Оптимізація сторінок пагінації інтернет-магазину — докладна інструкція
Як правильно оптимізувати сторінки пагінації — одна з найкоментованіших тем на всіх SEO-майданчиках. Коректно оптимізовані сторінки пагінації допомагають пошуковим системам швидше сканувати та індексувати ці сторінки та їх вміст. Крім того, правильно налаштована пагінація сприяє підвищенню зручності навігації на сайті для користувача. Особливо коли йдеться про інтернет-магазин із величезною кількістю товарів у рамках категорії. Спробуємо розібратися у суті питання.
Що таке сторінки пагінації та навіщо вони потрібні?
Сторінки пагінації — об’єднані в рамках одного розділу категорії або підкатегорії сторінки, умовно поділені на окремі частини за допомогою нумерації.
Тобто, якщо на вашому сайті представлено близько 300 моделей якогось товару, відвідувач побачить їх на 10 сторінках по 30 товарів на кожній.
Сторінки пагінації створюються, щоб не навантажувати першу сторінку текстовим полотном і щоб не виводити на головну сотні чи тисячі товарів. Перевантажена сторінка дуже довго завантажуватиметься — користувач просто піде із сайту.
Які існують види пагінації
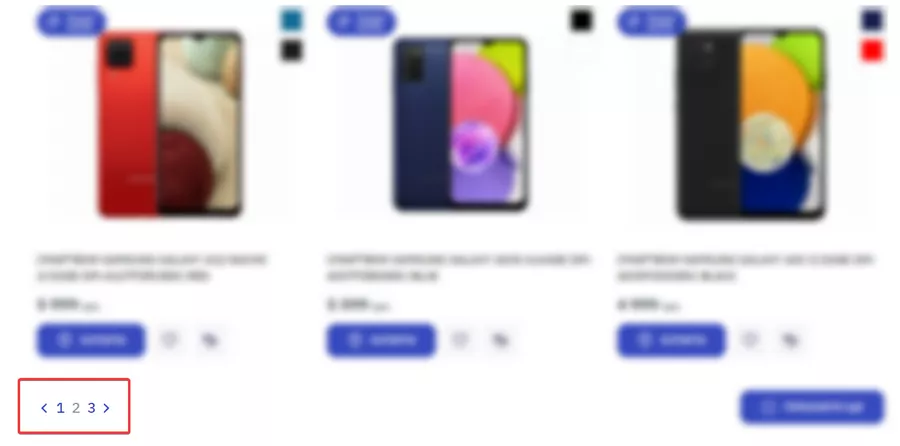
1. Розбивка на сторінки — у цьому випадку товари розподілені по окремих сторінках. Як правило, в нижній частині сторінки є навігаційний блок — пагінатор, на якому знаходяться посилання з номерами сторінок, а також кнопки «Далі» та «Назад». У реалізації цей вид пагінації має такий вигляд.
2. Кнопка «Ще» —
У такому разі всі товари завантажуватимуться на одну сторінку, що негативно позначається на навігації користувача по сторінці. А за некоректної реалізації — і на швидкості завантаження.
3. Безкінечне прокручування — список товарів буде автоматично завантажуватися в міру того, як користувач прокручує сторінку.
У разі такого підходу сторінка з товарами зростає в обсязі і може також ускладнити навігацію користувачу під час спроби знайти конкретний товар на сторінці із сотнями результатів.
Здавалося б, перший варіант — з розбивкою на сторінки є безпрограшним. Але соцмережі та все більша популярність мобільних пристроїв виховують у користувачах звичку «скролити» — прокручувати стрічку Інстаграм або Facebook у пошуках цікавого контенту.
З огляду на цю умову багато інтернет-магазинів використовують комбінований спосіб пагінації. Він поєднує розбивку на сторінки та завантаження результатів за допомогою кнопки «Ще». Таким чином користувач може самостійно вибрати — чи орієнтуватися йому по сторінках з товарами або завантажувати товари на одну сторінку і шукати на ній товар, що його цікавить.
Оптимізація сторінок пагінації
Пропоную розглянути головні пункти оптимізації сторінок пагінації. Дотримуючись цих правил, ви прискорите процес сканування та індексації сторінок із товарами.
Побудова URL
Усі сторінки пагінації повинні мати унікальну URL-адресу. Водночас кожна, крім першої, має містити у своїй URL параметр, що позначає її нумерацію у списку сторінок. Наприклад, для категорії товарів інтернет-магазину URL сторінок пагінації виглядатимуть так:
site.com/category/
site.com/category/page-2/
site.com/category/page-3/
Тут основна сторінка категорії є також першою сторінкою пагінації. Якщо на сайті є і головна, і перша сторінки категорії, які дублюють одна одну (site.com/category/ та site.com/category/page-1/ або site.com/category/page-0/), необхідно налаштувати редирект 301 з цих сторінок із параметрами /page-1/ та /page-0/ на головну категорії site.com/category/.
Важливо!
Індексація сторінок пагінації
Виходячи з досвіду SEO-фахівців Netpeak, не рекомендую забороняти індексацію сторінок пагінації з наступних причин:
- заборона на індексацію може позбавити сайт потенційного трафіку, який надходить з таких сторінок;
- якщо сторінки пагінації мають якісні оптимізовані метадані (про це далі), збільшується шанс ранжувати сайт за частотними ключовими запитами.
Буває, що сторінки пагінації (починаючи з 2-ї) закривають від індексації за допомогою метатегу robots. Це дає позитивні результати для SEO у тому числі, оскільки покращується цільовий трафік та позиція у видачі головної сторінки категорії. Найчастіше до такого способу вдаються на ресурсах з великою кількістю сторінок.
Важливо! За будь-якого способу оптимізації сторінок пагінації обов’язково дозволяйте пошуковим роботам переходити за посиланнями сторінок пагінації. Щоб робот міг сканувати вміст цих сторінок (наприклад, картки товарів). Тому в код кожної зі сторінок пагінації додайте метатег robots наступного типу:
<meta name="robots" content="noindex, follow" />
За словами Джона Мюллера, Senior Search Analyst Google, згодом пошукові роботи Google сприйматимуть значення "noindex, follow" на сторінку як "noindex, nofollow". Тому що сторінку з "noindex" буде видалено з індексу, отже, Гуглбот перестане на неї заходити і не зможе переходити за посиланнями на сторінці.
Також сторінки пагінації можна оптимізувати під регіональні запити. Наприклад, на другій сторінці розташовані товари, які просуваються під Одесу, на третій — під Дніпро, на четвертій — Львів тощо. У цьому випадку сторінки пагінації мусять бути відкриті для сканування та індексації з релевантними метаданими.
Налаштування rel="canonical"
Атрибут rel="canonical" реалізується на сторінках із контентом, що дублюється, аби роботи пошукових систем могли визначити, яка з цих сторінок є пріоритетною (канонічною).
Є кілька поширених способів налаштування цього атрибуту:
1. Налаштування атрибута з кожної сторінки на себе. Цей спосіб рекомендує Google. Він показує, що до сторінок пагінації необхідно ставитися так само, як і до інших сторінок. Водночас важливо переконатися, що на сторінках пагінації правильно налаштоване перелінкування, яке необхідне, щоб роботи пошукових систем коректно ідентифікували ці сторінки як сторінки пагінації та їх розташування в порядку сторінок.
Цей метод реалізується в такий спосіб. Припустимо, у вас є сторінки каталогу товарів:
https://site.com/category/
https://site.com/category/page-2/
https://site.com/category/page-3/
Для кожної з них потрібно вказати як канонічну URL тієї ж сторінки, тобто:
- для сторінки https://site.com/category/page-2/ — <link rel="canonical" href="https://site.com/category/page-2/" />;
- для сторінки https://site.com/category/page-3/ — <link rel="canonical" href="https://site.com/category/page-3/" />.
2. Налаштування атрибуту з усіх сторінок товарів на сторінку з усіма товарами. Метод вимагає створення окремої сторінки, де будуть розміщені всі товари категорії та текст. Ця рекомендація вказана у статті про пагінацію на блозі Ahrefs — спосіб дозволяє для користувачів зручно розбити контент по сторінках, а для індексації пропонувати роботам, замість переходів по десятках посилань і сканування безлічі сторінок всередині категорії товарів, ту саму сторінку з усіма товарами.
Мінуси:
- спосіб вдасться реалізувати не на всіх CMS;
- якщо в категорії сотні та тисячі товарів, до індексу потрапляє сторінка з поганими показниками швидкості завантаження, що може негативно позначитися як на ранжуванні, так і на поведінкових факторах.
3. Налаштування атрибуту на першу (основну) сторінку категорії. Тобто ви за допомогою атрибуту canonical вказуєте для пошукової системи пріоритетну сторінку для індексування.
Припустимо, є сторінки каталогу товарів:
https://site.com/category/
https://site.com/category/page-2/
https://site.com/category/page-3/
Канонічна URL:
- для сторінки https://site.com/category/page-2/ — <link rel="canonical" href="https://site.com/category/" />;
- для для сторінки https://site.com/category/page-3/ — тоже <link rel="canonical" href="https://site.com/category/" /> тощо.
Таку реалізацію часто можна було зустріти ще два роки тому. Її використовували SEO-фахівці, які у просуванні категорії робили акцент саме на першу сторінку категорії товарів.
Однак за такого способу є ризик, що пошукова система, виявивши, що канонікал з усіх сторінок пагінації налаштований на першу, не надаватиме пріоритету сторінкам, починаючи з другої. А далі — пошуковий робот не скануватиме посилання на сторінки, що знаходяться на інших сторінках пагінації (наприклад, картки товарів). Тому, зокрема, цей спосіб канонікалізації описує як помилковий Джон Мюллер у коментарі під постом на Reddit:
Оскільки цей пост присвячений канонікалізації, головне уникати використання rel=canonical на сторінці 2, що вказує на сторінку 1. Сторінка 2 не еквівалентна сторінці 1, тому таке rel=canonical було б неправильним. Для сторінки 2, яка потенційно може бути проіндексована, це нічого не змінить».
Метадані
Для кожної сторінки з товарами слід створити унікальні метадані Title, Description та H1. Ось як це можна зробити.
- Створіть метадані для першої сторінки пагінації.
- Для решти сторінок створіть метадані, використовуючи шаблон:
Title сторінки пагінації = [Title основної сторінки пагінації] — сторінка [N]
Description сторінки пагінації = [Description основної сторінки пагінації] Сторінка [N].
H1 сторінки пагінації = [H1 основної сторінки пагінації] — сторінка [N]
де [N] — номер сторінки пагінації
Наприклад, метадані для сторінки смартфонів, сторінка пагінації №3 могли б виглядати так:
Title: Смартфони купити в Україні — сторінка 3
Description: Смартфони в офіційному інтернет-магазині Site.com. Доставка у Київ, Харків, Одесу та по Україні. Сторінка 3
H1: Смартфони — сторінка 3
Коректне створення метатегів допоможе пошуковому роботу Google орієнтуватися на сторінках після того, як ця пошукова система перестала враховувати атрибути rel="prev" та rel="next".
Атрибути rel="prev" і rel="next"
На сторінках деяких старих сайтів можна побачити певну розмітку сторінок пагінації. Наприклад, третя сторінка пагінації у своєму коді містить такі атрибути:
<link rel="next" href="https://site.com/page-2/>
<link rel="prev" href="https://site.com/page-4/>
До 2019 року Google використовувала ці атрибути для визначення сторінок пагінації. У 2019 році вони повідомили, що більше не використовують цієї розмітки для позначення сторінок пагінації. Більше того, на момент публікації новини, ці атрибути не використовувались вже кілька років.
Якщо ж ви знаєте, що на сторінках вашого сайту присутні ці атрибути, не потрібно нічого робити з ними — користі вони не приносять, але й не шкодять. Однак для оптимізації сторінок пагінації цей тип розмітки не варто використовувати.
Якщо ви працюєте з сайтом, орієнтованим на західний ринок (Європа і США), рекомендується все ж таки впровадити атрибути rel="prev" і rel="next". Теоретично вони можуть бути досі корисні, наприклад, для пошукової системи Bing.
Розміщення текстів
Тексти з описом категорії товарів слід розміщувати тільки на першій сторінці категорії. Це допоможе запобігти розпізнаванню пошуковими системами двох сторінок з однаковими текстами, але різними товарами як дублюючих один одного.
Помилки під час оптимізації сторінок пагінації
- Дублювання метаданих — рекомендовано, щоб кожна сторінка мала в метаданих параметр, що означає її порядковий номер.
- Дублювання тексту — текст має бути розміщений лише на першій сторінці категорії чи підкатегорії товарів.
- Виникнення дублів сторінок. Можливий такий сценарій. При переході з другої сторінки категорії на першу сторінку виникає дубль основної сторінки категорії, який має параметр номера сторінки в URL (site.com/category/page-1). У цьому випадку рішенням буде коректне налаштування 301 редиректа зі сторінки-дубля на основну сторінку категорії, що не має параметра номера сторінки в URL.
- Під час оптимізації сторінок пагінації слід вказувати абсолютні URL при реалізації атрибутів rel="canonical", rel="prev" та rel="next", а також в атрибутах rel="alternate" при реалізації мультимовності сайту. Тобто посилання мають бути вказані, починаючи з протоколу http/https, наприклад:
<link rel="canonical" href="https://site.com/category/" />
Але ні в якому разі:
<link rel="canonical" href="/category/" />
або
<link rel="canonical" href="site.com/category/" />
Головне завдання під час оптимізації сторінок пагінації — не дати пошуковій системі розпізнати сторінки з різним контентом як дублюючі. Також важливо не допустити фактичного дублювання сторінок пагінації.
Висновки
Неправильно оптимізовані сторінки пагінації можуть завдати шкоди сайту — важливі сторінки можуть не індексуватися або бути неякісними з точки зору пошукових систем. Які пункти треба врахувати під час оптимізації таких сторінок:
- побудова URL;
- індексація сторінок пагінації;
- налаштування rel="canonical";
- метадані;
- атрибути rel="prev" та rel="next";
- розміщення текстів.
Важливо правильно оптимізувати сторінки пагінації, щоб уникнути втрати цільового трафіку.
Свіжі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як побудувати репутацію бренду через короткі та змістовні пости у Threads і Х
Чому короткі пости стали ключовим інструментом формування репутації? Розказуємо у статті