Як покращити конверсії завдяки UX-аудиту сайту. Кейс «ВМ Техніка»
Проєкт: ВМ Техніка.
Період співпраці: 15.06.2024 – 15.08.2024.
Регіон: Україна.
Послуга: UX-аудит.
Команда проєкту: Данило Мінін, Head of Usability Department; Катерина Музика, UX Specialist; Яна Іванова, Machine Learning Engineer; Ангеліна Гагаріна, Project Manager.
Хто наш партнер
ВМ Техніка — українська мережа побутової техніки та електроніки. Шлях у ритейлі почала у 90-х із оптової торгівлі, реалізуючі техніку в незалежні роздрібні магазини. Наразі мережа розвиває локальні магазини та продажі онлайн.
Цілі співпраці
Маркетингова команда магазину активно аналізує потреби клієнтів і швидко реагує на потенційні проблеми, щоб утримувати високі стандарти обслуговування. Розуміючи, що для досягнення найкращих результатів необхідний професійний підхід, команда звернулася до нас із запитами, орієнтованими на покращення взаємодії з клієнтами та оптимізацію процесів на сайті. Зокрема, нам потрібно було:
- зробити аудит користувацького досвіду веб- та мобільної версії ресурсу;
- виявити слабкі сторони сайту, які могли бути причиною покинутих кошиків — коли користувач додав товар, але не придбав і залишив сайт;
- переглянути та покращити взаємодію користувачів із сайтом;
- зробити більший акцент на власній торговій марці «ВМ Техніки» — Zelba, оскільки продажі не відповідали очікуванням партнера;
- запропонувати шляхи зростання конверсії та нові методи, щоби заохотити користувачів купувати товари.
Стратегія та підготовка до роботи
UX-аналіз розпочався із брифування та інтерв’ю з партнером. Ми обговорили бачення портрету користувачів та складнощі, з якими стикається відвідувач сайту.
Основними питаннями були низька конверсія на сайті та показник відмов ~47,47%.
Також юзери не додавали товар у кошик або закривали сайт на моменті оформлення замовлення.
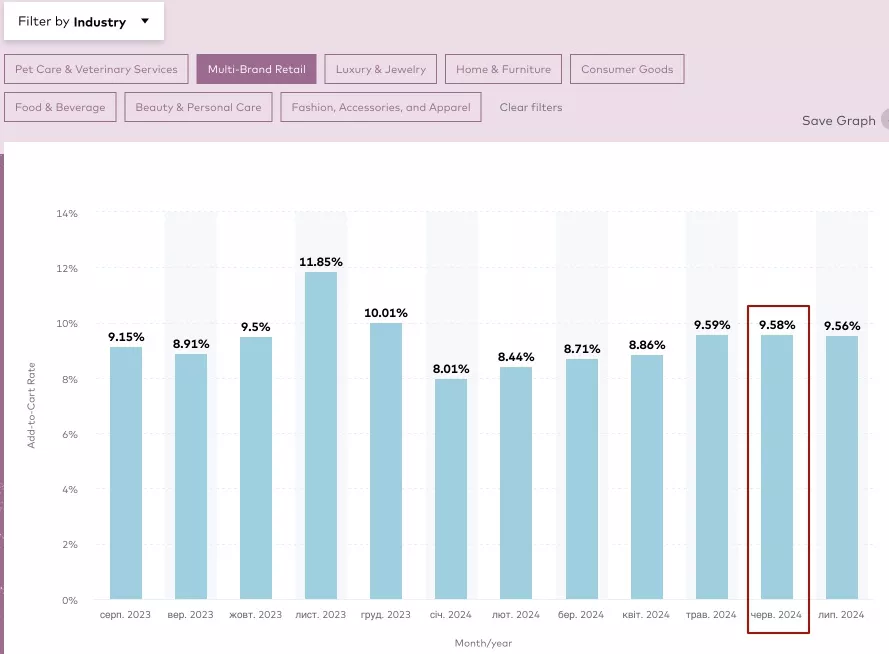
Ми налаштували аналітику даних, аби бачити, коли та чому користувачі залишали сайт без цільової дії (додавання в кошик / покупка). Згідно зі звітом, який сформували на основі даних з Google Analytics 4, до кошика товар додавали лише 2,7% відвідувачів. А у benchmark best practice для цього показника в середньому — 9,58%.
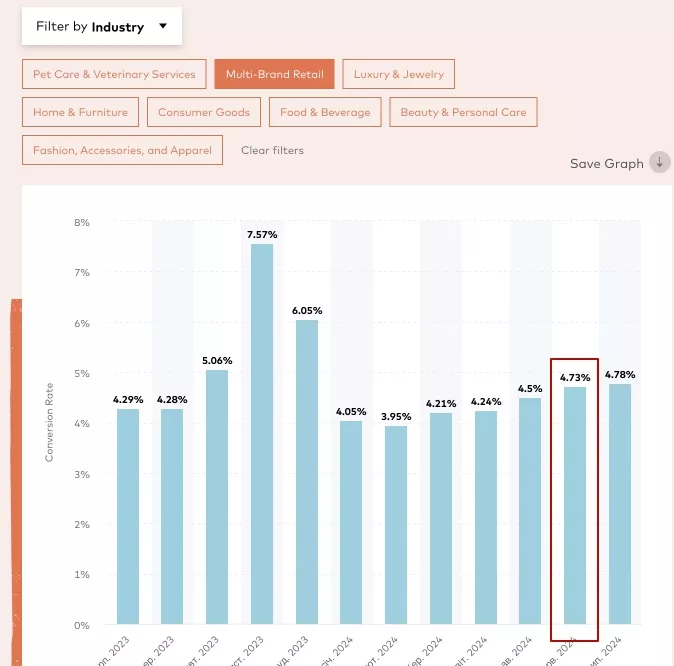
Також, згідно з benchmark показниками, середній показник додавання до кошика, тобто відсоток конверсії (CR) у категорії «Мультибрендовий роздрібний ритейл» має складати від 4,7%. У «ВМ Техніки» цей показник становив лише 1,17%.
Це означало, що нам потрібно було попрацювати з картками товарів, аби мотивувати користувача купувати.
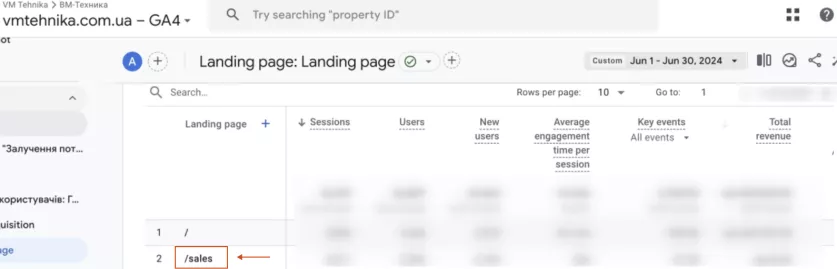
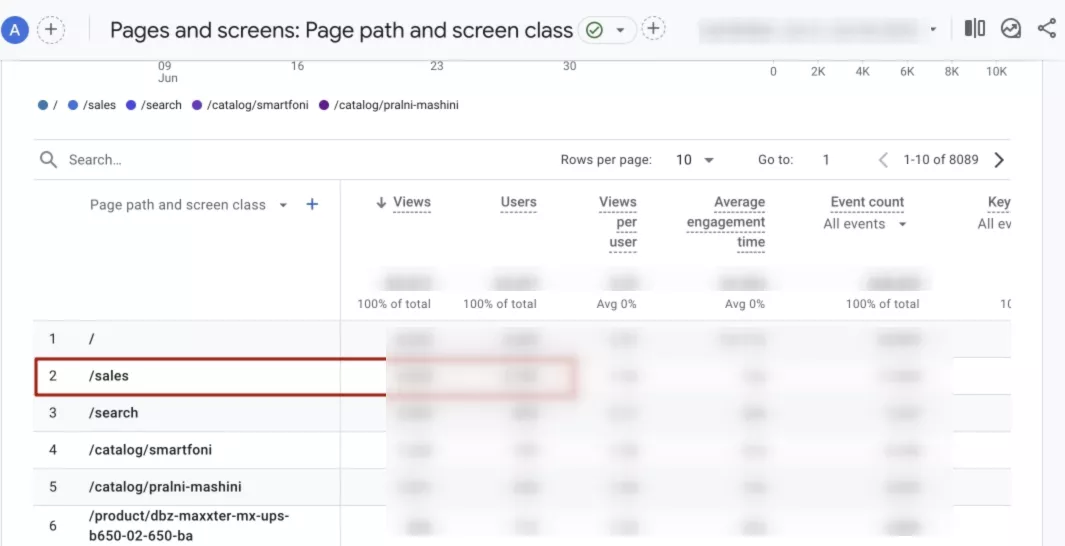
Помітили цікаву тенденцію, що сторінка з акціями посідає друге місце за кількістю переглядів і забирає 8,9% користувачів згідно з Google Analytics 4. Так ми визначили актуальність товарів з акціями, на яких варто сконцентрувати додаткову увагу.
Дії команди
Ми поділили свою роботу на кілька етапів.
- Аналіз поведінки користувачів. Отже, налаштували системи аналітики, щоб відстежувати дії користувачів. Це допомогло визначити, на яких етапах відвідувачі залишали сайт і чому.
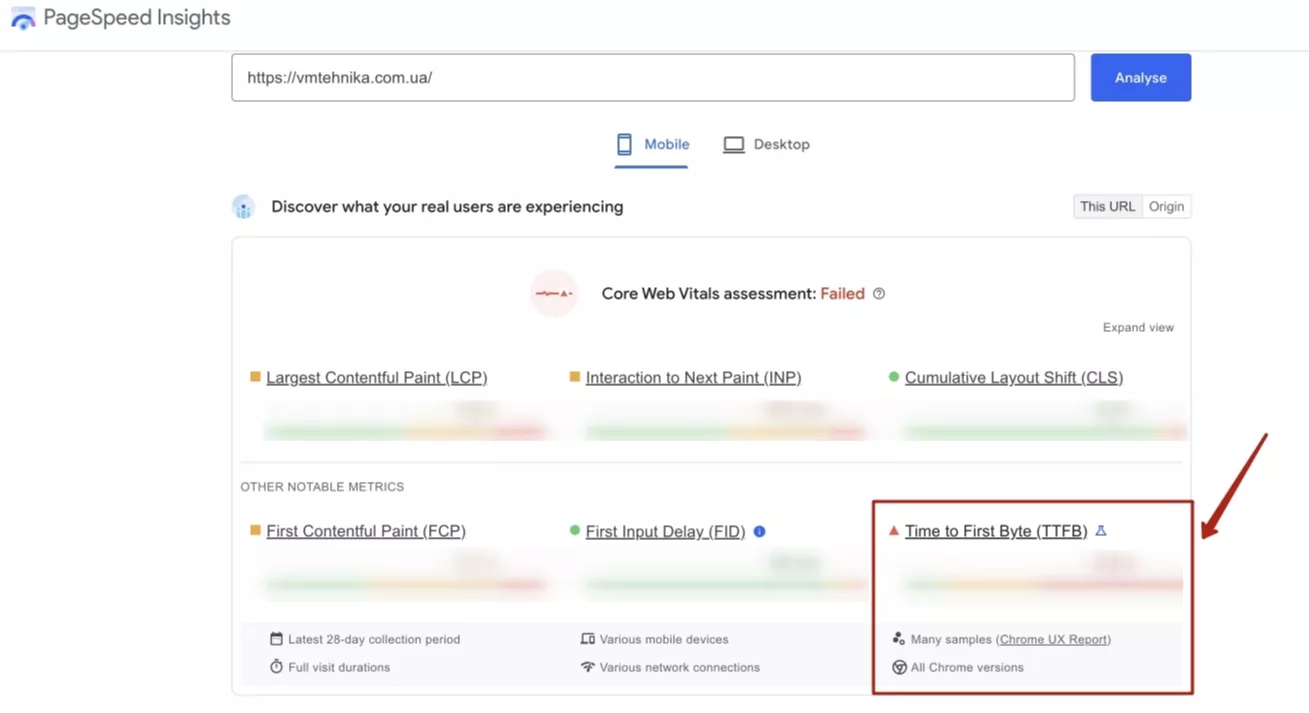
- Конкурентний аналіз. Ми проаналізували сайти конкурентів і вивчили найкращі практики UX-дизайну в індустрії. Також ознайомились із показниками TTFB (Time to First Byte) для оцінки швидкості завантаження сайту. Адже вона може впливати на рішення користувачів покинути сторінку.
- Визначення точок росту. Сформулювали гіпотези для покращення взаємодії юзерів із сайтом. Мова про оптимізацію швидкості завантаження та зміну чи доповнення елементів інтерфейсу сторінок із товарами. Мета — підвищити конверсію, покращивши навігацію та зручність оформлення замовлень.
- Оцінка поточних показників. Створили аналітичні звіти в інструменті Looker Studio, щоб моніторити поточні KPI та відстежувати їхню динаміку після впровадження змін. Це дасть змогу оцінювати ефективність гіпотез і корегувати наш підхід у реальному часі.
Основні недоліки сайту, з якими стикаються користувачі
Найбільш вагомими сторінками, з якими починали працювати, були «Кошик» та «Оформлення замовлення». Вони мали найбільше аспектів для покращення — незрозуміла навігація, відсутність необхідної для покупки інформації.
Наступними пріоритетними сторінками були «Картки товарів» та головна, оскільки вони мали високий рівень трафіку.
Детальніше зупинемось на неточностях та недоліках сайту, які ми виявили, та запропонованих рішеннях, щоб виправити ситуацію.
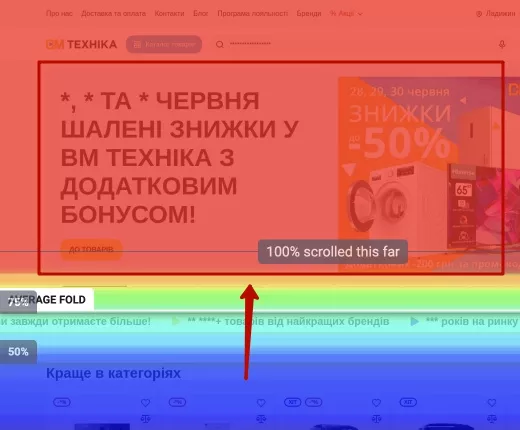
- Технічні помилки та незрозуміла навігація. Користувачі відволікались на непотрібні елементи замість продовження покупок. Надмірні візуальні ефекти, включаючи бігучі рядки, знижували ефективність користувацького інтерфейсу. Це питання стосувалось як веб, так і мобільної версії.
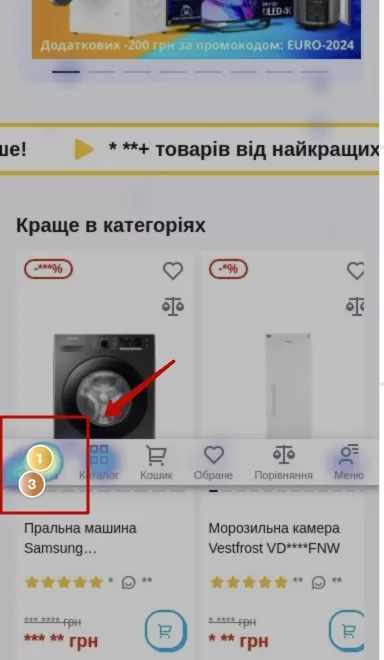
- Знайшли навігаційну неточність, коли картки на головному екрані мали вигляд «прокрутка в прокрутці». Пролистуючи фото певного товару, спрацьовував інший скрол — усіх карток. Це погіршувало взаємодію користувачів із картками та призводило до відмов покупки.

- Завдяки Hotjar (інструмент для відстежування поведінки відвідувачів на сайті) ми побачили, що користувачі часто не розуміли, на якій сторінці вони знаходяться. Так основні кліки йшли на іконку головної сторінки, хоча юзер уже знаходився на ній.
- Потрібно було покращити взаємодію користувача зі сторінками товарів власного бренду «ВМ Техніка». За даними GA4 за три місяці, показник переглядів цієї сторінки був низьким, а також мав менший за середній час перебування користувача на сторінці — 41 секунда. Хоча для ecommerce-ресурсів цей час має становити в середньому 2 хвилини 3 секунди.
- Недостатньо розвинені функції up-sell і cross-sell.
Сross-sell та up-sell — методи, які допомагають збільшити продажі та / або середній чек.
У дизайні сторінок або карток товарів на сайті ми зазвичай застосовуємо up-sell, пропонуючи дорожчі товари, які можуть бути цікаві користувачу. Наприклад, на картці товару, коли юзер дивиться пилосос за девять тисяч гривень, сайт пропонуватиме дорожчу модель, виділивши переваги та відгуки клієнтів.
Ми використовуємо метод допродажу, коли користувач дивиться / додає до кошика товар, а сайт показує супутні товари у форматі «Із цим купують» або «Вас також може зацікавити».
- Малоефективна функція фільтрів на сайті. Це суттєво вплинуло на відсоток відмов. Користувачі не могли відфільтрувати запити, щоб легко знайти потрібний товар через неточні або надмірно спрощені результати пошуку.
- Великий відсоток покинутих кошиків. Юзери залишали сайт на етапі оформлення замовлення через складність процесу, некоректне відображення кількості товару в кошику тощо.
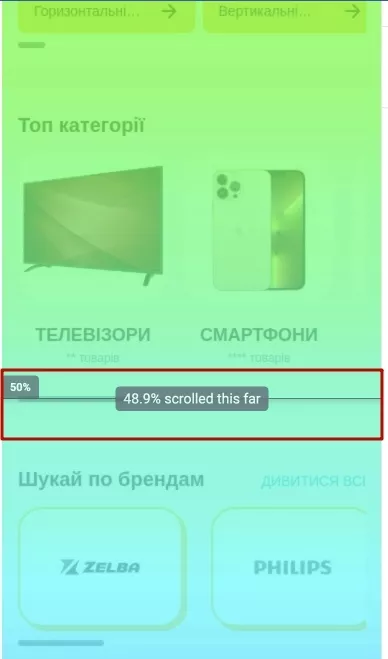
1. Покращити взаємодію користувача з товарами власного бренду магазину — Zelba. За тепловими картами головної сторінки ми визначили, що найбільше уваги користувача припадає до блоку «Шукай по брендах», до 50%.
Тому рекомендували створити блок, який візуально виділить Zelba з коротким описом і можливими знижками / акціями. Залучення спеціальних пропозицій — стимул для першої покупки.
Також рекомендували додати банер із рекламою Zelba в основний блок на головній сторінці сайту, адже там його найпевніше побачить користувач.
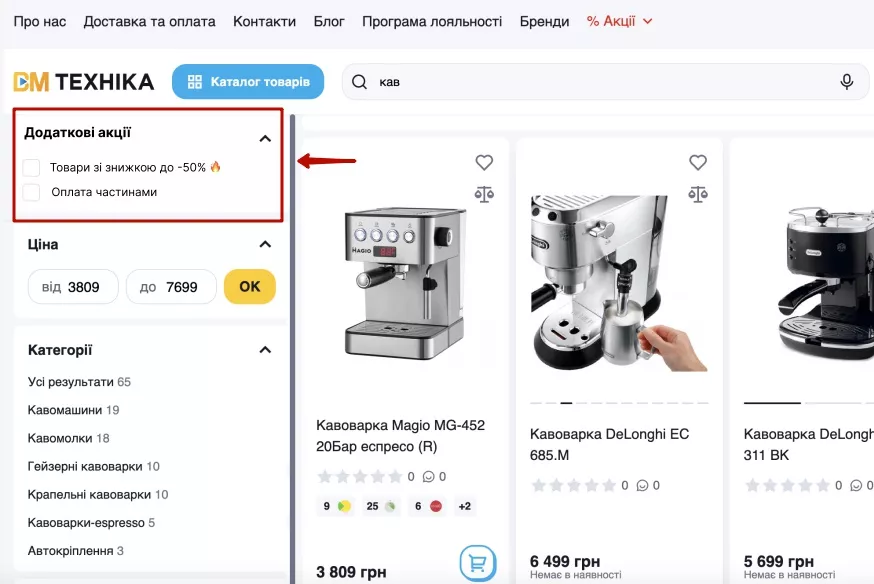
2. Збільшити кількість параметрів, за якими можна фільтрувати сторінку.
Це необхідно, щоби виключити можливість випадково натиснутих фільтрів та щоб користувач бачив, яку кількість параметрів він додав. Також важливо допрацювати опцію «Скасувати обраний фільтр» на мобільній версії.
Рекомендували зробити окремий фільтр з акціями. Адже згідно з даними аналітики, сторінка зі спеціальними пропозиціями посідає друге місце за кількістю переглядів і складає 8,9% користувачів.
Результати та бізнес-інсайти
Є конкретні перформанс-інструменти й показники, які дають зрозуміти:
- що потрібно оптимізувати в дизайні (про це розповіли вище);
- чи дадуть запроваджені дії результат (про це далі).
Підвищення коефіцієнта конверсії
Оптимізація UX, особливо на мобільній версії сайту, забезпечить значно кращу взаємодію користувачів із платформою. Покращена навігація, спрощена форма оформлення замовлень і прискорене завантаження сторінок допоможуть користувачам швидше знаходити потрібні товари та приймати рішення про покупку. Ми очікуємо, що завдяки цим крокам конверсії та користувацький досвід покращуватимуться.
Збільшення доходу
Збільшення кількості завершених покупок і спрощений процес оформлення замовлень впливають на загальний дохід сайту. Поліпшений UX сприятиме зниженню відсотку відмов та стимулюватиме клієнтів здійснювати покупки. Крім того, це збільшить показник повторних покупок, оскільки користувачі отримуватимуть позитивний досвід на сайті.
Свіжі
Топ-17 реклам СуперБоул 2026: від кріпового ШІ до покемона Леді Гаги
Головний редактор Netpeak Journal Олексій Бондаренко продивився всі ролики, які вдалося знайти, та склав власний імпровізований топ реклами цьогорічного СуперБоулу.
Дані, що ведуть до дії: бренд- і комунікаційна стратегія Gradus
Переосмислили роль бренду, зібрали єдину мову комунікації та систему контенту для всіх каналів
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.