Visual ASO — як графіка додатку впливає на встановлення в App Store і Google Play
Яким би цікавим і корисним не був ваш застосунок, користувач не дізнається про це, поки не завантажить його. Але як зробити так, щоб за наявності численних конкурентів, потенційний користувач обрав саме ваший застосунок? Відповідь проста — він повинен його помітити серед багатьох інших. Про роль візуальної складової у цьому процесі розповім у цій статті.
Іконки та скриншоти: чому вони важливі
Одним із головних чинників, який впливає на рішення завантажити застосунок чи ні, є графіка та візуальна презентація програми в App Store і Google Play. Під час пошуку потрібного застосунку користувач насамперед звертає увагу на іконку і скриншоти. Протягом кількох секунд вони мають переконати його натиснути на кнопку «встановити».
Вона відображається в пошуковій видачі App Store або Google Play, на сторінці застосунка і безпосередньо в меню смартфона після його встановлення.
Аби підвести користувача до бажаної дії, графіка має бути не лише візуально приємною та красивою, а ще й структурованою та відповідати логіці застосунку і сторів.
Основні рекомендації з оптимізації графіки в App Store і Google Play
Саме візуальна презентація застосунку може суттєво допомогти підвищити конверсію. Для цього необхідно враховувати певні показники.
Відповідність технічним вимогам
Щоб ваша графіка була допущена до публікації на платформах розповсюдження застосунків, вона має технічно відповідати нормам, встановленим App Store і Google Play. Йдеться про розміри скриншотів та іконки, їхню адаптацію під різні пристрої, про контент, який можна розміщувати, а також про допустиму кількість зображень у сеті скриншотів. Ознайомитися з вимогами магазинів застосунків можна за цими посиланнями:
Іконка — ключ до впізнаваності бренду
Іконка є головним елементом впізнаваності мобільного застосунку. Вона має бути лаконічною і функціональною, щоб відображати суть програми та привертати увагу потенційного користувача.
Єдиного графічного шаблону для створення іконки немає. Залежно від типу застосунку можна по-різному підходити до розробки візуалу:
- якщо це великий і впізнаваний бренд, для іконки слід використовувати логотип або елементи айдентики, наприклад, Auchan або LinkedIn;
- для менш відомих брендів, у яких, наприклад, немає сайту, можна намалювати графіку самостійно, ґрунтуючись на функціоналі та тематиці застосунку;
- ігрові додатки часто використовують як візуал елементи ігрового процесу або персонажів.
Консистентність графіки
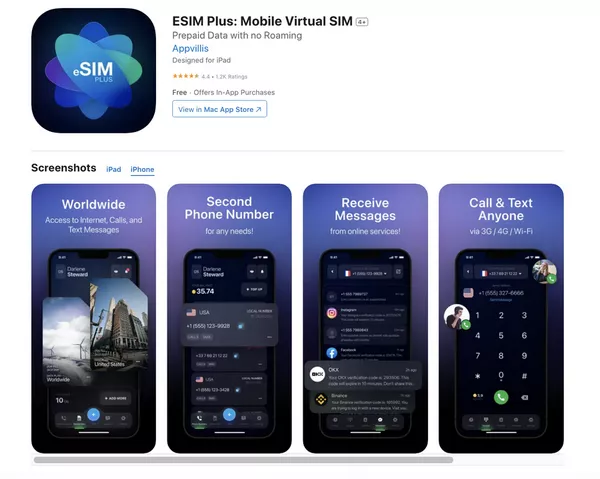
Візуал скриншотів має не менший вплив на користувача, ніж іконка. Важливо стилістично поєднувати іконку і скриншоти в процесі розробки графіки. Вони повинні доповнювати одне одного і, водночас, не суперечити інтерфейсу застосунку. Візуальні елементи в маркеті мають бути виконані в одній кольоровій гамі та стилістиці, з урахуванням особливостей ніші продукту, а також його цільової аудиторії.
Це дозволить досягти цілісності презентації застосунку в маркеті, тобто її консистентності.
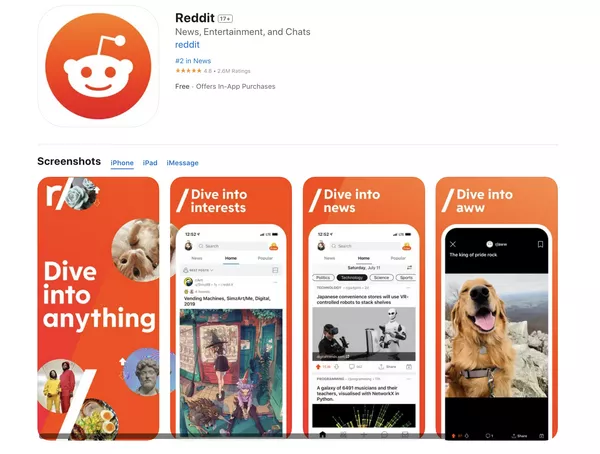
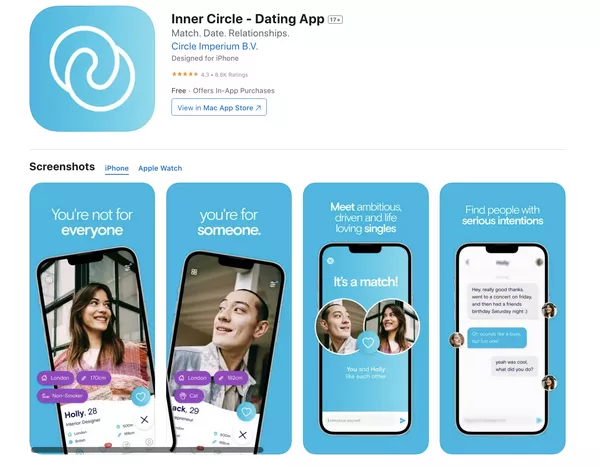
Ось приклади якісної графіки:
Аналізуйте конкурентів
Дуже важливо розуміти ринок і тенденції дизайну в ніші вашого продукту, тому перед безпосереднім відтворенням графіки необхідно оцінити: як ваші конкуренти роблять презентацію своїх застосунків, які ключові моменти виокремлюють і якою логікою керуються. Прогляньте «Популярне» або досліджуйте додатки у вашій категорії, можливо, деякі ідеї можна запозичити і поліпшити. Для успіху важливо виділятися і бути візуально цікавішим за продукти, аналогічні вашому.
Основні помилки під час розроблення графіки для скриншотів:
- Дрібний нечитабельний текст.
- Відсутність виділення ключових слів або функцій.
- Розміщення на знімках екрана фактичних скриншотів застосунку замість підготовки дизайн-презентації.
- Використання застарілих версій застосунку на скриншотах.
- Підбір екранів, які не відображають суть і функції застосунку.
- Неякісне опрацювання графічного матеріалу.
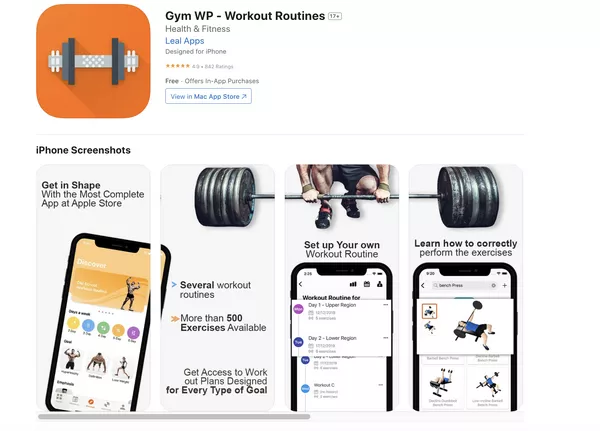
Приклад неякісної роботи з графікою:
- темно-сірий колір тексту на світлому тлі був би читабельним, якби дизайнер дотримувався правил типографіки — через неправильний міжрядковий інтервал він здається «влиплим» і не дає змоги добре зчитувати повідомлення і, що особливо важливо, ключові слова;
- на першому і другому скриншоті неякісний розрив мокапа — картинка не сходиться;
- зображення штангіста повисло в повітрі і має нелогічні тіні, як і розташування загалом;
- зум (збільшення ключової інформації на скриншоті) опрацьовано стилістично некоректно з огляду на інтерфейс застосунку;
- іконка не доповнює скриншоти і загальна картина не здається цілісною.
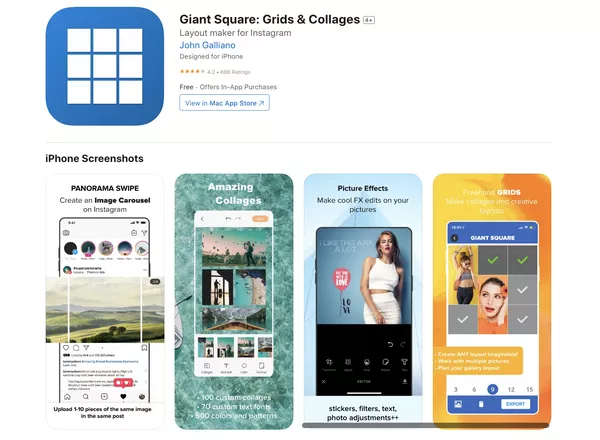
На другому прикладі ті самі проблеми, що й у першому — відсутність візуального зв’язку між іконкою і скриншотами, погана робота з текстом, неправильна презентація мокапа. Додатково на кожному скриншоті нове тло, що погіршує сприйняття. Мокапи необхідно робити одного розміру та кольору, а текст-опис формувати чітко і коротко, збільшувати до читабельного розміру. Тло повинно бути однаковим на всій серії скриншотів і добре контрастувати з текстом.
Унікальність і переваги — на першому місці
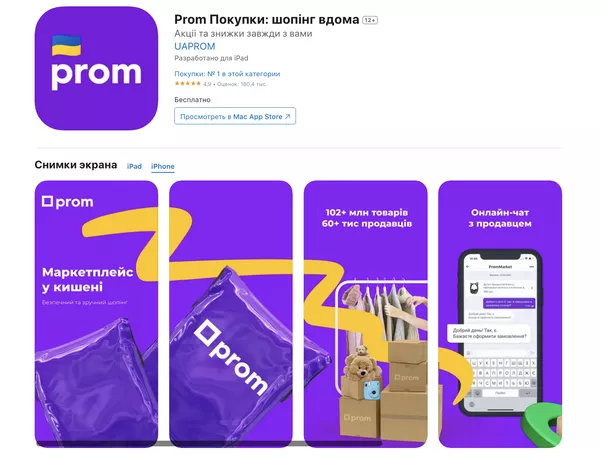
Згідно з технічними вимогами, в App Store можна розмістити 10 скриншотів, а в Google Play — до 8. Однак у пошуковій видачі сторів користувач бачить лише перші три екрани, які й мають переконати його відкрити опис застосунку та перегорнути весь сет скриншотів. Саме тому графіка на перших трьох знімках екрана має бути яскравою та чіпляти, а також відображати головні й унікальні функції застосунку. Необхідно донести до цільової аудиторії переваги, які вона отримає, використовуючи ваш продукт. Кілька прикладів:
Висновки
Іконки та скриншоти застосунку в App Store або Google Play — основні показники, які свідчать про якість візуальної презентації мобільного застосунку. Ви зможете розробити структуровану та консистентну графіку за умови:
- відповідності технічним нормам сторів;
- відповідності актуальним трендам у ніші;
- виділення переваг продукту;
- стилізації іконок і скриншотів з інтерфейсом застосунку;
- провівши аналіз ринку.
Дотримання перерахованих рекомендацій сприятимуть покращенню візуальної складової застосунку, і як наслідок — підвищуватимуть показник встановлень вашого застосунку користувачами.
Свіжі
Як аналізувати ефективність креативів в Google Universal App Campaigns
У цій статті розповідаємо, як системно аналізувати креативи в Google UAC і приймати рішення, котрі впливають на результат
Автоматизація SEO-задач: як пришвидшити роботу за допомогою Tampermonkey і ChatGPT
Дізнайтеся, як автоматизувати роботу по SEO-задачах без знань програмування: позбуваємося рутини за допомогою ChatGPT і Tampermonkey.
Як ефективно просувати криптопроєкти з допомогою інструментів Telegram?
Стаття створена за мітапом Максима Цапа, Head of Telegram Promotion Department у Netpeak Ukraine