Як швидко і без страждань зробити головну сторінку сайту — MVP-підхід
Коли я став CEO стартапу Serpstat і в мене було всього два тижні, щоб якісно переробити головну сторінку сервісу і на час закрити це питання. Тоді я придумав метод, про який зараз хочу розповісти.
Це бомж-підхід — фірмова розробка всередині FRACTAL, таке собі MVP у світі дизайну сайтів: як усе зробити «швидко, дешево, ефективно». Такі MVP важливі не тільки в дизайні — першу статтю про бомж-підхід я присвятив розробці позиціювання стартапу.
Чи закликаю я робити саме так? Ні, звісно. Робіть правильно, як належить.
Розміщення блоків на головній сторінці — важлива справа, але я вважаю, що якщо CEO стартапу витрачає на це багато часу замість роботи над самим продуктом і його якістю, SaaS не буде працювати в плюс. Водночас у зрілих проєктах, як-от агентство Netpeak, ми можемо виділити час на тривалі мітинги й обговорення для формування техзавдання з оновлення сторінок сайту компанії.
Незабаром після того, як Prodvigator став Serpstat, з’явилася проблема, з якою стикаються багато молодих проєктів: сайт потребував істотних доопрацювань, візуальних і функціональних. Зараз, звісно, наша головна сторінка розроблена професійними дизайнерами, але тоді ми зіткнулися з необхідністю все зробити оперативно і якісно, щоб спокійно сконцентруватися на роботі над продуктом.
Я в цьому вже понад 15 років і з досвіду знаю: єдиний метод все зробити швидко і без місяців на комунікацію з дизайнером і програмістом — скласти одне велике, виразне техзавдання, яке охоплює і дизайн, і контент сайту. Треба повністю продумати посадкову сторінку в техзавданні, тоді дизайнеру не доведеться нічого винаходити — потрібно буде просто все якісно намалювати.
Напевно, ви помічали, що всі сторінки сервісів чимось схожі, на них присутні аналогічні блоки з приблизно ідентичною інформацією. Ідентичною за структурою, не за змістом. Комусь вдається подавати свої ідеї краще, комусь гірше. Світ не стоїть на місці і завжди можна поліпшити подачу «страви».
Я постійно аналізую сайти колег і їхній досвід надихає на зміни. Так сформувалася звичка зберігати цікаві фішки. Для чого?
Запозичувати творчо
У команди Serpstat була сила-силенна своїх ідей, але я вирішив все ж подивитися, як із завданнями з дизайну головної сторінки сайту справляються колеги з SaaS-продуктів. Ідей, що по-справжньому працюють, не так багато, тому не варто боятися творчо запозичувати найкращі напрацювання й адаптувати їх. Звичайно, мова не про сайти прямих конкурентів.
На першому етапі я не зберігав якісь екстраординарні фішки. Навпаки, тут якраз потрібно шукати ефективні кейси: максимально прості, але все-таки найбільш функціональні приклади. Завдяки підходу «сподобалося — збережи», нам суттєво вдалося спростити собі життя. Особливо в моменти, які потребували швидких і якісних рішень (до них належить і процес редизайну — він потребує чимало часу та коштів, тому ми використовували на практиці бомж-підхід).
Наш невеликий мануал.
1. Заводимо спільний Google Docs для команди
Це простий і швидкий спосіб зберігати ідеї. Я щодня переглядаю безліч сторінок SaaS-сервісів і зберігав елементи дизайну, меседжі та навіть фрази. Тепер, коли якась ідея подобається, кожен співробітник може зберегти її в загальному документі.
2. Структуруємо документ за тематичними блоками
Виходячи зі своїх потреб, я структурував документ так: додав блоки «перший екран», «екран фіч», «екран інформації про продукт», «посилання на блог», «блок для порівняння з конкурентами» і так далі.
На що натискати, щоб побачити структуру докса, читайте в п’ятому пункті статті «
3. Зберігаємо блоки
Інформацію додаю у форматі: посилання, скріншоти, пояснення.
4. Додаємо блоки з докса в техзавдання
У необхідний момент здуваємо пил із цього документа і працюємо зі змістом.
Я дивився, що використовують популярні у світі SaaS-сервіси, накидав для головної Serpstat усе, що мені подобалося, а потім багато чого прибирав. Прибирати зайве простіше.
Наприклад, для головної Serpstat я виділив такі блоки:
- хедер;
- перший екран;
- блок із відео (плаваюча кнопка відео);
- блок фіч — запитання, на які даються відповіді картинкою;
- блок «Чому Serpstat?»;
- блок із відеовідгуками;
- блок із клієнтами;
- блок із White Papers;
- блок із фото юзерів із відгуками;
- блок з останнім екшеном;
- блок з інформацією про популярність у соцмережах і мотивацією підписатися;
- футер.
5. Прибираємо зайве та обираємо доступні ідеї
Який блок відповідає меті сервісу і допоможе в її досягненні, а який ні — ось про що я думав на цьому етапі. Після цього відібрав найдоступніші за реалізацією ідеї.
Наприклад, взяв чудову фішку на сайті mixrank: якщо вся сіль в інтерфейсі, показувати взаємодію з інтерфейсом, а для цього ідеально підходять гіфки.

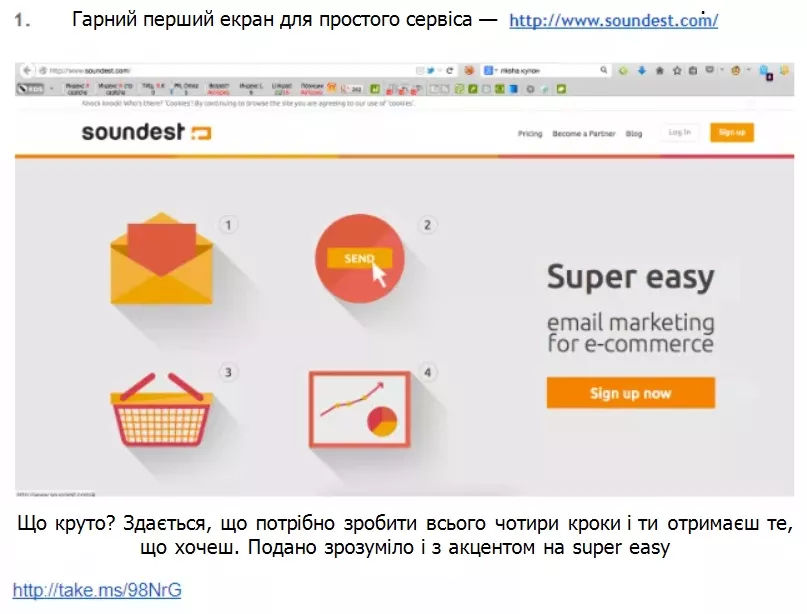
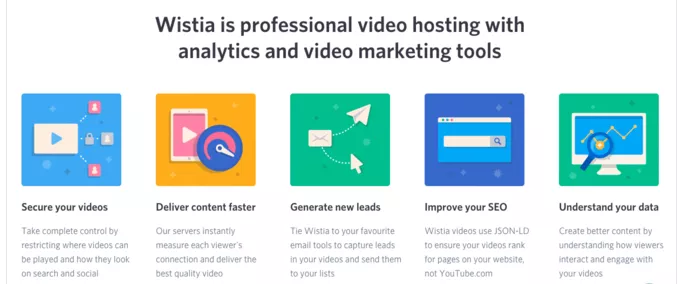
Візуально сподобався підхід Wistia до блоку про переваги продукту:
Аналогічний блок на сайті Serpstat:
Блок із відгуками підгледіли у Preact:
Реалізація на головній Serpstat:
6. Оформлюємо техзавдання
Найважливіше продумати всі деталі подачі інформації — це не просто ТЗ з дизайну, а й ТЗ з контенту.
Від контенту та його подачі залежить сприйняття інформації, контент диктує доцільність того чи іншого блоку на сторінці. Від цього залежить, яким буде її формат і стиль.
Необхідно максимально детально все прописати: де буде розташована якась деталь блоку, яким буде його наповнення, що за чим краще розміщувати.
У підсумку я отримав структурований документ зі скріншотами «як треба» і з описом «як буде в нас» — розписав усе максимально детально з урахуванням особливостей продукту і цільової аудиторії.
Подібну методику я використовую і для інших проєктів, зокрема, для створення сайту конференції SaaS-nation.
7. Насолоджуємося результатами
Так виглядав сайт сервісу до ребрендингу:

А цей, перший після ребрендингу сайт ми створили за 14 днів і він працював ще півроку, поки професійні дизайнери малювали сучасний вигляд головної Serpstat:

8. Продовжуємо доповнювати документ новими ідеями
Після написання техзавдання ми продовжили поповнювати створений Google Docs новими ідеями, які можуть стати в пригоді наступного разу. Оскільки доступ до нього є у всіх у команді, це робиться швидко і легко.
Замість висновків
Ми швидко проапгрейдили візуальну складову сайту Serpstat у мінімальні терміни та з мінімальними витратами. При цьому не бездумно копіювали якийсь сайт, а компілювали вдалі рішення закордонних сайтів.
Після впровадження оновленої головної я почав отримувати зворотний зв’язок. Багато хто відзначав класний американський стиль нової головної Serpstat.
Чому бомж-підхід став для нас оптимальним рішенням?
Суттєву роль відігравала швидкість. Зазвичай розробка якоїсь концепції забирає багато часу, а кількість часу прямо пропорційна кількості людей, які задіяні в проєкті. Усі починають пропонувати свої креативні ідеї, обговорювати та критикувати інших, а часу на реалізацію залишається дуже мало.
Коли ми говоримо про стартап, потрібно усвідомлювати, що працювати доводиться в стислі терміни і немає зайвого часу на метушню. Бомж-підхід у цьому плані оптимальний: дивимося на прості ідеї, які вже працюють, і адаптуємо їх під свої потреби.
У Serpstat нам вдалося досягти бажаної мети — створити інтуїтивно зрозумілий і зручний дизайн сайту для наших клієнтів. Заодно багато чому навчилися від крутих колег.
Якщо ви робитимете добірки цікавих кейсів, систематизуючи їх «на папері», а не в голові, то зможете в будь-який момент скористатися накопиченим багажем для вдосконалення свого проєкту.
Наш метод ви можете сміливо застосовувати як для лендінгів, так і для сайтів — просто уявіть, що ви розбили сайт на кілька сторінок, серед яких посадкова — головна.
Бомж-підхід буде корисний тим, хто перебуває на ранніх стадіях розвитку проєкту, коли немає грошей і часу морочитися над дизайном, а всі сили хочеться зосередити на якості сервісу. Не копіюйте — запозичуйте творчо.
Свіжі
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як побудувати репутацію бренду через короткі та змістовні пости у Threads і Х
Чому короткі пости стали ключовим інструментом формування репутації? Розказуємо у статті
Як працювати з ASO у вузькій ніші без реклами: +1169% показів та +631% завантажень в App Store за 3 місяці — кейс Aromoshelf
Як системна ASO-стратегія для нашого партнера дозволила подолати обмеження завдяки розширенню локалізацій та оновленню графіки