Кейс Shkaf. Як графіка збільшила конверсію в установку на 16% та інстали з органіки на 400%
Ви маєте перспективний застосунок і готові підкорювати ринки, проте не вистачає ключового фактора, щоб користувачі масово почали його завантажувати. Знайома проблема? В цій статті команда RadASO наочно показує, як завдяки глибинному аналізу, креативним рішенням та продуманій стратегії можна досягти таких результатів. Ми розкажемо, як оптимізація графіки в застосунку (цифровий гардероб) Shkaf кардинально змінила його успіх на ринку. Вас чекають інсайти ASO-експертів, детальний опис ключових кроків оптимізації та результати, які говорять самі за себе.
Ніша: Fashion & Lifestyle app
Команда: Ірина Незборецька (ASO-спеціаліст), Анастасія Нарчук (ASO-спеціаліст), Ольга Грек (Team Lead), Ганна Романко (Designer), Тетяна Ільєнко (Project Manager).
Хто наш партнер
Shkaf — це цифрова шафа, завдяки якій весь ваш гардероб можна зібрати в одному застосунку. А також створювати та планувати модні образи на кожен день чи під певні події. Надихатися луками інших чи показувати друзям свої. Категоризувати одяг та дивитись статистику за кольором, прендом, сезоном тощо у гардеробі.
Цілі просування
Розширення географії застосунку на нові закордонні ринки та збільшення конверсії з показів у завантаження. Команда працювала, як з текстовим, так і з графічним АSO для досягнення цієї цілі. В цьому кейсі детально розкажемо про другий складник.
Головні виклики
- Незрозуміла для іноземних ринків іконка, адже її головним елементом була кирилична буква «Ф» у назві бренду.
- Функціонал в App Store та Google Play дещо відрізнявся між собою.
- Не всі користувачі розуміли, як користуватись таким застосунком, Він здавався складним.
Дії команди
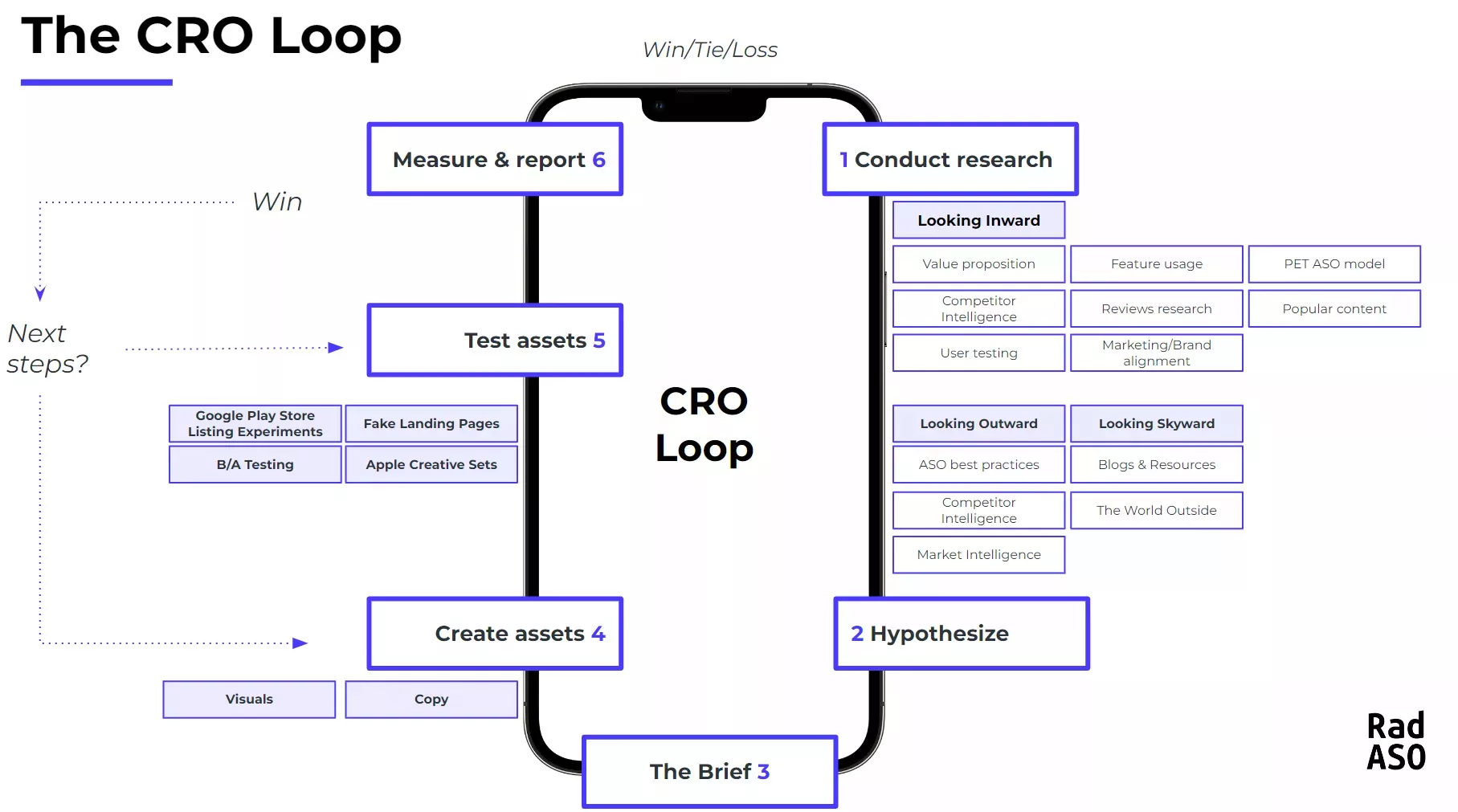
Графічна оптимізація в RadASO базується на методі CRO Loop (Conversion Rate Optimization). Опис цієї стратегії з ключовими етапами розглянемо нижче.
Крок 1. Дослідили застосунок.
- Ознайомились із функціоналом та визначили переваги перед конкурентами.
Shkaf має великий функціонал в порівнянні з конкурентами. Це не лише застосунок, де зібрані всі речі в одному місці, це ще й так звана «соціальна мережа» для модників. Тут користувач може переглядати образи інших користувачів, ставити лайки, зберігати собі ідеї, а також надихати своїми образами у відповідь. В цій ніші команда RadASO помітила такий функціонал в одиниць. Саме тому вирішили обов’язково продемонструвати його на скриншотах. - Проаналізували усі відгуки користувачів.
З відгуків стало відомо, що користувачам подобається легкість додавання речей та створення образів у застосунку. Саме ці особливості та корисні застосунку ми продемонстрували на перших скриншотах. - Проаналізували графіку конкурентів-лідерів з ніші за такими критеріями:
• що зображують на іконках;
• які функції демонструють на скриншотах та в якій послідовності;
• які кольори використовують;
• якими додатковими графічними елементами привертають увагу.
Аналіз показав, що графіка в ніші дуже різноманітна. Єдиного колірного стилю немає. Однак стало зрозуміло, що застосунки, які поєднують цікаві графічні компоненти разом з інтуїтивною та зрозумілою демонстрацією функцій виділяються з загальної маси конкурентів.
Команда зібрала найбільш популярні графічні елементи, що пов’язані з нішею на іконках конкурентів: елементи гардероба (вішак, шафа) та речі. Їх використали під час створення нової іконки для бренду клієнта.
Крок 2: Згенерували та затвердили гіпотези!
- Під час брейншторму сформували гіпотези, як зміна того чи іншого елементу може вплинути на конверсію.
Після внутрішнього брейншторму з командою узгодили три сети скриншотів та два варіанти іконок, на які потенційно реагували користувачі. Зокрема, визначили стиль скриншотів і сформували для користувачів потрібне клієнту перше враження про застосунок. - Затвердили гіпотези з клієнтом.
Крок 3: Створили бриф із технічним завданням на підставі зібраних гіпотез та передали дизайнеру в роботу.
Крок 4: Створили нову графіку для застосунку.
Командою RadASO згенерувала декілька варіантів іконок та скриншоти для обох сторів.
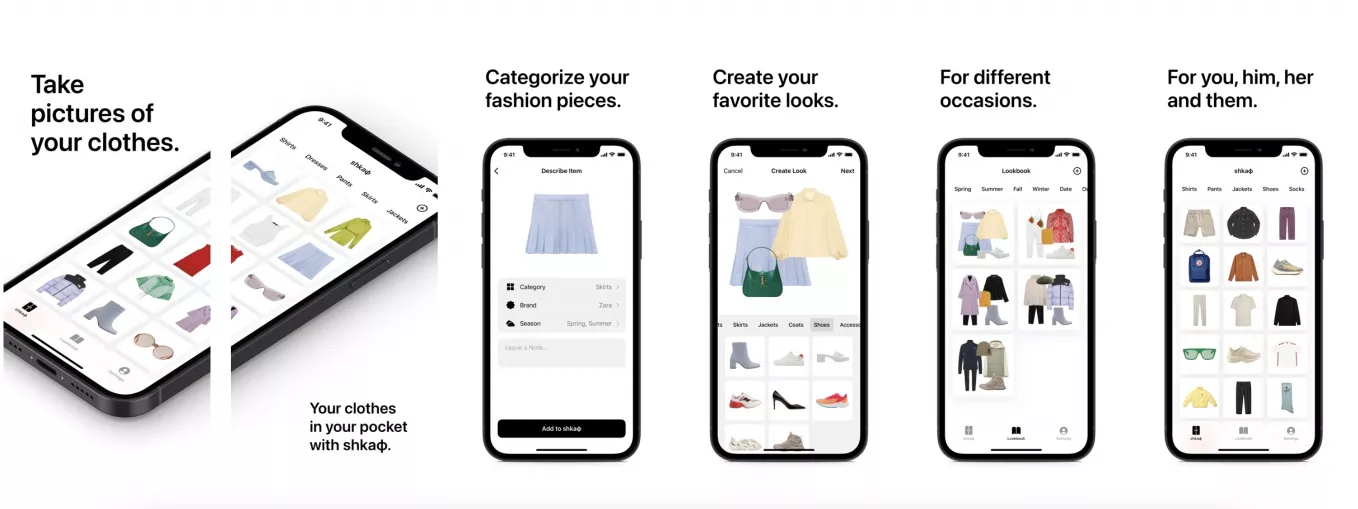
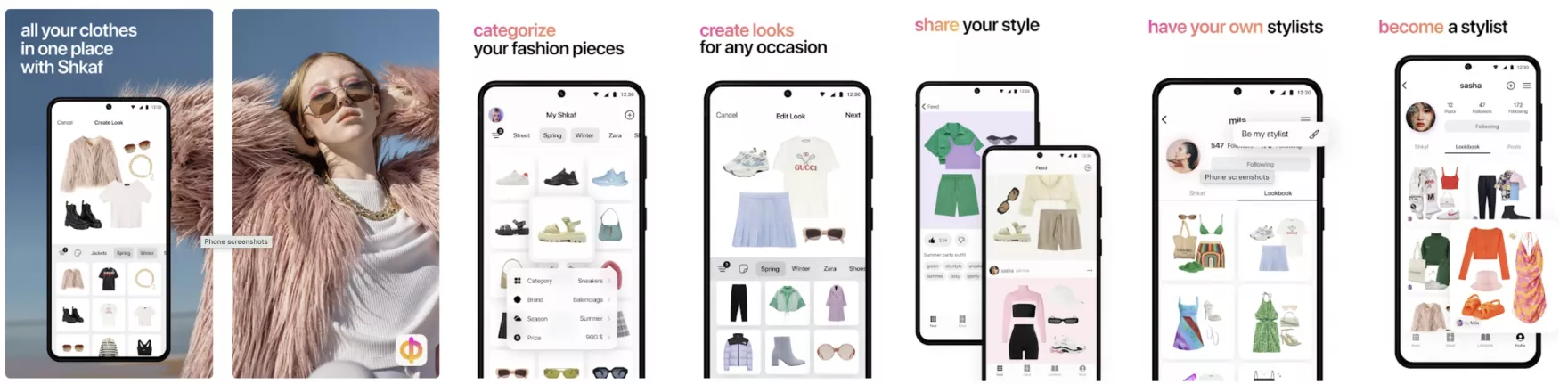
Далі — графіка (іконка та скриншоти) до співпраці з командою RadASO.
Для App Store:
Для Google Play:
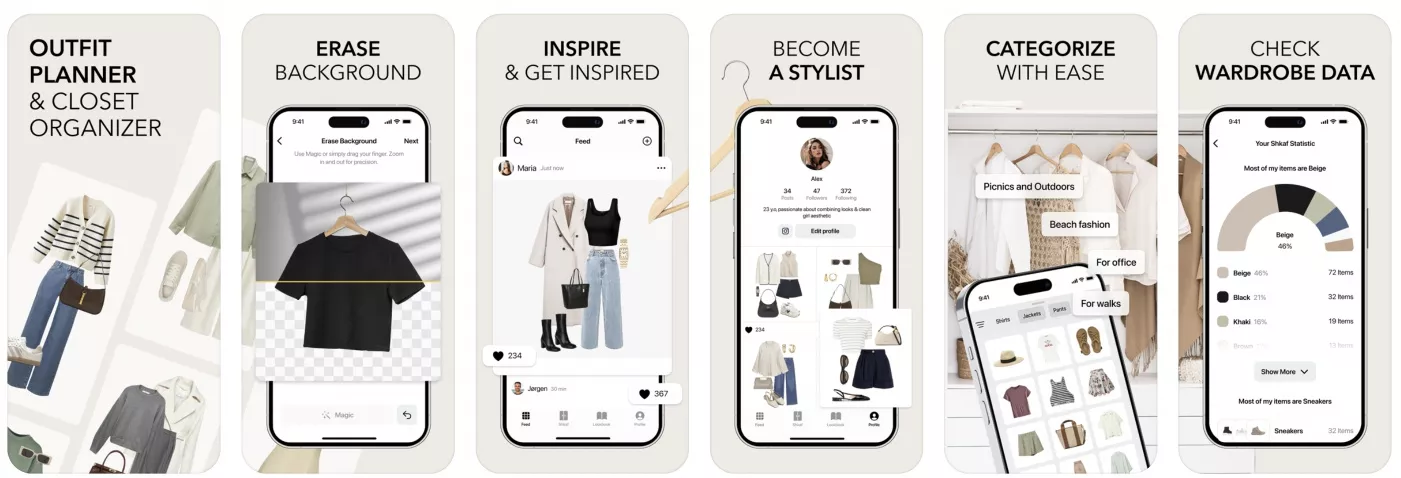
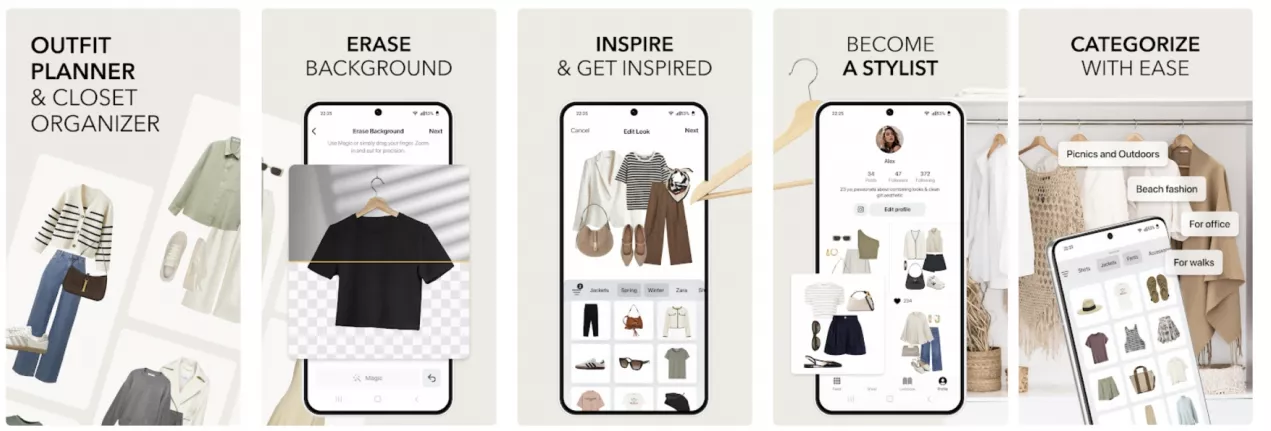
Нова графіка від команди RadASO.
Для App Store:
Для Google Play:
Крок 5: Протестували нову графіку в App Store і Google Play (результати далі).
Крок 6: Сформували висновки та нові ідеї для подальших тестів.
Результати просування: App Store
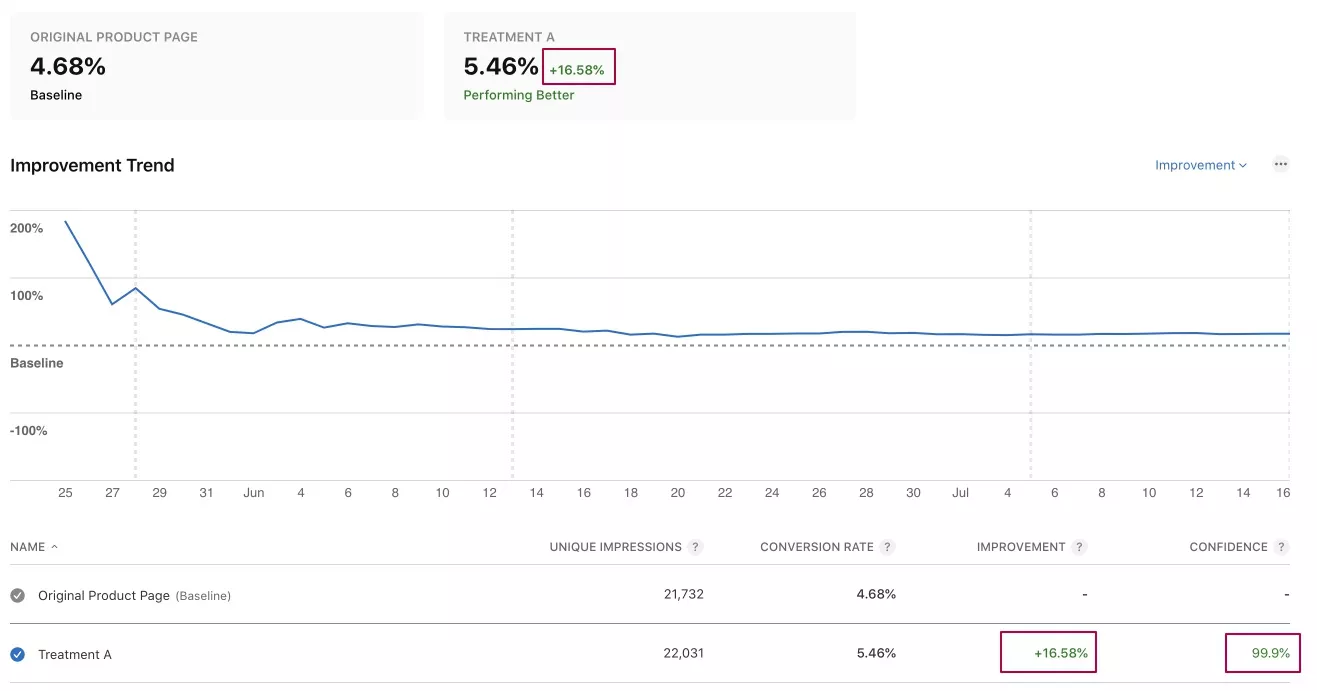
1. Тест візуалу тривав 41 день. На країну US, проводили по параметрах 50/50 — ми розподілили трафік між двома варіантами. Вибірка користувачів склала 28 371. Він показав, що нові скриншоти підвищать конверсію застосунку на 16% з *Confidence 99,9%.
*Параметр Confidence показує, наскільки алгоритми впевнені у результатах того чи іншого варіанту.
Де,
- Original Product Page — стара версія скриншотів;
- Treatment A — новий сет скриншотів від команди RadASO.
У нашому випадку іконка має більше значення, оскільки бренд для західних ринків ще невідомий. Користувачі знаходять застосунок переважно за загальними запитами.
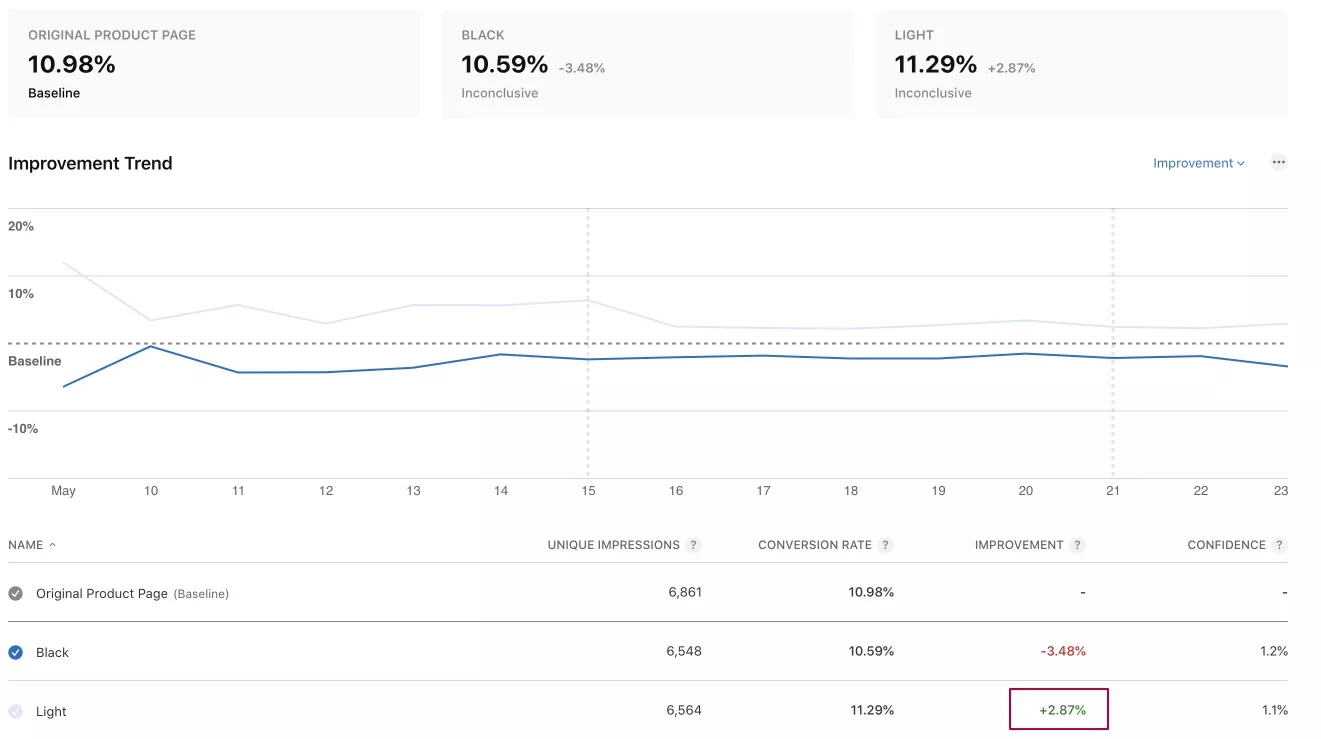
2. Команда RadASO розробила концепт нових іконок у світлих й темних кольорах та протестувала його. В результаті нова іконка у світлому кольорі також показала покращення конверсії на +2,87%.
У нашому випадку показів та інсталів/daily не вистачало для повноцінного тесту іконки. Попри те, що Confidence (впевненість алгоритмів у результатах) у виграшної світлої іконки склав лише 1,1%, ми ухвалили стратегічне рішення — застосовувати її через вихід на західні ринки, адже буква «Ф» є незрозумілою. Також, вона стилістично краще підходила під новий сет скриншотів.
Де,
- Original Product Page — стара версія іконки;
- Black та Light — нові варіанти іконки від команди RadASO у темному та світлому кольорах відповідно.
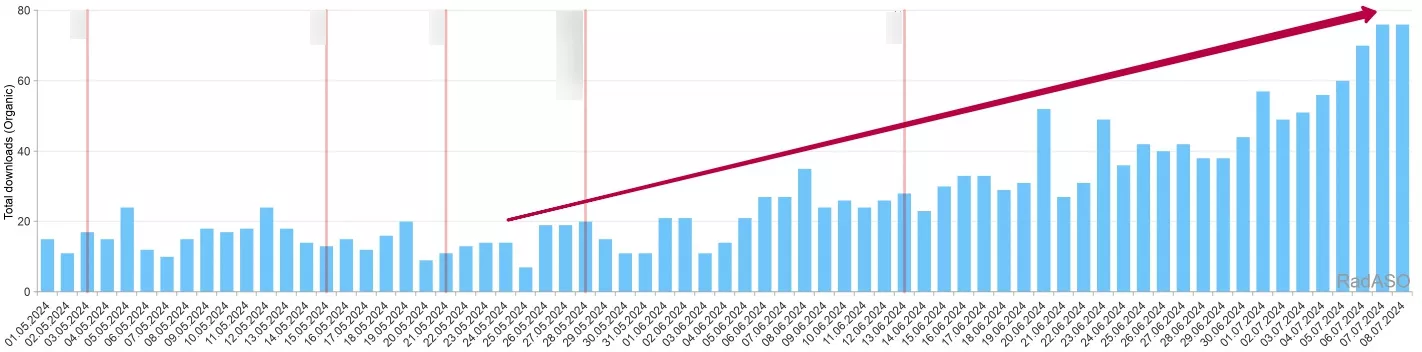
3. В результаті застосування нової іконки та запуску А/В-тесту на скриншоти відбувся ріст та збільшення інсталів з органічного пошуку у 4 рази для US.
В цей же період команда робила зміни у метаданих застосунку. В комбінації з новою графікою це теж дало приріст.
Результати просування: Google Play
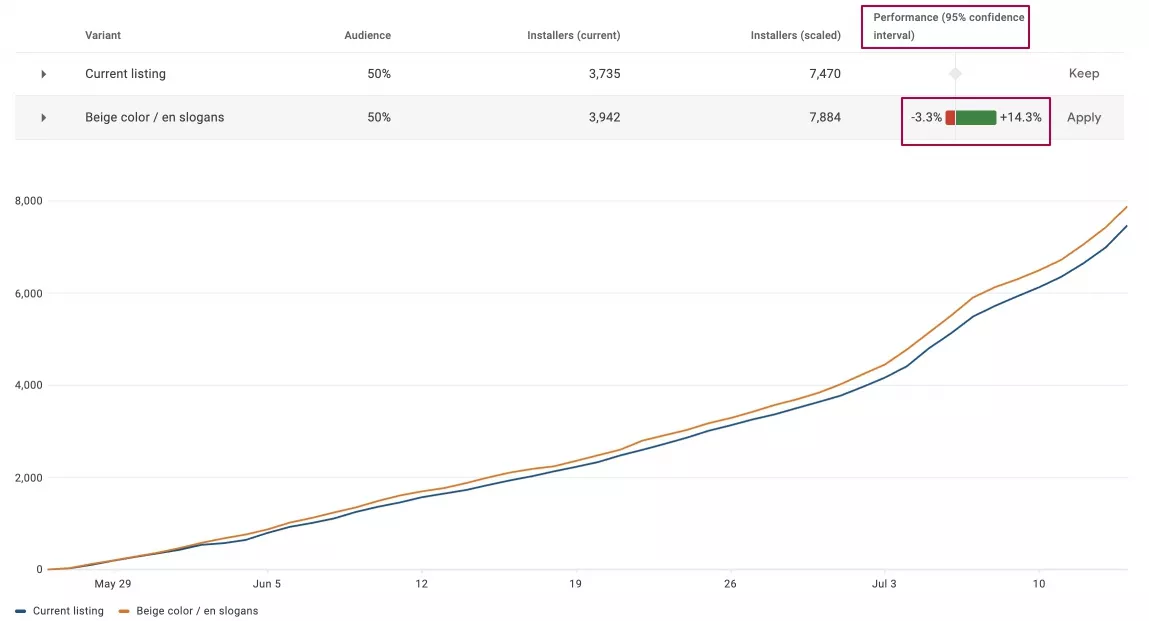
В Google Play результати відображаються як діапазон зміни конверсії (зелений та червоний діапазони на малюнку нижче). В A/B-тестах Google Play з найвищою ймовірністю зміна конверсії буде посередині цього діапазону, тобто середнє арифметичне між двома значеннями одного діапазону.
У нашому зміна конверсії складає (14,3+(-3,3))/2= +5,5% з Confidence 95%.
Де,
- Current listing — стара версія скриншотів;
- Beige color/en slogans — новий сет скриншотів від команди RadASO.
Висновок
Команда RadASO збільшила конверсію у завантаження на 16% та інстали у 4 рази (+400%) завдяки комплексному підходу до роботи з графікою, поглибленому аналізу застосунку клієнта і ніші загалом. Результати показали, що наші гіпотези щодо скриншотів та іконок в обох сторах спрацювали краще, аніж поточні варіанти графіки. Це і зумовило відповідне зростання.
Відгук про співпрацю
Тетяна Ільєнко, Project Manager в RadASO
Однією з основних задач, що стояли перед командою RadASO було покращення конверсії з перегляду в інсталяцію. Визначивши проблему та розглянувши різні варіанти її розв'язання, ми досягли результатів — кількість встановлень застосунку значно зросла. Брейнстормінг в команді RadASO став ключовим етапом. Ми запропонували гіпотези і нові ідеї для вдосконалення скриншотів та іконок. Згодом вони були використані й отримали очікуваний результат в комбінації з текстовим ASO. Рекомендуємо подальші експерименти для досягнення ще кращих результатів.
Більше за темою
Зростання SEO-трафіку агентства нерухомості у 2,5 раза за рік — як рости після редизайну
А ще після переводу сайту на технологію JavaScript, зміни URL і видалення цілого блоку сторінок
Як покращити конверсії завдяки UX-аудиту сайту. Кейс «ВМ Техніка»
Вивчення і покращення користувацького досвіду — шлях до збільшення доходу
Свіжі
Firebase Dynamic Links завершує роботу: як зберегти функціональність і не втратити користувачів
Як підготуватись до закриття Firebase Dynamic Links, зберегти deep linking, аналітику та UTM-мітки за допомогою App Links, Universal Links або сторонніх сервісіc
Як аналізувати ефективність креативів в Google Universal App Campaigns
У цій статті розповідаємо, як системно аналізувати креативи в Google UAC і приймати рішення, котрі впливають на результат
Автоматизація SEO-задач: як пришвидшити роботу за допомогою Tampermonkey і ChatGPT
Дізнайтеся, як автоматизувати роботу по SEO-задачах без знань програмування: позбуваємося рутини за допомогою ChatGPT і Tampermonkey.