Перегляду» і публікуйте.
У випадку, коли людина зайшла на сайт і надто швидко прогорнула всю сторінку від початку до кінця. Не слід зараховувати таку прокрутку в статистику.
У такій ситуації варто доповнити подію таймером. Наприклад, налаштувати її так, щоб спрацьовування відбувалося лише за умови, що користувач прокрутив сторінку на заданий відсоток і залишався на ній певний час.
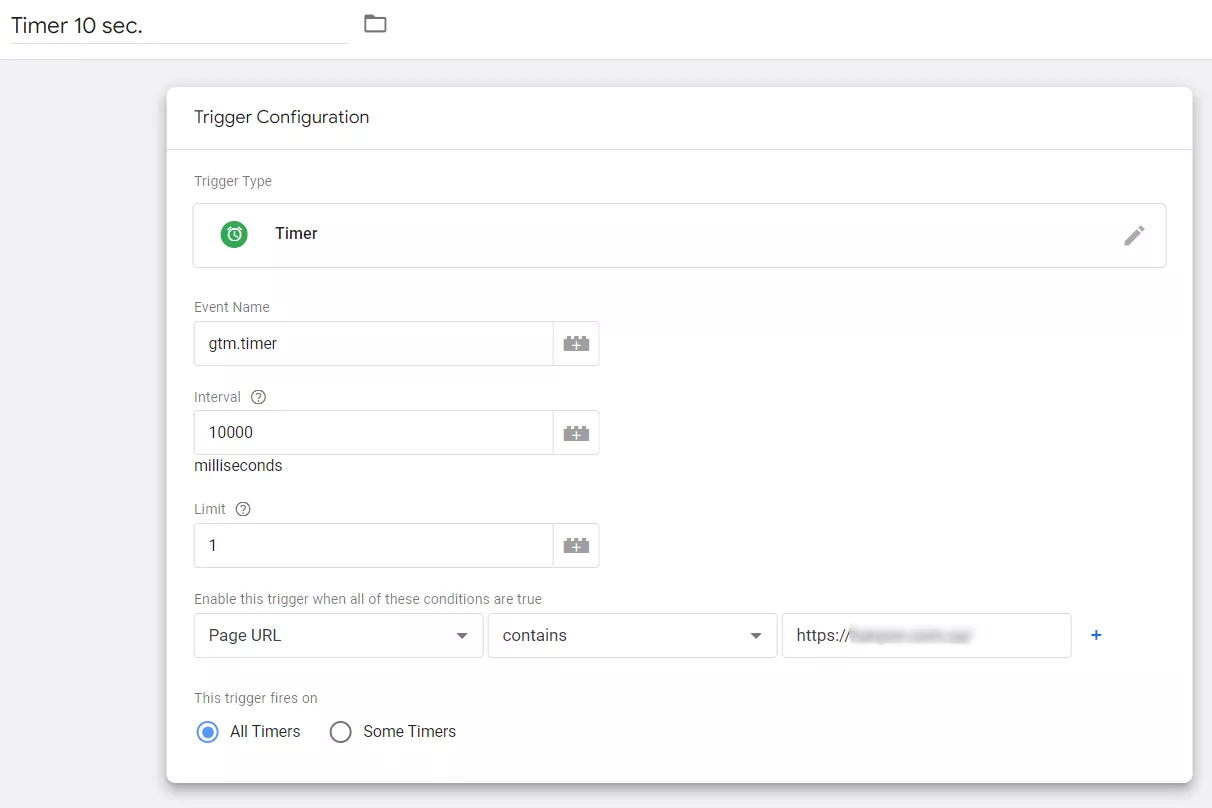
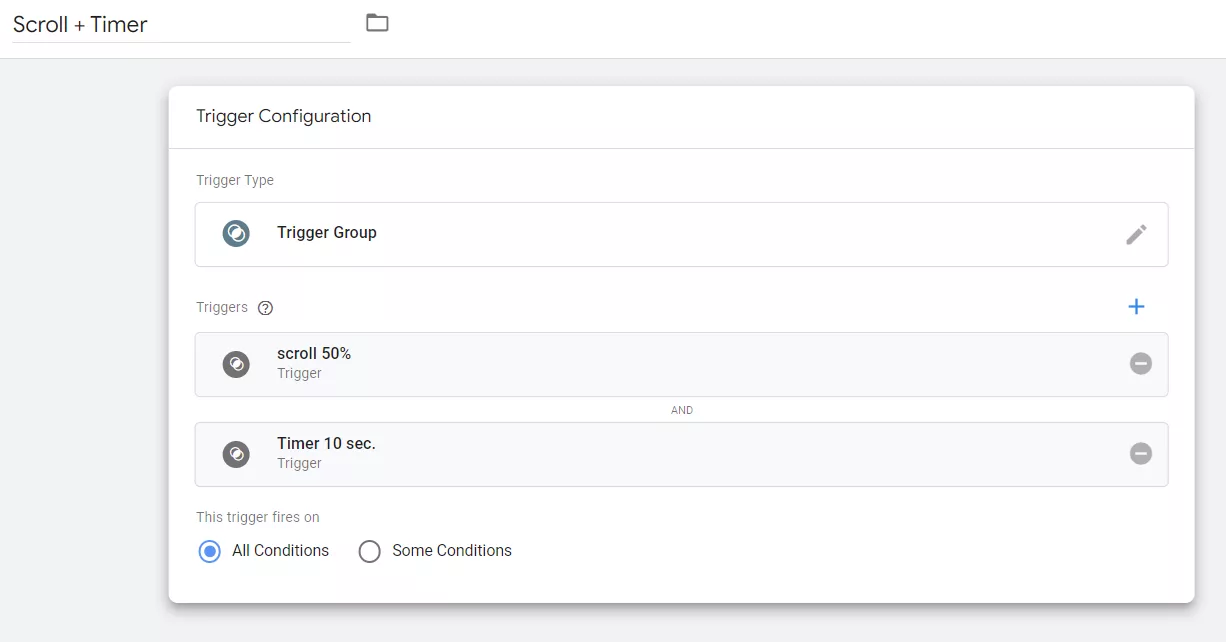
Зайдіть в тригери на головному меню, оберіть в списку тригер «Таймер» і вкажіть наступне:
Interval — 10 000 мілісекунд, тобто 10 секунд. Або встановіть інший інтервал.
Limit — кількість спрацьовувань таймера на сторінці. Наприклад, значення 2 означає, що таймер активується двічі з інтервалом у 10 секунд. Для нашого сценарію достатньо одного спрацювання.
У «Page URL» я вказала сторінку, на якій має працювати таймер.
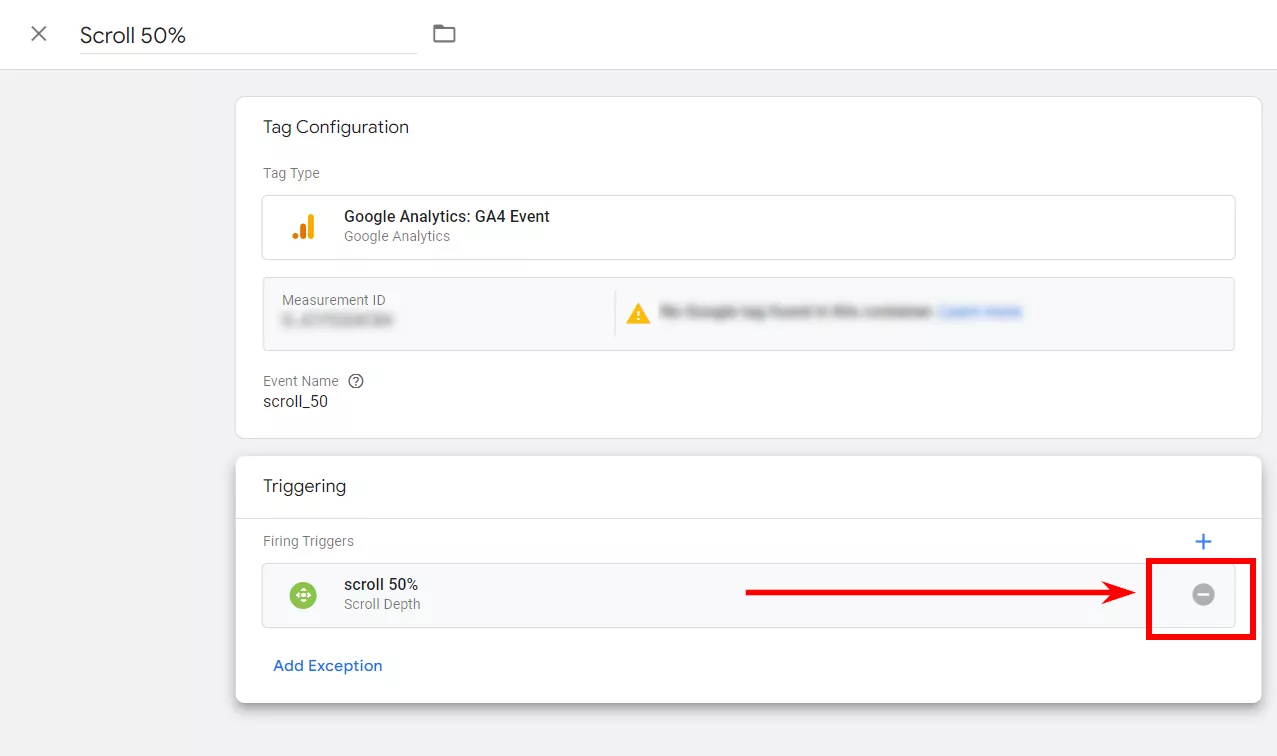
Тепер треба додати цей тригер до вашої події. Спочатку видаліть чинний тригер з події, натиснувши мінус поруч із ним:
Далі в списку тригерів унизу знайдіть тип тригера «Trigger Group» і додайте обидва ваших тригери скролу і таймер. Це потрібно для того, щоби дві умови працювали одночасно:
Зберігайте новий тригер для тегу і, після тестування, публікуйте зміни на сайт.
Тег «Відстеження Форми»
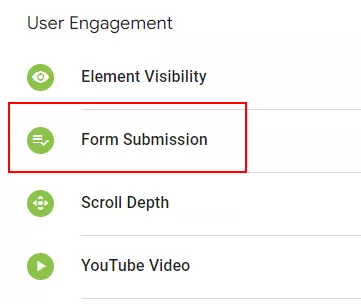
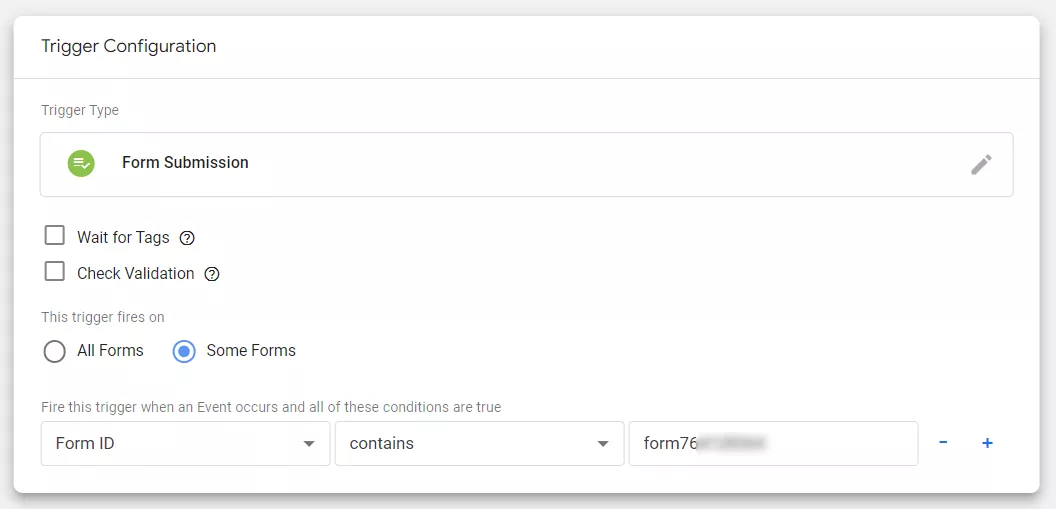
На сайтах ви постійно бачите різноманіття форм — запису на якусь послугу, для отримання безплатної консультації тощо. Коли ви обирали тригери для своїх попередніх подій, могли в списку тригерів побачити такий бажаний «Form Submission»:
Працювати з ним дуже просто:
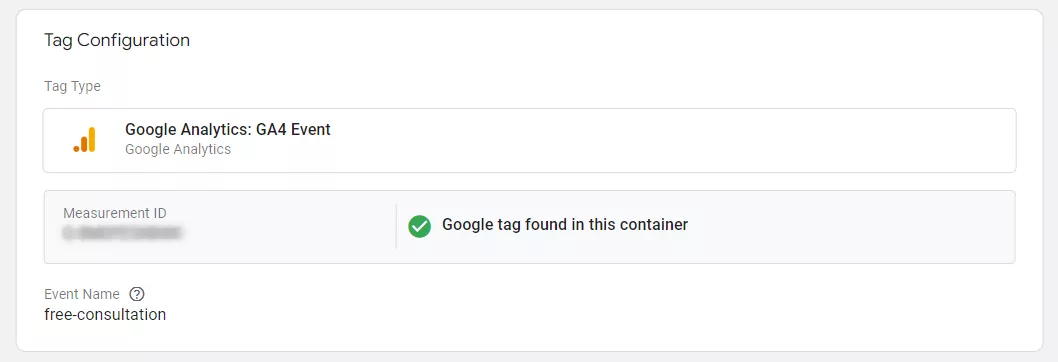
- створіть тег, як робили до цього;
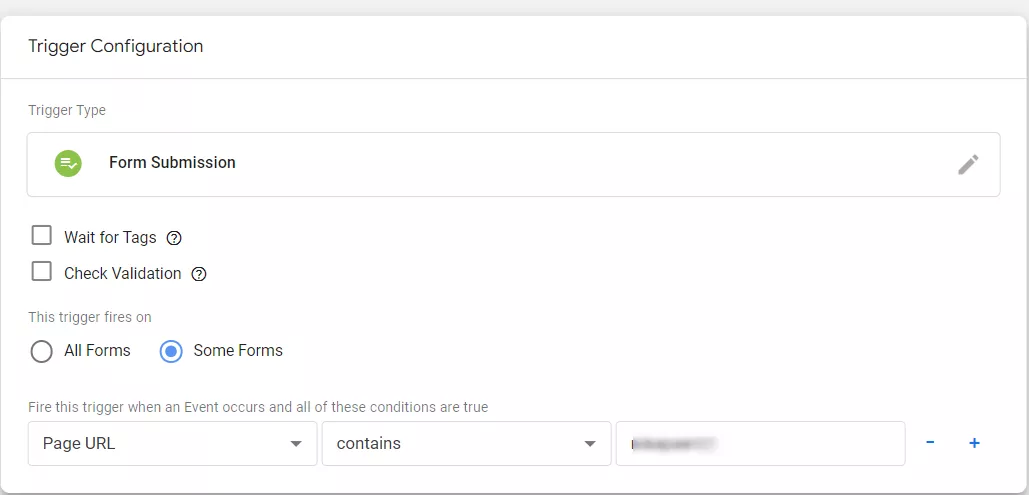
- оберіть тригер типу «Form Submission».
Якщо на сайті існує тільки один тип форми або ж вам потрібна тільки загальна кількість заповнень усіх форм по сайту без розподілу на їх види — обирайте «All Forms».
Якщо потрібно відстежити конкретну форму з кількох різних — натисніть «Some Forms». І ведіть посилання на неї в разі, коли форма має свою URL адресу, що відрізняється від інших на сайті:
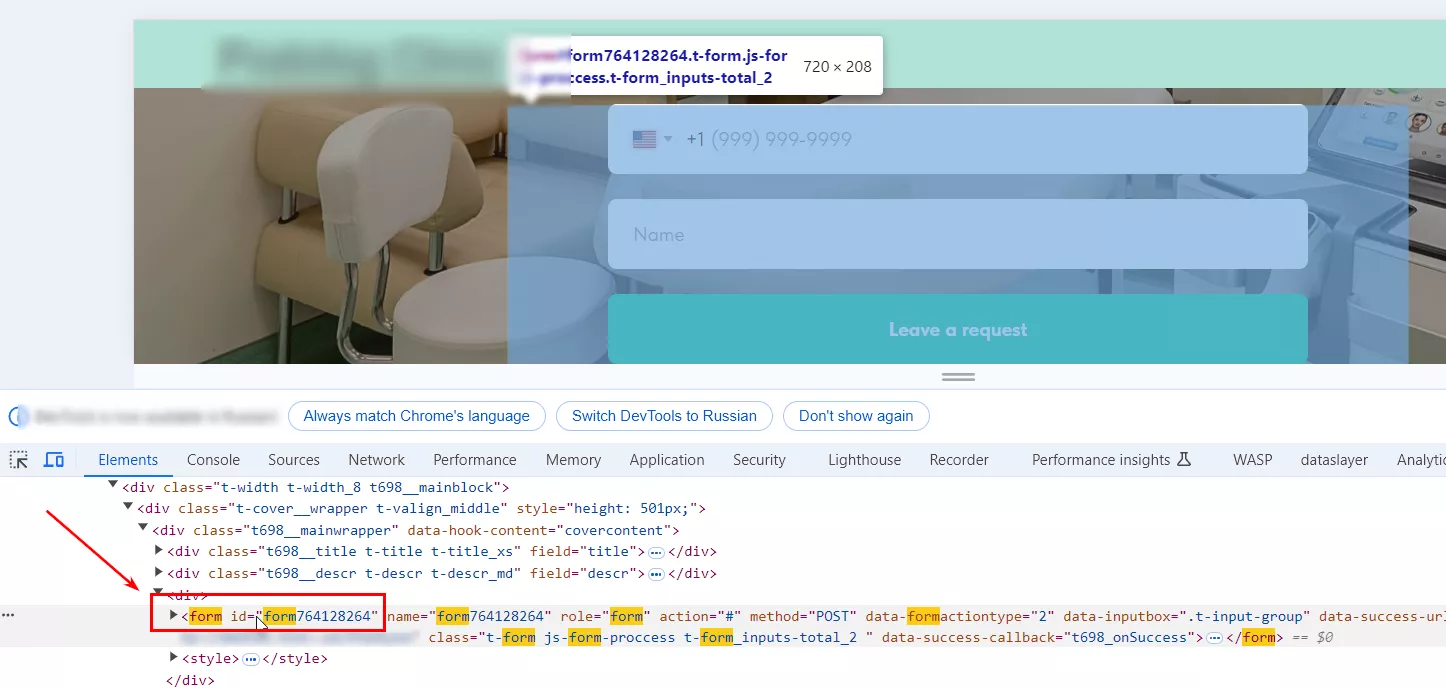
Якщо форма не має власного унікального посилання, зазвичай вона містить ідентифікатор, видимий лише в коді сайту.
Щоби побачити такий ідентифікатор, виконайте наступні дії:
- Правою кнопкою миші натисніть на потрібну форму.
- З меню, яке випадає, оберіть «Переглянути код». Відкриється вікно з кодом сайту.
- Знайдіть ідентифікатор вашої форми, скориставшись командою «Cntr + F» для пошуку і ввівши «form». Дивіться «id» поруч із формою. Додаткова підказка —на екрані вона підсвічується синім кольором.
- Скопіюйте ідентифікатор і йдіть в налаштування тригера. Оберіть такі налаштування:
- Після збереження перевірте, чи працює тег у режимі перегляду і публікуйте.
Тег «Відстеження Форми», альтернативний варіант
У роботі з GTM важливо враховувати специфіку коду сайту — те, що працює для одного ресурсу, може не спрацювати для іншого.Покажу спосіб без «Form Submission», якщо відстеження форм не спрацьовує.
Оберіть форму, в прикладі це запис на безплатну консультацію. Створіть тег — його тип GA4 event, ID потоку даних — і дайте назву івенту:
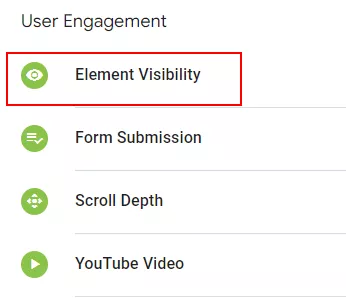
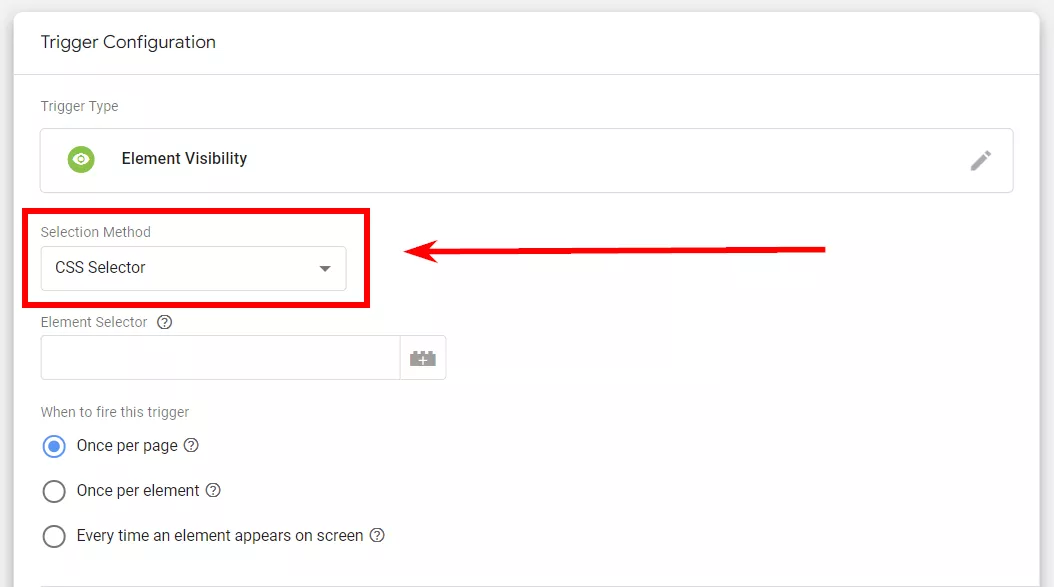
Далі створіть тригер «Element Visibility», який відстежує появу тексту, кнопки або іншого елемента на екрані користувача:
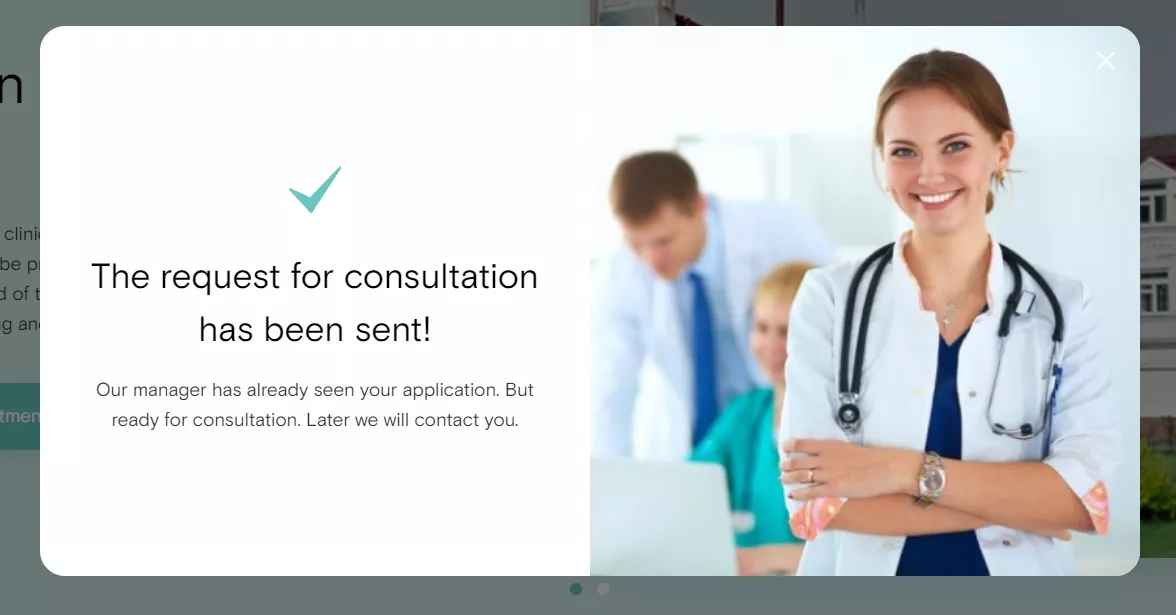
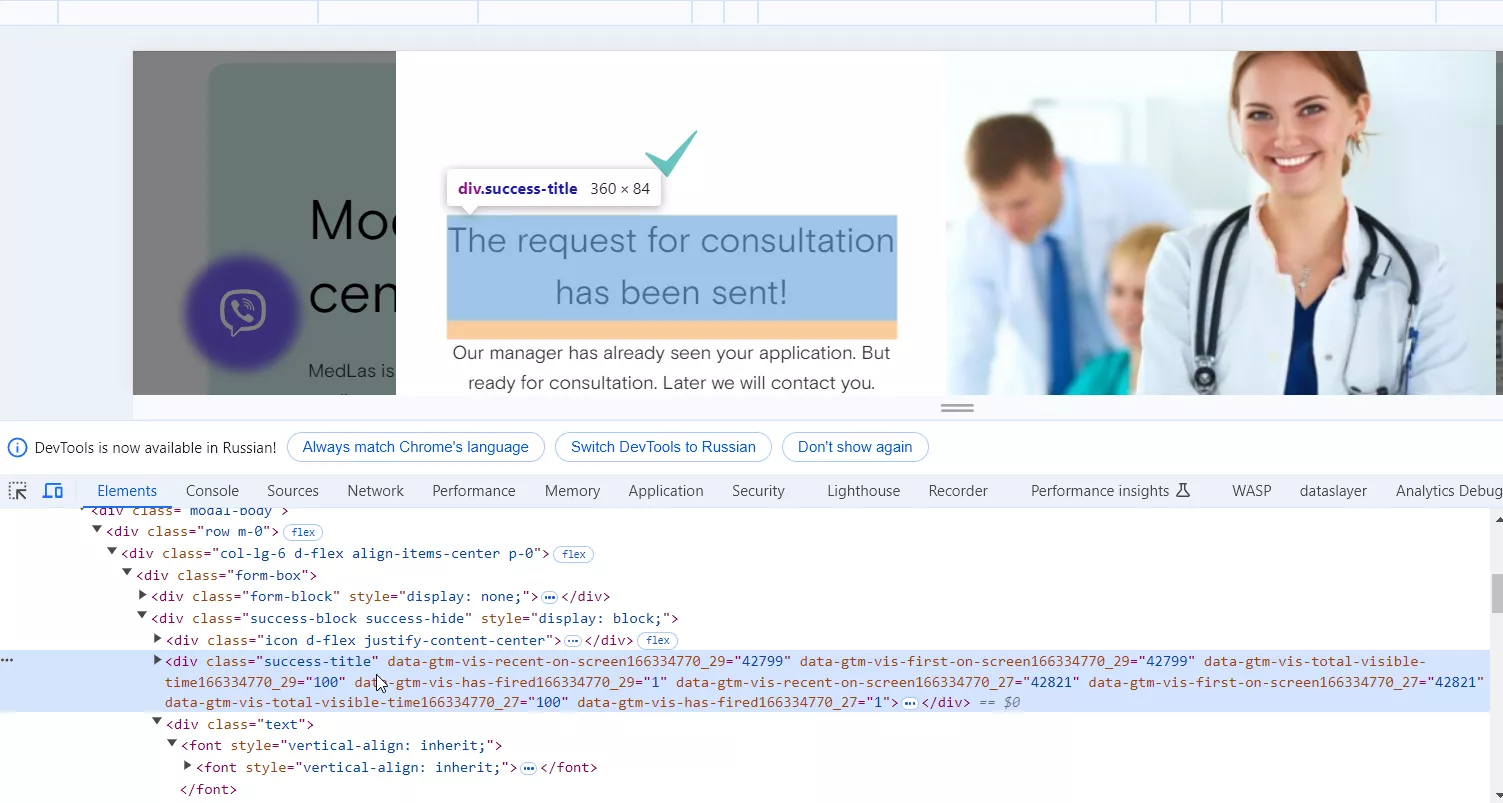
Після заповнення форми для безоплатної консультації з’являється унікальний текст із підтвердженням і додатковою інформацією. Його видно лише після успішної реєстрації, тому сама поява цього блоку підтверджує факт заповнення форми:
В GTM ви можете відстежити, що користувач побачив цей текст і точно виконав реєстрацію.
Якщо пригадати досвід заповнення форм, то майже завжди після відправки з’являється унікальний текст із подякою, підтвердженням чи інструкціями.
Після тригеру оберіть CSS-селектор, як у мене:
Простими словами, CSS-селектор — це унікальне посилання на текст, який ви хочете відстежувати. Наприклад, ідентифікатор форми, який ви шукали вище — також один з видів CSS-селекторів.
Кожна кнопка, картинка, текст на сайті мають свій унікальний селектор, за яким ви їх знайдете.
Як знайти CSS-селектор
Натисніть правою кнопкою мишки на потрібний елемент. Покажу на прикладі тексту після заповнення форми.
З переліку функцій натисніть «Побачити Код». Далі ведіть мишкою по елементах коду, поки на екрані не підсвітиться потрібний текст:
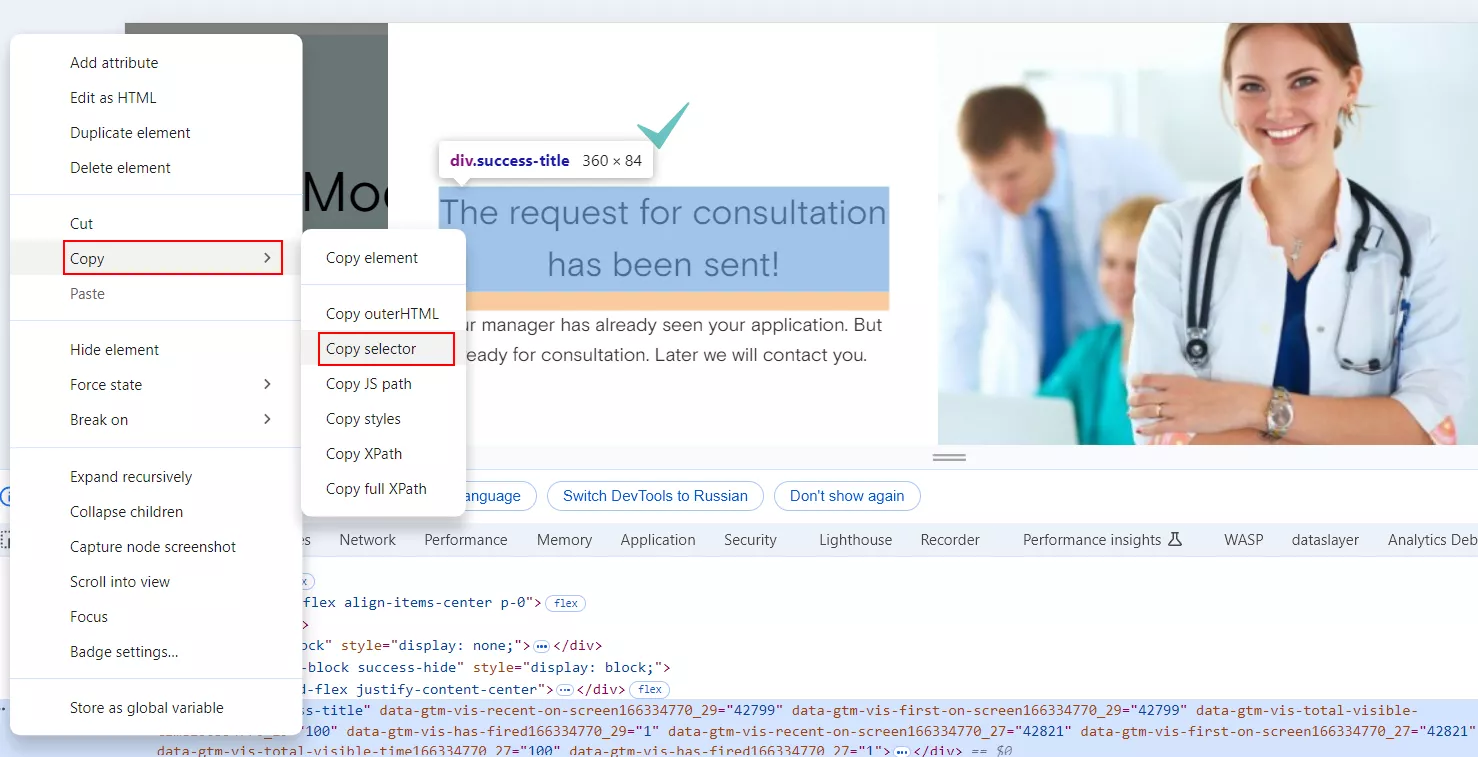
Натисніть на нього правою кнопкою миші й оберіть такі налаштування:
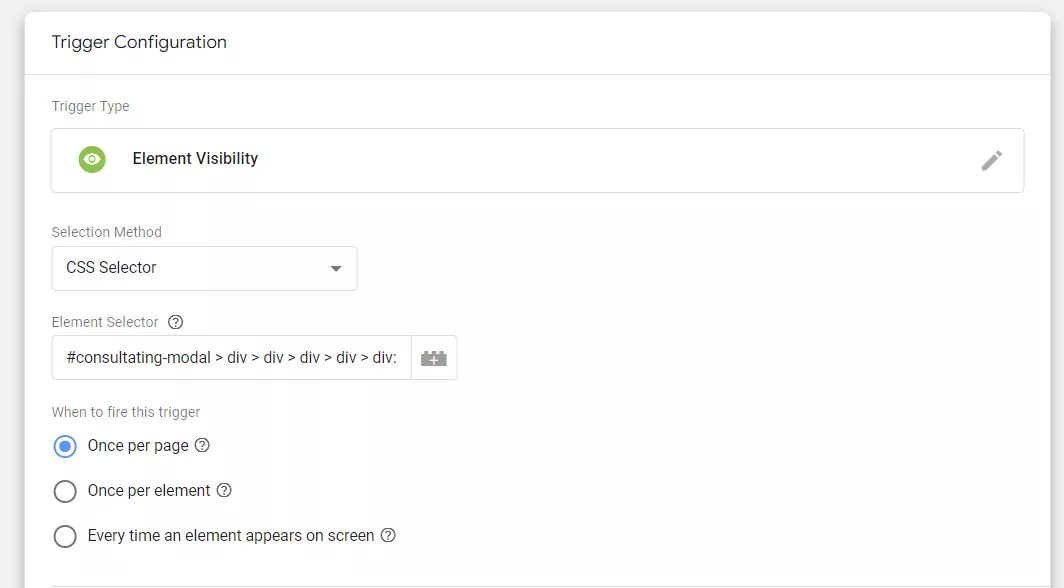
Внесіть скопійований селектор у потрібне віконце в налаштуванні тригера кнопками «Ctrl+V». Результат матиме такий вигляд:
Через режим перегляду виконайте дію й перевірте, чи коректно все працює.
Цей тригер корисний для багатьох подій на сайті. Наприклад, він дає змогу фіксувати не лише фінальний текст після заповнення форми, а й момент відкриття користувачем форми з полями для введення.
Створивши події «form_start» і «form_complete», ви визначите кількість користувачів, котрі дійшли до заповнення форми. Низький відсоток може свідчити про незручний інтерфейс, надто довгу або незрозумілу форму, що потребує оптимізації.
Все це реалізується через тригер Element Visibility, вставивши як CSS-селектор елемент усієї відкритої форми для події «form_start». Для «form_complete» замість такого можна використовувати фінальний текст.
Google Tag Manager — це потужний інструмент, який дозволяє не лише відстежувати події, а й зчитувати дані й навіть змінювати елементи сайту. Його можливості особливо корисні для власників ecommerce, але вимагають обережного використання, контролю доступів і глибоких знань.
Висновки
GTM — універсальний інструмент для сайтів усіх типів, що допомагає краще розуміти поведінку користувачів і на основі отриманих даних покращувати бізнес-процеси.
Врахуйте важливі моменти роботи:
- Правильна інтеграція —після створення контейнера GTM його код потрібно встановити на сайт. Це єдиний момент, коли може знадобитися допомога програміста для базового налаштування.
- Перевірка налаштувань — кожен створений тег потрібно тестувати в «Режимі Перегляду», щоби переконатися, що він працює коректно.
- Контроль доступів — Google Tag Manager надає прямий доступ до сайту, тому важливо контролювати, хто має права на редагування і впровадження змін.
- Передача даних — GTM збирає інформацію, але не аналізує її. Отримані дані передаються в Google Analytics 4, Meta, Bing та інші аналітичні й рекламні платформи.
- Гнучкість інтеграції — Google Tag Manager допомагає зв’язати сайт із різними сервісами і автоматизувати відстеження ключових подій.
Перелічені теги — основа базових можливостей GTM, що допомагають значно покращити аналітику сайту:
- «Клік по номеру телефону»;
- «Клік по соцмережах»;
- «Відсоток скролу»;
- «Відстеження Форми»;
- «Відстеження Форми», альтернативний варіант.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду