«Хочеш продавати — будь онлайн», – казали вони. А «бути» потрібно в апсторах. Саме там користувачі шукають рішення своїх повсякденних задач. Ми вже писали, як зрозуміти, чи потрібен бізнесу мобільний застосунок. Тепер сконцентруємося на технологіях створення аппів. І почнемо з no-code – доступного кожному, до речі.
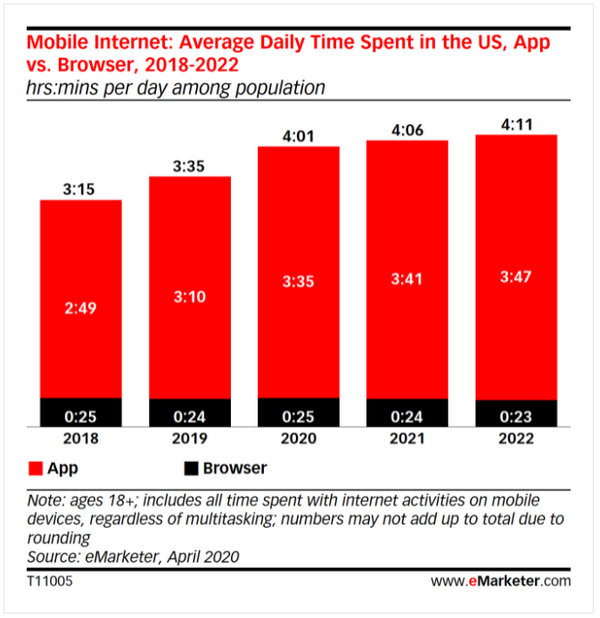
eMarketer ще в 2022 році прогнозував, що 88% часу в телефоні люди проводитимуть саме в застосунках
Що таке no-code
No-code (або zerocode) — це програмування без написання коду за принципом конструктора. Спеціальні платформи пропонують вже готові фрагменти, з яких можна зібрати сайт, бази даних, веб- або мобільний застосунок.
Це дешевше і швидше, ніж створення застосунку з нуля. Фахівці говорять про діапазон від $3000 до $10 тисяч. Можна впоратися самостійно або звернутися до одного no-code фахівця, а не шукати команду розробників.
Загальний тренд на діджиталізацію бізнесу і автоматизацію рутини, а також пандемія прискорили розвиток візуального програмування. Існує цілий маніфест зерокодингу від засновникка однієї з платформ, а дехто вважає, що слідом за зумерами настане no-code покоління.
Навіщо потрібен no-code
Програмування без коду корисне не тільки для власників невеликого бізнесу, а й для великих проєктів, дизайнерів, стартаперів. І ось чому:
- Можна створити MVP (мінімальний життєздатний продукт) і випробувати ідею.
- Перевірити фічу або поліпшення у вже готовому продукті. Наприклад, провести А/Б-тестування без розробки з нуля.
- Зробити pet-проект. Тобто реалізувати власну ідею розробника або інженера для «душі» або для портфоліо.
- Заощадити час і ресурси — ноукодити і використовувати готові рішення в одному проєкті, щоб сконцентруватися на унікальних розробках в іншому. Або зробити на no-code тільки типові частини (сторінку авторизації).
- Швидко потрапити в IT. Адже на вивчення зерокодингу вистачить трьох місяців. Далі доведеться повторитися.
- No-code дасть змогу створити якісний мобільний застосунок без специфічних знань, витративши менше грошей і часу, ніж якби ви створювали продукт з нуля на коді. Є чимало платформ, які забезпечать вас застосунком, що відповідатиме усім вимогам Google Play або App Store, буде універсальним для будь-яких смартфонів, енергоємним, таким, що працює офлайн.
Ми помітили, що межа для бізнесів, які обирають ноу-код рішення, — це компанії, які заробляють до $10 млн на місяць. Принаймні, більше цього ми поки не зустрічали. Хоча я думаю, ситуація буде змінюватись.
Микита Шевченко, засновник WeLoveNoCode.
Звичайно, є й недоліки. Наприклад, у вас не буде доступу до коду, а отже конфіденційність даних доведеться забезпечити іншими способами.
Ще потрібно хоча б базове розуміння роботи з API. «Великий» застосунок неможливий без інтеграції із зовнішніми сервісами. Може знадобитися розуміння HTML і CSS, принципів побудови бази даних.
Мабуть, найбільше розчарування no-code-девелоперів-початківців - невідповідність між очікуваннями і реальністю. Ми часто чуємо, як людям обіцяють, що за два дні вони зможуть створити копію AliExpress. Це відверта неправда. На таке знадобиться кілька місяців роботи.
Крім того, у процесі створення продукту виникають різні нюанси, у них теж доводиться розбиратися і, відповідно, витрачати час.
Ірина Лаврова, CEO Skillum.
Як працюють no-code-платформи
Від двох тижнів для людини з досвідом, і до кількох місяців для новачка, – саме стільки часу може зайняти розробка застосунку за допомогою конструктора. Щоб він був якісним, заплатити доведеться в середньому $50-100 на місяць за підписку.
Створити застосунок можна практично на будь-якому інструменті. До речі, спочатку він не буде нативним.
Можна використовувати два варіанти рішення:
- WebView — нативна обгортка, в яку можна загорнути застосунок і розмістити його в Google Play або App Store. При цьому кінцеві користувачі навіть не здогадаються, що це не нативний застосунок.
- PWA (progressive web app) — прогресивний веб-додаток, що працює без підключення до інтернету і без публікації в сторах. Його можна завантажити прямо з сайту. Також може включати деякі функції нативного застосунку, наприклад, push-сповіщення.
Деякі платформи вміють самі упаковувати застосунки в WebView і PWA, наприклад Adalo і Glide. Іншим же потрібні додаткові сервіси, наприклад Bubble — йому для «упаковки» необхідно використовувати інструменти на кшталт BDK.
10 популярних сервісів для ноукод-програмування
Логіка конструкторів проста і зрозуміла. Спочатку потрібно сформувати інтерфейс програми з іконок, кнопок, тексту. Для цього використовується редактор drag-n-drop, який дозволяє власноруч керувати компонентами. Можна вибрати відповідний шаблон або зібрати все з нуля. Потім елементи пов'язують між собою і з необхідними базами даних.
Більшість сервісів мають безкоштовну версію з відчутними обмеженнями і кілька тарифів на вибір. Працюють на всіх пристроях Android та iOS. Їх можна публікувати в App Store і Google Play Store, а також робити веб-застосунки.
Конструкторів сьогодні дуже багато, але є кілька популярних, які добре себе зарекомендували.
- Bubble. Фахівці стверджують, що на його вивчення доведеться витратити не один місяць, але воно того варте. Платформа закриває всі потреби, починаючи з бек-енда, бази даних і робочих процесів і закінчуючи версткою. Безкоштовний план дасть змогу освоїти інструмент. Почати розробку можна на найдешевшому тарифі, і потім, коли збільшиться кількість користувачів і завантажень застосунку, скористатись дорожчими тарифами.
- Adalo. Простий у використанні конструктор зі зрозумілим інтерфейсом. Безкоштовна версія підійде, скоріше, для навчання. Вона зберігає брендинг Adalo і не передбачає розміщення в апсторах. Є можливість докупити плагіни.
- Thunkable. Сервіс пропонує докладні відеоуроки зі збору застосунків, наприклад, голосового помічника або перекладача.
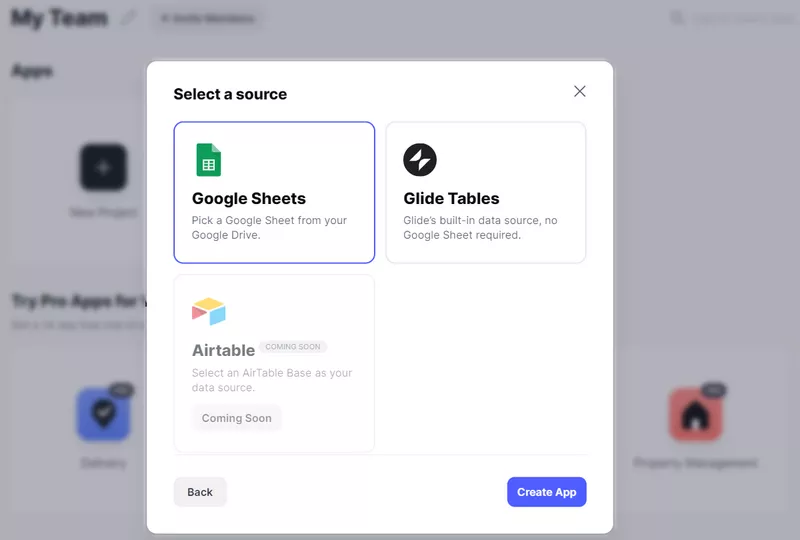
- Glide. У цьому конструкторі базою даних і контентом для наповнення слугують електронні таблиці. Ви можете синхронізувати платформу з таблицями Google або самого сервісу.
Далі вибираєте готовий шаблон або створюєте застосунок з нуля. Менше можливостей у візуального редактора, компоненти не можна пересувати, змінювати їхні розміри вручну, але кнопки, зображення, мапи, текстові поля — всі ці необхідні штуки є в наявності.
З відчутних обмежень безкоштовної версії — хостинг на домені Glide.
- AppSheet. Працює за схожим принципом, де потрібна інтеграція з базою даних. Наприклад, із таблицями не тільки Google, а й Excel. До речі, цю платформу у 2020 році купив Google.
- Wappler. Творці платформи позиціонують її як найпотужніший інструмент серед конкурентів і обіцяють, що продукти на ній працюватимуть, як на сучасних фреймворках. Є ще кілька особливостей:
- якщо в інших сервісів підсумковий цінник залежить від кількості проєктів, кількості користувачів у них, тут платите тільки за місячну підписку;
- ви є власником вихідного коду і даних проєкту;
- можна створювати не тільки мобільні, а й десктопні застосунки.
- Retool. Корисний інструмент для створення бізнес-додатків, внутрішніх продуктів для автоматизації процесів. У безоплатній версії застосунок не можна використовувати за межами інтерфейсу редактора самого Retool. Платити потрібно за кожного кінцевого користувача.
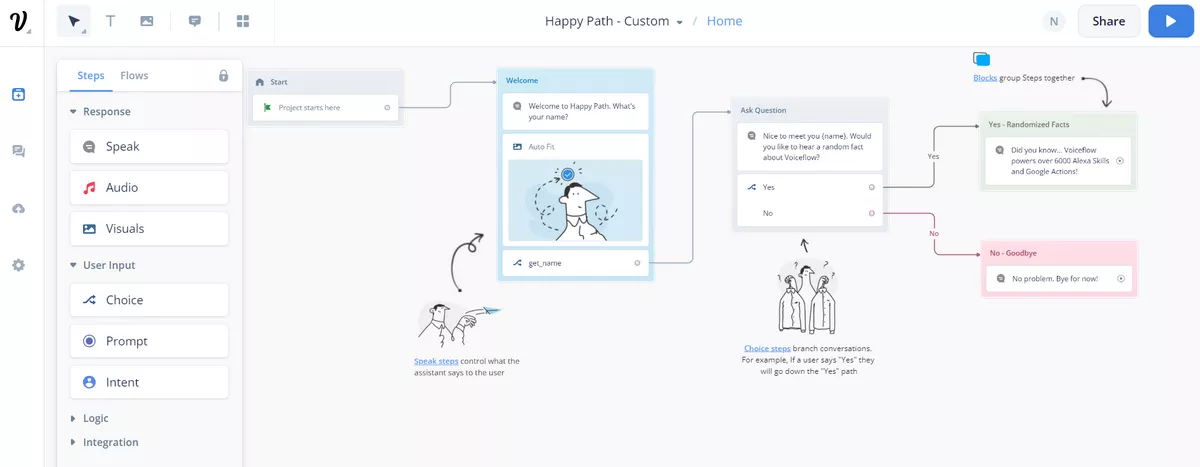
- Voiceflow. Дозволить розробити власний голосовий або чат-бот. Як «цеглинки» — запитання і відповіді, що програмують потрібні діалоги. Створює додатки для Amazon Alexa і Google Assistant.
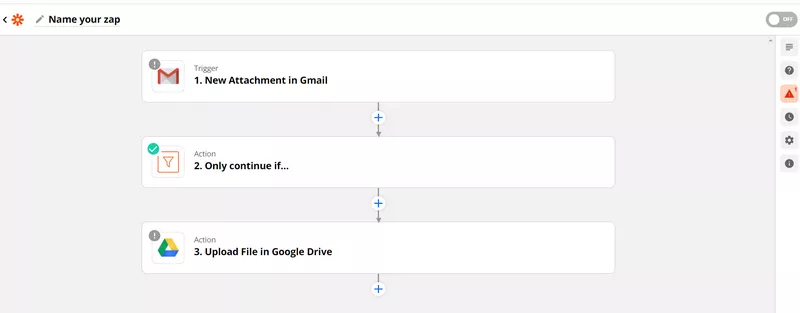
- Zapier. Не створює, але пов'язує застосунки між собою або із зовнішніми сервісами. В інтеграторі вже тисячі додатків, між якими можна передавати дані. Це конструктор запів, тобто сценаріїв, коли одна подія запускає заданий вами ланцюжок дій. Перше називається тригером, їх дуже багато, у кожного із застосунків вони свої.
- Integromat. Інтегратор, як і Zapier. Правда, фахівці зазначають, що трохи простіший і дешевший. Сценарії взаємодії можна будувати з нуля або використовувати готові шаблони. Якщо потрібно пов'язати застосунок із сервісом, якого немає в базі Integromat, навички програмування не знадобляться. Досить заповнити форму і за підказками платформи підключитися до його API через HTTP.
Є різні практики. Іноді для створення одного застосунку використовують 3-4 no-code сервіси. Відповідно, потрібно знати їх усі, розуміти, як вони між собою працюють, ну і платити за кожен. Що більше платформ зав'язано на одному застосунку, то більше ризиків для бізнесу. Щось пішло не так на одній — зламалося все.
Ми використовуємо універсальні інструменти, щоб не залежати від цілої низки сервісів. Скажімо, мобільний застосунок у зв'язці з Bubble можна швидко упакувати для розміщення в App Store і Google Play, немає потреби в додаткових сервісах. Glide і Adalo роблять застосунки і під Android, і під iOS, але є відмінності, наприклад, Adalo дає більше можливостей.
Загалом немає необхідності використовувати різні сервіси, головне вибрати правильний під своє завдання.
Ірина Лаврова, CEO Skillum.
Шаблонні рішення
У більшості no-code-платформ є бібліотеки з шаблонами, які значно полегшують роботу візуальним розробникам. Але можна піти ще далі і купити готове рішення для застосунку. Такі темплейти достатньо «заповнити» — оформити свій продукт у макет.
Якщо йдеться про MVP, термінове тестування або зовсім вже про простенький застосунок без індивідуальних фіч, це ще швидше і дешевше. Купіть шаблон, завантажте туди свої товари і залийте лого.
Знайти їх можна в спеціальних маркетах:
Не чекайте. Зробіть якийсь набір функціоналу, відразу проанонсуйте, запускайте і дивіться, як люди використовують продукт. Якщо хоч хтось заплатив, значить напрямок правильний. Ні — все переробити.
Щойно хтось заплатить, покращуйте. Зробіть щось, залучіть 100 користувачів, подивіться результат і повторіть, поки не станете мільйонною компанією.
Микита Шевченко, основатель WeLoveNoCode.
Що потрібно запам’яти?
Масовий перехід бізнесу не тільки в онлайн, а і в мобайл актуалізував запит на швидке і дешеве створення мобільних застосунків.
Саме тому дедалі популярнішими стають платформи, що працюють за принципом no-code. Йдеться про візуальне програмування без написання коду. А отже, щоб впоратися з таким завданням, вистачить поверхневих знань у розробці.
Логіка конструкторів зрозуміла на інтуїтивному рівні. Спочатку з «цеглинок» збирається інтерфейс застосунку, потім іконки, кнопки, текст пов'язують між собою і з базами даних, «оживляючи» застосунок. При цьому можна вибрати відповідний шаблон або все робити з нуля.
No-code підходить для створення MVP, тестування ідеї або нових фіч у продукті, економії часу для вирішення типових завдань. І, нарешті, він цілком може забезпечити вас продуктивним і сучасним застосунком.
А швидкість і відносна дешевизна дають змогу одразу ж запустити застосунок, просувати і покращувати його, вже спираючись на фідбек від користувачів.
Свіжі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як побудувати репутацію бренду через короткі та змістовні пости у Threads і Х
Чому короткі пости стали ключовим інструментом формування репутації? Розказуємо у статті