Як за допомогою UX-aудиту зміцнити довіру до бренду і впливати на конверсії для ecommerce
Період роботи: 05.09.24–30.09.24
Регіон: Україна.
Послуга: UX дизайн.
Команда проєкту: Катерина Музика, UX Specialist; Єлизавета Удод, Data Analyst; Ольга Сиволап, Project Manager; Данило Мінін, Head of Usability Department в Netpeak Ukraine.
Хто наш партнер
MAL’OPUS — це українське видавництво, яке орієнтується на ґік-культуру. Засноване у 2018 році, розпочало свою діяльність з публікації коміксів Marvel. Сьогодні асортимент включає артбуки, манги, книги та тематичні кулінарні видання. Команда прагне видавати світові бестселери та радувати шанувальників популярної культури якісною ліцензійною продукцією.
Пропонує знижки на передзамовлення, бонуси до замовлень і ексклюзивні обкладинки для окремих видань.
Для встановлення довіри і комунікації з читачами активно використовує соціальні мережі.
Посмотреть эту публикацию в Instagram
Цілі співпраці. Зміцнити довіру до бренду через зміни на сайті
Ключовим бізнес-складником для видавництва є передзамовлення. Користувачі оплачують товар наперед, навіть якщо отримати свою мангу зможуть, наприклад, через чотири місяці.
Відтак для MAL’OPUS важливо створити атмосферу довіри, підкресливши відсутність ризиків у передзамовленні. І про це варто комунікувати на сайті, аби кожен відвідувач чітко бачив: якщо манга, артбук, комікс будуть недоступні чи замовлення втратить актуальність, користувач може отримати свої кошти назад.
Аби досягти цього, команда Netpeak Ukraine мала детально пропрацювати користувацький досвід, оптимізувавши всі етапи — від перегляду картки товару до оформлення замовлення чи передзамовлення зі 100% передплатою.
Також ми визначили performance-метрики з Google Analytics, динаміка яких би показала, чи ефективні пропоновані зміни на сайті:
- add_to_cart (додавання товару);
- begin_checkout (початок оформлення замовлення);
- purchase (покупки).
Налаштування аналітики. Аудит GA4 й інтеграція з Clarity
Для досліду і пошуку точок зростання ми потребували якісної аналітики. Працювали із сервісами Google Analytics 4, Clarity та їх інтеграцією для повноти картинки.
Clarity дозволяє:
- бачити, як користувачі взаємодіють з картками товарів, додаванням до кошика, переходами на сторінки продуктів;
- аналізувати, на яких етапах оформлення замовлення юзери частіше покидають сайт або зупиняються;
- відстежувати кліки по фільтрах товарів і пошукових запитах, що дає уявлення про популярні категорії та переваги.
У перші ж дні разом з аналітиками Netpeak Ukraine ми перевірили коректність налаштування подій в GA4, дещо виправили і надали рекомендації щодо усунення інших помилок.
Також запропонували додаткові події, які б зробили аналітику по сайту ще більш інформативною:
- click_begin_checkout — користувач натиснув «Оформити замовлення» під час перегляду кошика;
- click_update_cart — клік по кнопці «Оновити» у кошику;
- click_purchase — користувач натиснув «Оформити замовлення» після заповнення даних і перейшов до оплати;
- send_form_notify_me — клік на «Сповістіть мене» у разі відсутності товару;
- click_sign_up — користувач натиснув «Реєстрація»;
- sign_up — успішна реєстрація облікового запису;
- log_out — вихід з облікового запису;
- click_social — користувач натиснув на кнопку переходу у соціальні мережі.
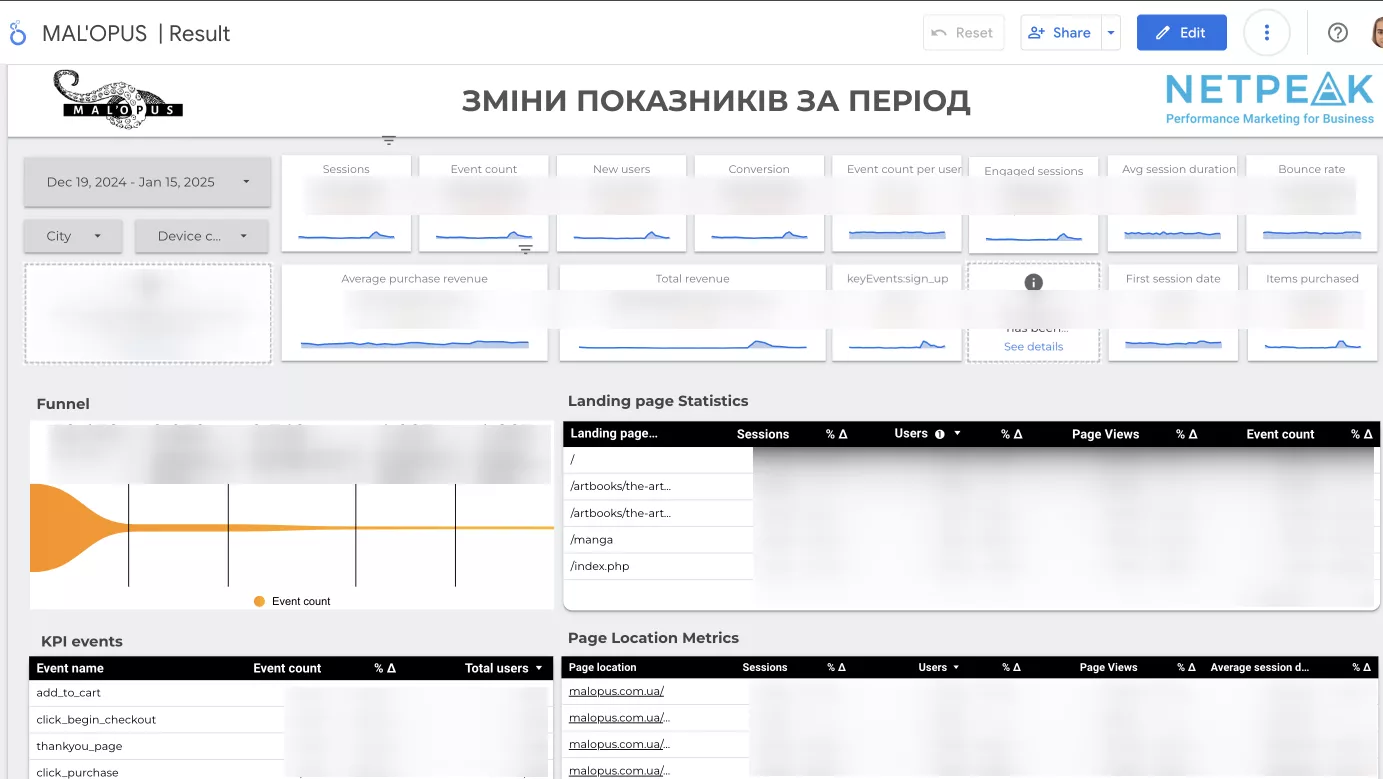
Далі зробили дашборд у Looker Studio, налаштований під ecommerce, для відображення необхідних даних.
Приділили увагу вивченню поведінки користувачів за допомогою Microsoft Clarity. Сервіс дає змогу створювати теплові мапи та записи сесій і візуалізувати, як саме відвідувачі взаємодіють із сайтом MAL’OPUS.
Завдяки цим інструментам та їх коректній інтеграції ми змогли визначити елементи на сторінках (кнопки, зображення, навігацію), які найбільше привертають увагу користувачів, а також ідентифікувати проблемні зони, де виникають труднощі в навігації.
На момент публікації кейсу наші пропозиції ще не впровадженні на malopus.ua. Але хочемо детально показати логіку UX-аудиту від Netpeak Ukraine.
Покращення юзабіліті і збільшення конверсійності. Пропозиції
В рамках UX-аудиту команда Netpeak Ukraine сфокусувалась на гіпотезах, які:
- можна швидко реалізувати;
- здатні ефективно вплинути на конверсію.
Ми прагнули знайти рішення, що вимагатимуть мінімальних витрат часу, але водночас принесуть максимальний результат для покращення користувацького досвіду.
Хедер
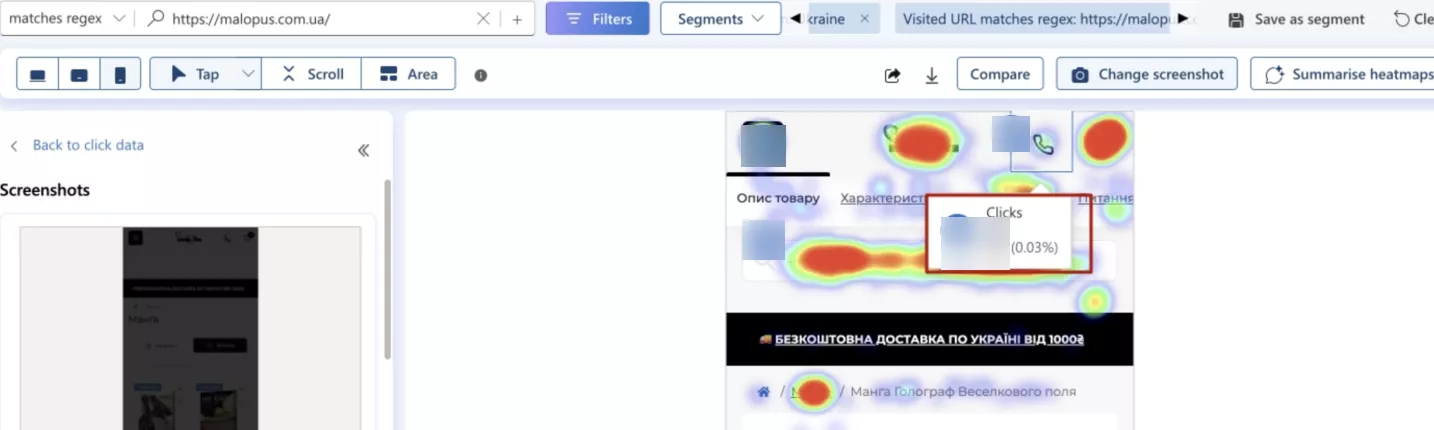
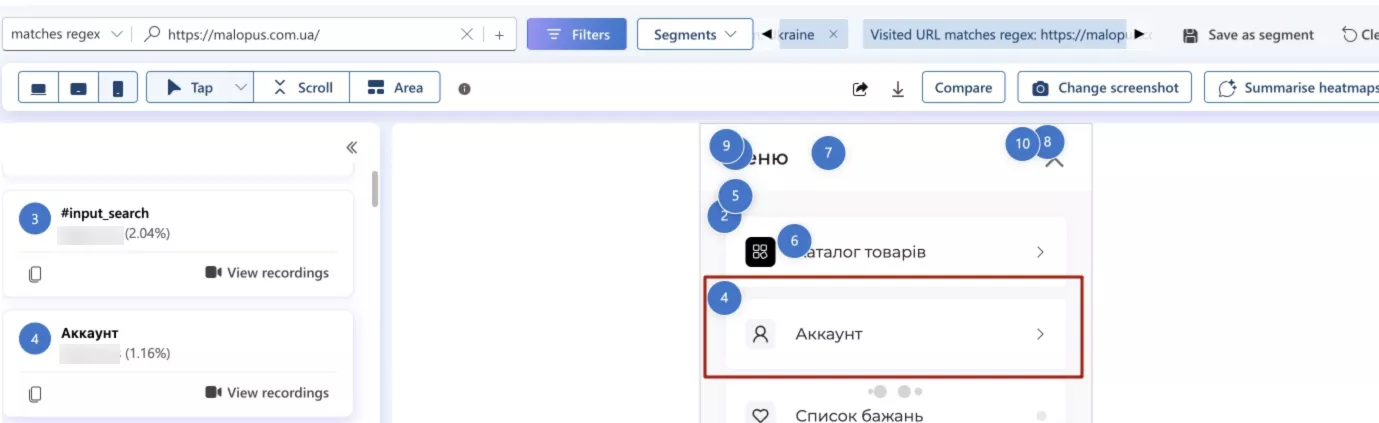
Ця верхня частина сайту має містити важливі для користувача елементи та інформацію.
Аналітика показала, що іконкою «Дзвінок» у хедері мало користуються. Згідно з даних Clarity на неї натиснуло ~0,03%, в той час як на «Особистий кабінет» — 1,16%. І якщо в десктопній версії сайту кнопку «Особистий кабінет» було добре видно, на мобайлі через менший розмір екрану вона прихована.
Рекомендації:
- У мобільній версії винести іконку «Особистий кабінет» в хедер. Щоб користувач легше її знаходив і швидше заходив в кабінет.
- Візуально змінювати іконку «Особистий кабінет», аби відображати, коли користувач в кабінеті, а коли ні. Наприклад, за допомогою кольору.
Пошук
Пошук на ecommerce сайтах відіграє ключову роль у створенні зручного та ефективного користувацького досвіду. Він допомагає швидко знаходити потрібні товари, підвищувати конверсії та сприяти загальному задоволенню відвідувачів. В нашому випадку пошук не мав опції cross-sell.
Рекомендація. Показувати користувачеві нові або рекомендовані товари, якщо він не знайшов те, що шукав. Тобто, навіть коли початковий пошук не дав результатів, відвідувач сайту може знайти щось корисне чи цікаве. Це покращує загальний досвід взаємодії з платформою, підвищує ймовірність покупки або збільшення середнього чеку.
У такий спосіб через опцію cross-sell в пошуку ми пробуємо не тільки утримати ліда на сайті, але й збільшити шанси на покупку.
Фільтри
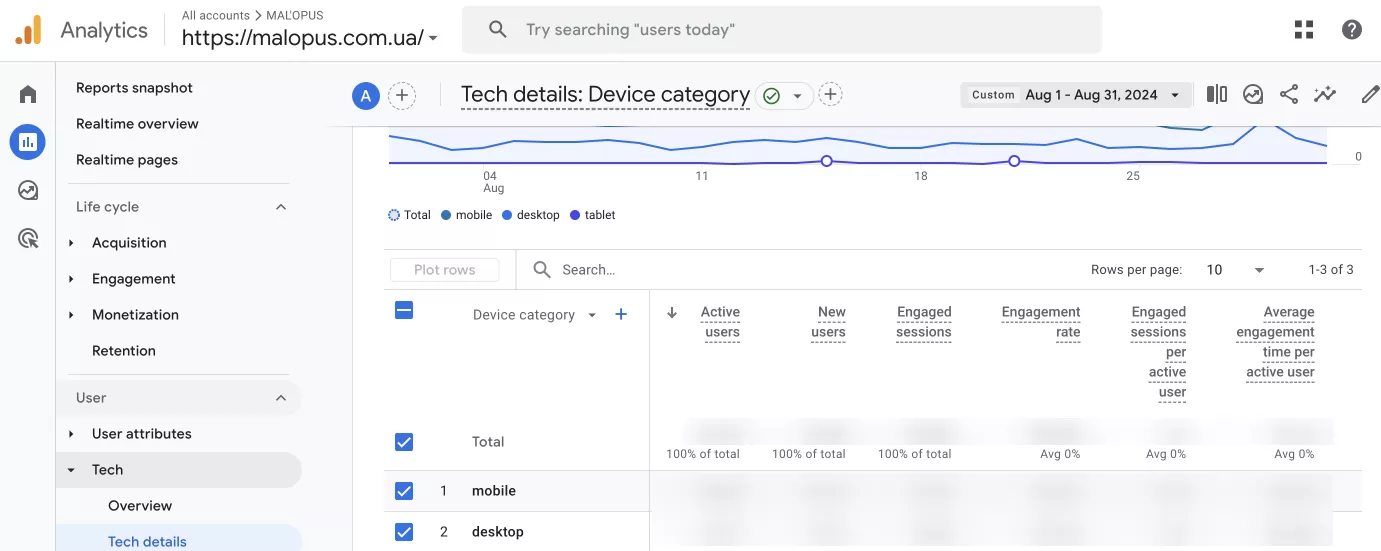
Згідно з даними аналітики на сайті переважають користувачі мобільної версії ~73,9%.
Тому важливим стало питання якісної фільтрації саме для мобайл-версії сайту, аби три чверті відвідувачів мали змогу зручно шукати потрібні товари.
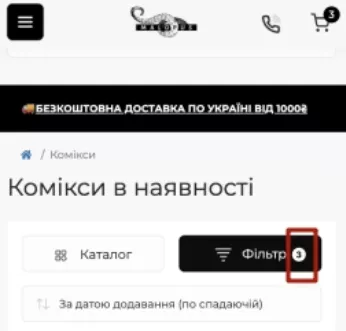
Рекомендація. Вказувати кількість фільтрів, обраних користувачем.
Це необхідно, аби користувачі бачили, скільки критеріїв фільтрації вони вибрали, легко орієнтувались у налаштуваннях пошуку та швидше адаптували фільтри під свої потреби.
Команда Netpeak Ukraine розраховувала, що ця гіпотеза допоможе уникнути помилки некоректної фільтрації, яка може призвести до невідображення потрібного товару і відповідно до втрати користувача.
Головна сторінка
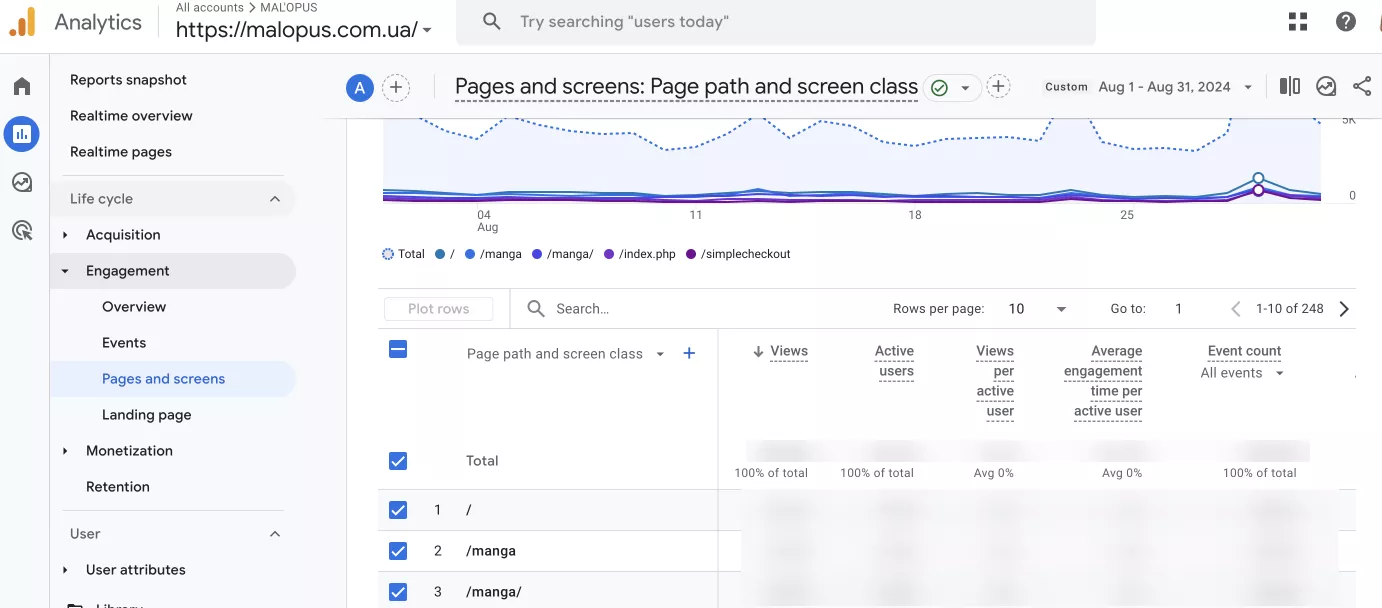
Перегляди Головної сторінки, згідно даних аналітики за серпень 2024, становили ~13,2%. Це значний показник, який свідчить про те, що багато користувачів починають свій шлях сайтом саме з головної. Вона є першим враженням, а відтак чудовим майданчиком для анонсів важливих подій.
Команда MAL’OPUS робила акцент на колаборації з іншими видавництвами. Мова про показ манг від видавництв-партнерів, аби надати своїм читачам ширший асортимент улюблених книг.
Рекомендація. Створити на головній сторінці розділ, схожий на анонси нових фільмів у кінотеатрах. І показувати в ньому видання, що скоро виходять у партнерів, щоб привертати в такий спосіб додаткову увагу та залучити користувача до бронювання.
Картка товару
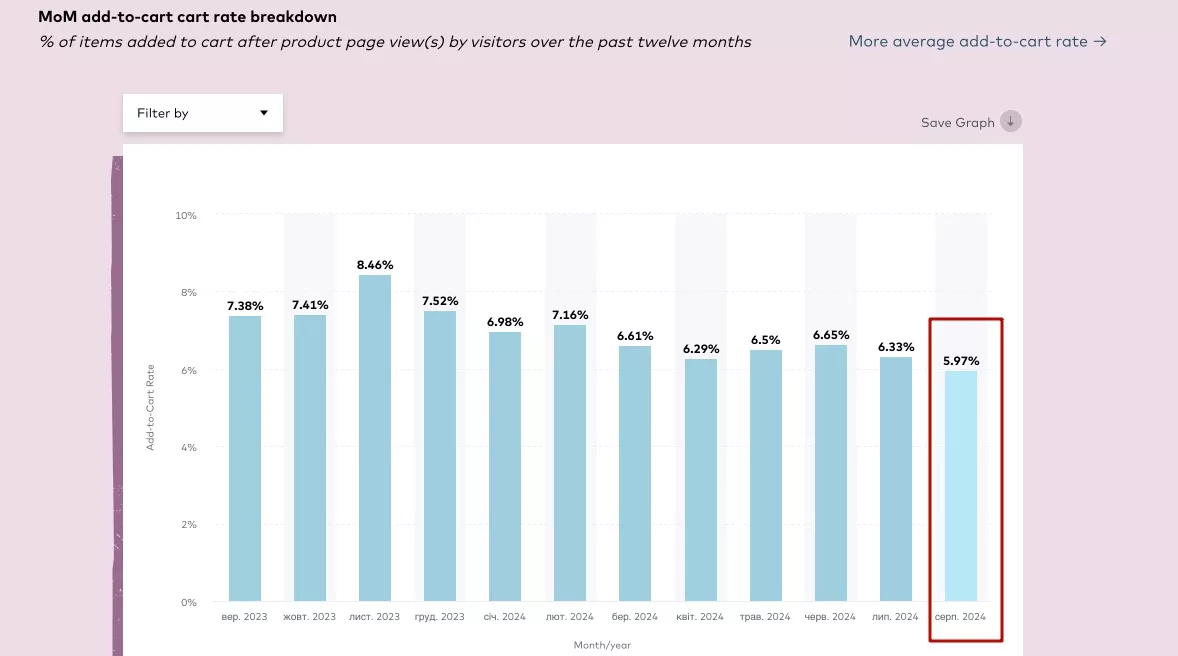
Cередній показник додавання товарів до кошика 5,97% (джерело benchmark), показник MAL’OPUS — 4,34%.
Рекомендація. Інтегрувати методики впливу, а саме додати інформацію про бонуси до замовлення.
Клієнти MAL’OPUS за умови замовлення отримують приємні бонуси, як-то закладки або стікер-паки. Помітна комунікація про такі подарунки на сайті може значно підвищити показник додавання товарів у кошик. Бонуси створюють додаткову цінність для клієнтів, стимулюючи їх швидше приймати рішення про покупку. Крім того, ексклюзивні подарунки, пов’язані з темою товару, роблять покупку привабливішою, особливо для лояльних клієнтів. Такий підхід також викликає у користувачів відчуття вигоди та унікальності, що сприяє підвищенню рівня покупки на сайті.
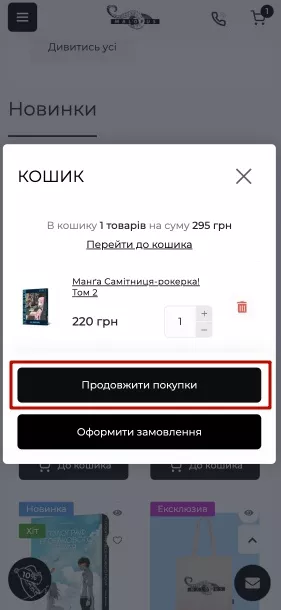
Кошик
Кнопка primary (головна кнопка на сторінці) має виділяти одну основну дію, пропоновану користувачеві. У випадку кошика, це «Оформити замовлення». Наявність двох основних кнопок може плутати користувача, він не розумітиме чітко, яку дію слід здійснити першочергово.
Рекомендація. Показати різницю між головною і другорядною копною за допомогою кольору.
Зробивши «Оформити замовлення» primary, а «Продовжити покупки» як secondary, ми чітко покажемо користувачеві, що оформлення замовлення є пріоритетним.
- некоректну роботу інтерактивних елементів;
- неправильне відображення кількості товарів у кошику;
- збої в процесі оформлення замовлення.
У випадку з MAL’OPUS, на сторінці товарів іконка кошика відображала, що в ньому є два товари, але при натисканні виявлялося, що товари не були додані.
Рекомендація. Виправити помилку, яка призводить до відображення некоректної кількості товарів, що були вже видалені. Це допоможе уникнути плутанини серед користувачів і забезпечить коректне функціонування кошика.
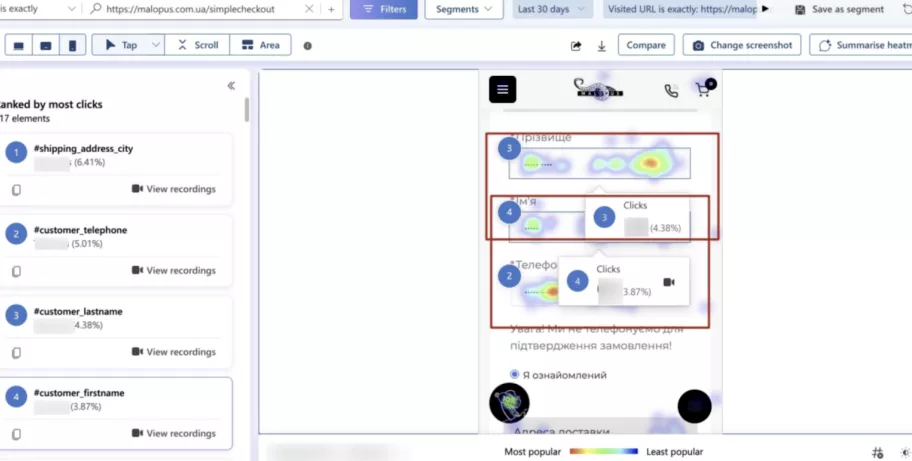
Оформлення замовлення
Згідно з даними Clarity, користувачі заповнюють обов’язкову інформацію не охоче:
- дані в поле «Прізвище» ввели ~4,38% юзерів;
- в «Ім’я» — 3,87%.
Рекомендація. Для зменшення постійного введення інформації — полегшити процес для постійних користувачів.
Простий спосіб зареєструвати обліковий запис під час покупки без додаткових кроків — чекбокс.
Після того, як користувач заповнює основні поля для особистих даних (ім’я, прізвище, електронна пошта, телефон тощо), розміщуємо чекбокс під цими полями із міткою «Зареєструвати мене». Вона пояснить юзеру, що у разі вибору цього пункту дані будуть збережені для створення облікового запису. Чекбокс одразу повинен бути активним (галочка стоїть), щоб стимулювати реєстрацію.
Якщо користувач залишає чекбокс активним, після натискання кнопки «Оформити замовлення» або «Зареєструватися» система автоматично:
- реєструє обліковий запис на основі введених даних;
- створює обліковий запис користувача з використанням цих даних;
- відправляє повідомлення на електронну пошту користувача для підтвердження реєстрації та створення пароля.
У такий спосіб за умови повторної покупки конкретній людині не доведеться знову вводити свої дані, система їх підтягне сама.
Передзамовлення
Згідно з GA4 ~84% користувачів сайту New users.
Втім навіть за умови першого візиту передзамовлення є ефективним інструментом. Але важливо запевнити нових користувачів у безпечності цього процесу.
Рекомендації. Додати для читачів такі меседжі:
- передзамовлення гарантує отримання книги одразу після друку;
- надаються бонуси до передзамовлення, як-от стікери чи закладки;
- вказати максимально точну дату отримання замовлення;
- в разі форс-мажорних обставин — відключення світла, обстріли — реліз манги може бути затримано, однак людина в будь-якому разі отримає мангу, як тільки вона з’явиться у продажі;
- якщо манга затримується і покупець не готовий чекати, для нього працює служба підтримки в будні з 10:00 до 18:00, і є опція повернути гроші.
Результати UX-аудиту
UX-аудит від Netpeak Ukraine дозволив виявити точки зростання для сайту MAL’OPUS і окреслити чіткі цілі, до яких вони можуть призвести.
- Підвищення конверсії та зростання продажів. Ми виявили «вузькі місця», які перешкоджали користувачам завершувати покупки, зокрема, оптимізували процес передзамовлення та покращили картки товарів. Додавання бонусів, таких як закладки або стікери, створили додаткову цінність для клієнтів, що сприяє збільшенню середнього показника додавання товарів у кошик.
- Покращення задоволеності користувачів. Рекомендації на основі даних Microsoft Clarity дозволять зробити інтерфейс інтуїтивнішим.
- Оптимізація мобільної версії. Зважаючи на те, що 73,9% користувачів сайту заходять через мобільні пристрої, важливо покращити для неї функціональність фільтрів, додавши індикатор кількості обраних параметрів.
- Зниження показника відмов та покращення утримання користувачів. Впровадження рекомендацій товарів при відсутності результатів пошуку дозволить утримати користувачів на сайті та підвищити шанси на покупку.
- Покращення продуктивності та вирішення технічних проблем. Ми ідентифікували та виправили технічну помилку з некоректним відображенням кількості товарів у кошику, що знизило ризик виникнення плутанини серед користувачів та забезпечило стабільне функціонування сайту. Це також допомогло уникнути негативних емоцій у клієнтів, пов’язаних із помилками в інтерфейсі.
- Підвищення довіри до передзамовлень. Для нових користувачів (~84% new users) ми додали чітку комунікацію про безпечність передзамовлень, можливість отримати бонуси та повернути кошти в разі затримок.
Більше за темою
Зростання SEO-трафіку агентства нерухомості у 2,5 раза за рік — як рости після редизайну
А ще після переводу сайту на технологію JavaScript, зміни URL і видалення цілого блоку сторінок
Як покращити конверсії завдяки UX-аудиту сайту. Кейс «ВМ Техніка»
Вивчення і покращення користувацького досвіду — шлях до збільшення доходу
Свіжі
Що відрізняє хороше редагування від поганого у SEO-копірайтингу
Завдання редактора — не тільки поліпшити грамотність та вигляд текстів. Розповідаємо, що саме робить тексти гарно відредагованими
Відстеження електронної торгівлі в GA4 через GTM: архітектурні вимоги та покрокове налаштування
В матеріалі — покроковий алгоритм для точного збору даних про продажі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту