Як налаштувати Google Analytics 4 на Shopify: покрокова інструкція
Shopify — це одна з найвідоміших та найпростіших платформ для електронної комерції. Дозволяє швидко створити інтернет-магазин без особливих знань програмування.
Як і для будь-якого іншого сайту, для сайту на Shopify необхідна аналітика, щоб мати змогу відстежувати дії користувачів під час взаємодії із сайтом і покупки. І вже зовсім скоро цю аналітику забезпечуватиме Google Analytics 4. Тому пропоную поговоримо, як можна об’єднати Google Analytics 4 з Shopify, щоб якомога раніше почати збір даних.
Вебаналітика лежить в основі оптимізації конверсії. Що вам дасть CRO? Дізнайтеся за допомогою калькулятора Netpeak.
Метод 1. Ручне налаштування за допомогою gtag
Для початку вам потрібно створити ідентифікатор відстеження акаунту Google Analytics 4.
- Залогінтесь в аккаунті GA4.
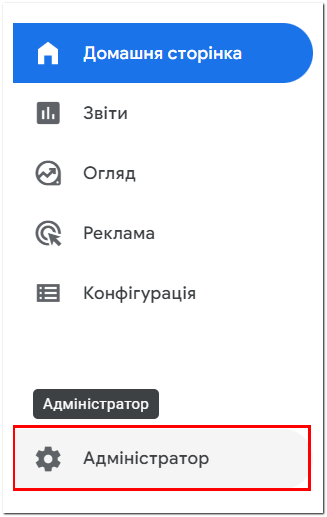
- Перейдіть на вкладку «Адміністратор» у меню ліворуч знизу.
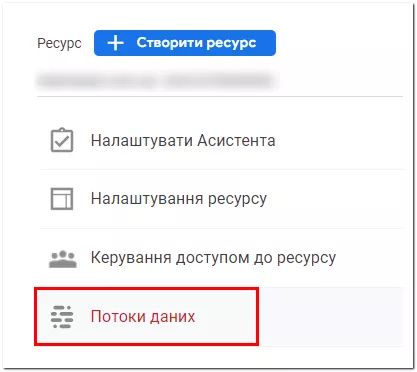
- У розділі «Ресурс» обирайте «Потоки даних».
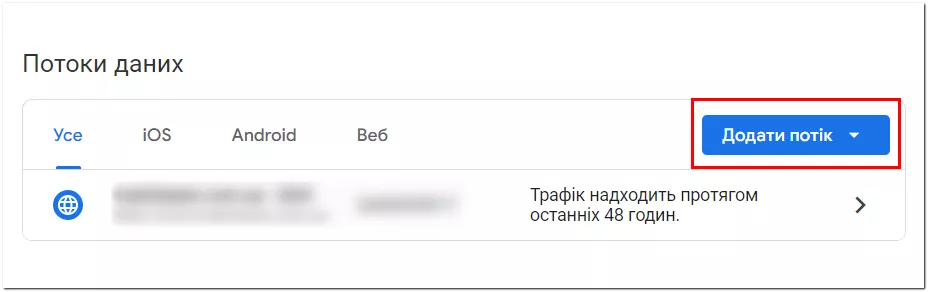
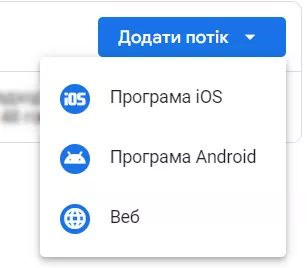
- Натискайте «Додати потік».
- Коли ви натисните «Додати потік», вам буде запропоновано вибрати програму IOS, програму Android чи Веб. Обирайте «Веб».
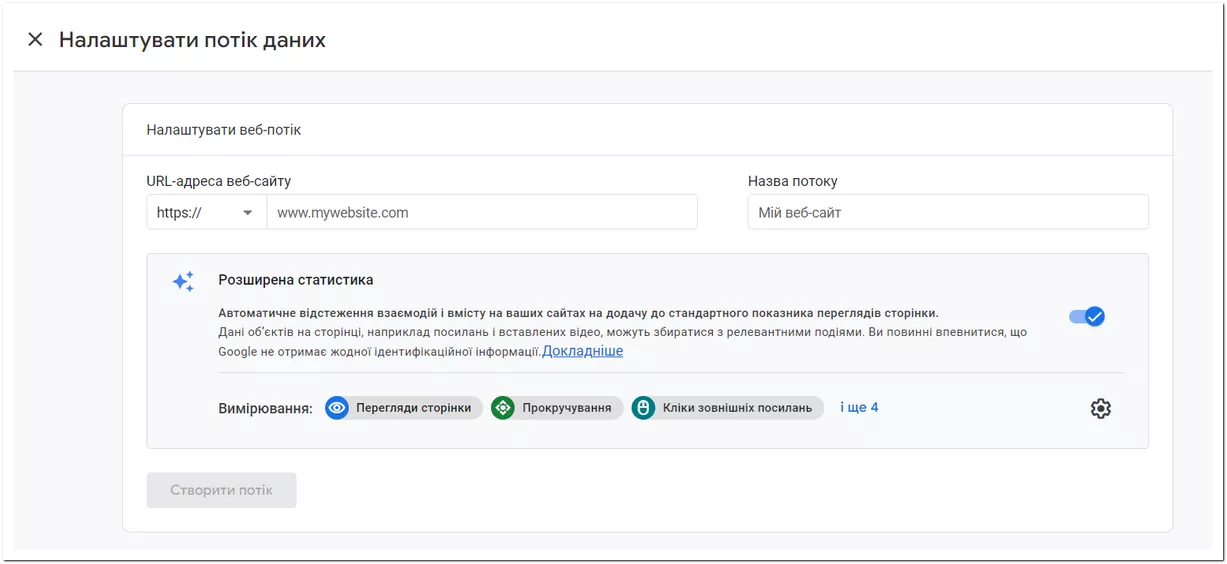
- Для завершення налаштування потоку, введіть сайт та назву потоку.
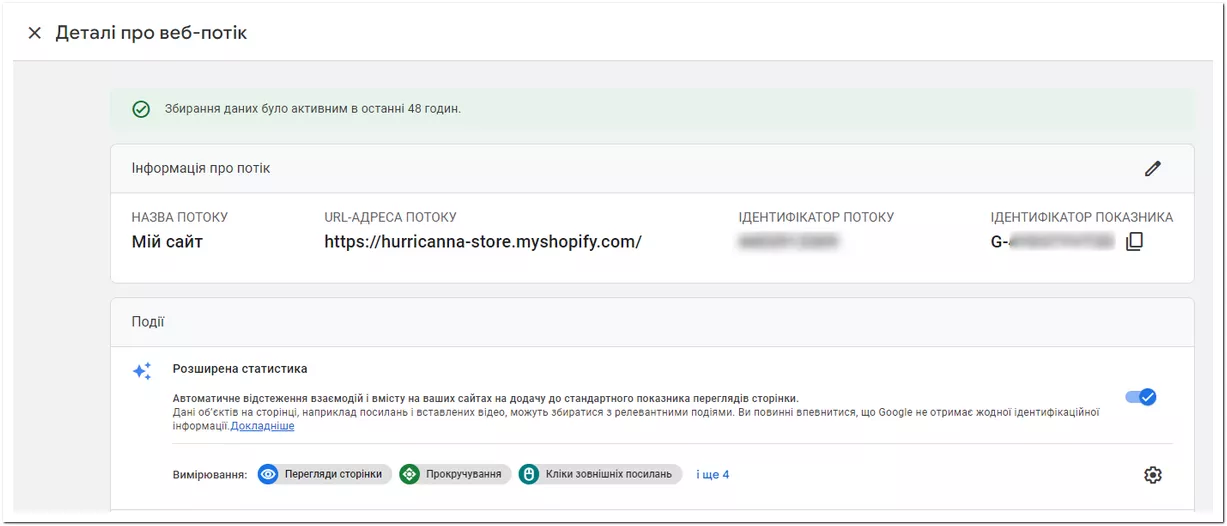
- Після успішного налаштування потоку відкриється вікно з введенними вами даними.
Ваш код готовий. Тепер необхідно додати його до коду сайту Shopify.
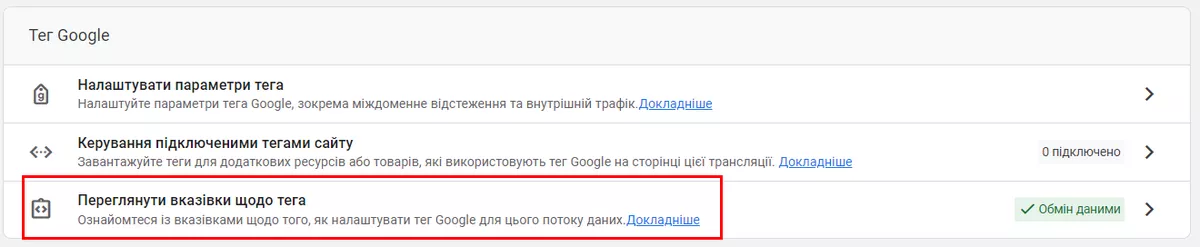
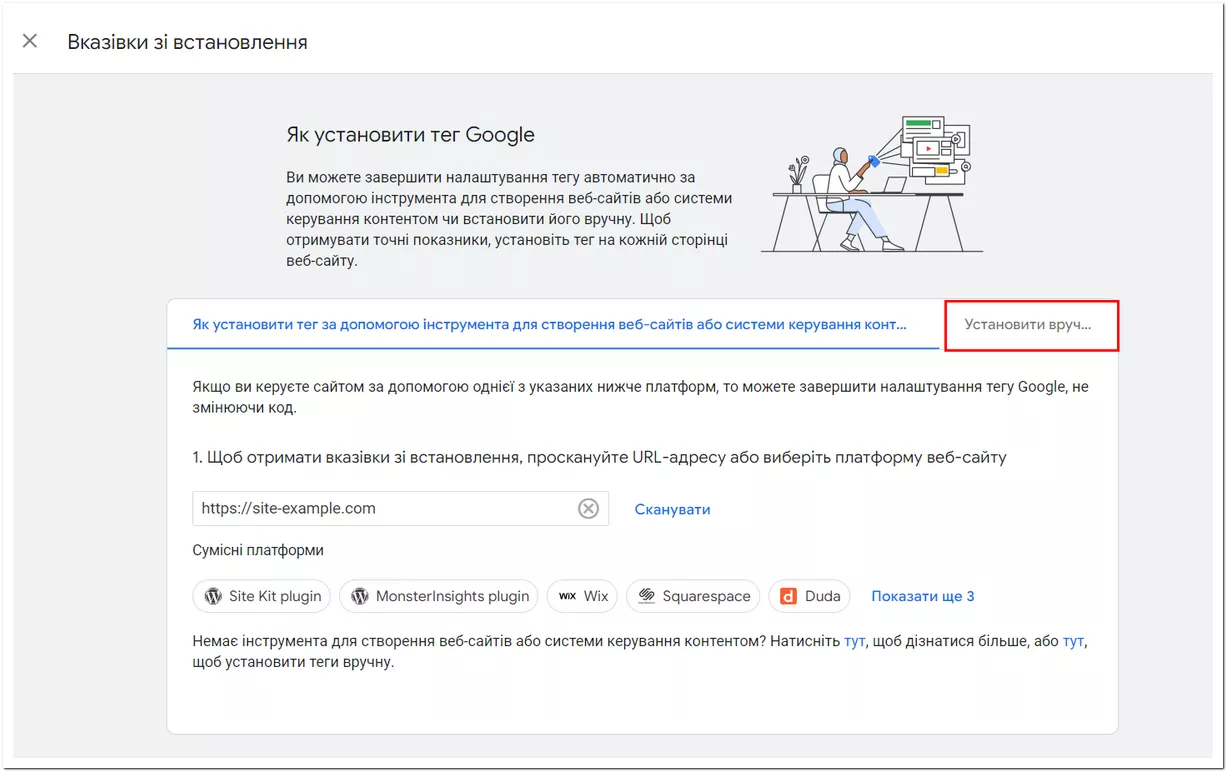
- Прокрутіть нижче і ви побачите меню «Тег Google». Натисніть «Переглянути вказівки щодо тега», щоб обрати зручний спосіб встановлення коду GA4 тегу у Shopify.
- Перед вами відкриється вікно з можливістю встановити код через платформу або ж встановити вручну. Переходьте на вкладку «Установити вручну».
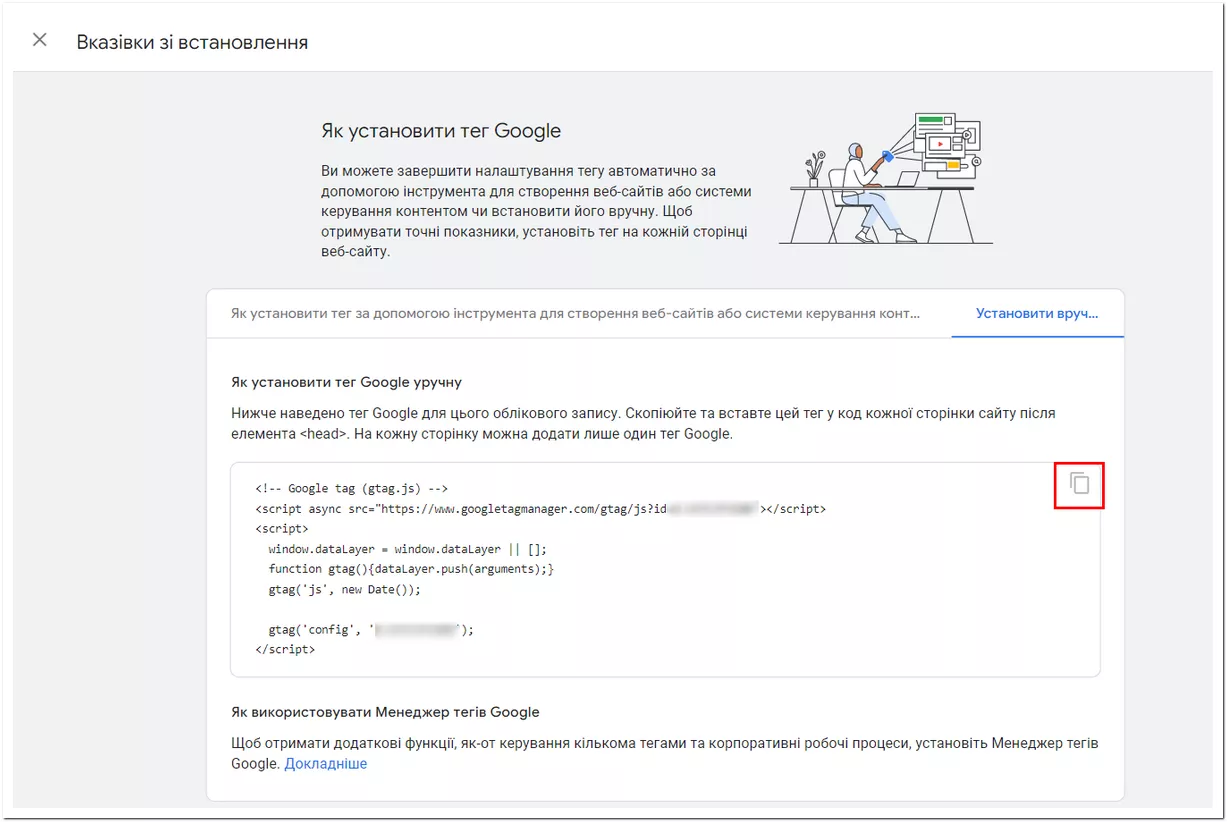
- Скопіюйте код, натиснувши кнопку у вікні з кодом справа і переходьте в акаунт Shopify.
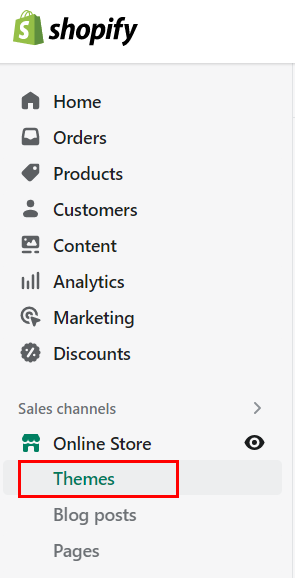
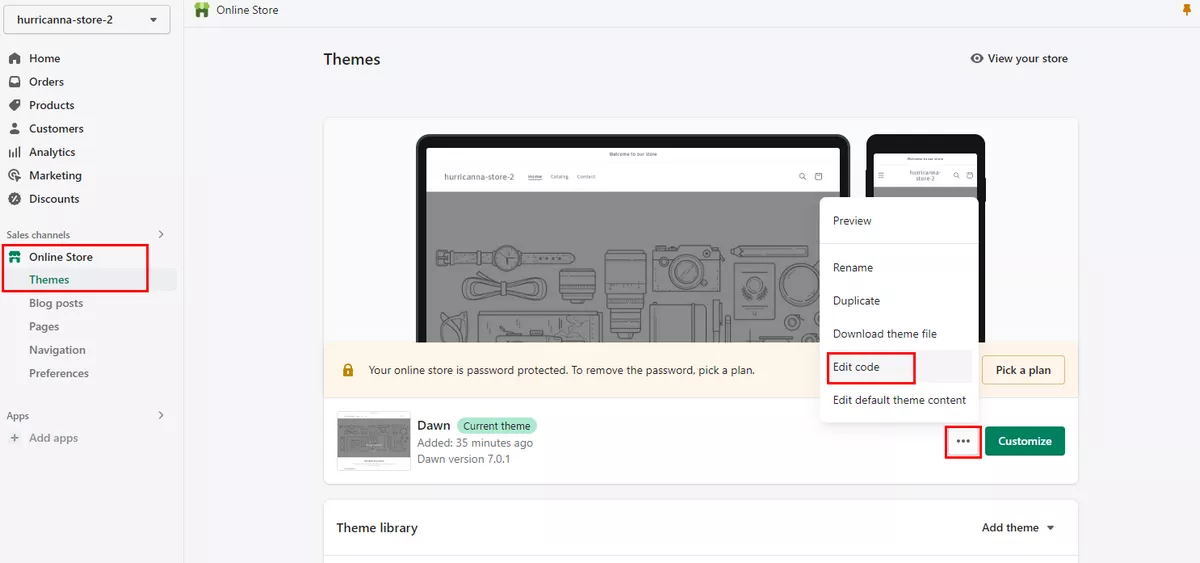
- В меню зліва обирайте «Online Store» та із випадаючого меню — «Themes».
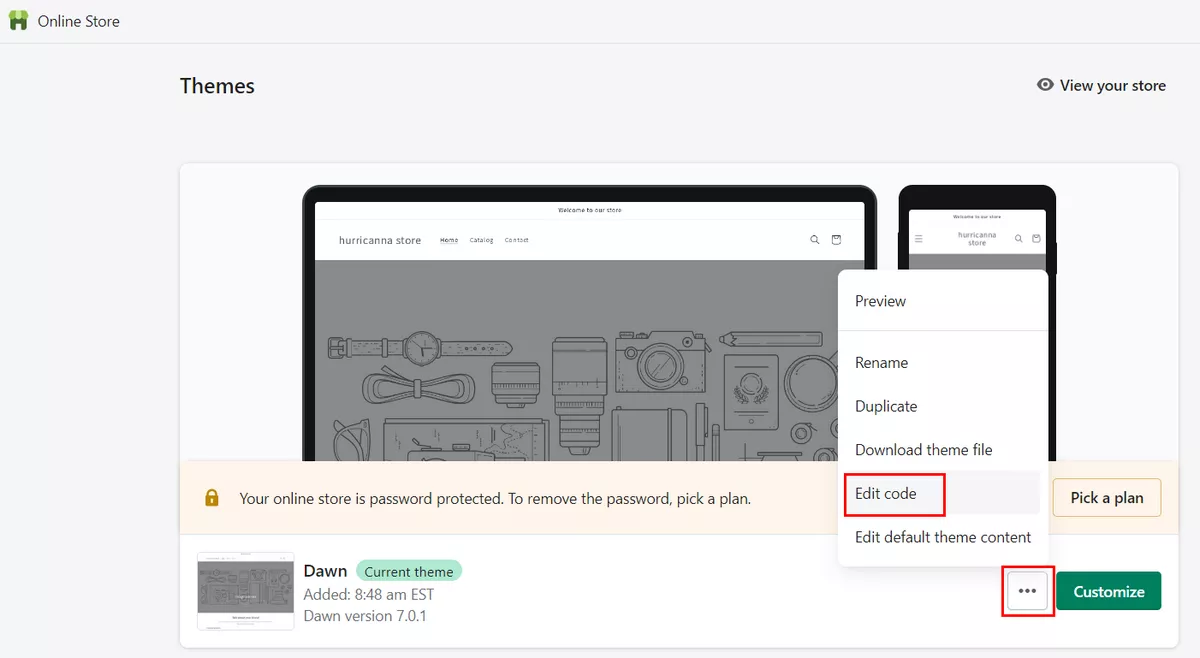
- Перед вами відкриється меню для налаштування теми магазину. Натискайте меню зліва від «Customize» та обирайте «Edit code».
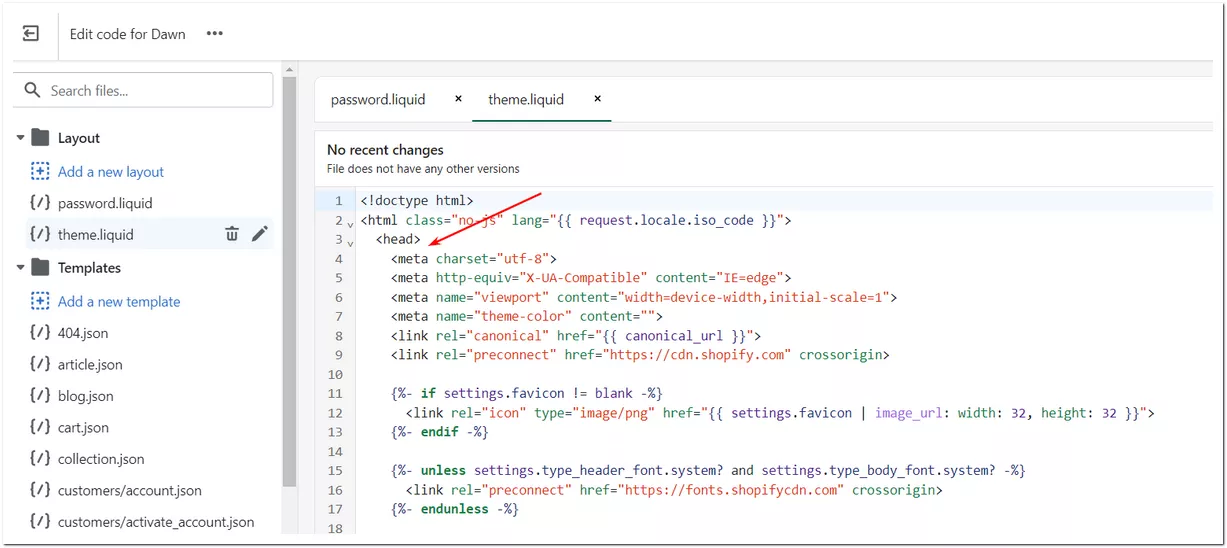
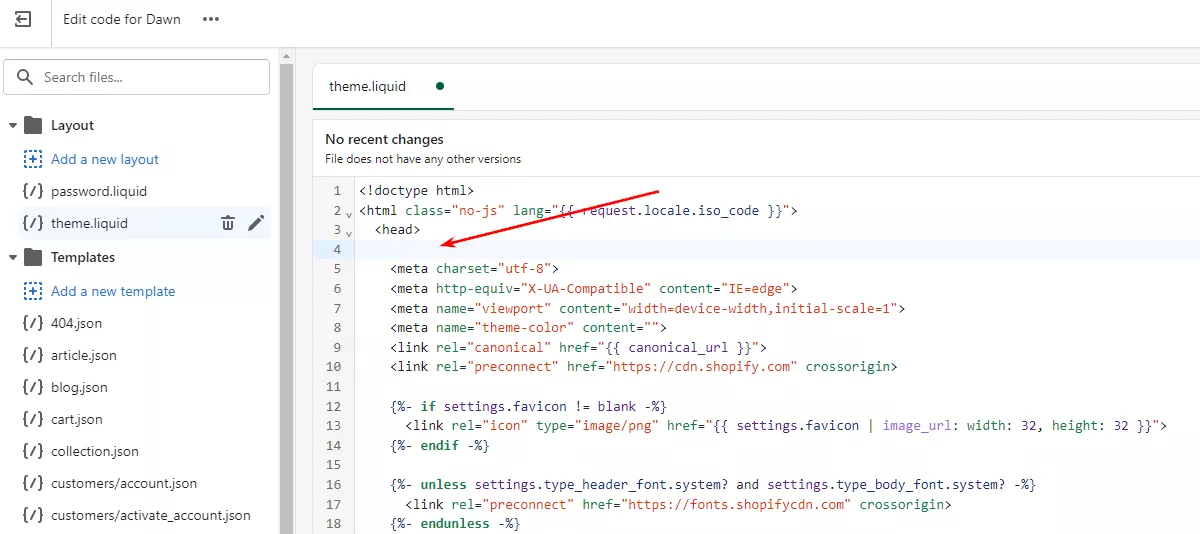
- Тепер вставляйте код одразу після меню <head>. Як це виглядає до установки коду GA4.
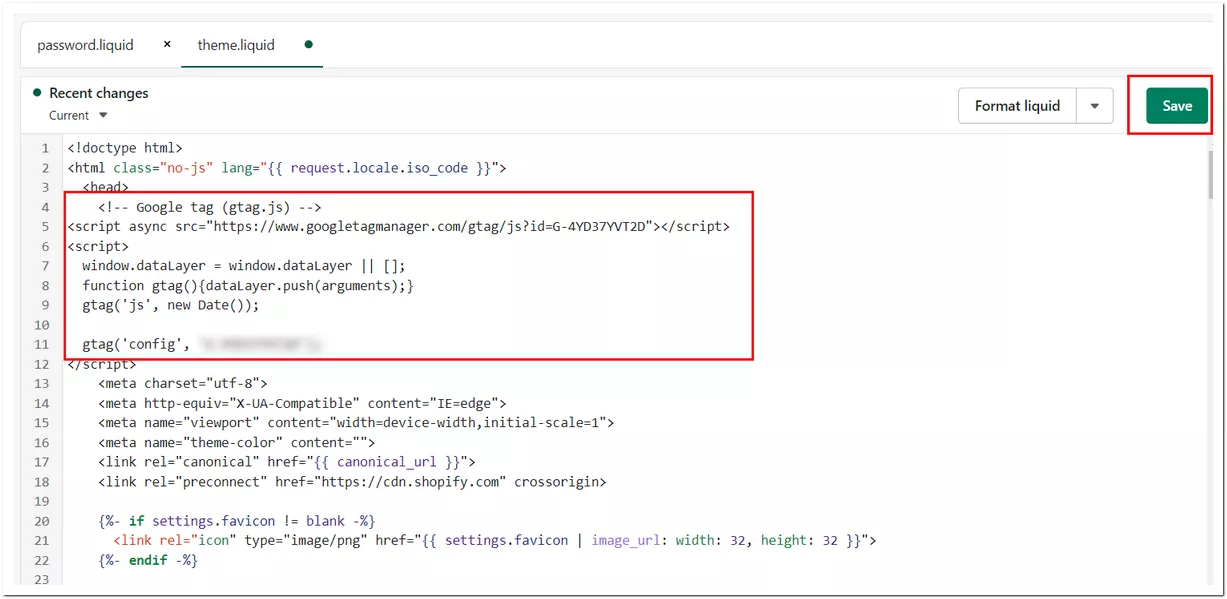
І після. Тисніть «Save», щоб зберегти зміни.
Тепер перейдіть у Google Analytics 4, щоб упевнитися, що все зробили правильно, і дані передаються коректно.
- Меню зліва — «Звіти».
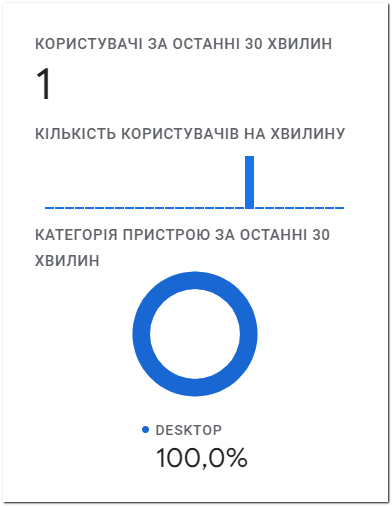
- Із запропонованих звітів обирайте «У реальному часі».
- У звіті в реальному часі видно, що аналітика реєструє відвідування сайту. Отже, код встановлений правильно. У разі помилки ви б побачили тут нуль.
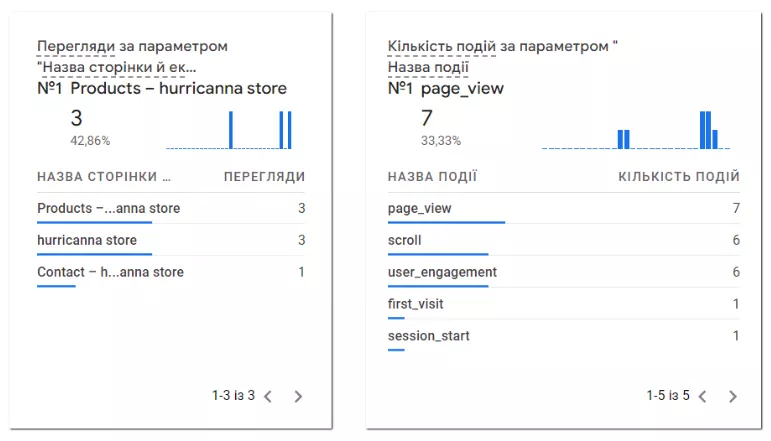
- Перейшовши на різні сторінки сайту, ви побачите, що у звіті змінюється кількість переглянутих сторінок і виконаних подій згідно з вашими діями на сайті. Чудово! Все працює.
Тепер треба налаштувати ecommerce події, щоб мати змогу відслідковувати покупки та дані про них.
Налаштування електронної комерції Shopify
- Для початку треба встановити додатковий код на сторінку підтвердження покупки. Це необхідно, аби відслідковувати трансакції в GA4.
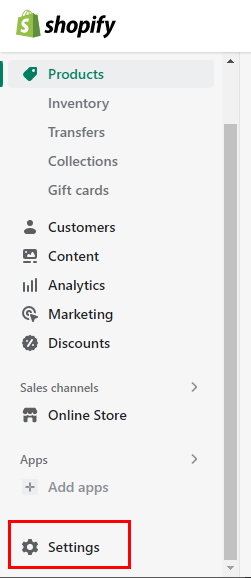
Повертайтесь до акаунту Shopify і переходьте в «Settings».
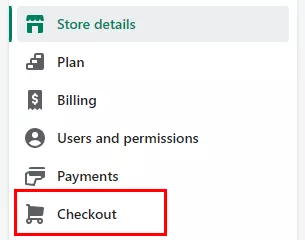
- І потім в «Checkout».
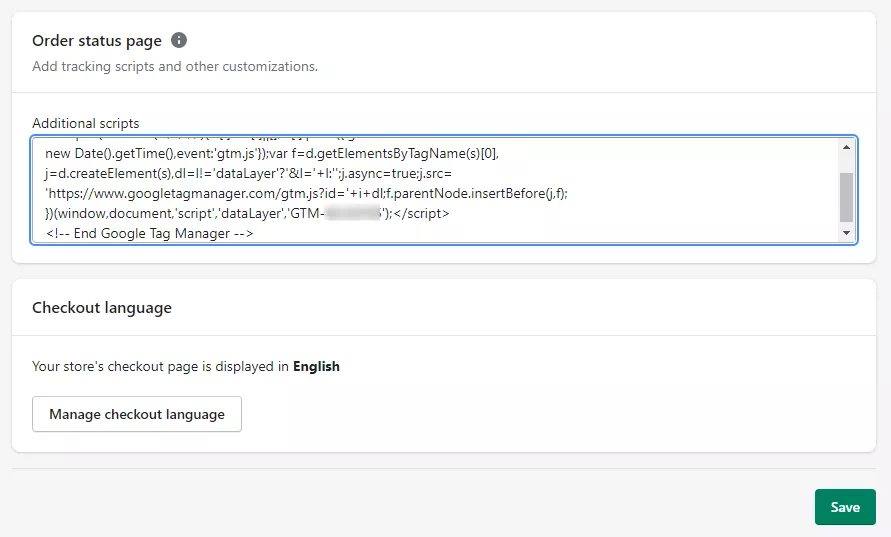
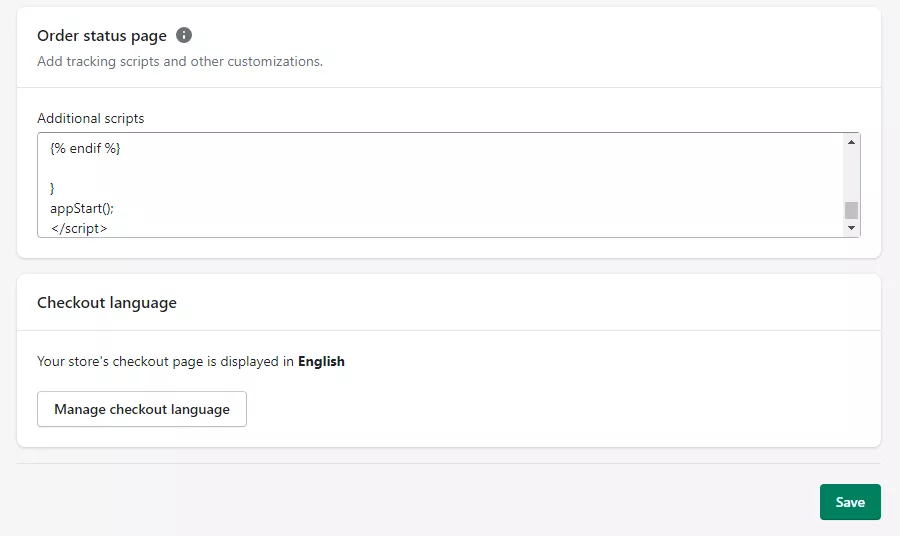
- Гортайте вниз до розділу «Order status page». Сюди можна вставити додатковий код до сторінки підтвердження замовлення.
- Потрібно додати код відстеження, який включає подію покупки для GA4. Він буде передавати деталі замовлення до GA4, включаючи загальну вартість замовлення, номер трансакції, валюту, податки, доставку та інше.
<script async src="https://www.googletagmanager.com/gtag/js?id=G-EXAMPLE"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-EXAMPLE');
{% if first_time_accessed %}
gtag("event", "purchase", {
transaction_id: "{{ order.order_number }}",
value: {{ total_price | times: 0.01 }},
tax: {{ tax_price | times: 0.01 }},
shipping: {{ shipping_price | times: 0.01 }},
currency: "{{ order.currency }}",
items: [
{% for line_item in line_items %}
{
item_id: "{{ line_item.product_id }}",
item_name: "{{ line_item.title | remove: "'" | remove: '"' }}",
currency: "{{ order.currency }}",
price: {{ line_item.original_price | times: 0.01 }},
quantity: {{ line_item.quantity }}
},
{% endfor %}
]
});
{% endif %}
</script>
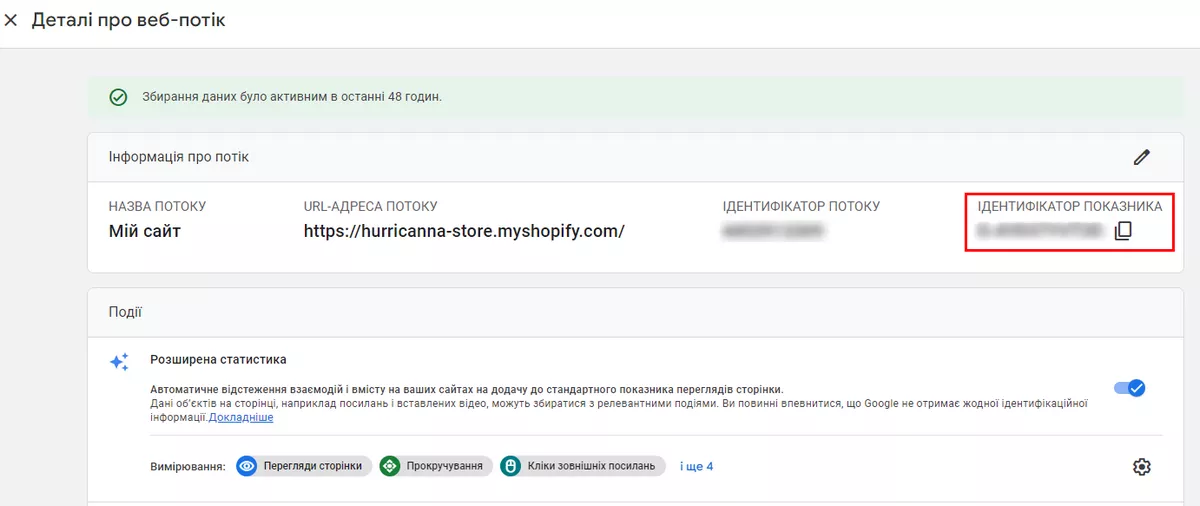
- Зверніть увагу, що замість тексту, виділеного червоним, треба вставити код GA4. Ви знайдете його в деталях про вебпотік, який створювавcя на початку.
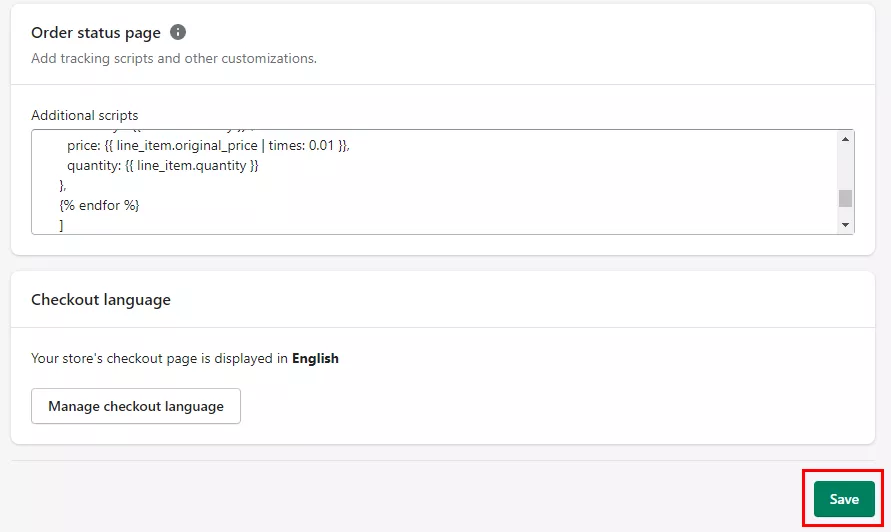
- Додайте код і тисніть «Зберегти».
Перевірка налаштування
Для тесту передачі даних про замовлення скористайтеся функцією «Попередній перегляд» від Google Tag Manager.
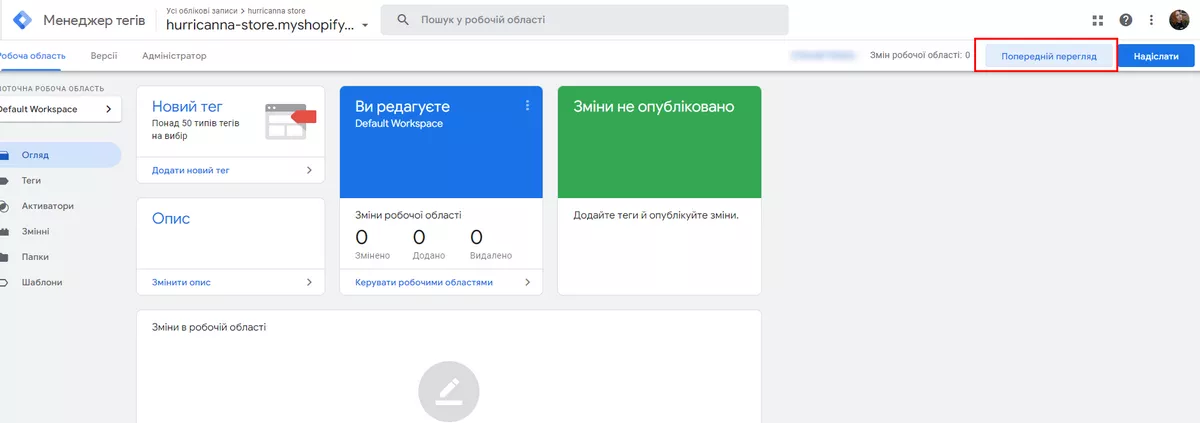
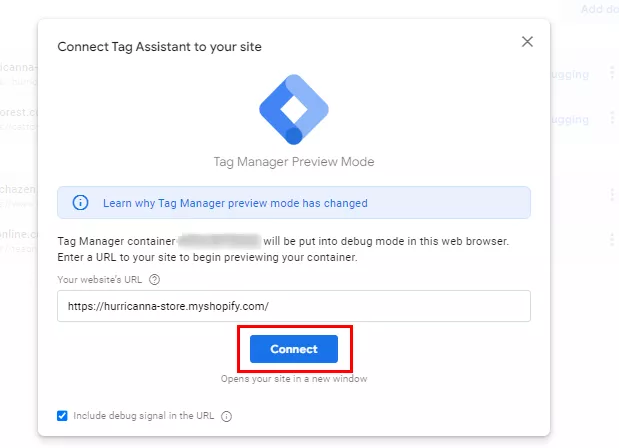
Переходьте в акаунт і тисніть «Попередній перегляд».
Введіть ваш сайт і натискайте «Connect».
Пройдіть весь шлях покупця і завершіть замовлення.
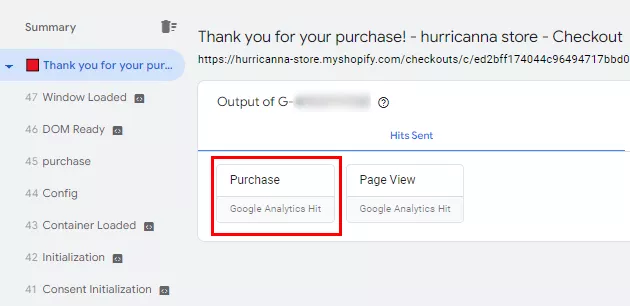
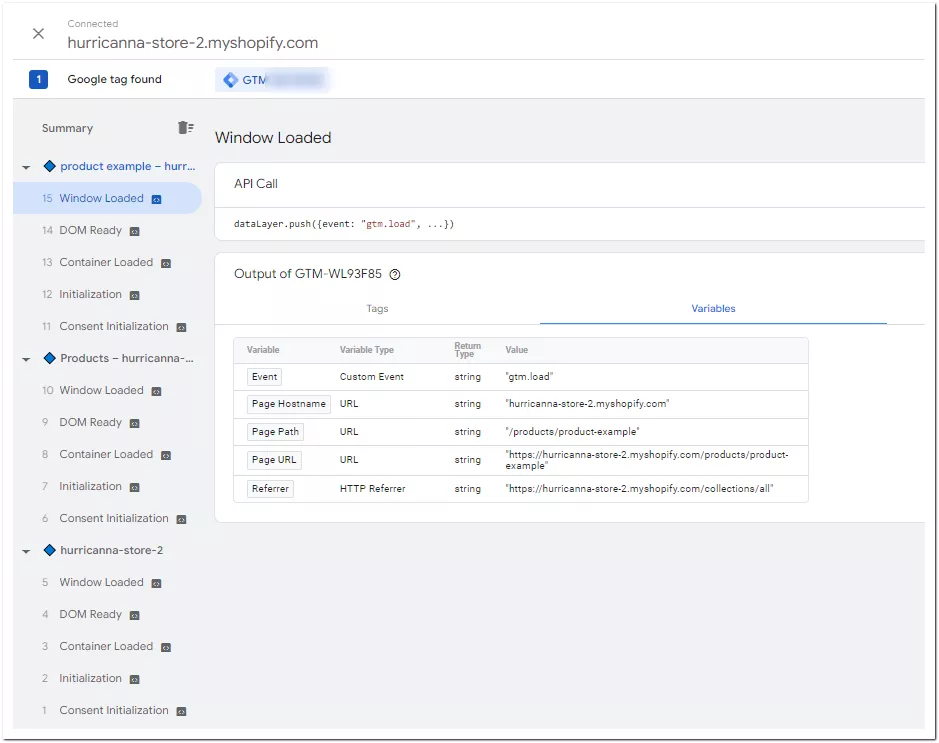
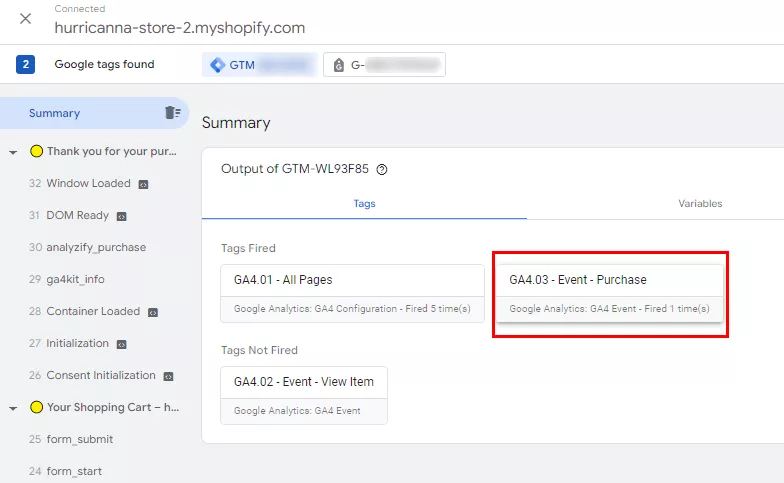
Після успішної покупки повертайтесь до вкладки з попереднім переглядом. На сторінці «Thank you for your purchase» маєте побачити, що тег покупки передався в Google Analytics 4.
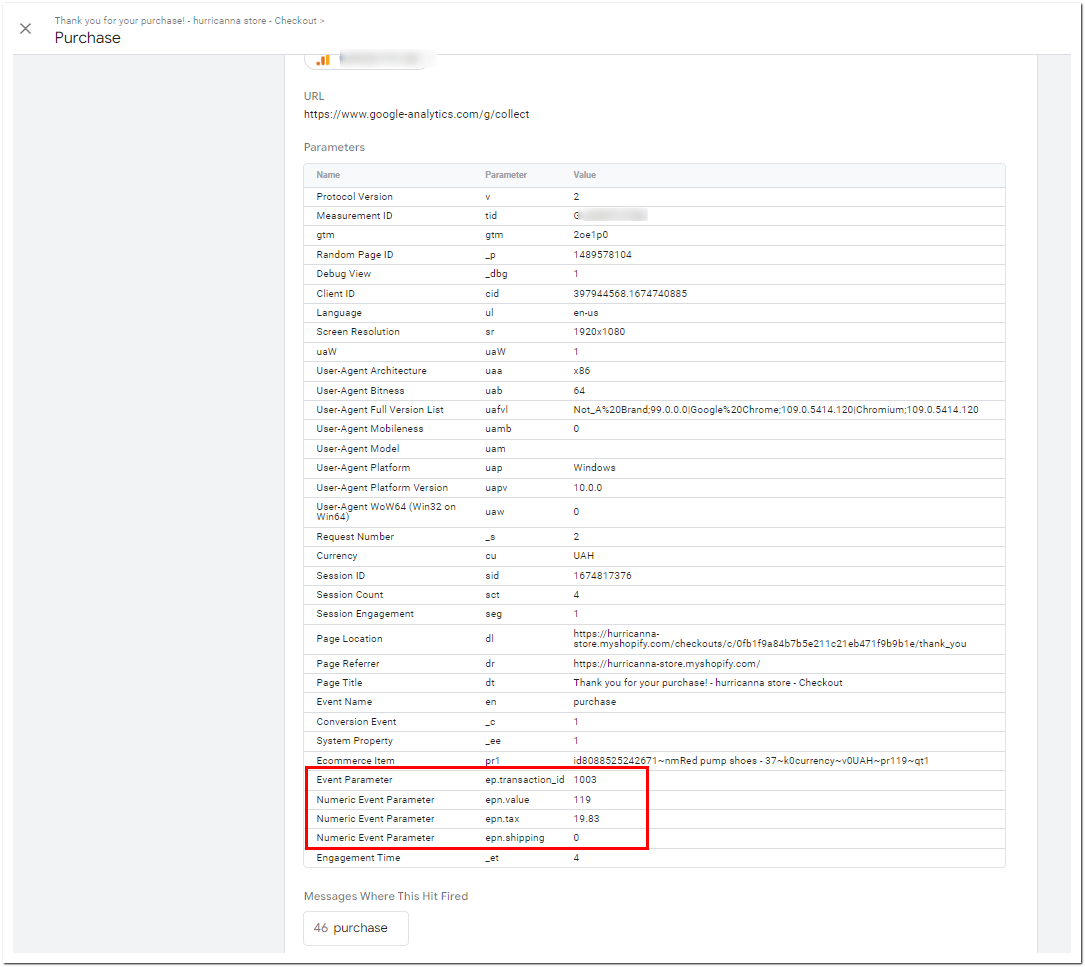
Відкривайте і дивіться, які дані передались в аналітику. Тег містить дані про ідентифікатор трансакції, вартість, податок, валюту, товар та інше.
Далі треба перейти в Google Analytics 4 і впевнитися, що аналітика бачить трансакцію.
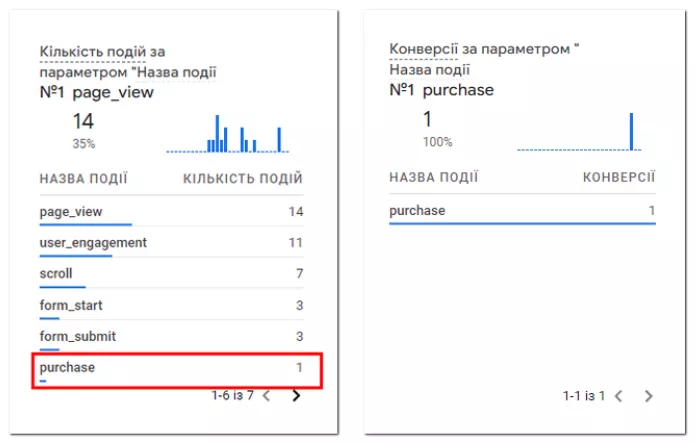
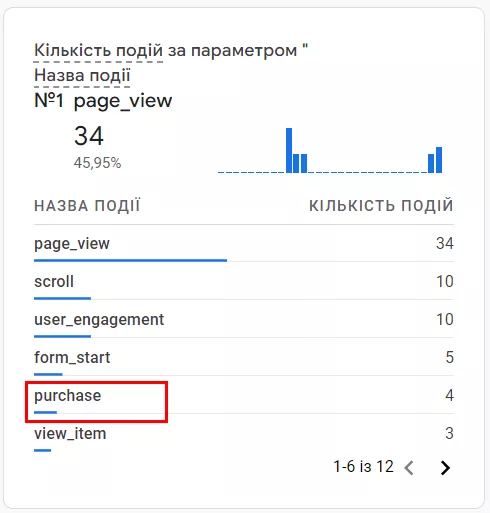
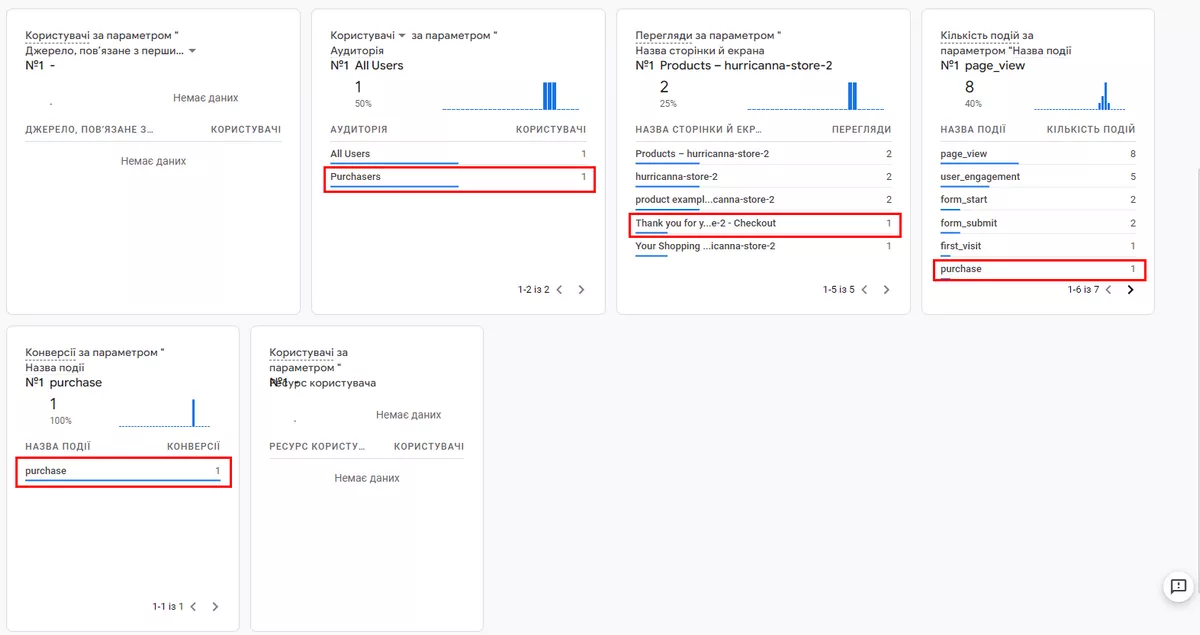
Заходьте у звіт «У реальному часі», як вже робили раніше. Якщо все добре, побачите, що і в подіях, і в конверсіях ваша покупка відображається.
Вітаю! Ви провели чудову роботу та успішно налаштували Google Analytics та ecommerce в Shopify.
Метод 2. Нативна інтеграція від Shopify
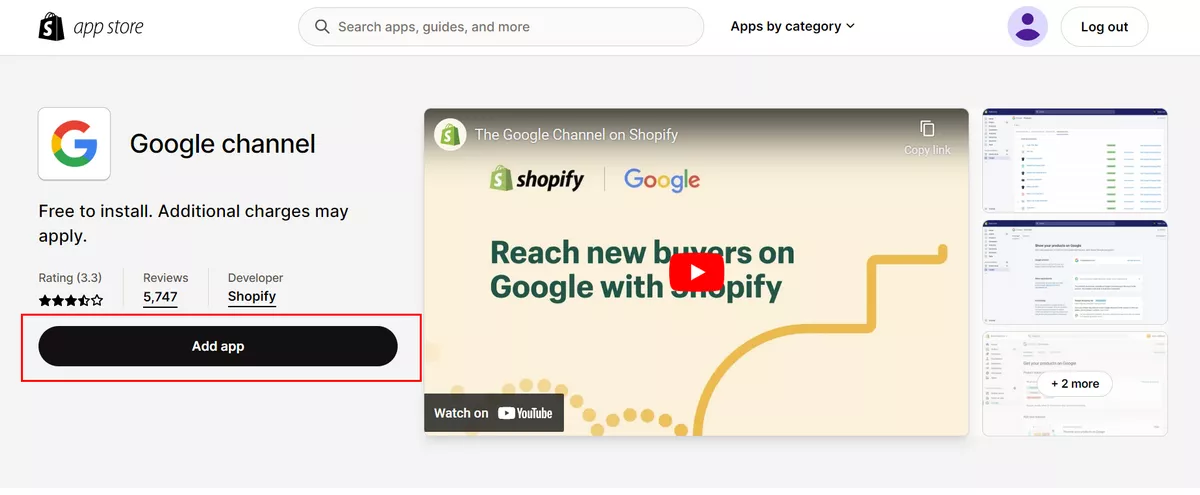
Додайте програму Google Channel до свого облікового запису Shopify.
Перейдіть за посиланням https://apps.shopify.com/google та натисніть «Додати застосунок».
Перейдіть у свій обліковий запис Shopify.
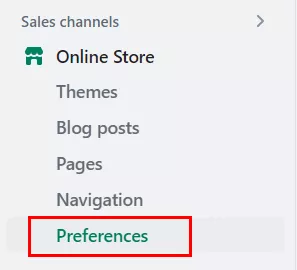
У меню панелі ліворуч відкрийте спадне меню «Інтернет-магазин», а потім виберіть «Налаштування» зі списку.
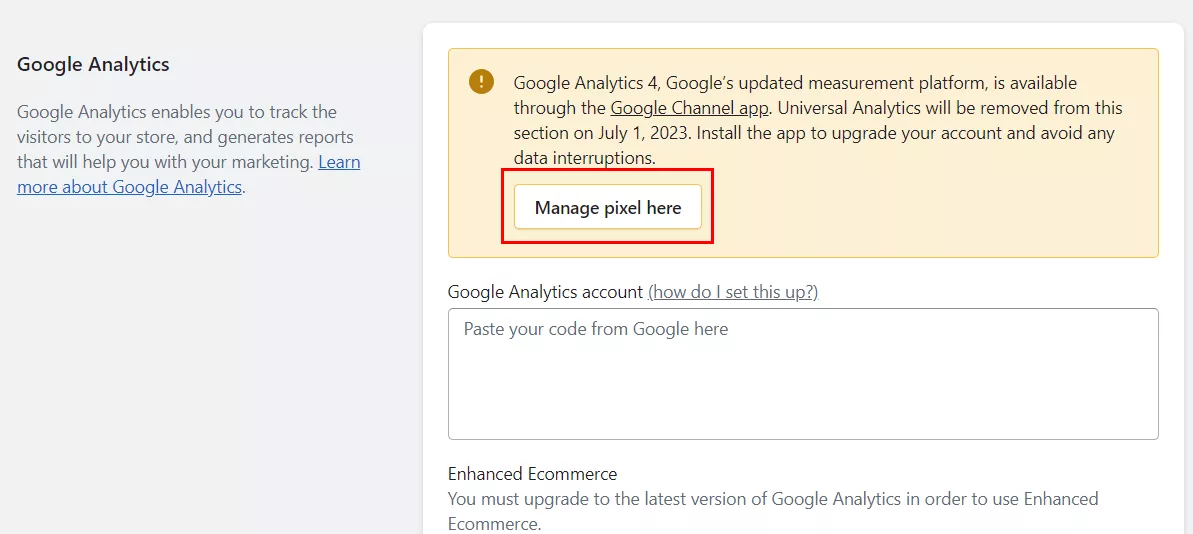
Перейдіть до розділу «Обліковий запис Google Analytics». Натисніть «Керувати пікселем».
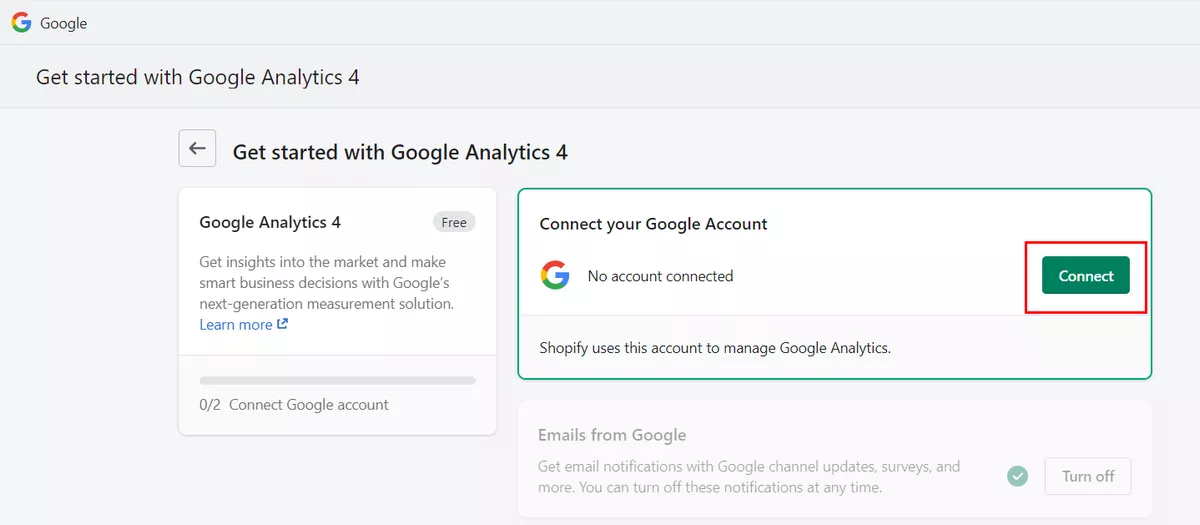
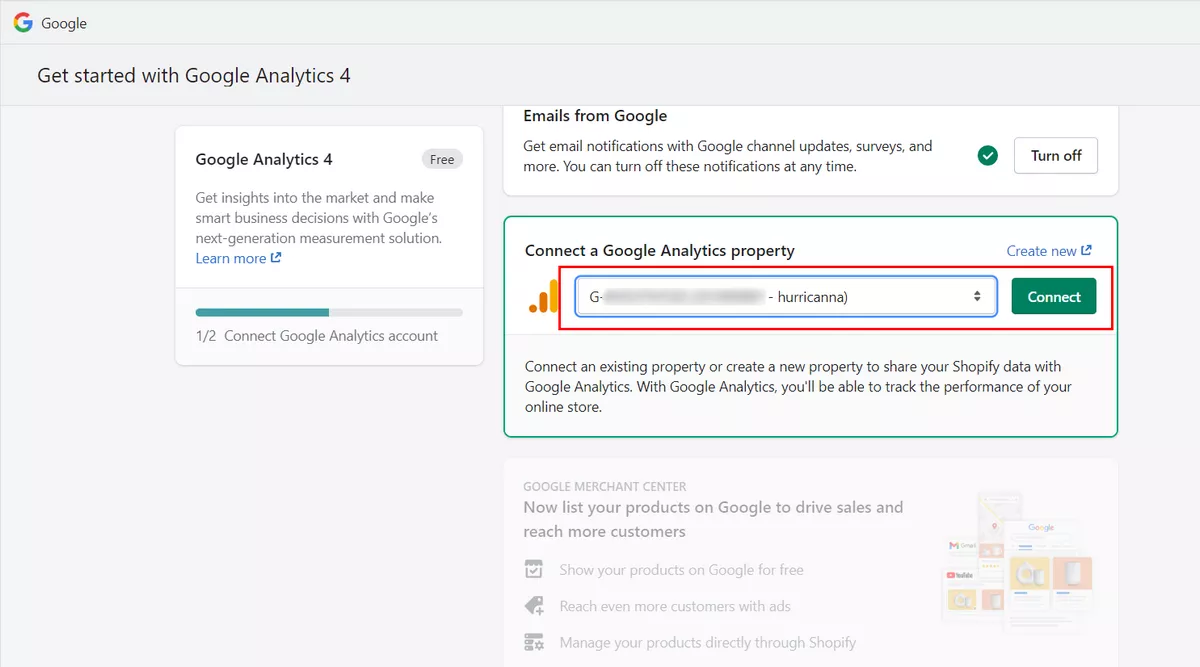
Підключіть програму до облікового запису Google, якому належить ваш ресурс Analytics.
Виберіть свій ідентифікатор тегу Google з випадаючого списку та натисніть «Підключити ресурс Google Analytics 4».

Після того, як отримали повідомлення, що ресурс Google Analytics був успішно підключений, переходьте в аналітику для перевірки передачі трансакцій.
Переходьте в режим звіту в реальному часі, зробіть тестову трансакцію і побачите, що покупка успішно спрацювала.
Метод 3: Налаштування Google Analytics 4 в Shopify за допомогою Google Tag Manager
Рівень даних — один із найзручніших способів відстеження та аналітики даних. Зазвичай для налаштування ecommerce на звичайних сайтах туди встановлюється код рівнів даних. Він дозволяє збирати інформацію про покупки та передавати їх в Google Tag Manager.
В Shopify не має рівнів даних та змінних, які міг би побачити Google Tag Manager. Тому варто надати блок коду рівнів даних, який зможе отримувати інформацію про покупку зі сторінки «дякую за замовлення» та передавати її в GTM.
Встановлення GTM на сайт Shopify
- Увійдіть у свій акаунт Google Tag Manager та натисніть на код GTM на панелі зверху.
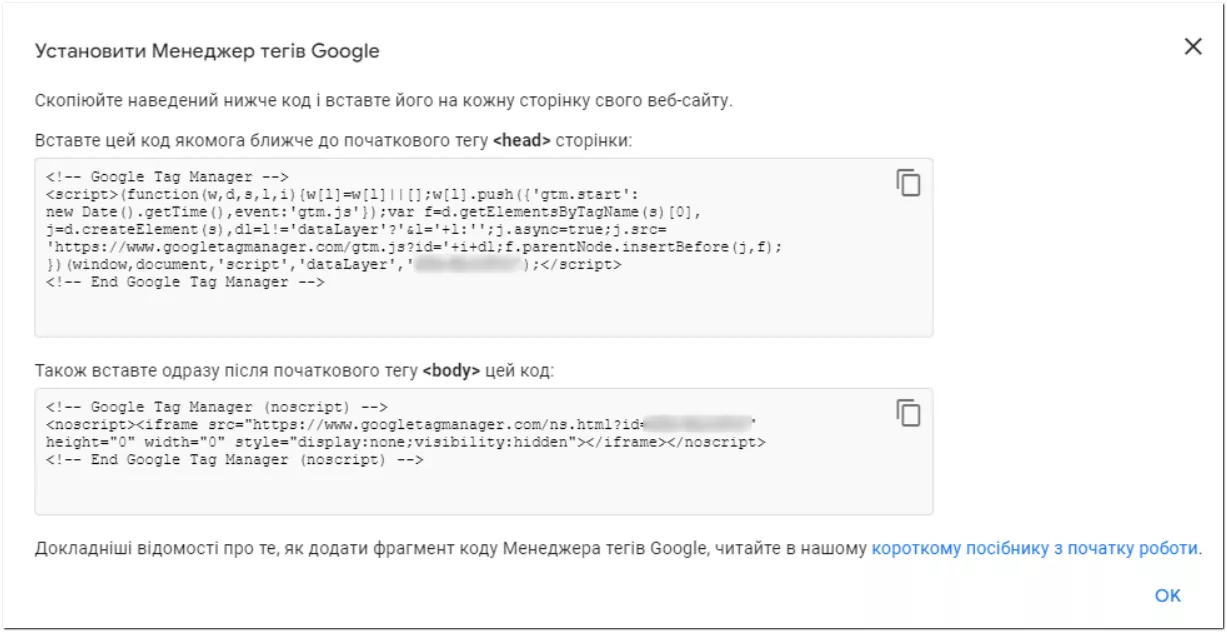
- Скопіюйте верхній код.
- Перейдіть у Shopify та відкрийте редагування коду, що я вже описувала. Online Store — Themes — Edit code.
- Встановіть код після розкриваючого тегу <head> і тисніть «Save».
- Наступним кроком треба встановити цей же код на сторінку «Дякую за замовлення». Переходьте у Settings — Checkout і гортайте сторінку донизу до поля «Order status page». Сюди додаєте той же код і зберігайте.
Тепер перевірте, чи правильно встановлений код за допомогою вже відомого вам попереднього перегляду від GTM.
Заходьте в акаунт GTM, натискайте «Попередній перегляд», введіть адресу будь-якої сторінки сайту. Перейдіть на різні сторінки і побачите, що всі вони відображаються у попередньому перегляді.
Встановлення кода рівня даних для Shopify
- Скопіюйте код, наведений нижче від Analyzify.
{% comment %} Purchase data layer v2.1 — part of «Shopify GA4 Kit» by Analyzify
Visit https://analyzify.app/shopify-google-analytics/ga4 for complete tutorial
{% endcomment %}
{% assign template_name = template.name %}
<script type="text/javascript">
window.dataLayer = window.dataLayer || [];
window.appStart = function(){
window.allPageHandle = function(){
window.dataLayer.push({
event: "ga4kit_info",
contentGroup: "{{ template_name }}",
{% if customer %}
userType: "member",
customer: {
id: "{{- checkout.customer.id | json -}}",
lastOrder: "{{- customer.last_order.created_at | date: '%B %d, %Y %I:%M%p' -}}",
orderCount: "{{- checkout.customer.orders_count | json -}}",
totalSpent: "{{- checkout.customer.total_spent | times: 0.01 | json -}}",
tags: {{- checkout.customer.tags | json -}}
}
{% else %}
userType: "visitor",
{% endif %}
});
};
allPageHandle();
{% if first_time_accessed and post_purchase_page_accessed != true %}
var shippingPrice = "{{shipping_price | money_without_currency }}".replace(",", ".");
var totalPrice = "{{checkout.total_price | money_without_currency }}".replace(",", ".");
var taxPrice = "{{tax_price | money_without_currency }}".replace(",", ".");
var orderItemsName = [];
var orderItemsId = [];
var orderItemsCategory = [];
var orderItemsBrand = [];
var orderItemsType = [];
var orderItemsPrice = [];
var orderItemsSku = [];
var orderItemsvariantId = [];
var orderItemsQuantity = [];
var orderItemsvariantTitle = [];
var totalQuantity = 0;
{% for line_item in checkout.line_items %}
orderItemsName.push("{{ line_item.product.title | remove: "'" | remove: '"'}}");
orderItemsId.push("{{ line_item.product_id }}");
orderItemsPrice.push("{{ line_item.price | times: 0.01 }}");
orderItemsSku.push("{{ line_item.sku | remove: "'" | remove: '"' }}");
orderItemsQuantity.push("{{ line_item.quantity }}");
orderItemsvariantId.push("{{ line_item.variant_id }}");
orderItemsvariantTitle.push("{{ line_item.variant.title }}");
orderItemsCategory.push("{{ line_item.product.collections.last.title | remove: "'" | remove: '"' }}");
orderItemsBrand.push("{{ line_item.vendor | remove: "'" | remove: '"' }}");
orderItemsType.push("{{ line_item.product.type | remove: "'" | remove: '"' }}");
totalQuantity += {{ line_item.quantity }};
{% endfor %}
window.dataLayer.push({
page_type: "purchase",
event: "analyzify_purchase",
currency: "{{ shop.currency }}",
totalValue: totalPrice,
totalValueStatic: totalPrice,
currencyRate: window.Shopify.currency.rate,
shipping: shippingPrice,
tax: taxPrice,
payment_type: "{{order.transactions[0].gateway}}",
{% if order.name %}
transaction_id: "{{order.name | remove: "'" | remove: '"'}}",
{% else %}
transaction_id: "{{checkout.id | remove: "'" | remove: '"'}}",
{% endif %}
productName: orderItemsName,
productId: orderItemsId,
productBrand: orderItemsBrand,
productCategory: orderItemsCategory,
productVariantId: orderItemsvariantId,
productVariantTitle: orderItemsvariantTitle,
productSku: orderItemsSku,
productType: orderItemsSku,
productPrice: orderItemsPrice,
productQuantity: orderItemsQuantity,
});
{% endif %}
}
appStart();
</script>- Знову перейдіть у віконце, куди тільки що встановлювали другий код GTM. А саме: Settings — Checkout — прокрутити вниз до поля «Order status page». Додайте цей код одразу після коду GTM і збережіть зміни.
- Після цього в GTM треба налаштувати всі змінні та теги. Для зручності ділюсь з вами файлом, який також підготували Analyzify. Він спростить налаштування в декілька разів.
Завантажте файл, наведений нижче, на комп’ютер:
https://analyzify.app/ga4-kit/shopify-ga4-gtm.json
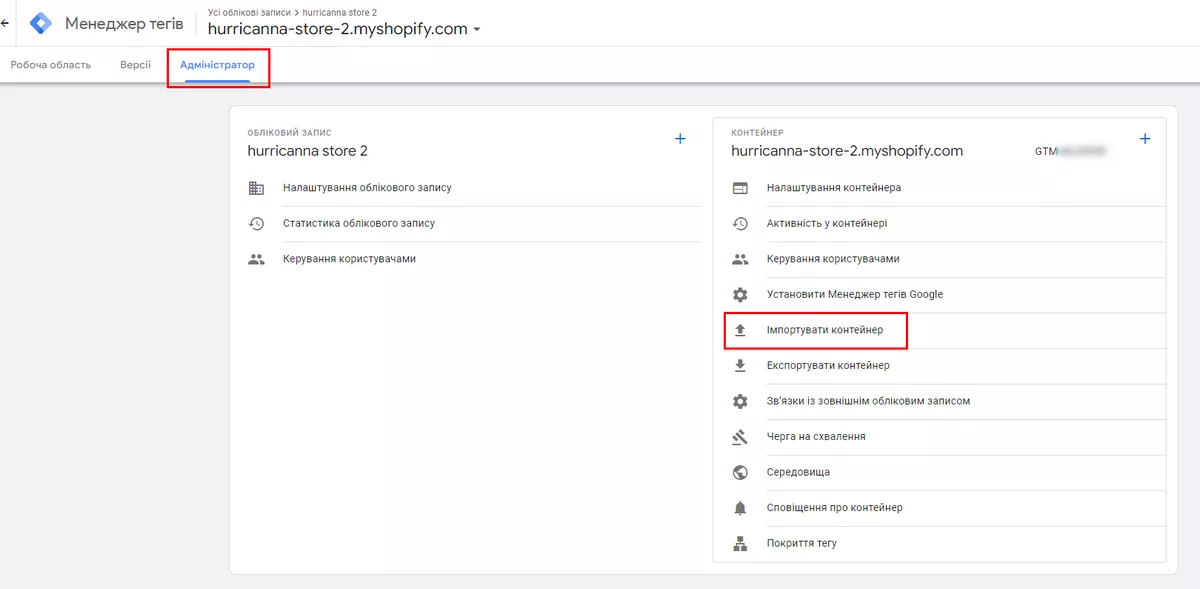
- Далі перейдіть в GTM у вкладку «Адміністратор» та натисніть «Імпортувати контейнер».
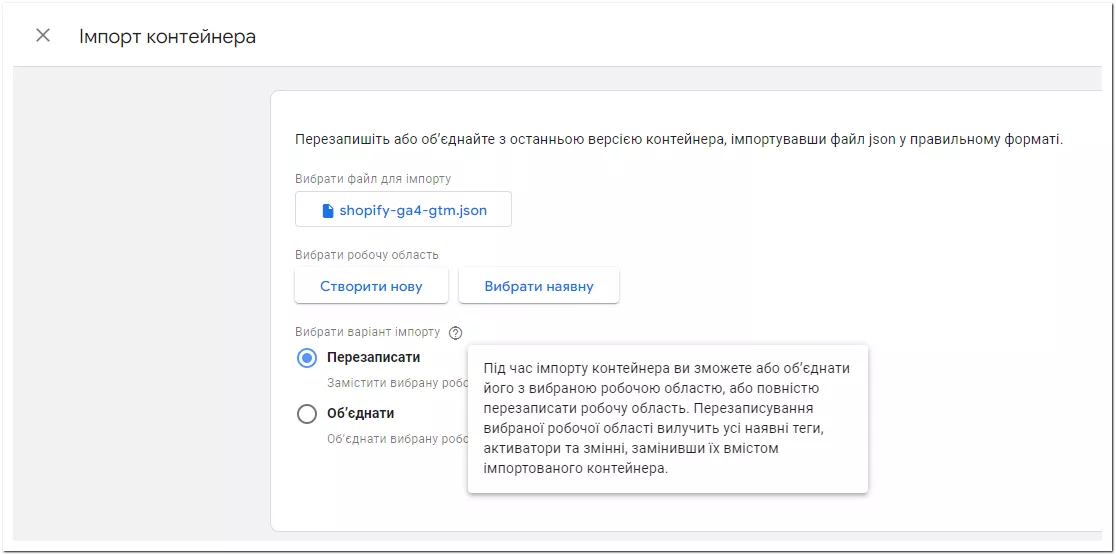
- Натискайте «Вибрати файл контейнера», додайте файл. Оберіть варіант «Перезаписати», якщо у вас немає наявних тегів, і оберіть «Об’єднати», якщо теги є і їх треба залишити.
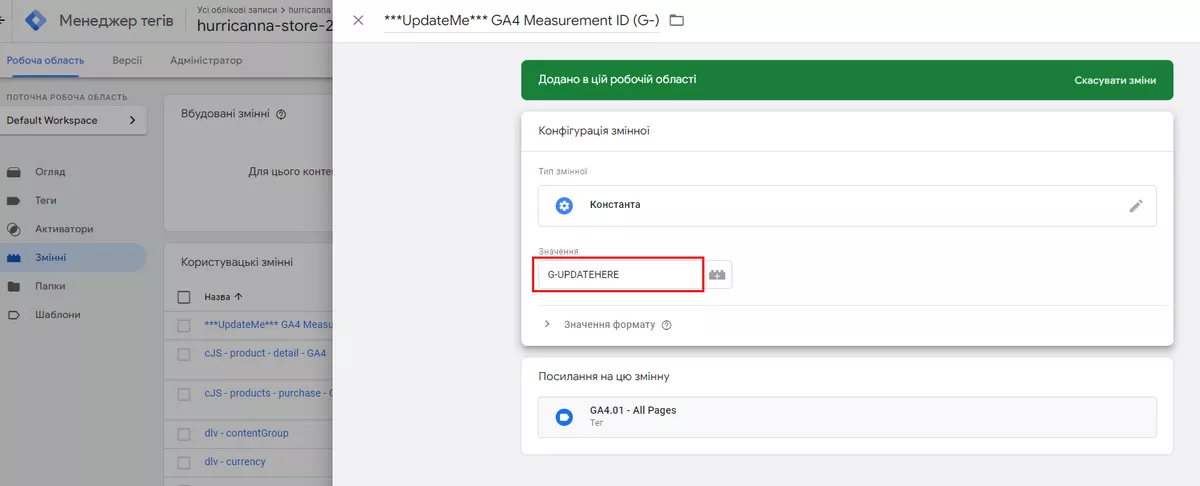
- Як ви могли помітити, серед імпортованих змінних існує та, в яку потрібно внести код GA4. Для цього знайдіть змінну, яка називається «***UpdateMe*** GA4 Measurement ID (G-)» і вставьте код GA4 з Google Analytics 4 «Деталі про вебпотік». Збережіть змінну.
Час знову перевірити внесені зміни!
Відкрийте попередній перегляд в GTM. Здійсніть тестову покупку і повертайтесь до вкладки з попереднім переглядом. Побачите, що тег покупки спрацював.
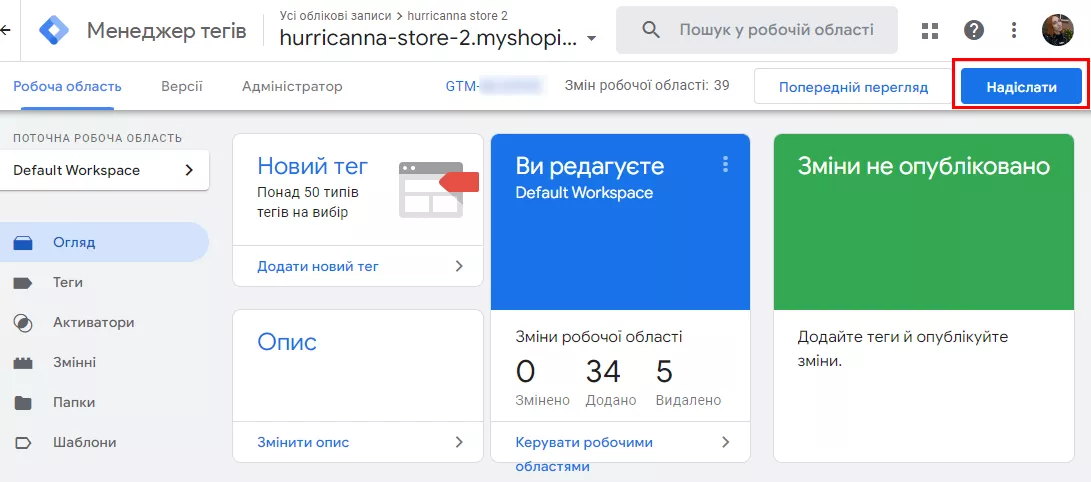
Аби внесені зміни відображались в аналітиці, опублікуйте їх, натиснувши «Надіслати» на панелі зверху.
На завершення треба перевірити, чи передається інформація про покупку в GA4.
Переходьте у звіт «У реальному часі» і побачите, що здійснена трансакція вже відображається в аналітиці.
Рекомендації при налаштуванні
- Переконайтесь, що при копіюванні кодів у ході налаштування ви все додаєте правильно і без зайвих елементів. Якщо сумніваєтесь і не хочете повторно перевіряти — видаліть вставлений код і додайте заново.
- Перевірте, чи код GA4 вставлений якомога вище у коді Shopify та стоїть одразу після розкриваючого тегу <head>. Буває так, що його ставлять між рядками іншого коду або посередині сайту, і це може впливати на те, як дані з сайту підтягуються в аналітику.
- Для перестраховки можна створити backup коду сайту Shopify, щоб у разі помилки швидко повернутися до початкового вигляду коду. Для того, щоб зробити копію коду, перейдіть Online Store > Themes > Actions та натисніть Duplicate.
- Ще раз подивіться, чи в коді стоїть правильний ідентифікатор Google Analytics. Буває таке, що код беруть з аналітики іншого проєкту і не одразу помічають помилку.
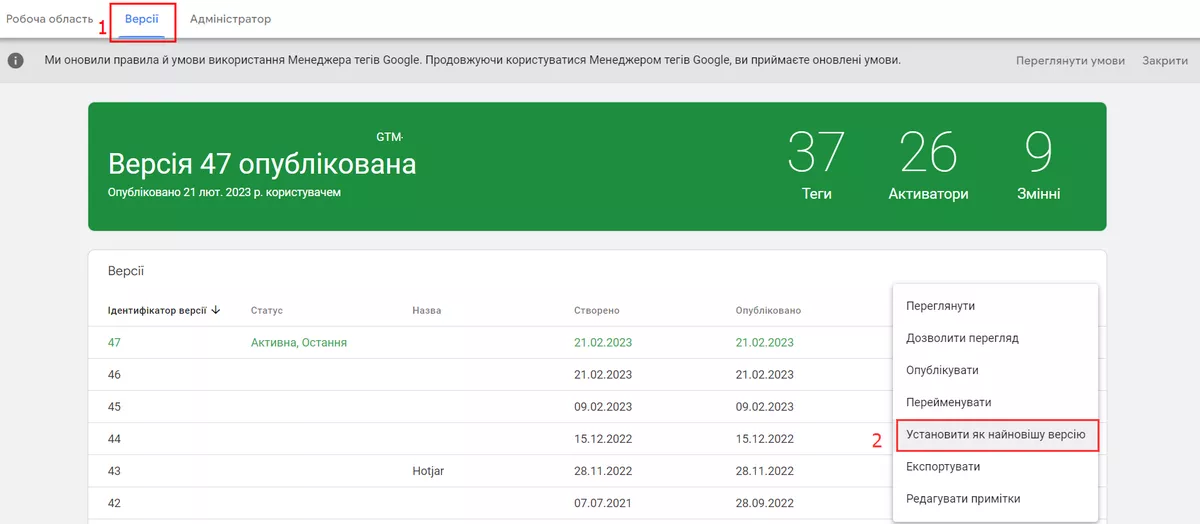
- Також при нагоді можна повернутися до попередньої версії GTM та скасувати всі зміни, які були зроблені. Для цього перейдіть у меню «Версії», оберіть необхідну версію та натисніть «Установити як найновішу версію».
Висновки
1. Для налаштування Google Analytics 4 в Shopify ручним методом:
- створіть ідентифікатор відстеження акаунту Google Analytics 4;
- додайте його до коду сайту Shopify;
- перевірте роботу коду через звіт «У реальному часі» в GA4;
- вставте код ecommerce на сайт Shopify;
- зробіть тестову трансакцію та перевірте її передачу в GA4.
2. Для налаштування Google Analytics 4 в Shopify через нативну інтеграцію:
- додайте до акаунту Shopify застосунок Google Channel;
- в акаунті Shopify підключіть акаунт Google та ресурс GA4;
- зробіть тестову трансакцію та перевірте її передачу в GA4.
3. Для налаштування Google Analytics 4 в Shopify через GTM:
- встановіть GTM на сайт Shopify;
- перевірте чи правильно встановлений код за допомогою попереднього перегляду від GTM;
- встановіть код рівня даних для Shopify;
- перевірте роботу коду через GTM;
- зробіть тестову трансакцію та перевірте її передачу в GA4.
FAQ
Чи можу я налаштувати Google Analytics 4 на Shopify?
Так, ви можете налаштувати Google Analytics 4 на сайт на Shopify та відстежувати поведінку користувачів та покупки на вашому сайті.
Як додати Google GA4 до Shopify?
Щоб додати Google GA4 до Shopify, ви можете скористатись нативною інтеграцією від Shopify або зробити це вручну через код gtag або GTM.
Як налаштувати відстеження електронної комерції GA4 на Shopify?
Більшість методів інтеграції, в тому числі нативна від Shopify, одразу відстежують покупки, зроблені на сайті. Тому, після успішної інтеграції ви будете одразу бачити статистику про покупки у своєму акаунті Google Analytics 4.
Свіжі
Cloud Marketing та AI-аналітика: як бізнес оптимізує рекламу завдяки даним
У статті розгляну, як впровадити AI, GA4 і Google Cloud у маркетинг, скоротити час до інсайту й підвищити ROMI. Покажу, як бізнес адаптується до нових вимог і підвищує ефективність завдяки даним
Аудит оптимізації в App Store та Google Play: детальний посібник
Щоб виділятися серед інших, потрібна якісна оптимізація — і саме тут стане у пригоді аудит оптимізації в App Store та Google Play
Як налаштувати тег конверсій Google Ads через Google Tag Manager
З цієї статті-інструкції ви дізнаєтесь, як налаштувати тег покроково, уникнути технічних помилок і забезпечити передачу ключових параметрів транзакції до Google Ads