Email — один з основних каналів комунікації брендів з клієнтами в багатьох нішах. Дедалі частіше користувачі перевіряють свою пошту з мобільних пристроїв, а не з ПК і ноутбуків. Тому процес створення листів вимагає від маркетолога додаткової уваги до правильності та адаптивності верстки. У статті розповім, навіщо потрібно верстати розсилки, як це робити і яких помилок варто уникати.
Навіщо верстати розсилки
Якісна верстка допоможе отримати від email-розсилок максимум результату: привабливий зовнішній вигляд приверне й утримає увагу користувача, адаптивність забезпечить позитивний користувацький досвід (User experience), а правильне розташування блоків і кнопок підвищить залученість і надалі — дохід.
За належного використання, еmail-розсилка стає дуже ефективним інструментом. Щоб не бути голослівними, звернемося до статистики.
- У 2023 році налічується близько 4,371 млрд email-користувачів, прогнозоване зростання — 4,594 млрд користувачів у 2027.
- У 2023 році дохід з email у всьому світі становить $10,6 млрд, прогнозоване зростання — $17,9 млрд у 2027.
- Канал email генерує ROI $36 на кожен витрачений $1, за даними Litmus.
- Майже 55% глобального трафіку сайту генерується з мобільних пристроїв, не рахуючи планшетів (Statista, 2022).
- 46% користувачів смартфонів хотіли б отримувати повідомлення від бізнесів через email (Statista, 2021).
- Дослідження MailChimp 2021 року показало, що адаптивний дизайн може збільшити показники унікальних кліків на 15%.
Види верстки
Email-маркетологи використовують три основні способи створення листів.
Верстка в блоковому редакторі з нуля
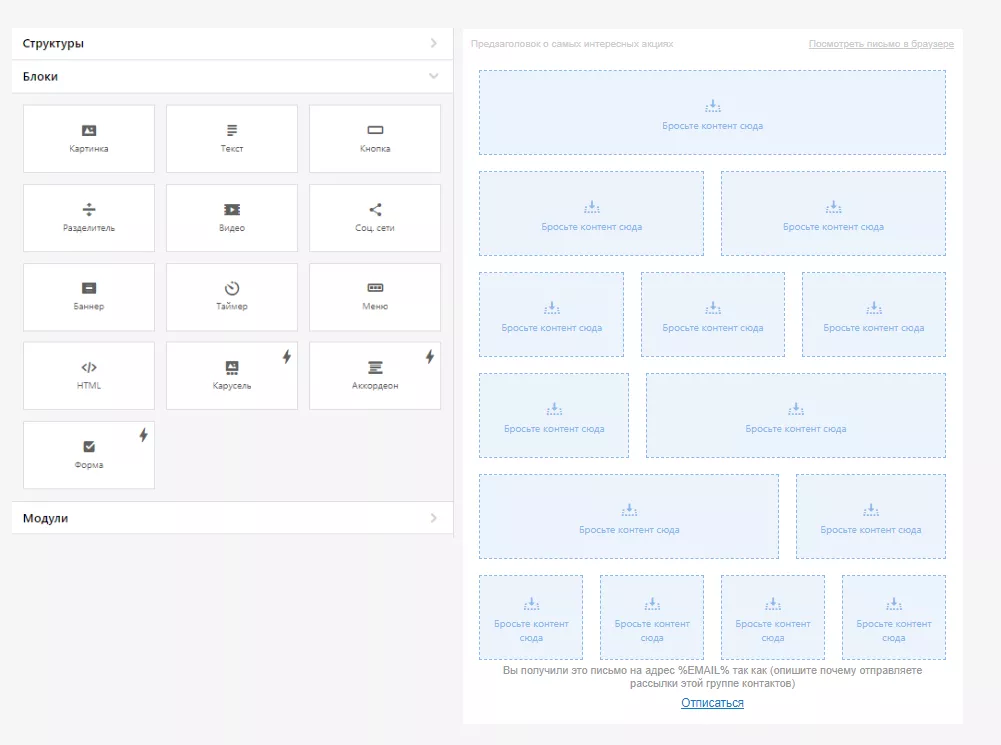
Редактор Drag-n-drop — варіант для новачків і досвідчених фахівців, які прагнуть високої ефективності та мінімальних витрат часу на верстку. У цьому редакторі можна додавати потрібні для листа елементи: зображення, текст, кнопки, меню, а також експериментувати з кількістю контейнерів у структурі та керувати їхньою адаптивністю.
Плюси
- Низький поріг входу: не потрібен високий рівень знань у програмуванні.
- Мінімізація кількості помилок.
- Гарне відображення в стандартних поштових клієнтах.
- Економія часу.
- Можливість адаптації одного шаблону під різні електронні розсилки.
- У більшості випадків забезпечує адаптивність.
- Часто входить до складу клієнтських ESP або CRM, що виключає необхідність встановлення додаткового програмного забезпечення.
Мінуси
- Можливості обмежені функціоналом конкретного редактора.
- Функціонал може бути обмежений у безкоштовній версії, за складніші компоненти доводиться доплачувати або оформляти підписку.
- Процес перенесення макета дизайну в готовий лист стає складнішим.
- Проблеми з мобільною адаптацією у випадках, коли дизайн відрізняється на десктопі та/або складніший, ніж дозволяє функціонал редактора.
- Проблеми з відображенням у світлій і темній темі.
- Шаблонність дизайнів через широке використання drag-and-drop на ринку.
Верстка з використанням готових шаблонів
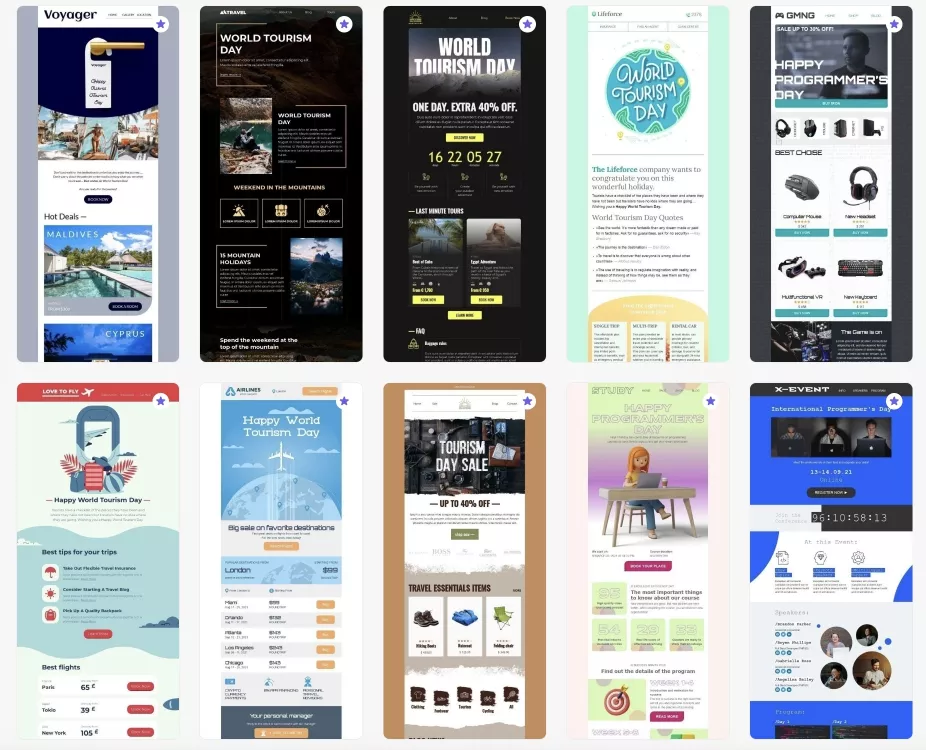
Цей варіант дуже зручний для створення тригерів, розсилок під специфічні інфоприводи, креативних дизайнів і пошуку натхнення/референсів. Таких шаблонів багато: святкові (День Народження, Новий рік, Різдво, Чорна п'ятниця), сервісні («Дякуємо за покупку», «Залиште відгук», «Завершіть оплату»), з динамічним контентом (Покинуті сеанси, Товарні рекомендації) тощо.
Залишається підібрати відповідний шаблон і заповнити його контентом.
Плюси
- Низький поріг входу: не потрібне знання коду навіть для створення динамічних блоків у тригерних листах.
- Мінімізація кількості помилок.
- Скорочення часових витрат навіть порівняно з блоковою версткою.
- Виключення необхідності витрачати час на розробку дизайну.
- Підвищення залученості користувача.
- Допомога в урізноманітненні стандартних регулярних дизайнів листів.
Мінуси
- Найбільш креативні та складні шаблони листів — платні.
- Можливості обмежені функціоналом конкретного редактора.
- Ускладнений процес перенесення макета дизайну в готовий лист.
- Проблеми з мобільною адаптацією у випадках, коли в шаблон внесено власні правки.
- Проблеми з відображенням у світлій і темній темі.
- Шаблонність дизайнів через широке поширення drag-n-drop на ринку.
HTML-верстка для досвідчених і безстрашних
Створення розсилки за допомогою HTML/CSS — варіант, який майже не має обмежень у плані реалізації креативів. Є можливість:
- створити НЕстандартні на вигляд стандартні блоки (кнопки, картки товарів тощо);
- додати різноманітні фони листа;
- приховати конкретні блоки/фони/зображення на десктопі й активувати лише відображення на мобайлі та навпаки;
- налаштувати адаптивність для мобільних пристроїв.
Для HTML/CSS верстки використовують онлайн-редактори, які відображають результат написання коду в реальному часі. Наприклад, W3Schools, JSFiddle або OneCompiler.
Плюси
- Повний контроль над версткою розсилки.
- Висока гнучкість і адаптивність.
- Доступність — для створення коду не потрібне оформлення підписки на конструктор листів.
- Висока унікальність дизайнів.
- Ефективність у візуальній передачі інформації, оскільки можна використовувати креативні заклики до дії.
- Сумісність із різними поштовими клієнтами завдяки використанню універсальних тегів.
Мінуси
- Потрібен високий рівень знань у HTML/CSS.
- Велика ймовірність помилок, особливо за нестачі досвіду, що може призвести до проблем з відображенням на мобільних пристроях або в старих версіях поштових сервісів.
- Значні часові витрати на створення кожного листа.
- Більше етапів перевірки для забезпечення бездоганного відображення в поштових сервісах.
- Несумісність із ситуативною комунікацією, особливо у випадках, коли необхідно діяти швидко.
- Складність підтримки однакового впізнаваного шаблону бренду.
Для економії ресурсів і створення ефективних розсилок найоптимальніший варіант — комбінування drag-n-drop редактора і знань HTML/CSS-верстки. Це дасть змогу створити швидку і якісну email-верстку з можливістю налаштування адаптивності та внесення нестандартних елементів за допомогою HTML/CSS.
Часті помилки
Розповім про найпоширеніші проблеми у відображенні листів.
Нехтування адаптивним дизайном
Понад половина користувачів перевіряє пошту на мобільних пристроях. Тому важливо використовувати адаптивний дизайн для email-шаблонів, щоб забезпечити гарне відображення на мобайлі. Якщо цього не зробити, користувацький досвід погіршиться, ефективність листів знизиться, а розсилки поступово почнуть потрапляти в спам.
Рішення. Тестуйте email-розсилки перед відправленням на мобільних пристроях, планшетах, ноутбуках і комп'ютерах. Реальне відображення перевіряйте на власному девайсі. Якщо потрібно перевірити різні діагоналі, поштових клієнтів або операційні системи, використовуйте сервіси тестування розсилок на кшталт Email on Acid. Вони допоможуть скоротити кількість помилок в адаптації листів до мінімуму.
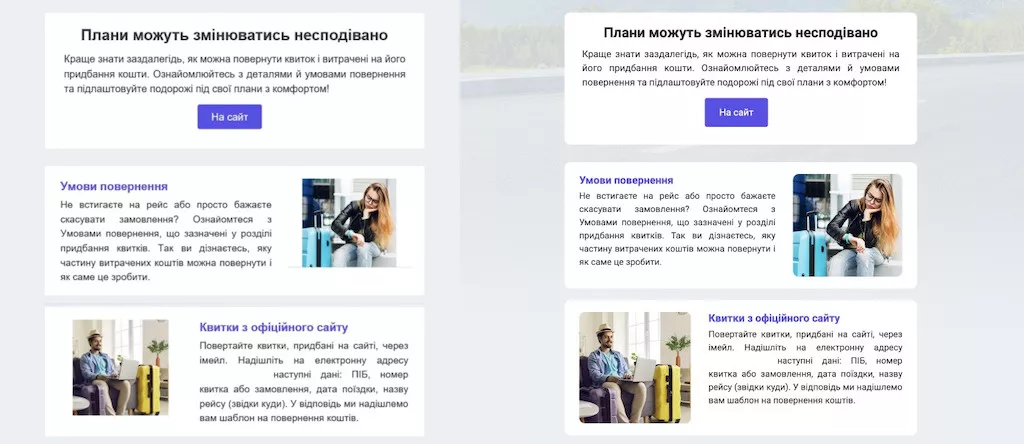
Десктоп:
Поїхала верстка на мобайлі:
Правильна верстка на мобайлі:
Ігнорування сумісності поштового клієнта, а також надмірне використання CSS і JavaScript
Різні поштові клієнти (Gmail, Outlook, Apple Mail) відображають електронні листи по-різному, а також часто мають обмежену підтримку CSS і JavaScript. Шаблони можуть виглядати виграшно в одному клієнті, але неякісно в іншому.
Рішення. Протестуйте лист у різних поштових клієнтах, щоб переконатися в сумісності. Використовуйте універсальні теги, читабельні розміри та кольори шрифтів, а також додатково перевірте, чи підтримує конкретний поштовик HTML-код. З цим допоможе сервіс Can I email.
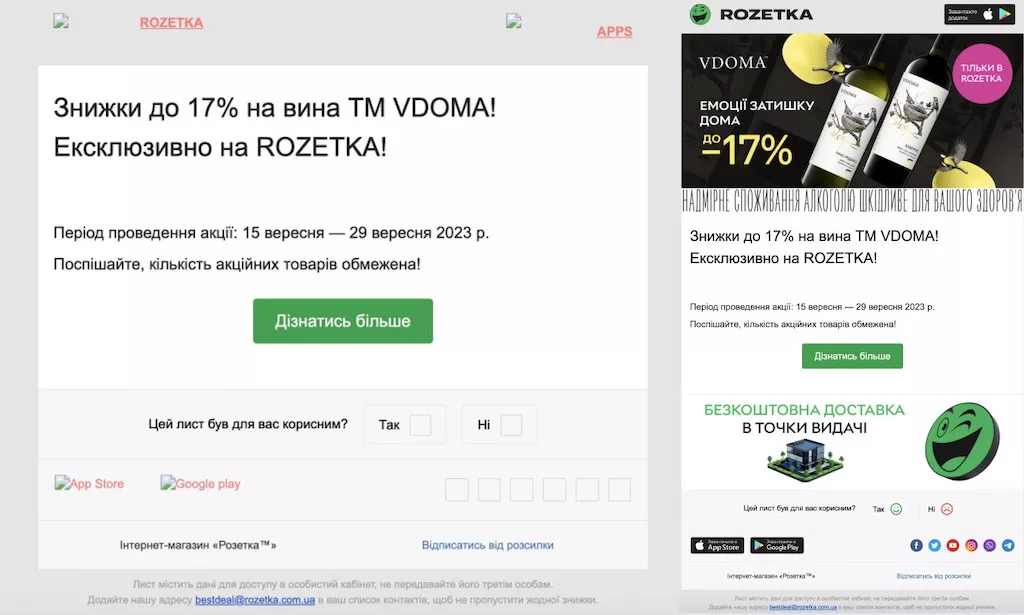
Outlook 2016 vs Gmail Chrome
Великі розміри файлів
Електронні листи з файлами великого розміру завантажуються довше, а також обрізаються або блокуються поштовими клієнтами.
Рішення. Оптимізуйте зображення та мінімізуйте непотрібний код, щоб зменшити розмір файлу. Оптимальний розмір листа для повного відображення в Gmail не повинен перевищувати 80-100 КБ. Динамічний контент у листах обтяжує лист, а велика кількість блоків і зображень — уповільнює завантаження. Розмір зображень мінімізується у фоторедакторах, а також за допомогою різного софту, на кшталт Tiny.png.
Значна залежність від зображень
Деякі поштові клієнти за замовчуванням блокують зображення, що призводить до порожніх або зіпсованих електронних листів.
Рішення. Завжди додавайте альтернативний текст (alt text) для зображень. Шаблон має працювати і без зображень, а меседж уловлюватись і без картинок.
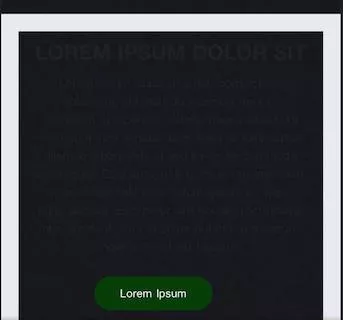
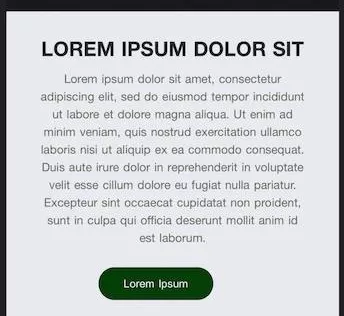
Інверсія кольорів у темній темі
У багатьох користувачів за дефолтом проставлена темна тема для перегляду контенту, через що текст і елементи зливаються з фоном.
Рішення. Задавайте не контрастні кольори (не чорний і білий) або замініть елементи картинками. У першому випадку, навіть під час інверсії в темній темі, текст буде читабельним для користувача, у другому ж — картинка допоможе точно зберегти кольори елемента, оскільки на неї інверсія не спрацює.
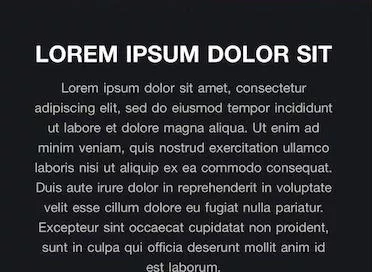
Світла тема:
Темна тема з проблемою:
Темна тема з вирішеною проблемою:
Непослідовний брендинг
До цієї проблеми призводить використання великої кількості різних шаблонів під різні інфоприводи. Невідповідності в брендингу збивають одержувачів з пантелику.
Рішення. Використовуйте єдиний майстер-шаблон для розсилок. Шаблон електронного листа має відображати індивідуальність бренду (його колірні схеми, логотипи та шрифти), але при цьому зберігати чітку асоціацію з ним. Щоб шаблон не приїдався користувачеві, використовуйте унікальний дизайн, а також змінюйте його раз на 6-12 місяців.
Найкращі практики у верстці листів
Виходячи з найпоширеніших помилок, давайте структуруємо найкорисніші практики у верстці розсилок.
Оптимізація зображень
Великі зображення можуть уповільнювати завантаження листа і можуть відображатися некоректно на різних пристроях.
- Використовуйте JPEG для фотографій і зображень із безліччю кольорів.
- Вибирайте PNG для зображень із прозорістю або простою графікою.
- Розгляньте GIF-файли для простої анімації та графіки.
- Використовуйте зображення шириною близько 600-800 пікселів.
- Додайте альтернативний текст до зображень, які не завантажуються через проблеми з доступністю або обмеження поштового клієнта.
Дотримання допустимих розмірів листа
- Вага листа має бути в межах 80-100 КБ.
- Розмір шрифту основного тексту не має перевищувати 14-16 пікселів.
- Ширина email-шаблону має бути приблизно 600 пікселів, щоб він поміщався в область перегляду більшості пристроїв і поштових клієнтів.
Універсальні теги та вбудовані стилі CSS
Використовуйте універсально підтримувані теги й атрибути HTML, щоб забезпечити сумісність між поштовими клієнтами. Дотримуйтеся широко визнаних стандартів HTML і CSS. Щоб поліпшити відображення розсилок, використовуйте вбудовані стилі CSS, а не зовнішні таблиці стилів, адже деякі поштові клієнти можуть їх не підтримувати.
Наприклад:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Вбудований CSS приклад</title>
</head>
<body>
<h1 style="color: blue; font-size: 24px;">Це Заголовок</h1>
<p style="font-family: Arial, sans-serif; line-height: 1.5;">Це параграф тексту з вбудованим CSS стилем</p>
<div style="background-color: #f0f0f0; padding: 10px;">
<p style="font-weight: bold;">Це div контейнер із вбудованим стилем</p>
</div>
<a href="https://www.example.com" style="color: green; text-decoration: none;">Ваш_сайт.com</a>
</body>
</html>Ось деякі з найбільш часто підтримуваних HTML-тегів для шаблонів електронної пошти:
Універсальний тег | Відповідає за: |
<html> | кореневий елемент HTML-документа |
<head> | містить метадані про електронний лист, такі як кодування символів і заголовок |
<meta charset="UTF-8"> | вказує кодування символів для електронного листа |
<title> | встановлює заголовок електронного листа (не завжди видимий одержувачам) |
<style> | використовується для вбудованих стилів CSS в електронному листі |
<body> | містить основний вміст електронного листа |
<table> | часто використовується для макета та структурування контенту |
<tr> | визначає рядок таблиці |
<td> | визначає комірку таблиці всередині рядка |
<div> | використовується для групування та стилізації елементів |
<p> | визначає абзаци тексту |
<h1>, <h2>, <h3>, <h4>, <h5>, <h6> | заголовки для різних рівнів ієрархії |
<a> | створює гіперпосилання |
<img> | вбудовує зображення в електронний лист |
<ul> и <ol> | невпорядковані та впорядковані списки |
<li> | представляє елементи списку всередині <ul> або <ol> |
<br> | вставляє розриви рядків |
<hr> | додає горизонтальні лінії |
<span> | використовується для вбудованого стилю та групування тексту або елементів |
<strong> и <em> | застосування до тексту жирного та курсиву |
<font> | визначає розмір, колір і сімейство шрифту (використовуйте з обережністю, оскільки він може підтримуватися не повністю) |
<blockquote> | визначає котирування на рівні блоку |
Таблична верстка макета
Хоча це здається застарілим, використання HTML-таблиць для макета може допомогти забезпечити узгоджене відображення в різних поштових клієнтах. Сучасні методи макетування CSS можуть підтримуватися не повністю.
Стандартні шрифти
Використовуйте веб-безпечні шрифти, такі як Arial, Helvetica, Times New Roman або Georgia, щоб гарантувати однаковість типографіки вашого електронного листа в різних поштових клієнтах.
Шістнадцяткові колірні коди
Використовуйте шістнадцяткові коди (Hexadecimal), які широко підтримуються поштовиками і є безпечним вибором для визначення кольорів.
<p style="color: #FF0000;">Це червоний текст</p>Параметри UTM
Використовуйте параметри UTM для відстеження ефективності кампанії.
Додавайте UTM-теги до посилань в електронних листах, щоб відстежувати кліки та вимірювати ефективність розсилок електронною поштою.
<a href="https://www.example.com/landing-page?utm_medium=email&utm_source=your_esp&utm_content=banner">
Натисніть тут, щоб перейти на наш сайт
</a>У цьому прикладі:
- utm_medium=email вказує, що засобом передачі є «email» — канал електронна пошта;
- utm_source=your_esp вказує, що джерелом є «your_esp» — сервіс розсилок;
- utm_content=banner вказує, що контентом, з якого перейшли за посиланням є «banner» — банер.
Коли одержувачі натиснуть на це посилання в електронному листі та відвідають веб-сторінку, параметри UTM будуть передані на аналітичну платформу або систему відстеження. Це дає змогу відстежувати ефективність поштової кампанії з погляду середовища, джерела та контенту, які привели відвідувачів на сайт.
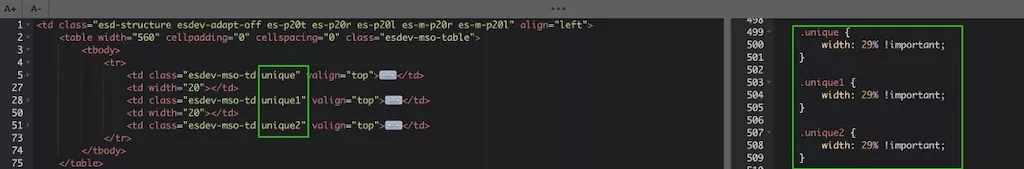
Медіа-запити
Медіа-запити в CSS використовуються для застосування різних стилів залежно від різних характеристик пристрою користувача. Вони здебільшого корисні в адаптивному веб-дизайні, щоб гарантувати, що макет і стиль веб-сайту адаптуються до різних розмірів екрана, роздільної здатності та інших властивостей пристроїв.
Однак не всі поштовики підтримують медіа-запити, тому тестування перед надсиланням обов'язкове.
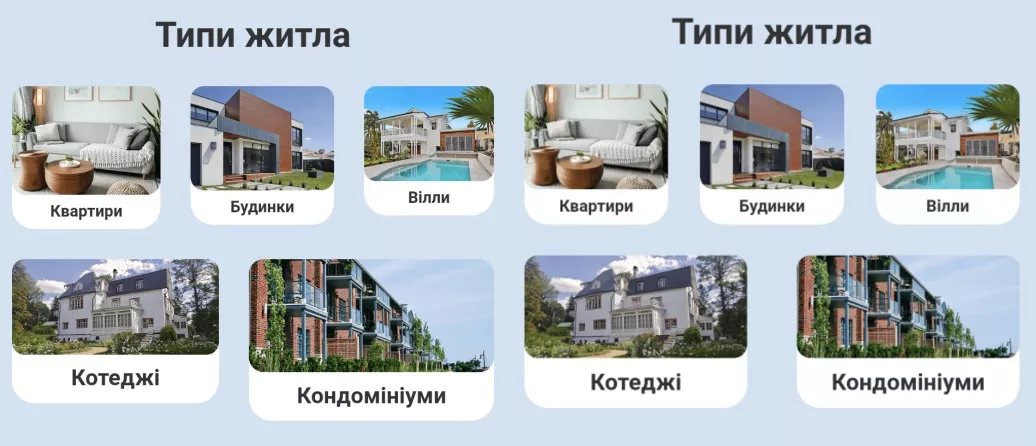
У цьому випадку ми задаємо трьом блокам .unique, .unique1 і .unique2 ширину 29%, щоб вони не «їхали» під час перегляду на мобільному пристрої.
У результаті отримуємо правильне й адаптивне відображення:
FAQ
Яка верстка використовується для листів?
Для створення ефективних email-розсилок можна використовувати три основні методи верстки.
- Верстка в блоковому редакторі з нуля (Drag-n-drop редактор). Підходить для всіх рівнів фахівців. Дає змогу швидко додавати елементи та керувати адаптивністю.
- Верстка з використанням готових шаблонів. Зручна для тригерів, креативних дизайнів, специфічних і святкових розсилок. Пропонує безліч шаблонів для різних сценаріїв.
- HTML-верстка для досвідчених і безстрашних. Надає повний контроль, високу гнучкість і унікальність дизайнів. Вимагає знань HTML/CSS.
Оптимальний варіант — комбінування drag-n-drop редактора і знань HTML/CSS.
Як правильно робити email-розсилки?
Перерахую найчастіші помилки та способи їх виправлення.
- Нехтування адаптивним дизайном. Рішення: тестуйте розсилки на різних пристроях перед відправленням.
- Ігнорування сумісності поштового клієнта. Рішення: тестуйте в різних поштових клієнтах, уникайте надлишкового CSS і JavaScript.
- Великі розміри файлів. Рішення: оптимізуйте зображення, мінімізуйте код, дотримуйтесь допустимого розміру листа.
- Сильна залежність від зображень. Рішення: завжди додавайте альтернативний текст для зображень, створюйте листи такими, щоб посил зберігався навіть без відображення картинок.
- Інверсія кольорів у темній темі. Рішення: не використовуйте занадто контрастні кольори (чорний і білий), щоб під час інверсії їх було видно, або замінюйте елементи картинками.
- Непослідовний брендинг. Рішення: використовуйте єдиний майстер-шаблон для розсилок, а також змінюйте його раз на 6-12 місяців, щоб зберігати активність бази.
Як верстати лист для розсилки?
- Використовуйте найкращі практики у верстці листів.
- Оптимізуйте зображення.
- Дотримуйтесь допустимих розмірів листів.
- Використовуйте універсальні теги та вбудовані стилі CSS.
- Додавайте параметри UTM.
- Використовуйте стандартні шрифти, табличну верстку макета і шістнадцяткові колірні коди.
- Використовуйте медіа-запити для адаптивності.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду