Ідентифікатор потоку даних Google Analytics 4: що це таке, як його знайти та встановити
Ідентифікатор потоку даних (або Measurement ID) — це унікальне значення, яке призначається кожному потоку даних сайту чи застосунку в одному обліковому записі Google Analytics. Він пов’язує ресурс з конкретним потоком даних для збору інформації про поведінку користувачів. Отримані дані допомагають оцінити ефективність маркетингових зусиль й побудувати аналітичну стратегію.
У цій статті я поясню, для чого потрібен ідентифікатор потоку даних в GA4, як його знайти та встановити на сайт.
Призначення ідентифікатора потоку даних
Ідентифікатор потоку даних не збирає дані самостійно. Він є частиною коду Google Tag (тег Google). Тег Google — це фрагмент JavaScript-коду, який додається на сайт для збору даних про поведінку користувачів. Саме він містить унікальний код — ідентифікатор потоку даних у форматі G-XXXXXXXXXX.
Тег Google використовує ідентифікатор для збору й відправлення даних про те:
- як користувачі знаходять сайт;
- які сторінки переглядають;
- як довго залишаються на кожній сторінці;
- які дії виконують.
Measurement ID потрібен для виконання наступних завдань:
- Відстеження трафіку. Допомагає зрозуміти, звідки приходять користувачі, які канали працюють краще (органічний пошук, платна реклама, соціальні мережі).
- Аналіз поведінки користувачів. Як користувачі взаємодіють з контентом, які сторінки викликають найбільший інтерес, коли саме користувачі залишають сайт.
- Оптимізація конверсій. Відстеження конверсій (цінних для бізнесу дій користувачів як от заповнення форм, покупки, кліки на важливі елементи сайту) допомагає визначити, що саме на сайті потребує вдосконалення.
- Покращення користувацького досвіду, аби структура сайту була зручною та зрозумілою для користувачів.
Тепер розкажу, де шукати ідентифікатор потоку даних та як інтегрувати код, що його містить, аби почати збирати дані.
Як отримати ідентифікатор потоку даних Google Analytics 4
Знайти Measurement ID можна в обліковому записі Google Analytics.
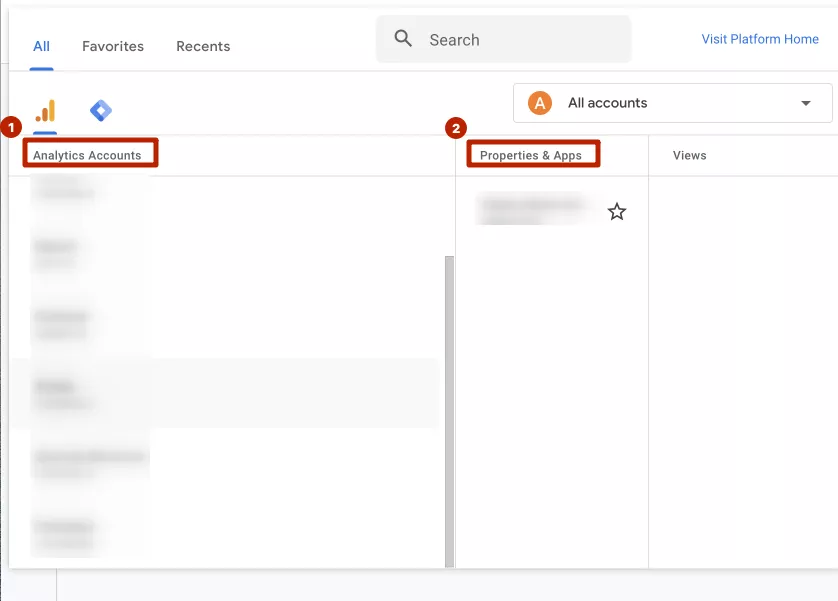
- Виберіть обліковий запис GA4 (Account).
- Виберіть ресурс (Property), для якого потрібно отримати ідентифікатор.
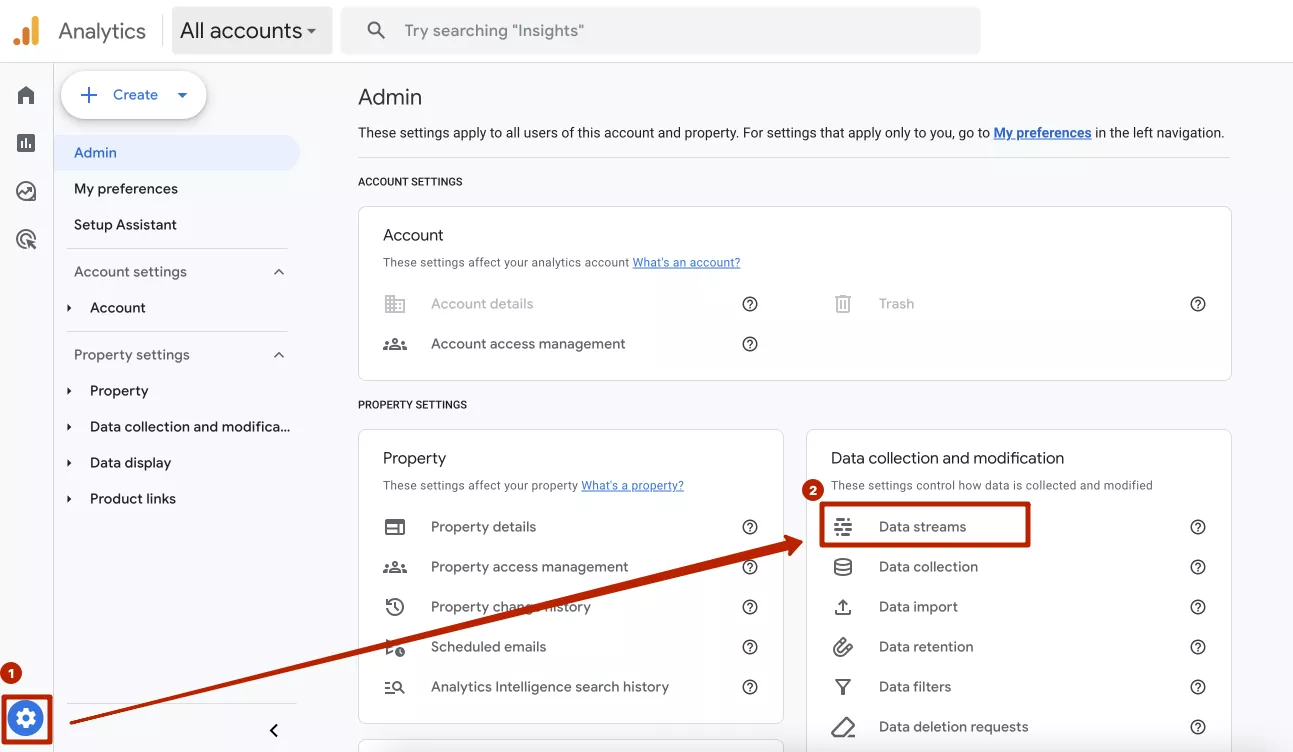
- В меню «Адміністратор» (Admin) натисніть на знак шестерні в нижньому лівому куті панелі. Ви перейдете до налаштувань облікового запису.
- Виберіть «Потоки даних» (Data Streams). Відобразиться список всіх наявних потоків даних для обраного ресурсу.
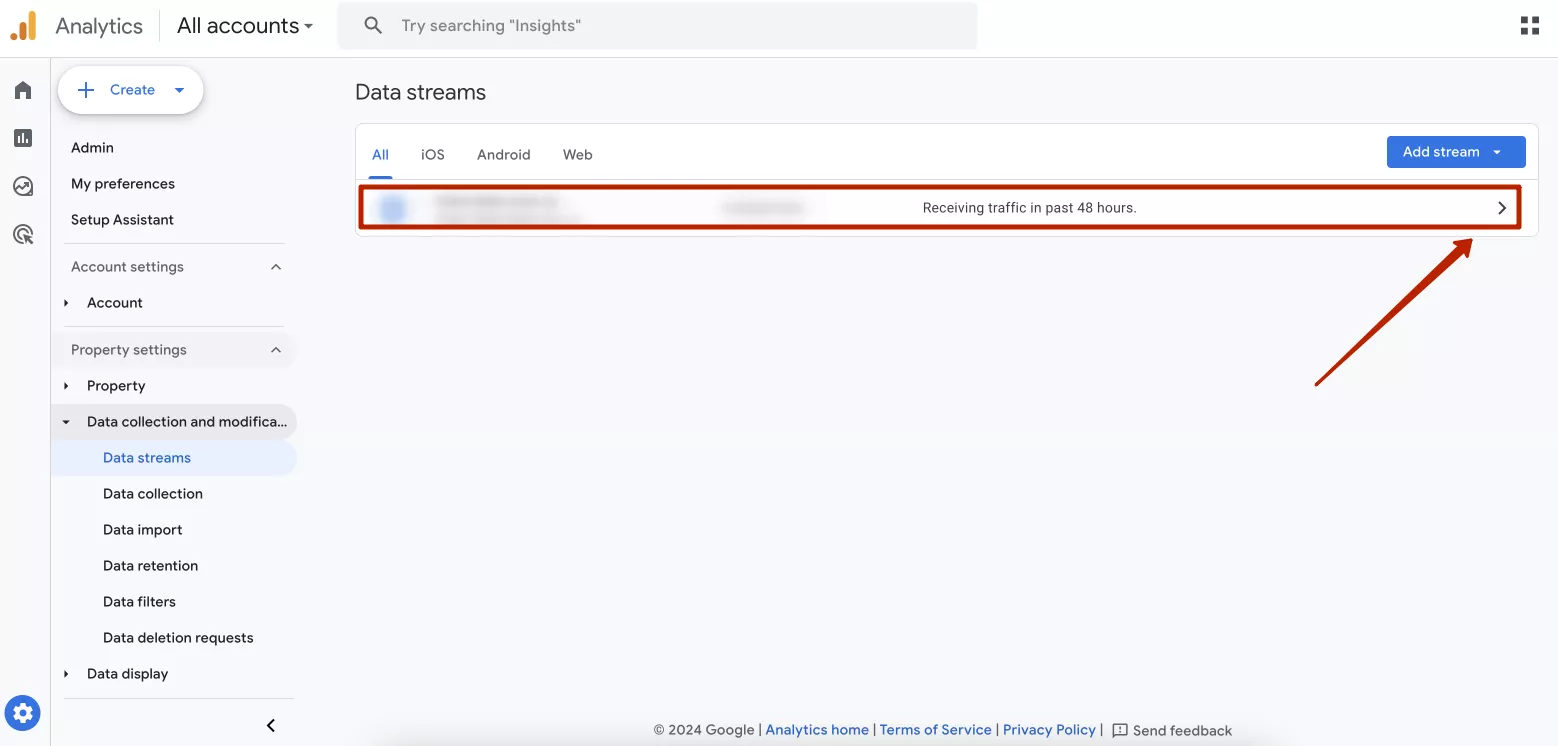
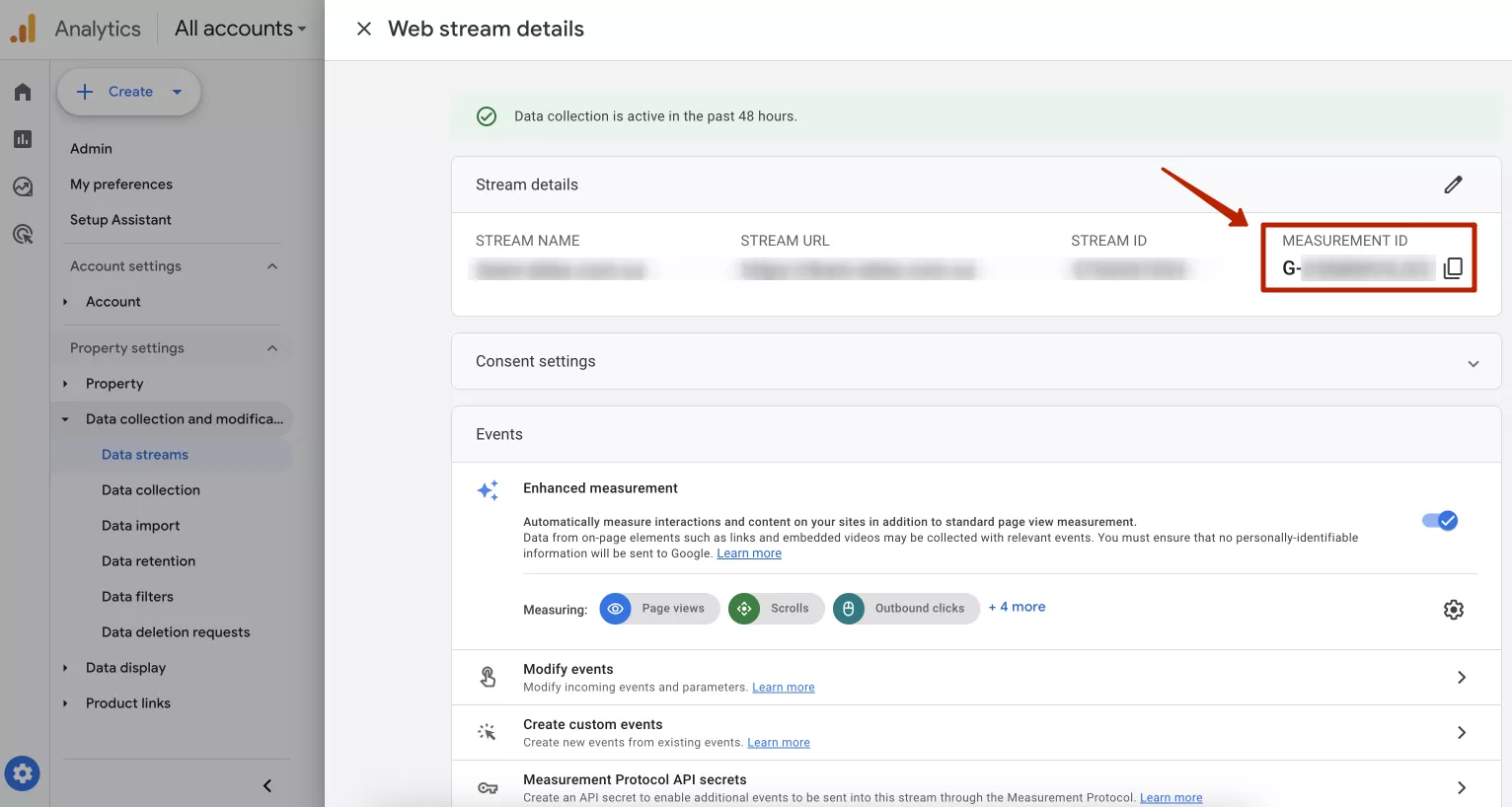
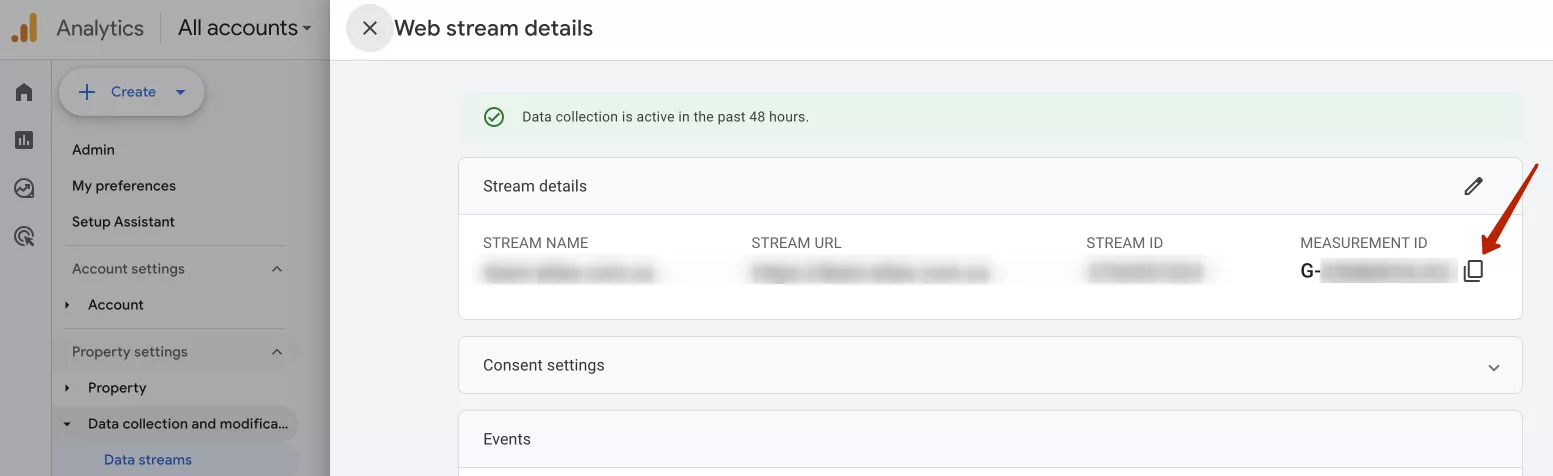
- Натисніть на відповідний потік даних, пов’язаний із сайтом або застосунком. На сторінці налаштувань цього потоку знаходиться Measurement ID. Він складається з префікса G- й комбінації цифр та літер (G-XXXXXXXXXX). Кожному потоку надається окремий ідентифікатор.
Шлях до отримання ідентифікатора потоку даних:
«Адміністратор» > «Налаштування ресурсу» > «Збір і модифікація даних» > «Потоки даних» > вибір необхідного потоку.
Щоб скопіювати ідентифікатор, натисніть на значок поруч.
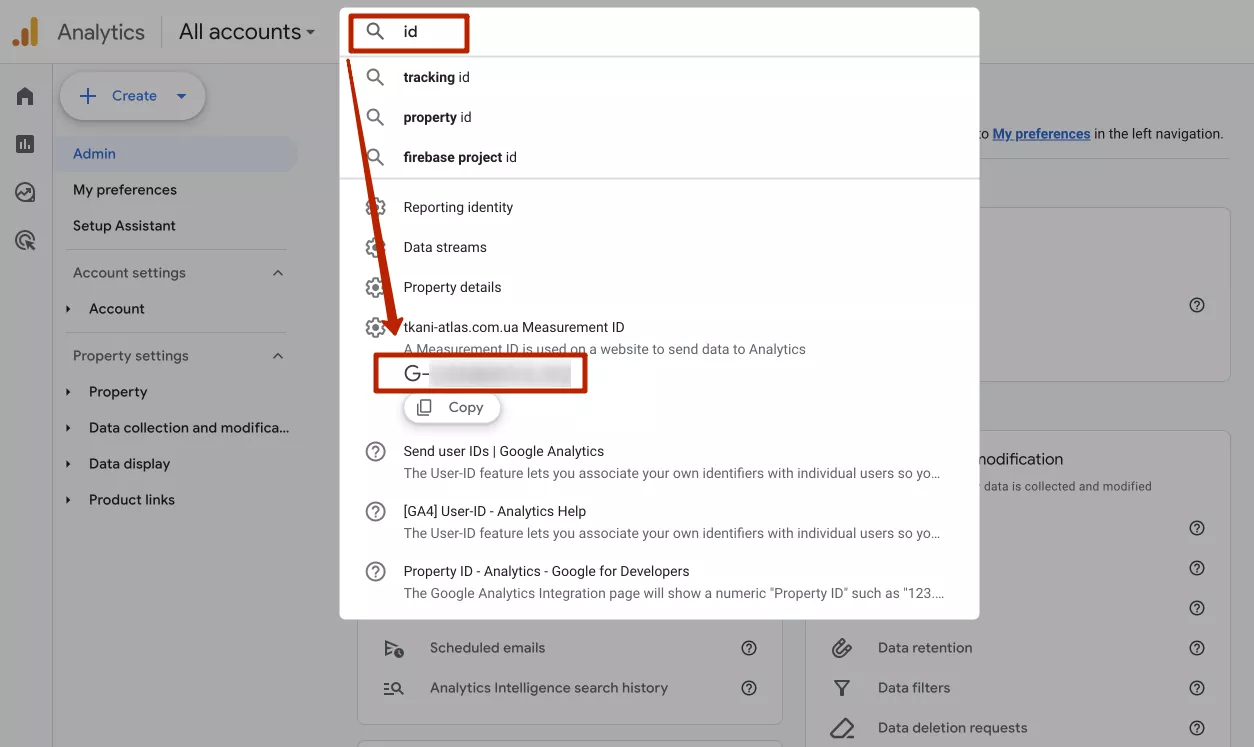
Знайти ідентифікатор потоку даних можна також через рядок пошуку. Достатньо ввести слово id, і він відобразиться під підказками нижче.
Готово. Аби почати збір даних, інтегруйте код, що містить ідентифікатор потоку даних, на сайт.
Далі розкажу, як це зробити за допомогою тегу Google.
Як встановити тег Google
Встановити тег Google можна трьома способами:
- через Google Tag Manager;
- через конструктор сайтів або CMS;
- додати код вручну до HTML сайту.
Вибір методу встановлення залежить від технічного досвіду та інструментів, які використовуються для управління сайтом.
Важливо! Встановлюйте тег Google лише одним із зазначених методів. Якщо раніше тег був встановлений напряму через код, а зараз ви вирішили переналаштувати його, скасуйте попередній метод встановлення, щоб дані не дублювалися.
Як налаштувати тег GA4 через Google Tag Manager
Встановлення тегу GA4 за допомогою Google Tag Manager (GTM) зменшує ймовірність помилок, оскільки не потрібно вручну вносити правки в HTML-код сайту. Всі зміни виконуються через інтерфейс GTM. Також в GTM є функція попереднього перегляду для тестування роботи тегу GA4 перед його публікацією.
Тож нижче розгляну два інші методи.
Налаштування тегу GA4 через конструктор сайтів або CMS
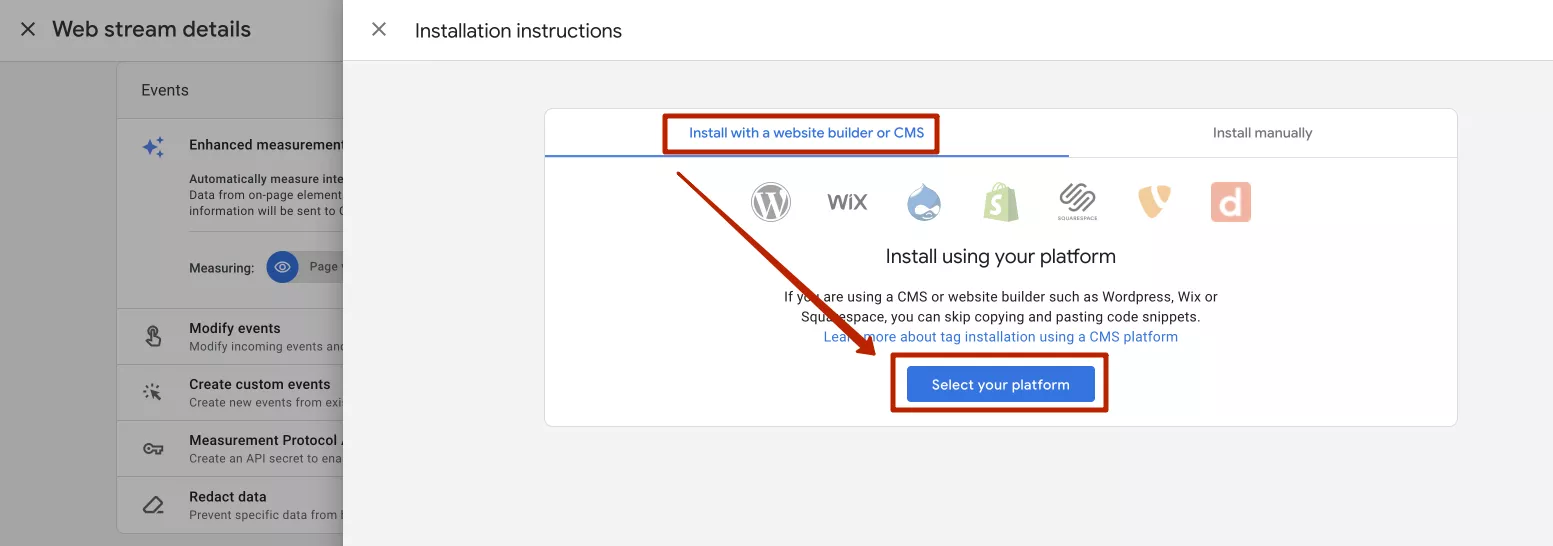
Якщо сайт побудований за допомогою конструктора сайтів (наприклад, Wix, Squarespace) або системи управління контентом (CMS), інтеграцію з Google Analytics 4 можна виконати:
- через налаштування платформи;
- за допомогою плагінів.
Редагувати HTML-код вручну не потрібно.
Що варто зробити:
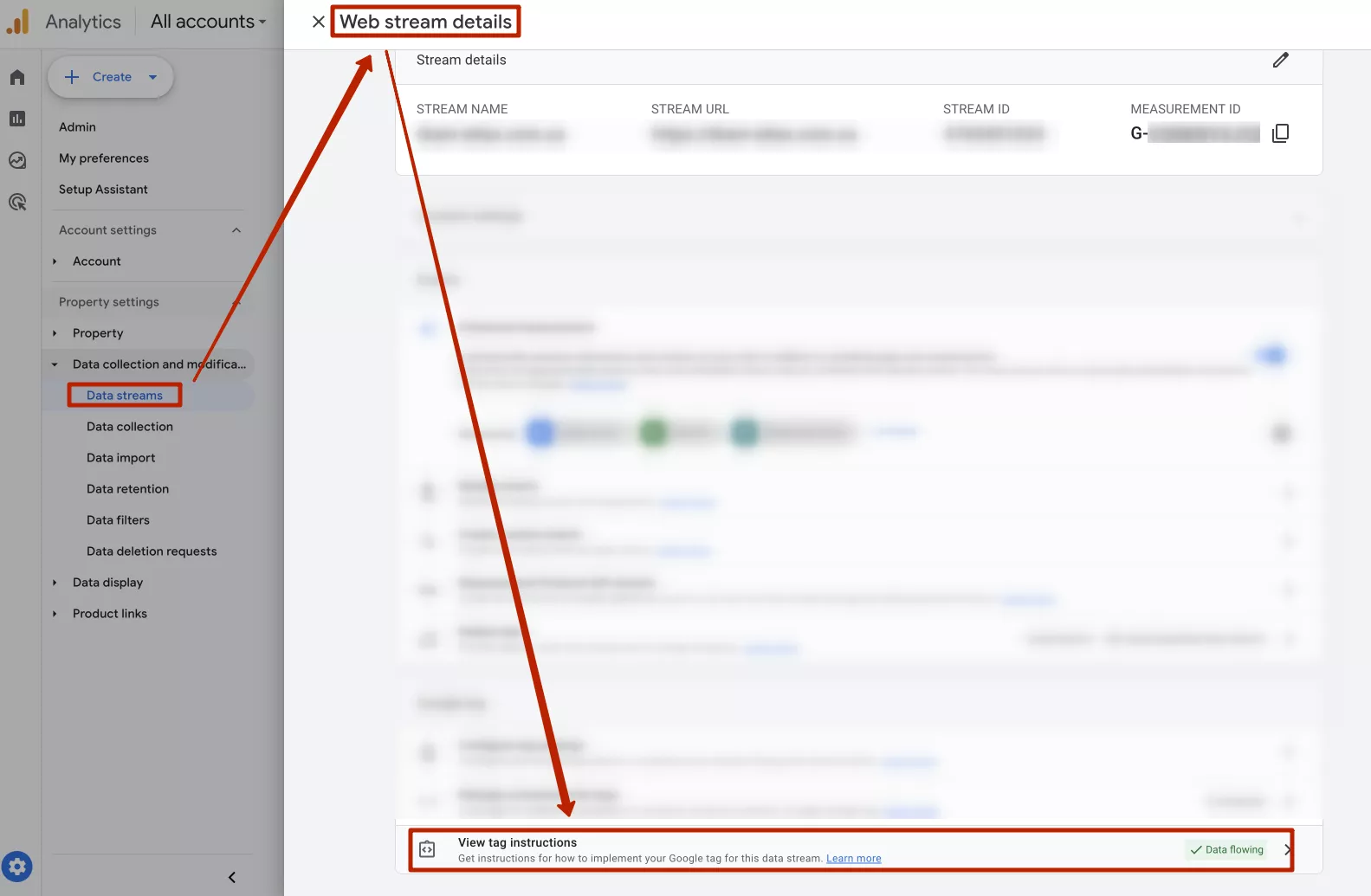
- Перейдіть до налаштувань потоку даних.
- Знайдіть розділ «Переглянути вказівки щодо тегу».
- Виберіть метод «Налаштування через конструктор сайтів або CMS» й обрати платформу.
Google надасть ідентифікатор тегу та інструкції.
Також можна звернутися до довідки Google, знайти потрібну платформу й отримати вказівки з налаштування.
Ручне налаштування тегу GA4
Цей метод підійде тим, у кого в команді є програмісти, які можуть додати тег Google (gtag.js) і оперативно внести зміни в код за будь-яких потреб.
Для налаштування виконайте наступні кроки:
- Перейдіть до налаштувань потоку даних.
- Знайдіть розділ «Переглянути вказівки щодо тегу».
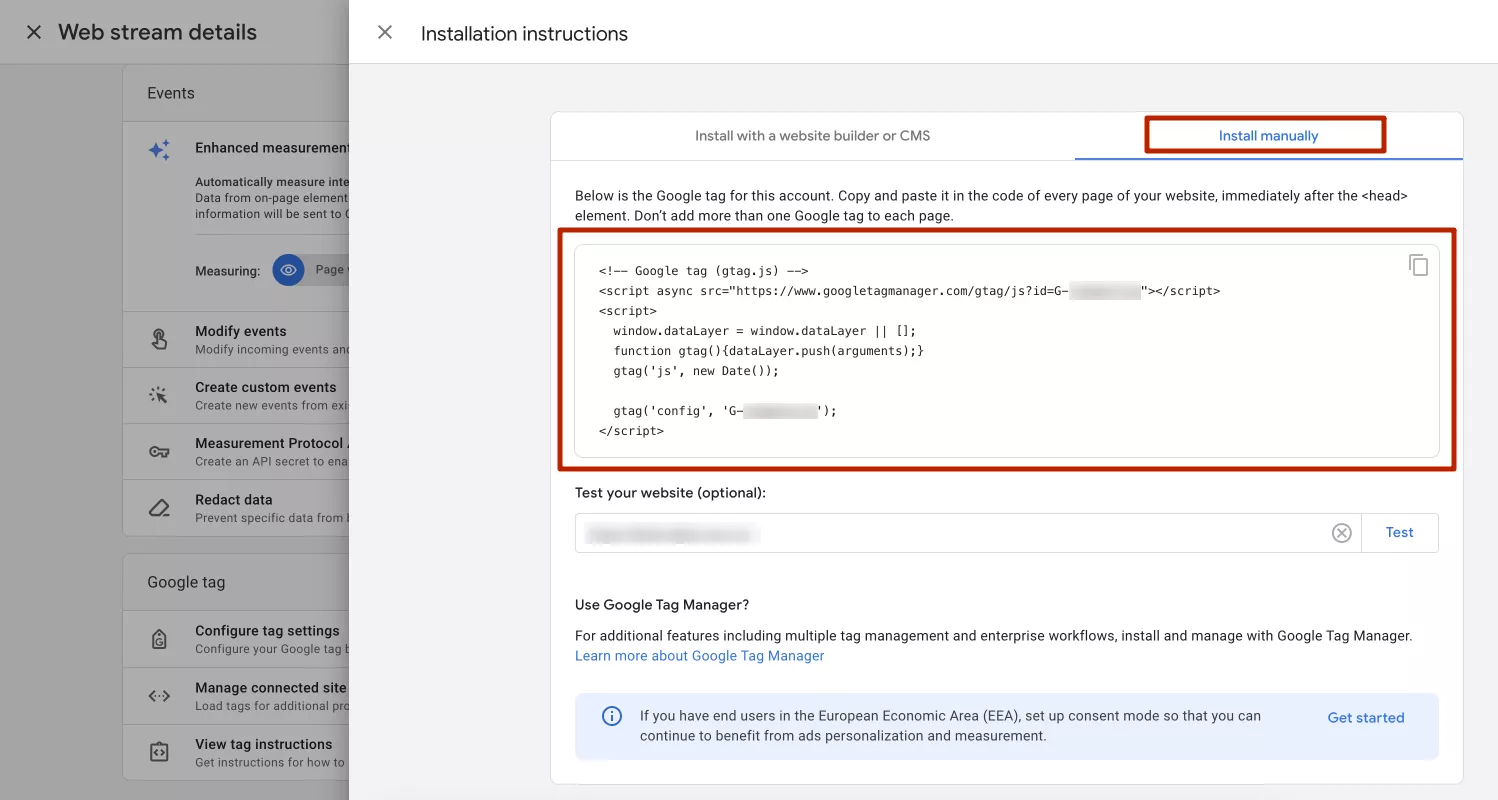
- Оберіть метод «Ручне налаштування».
- На екрані з’явиться фрагмент JavaScript-коду для тегу Google вашого облікового запису.
- Вставте тег на сайт за допомогою функції редагування HTML-коду в системі керування контентом. Скопійований тег слід додавати перед тегом </head>, який закривається на всіх сторінках сайту, де потрібно відстежувати дані.
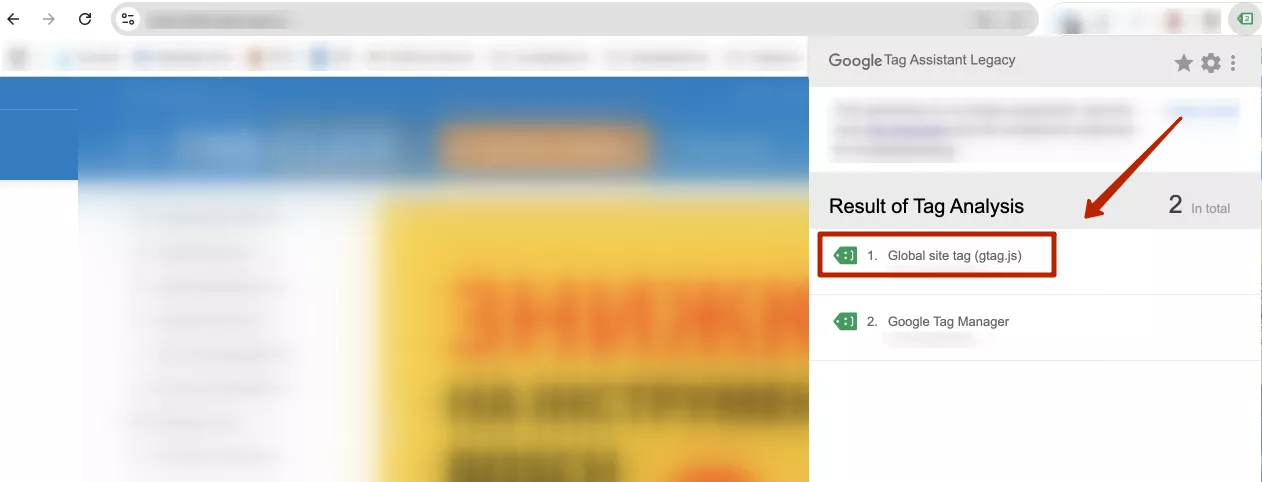
- Переконайтеся, що тег Google правильно працює. Для цього використовуйте інструмент Tag Assistant або функцію налагодження Google Analytics.
Tag Assistant — це безкоштовне розширення для браузера Google Chrome. Перевіряє правильність налаштувань тегів на сайті. Функція налагодження Google Analytics дозволяє отримати більше деталей про те, як дані збираються і передаються.
Щоб перевірити, чи правильно працює тег Google:
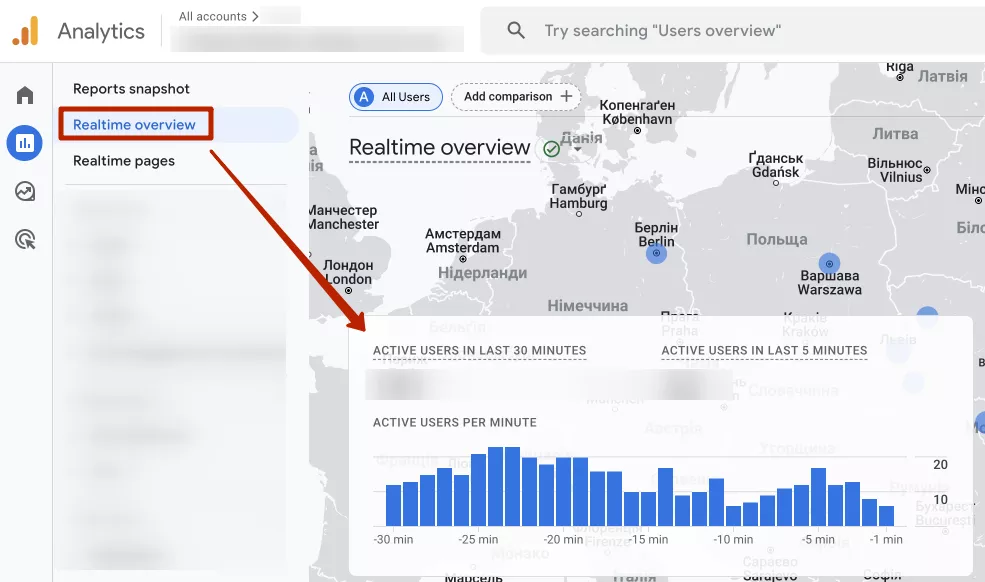
- Перейдіть у GA4 й натисніть «Перегляд в реальному часі» (Realtime overview).
- Виконайте певні дії на сайті, наприклад, перегляньте сторінки, заповніть та відправте форму, додайте товар в кошик.
Якщо тег налаштовано коректно, дані про активних користувачів та їхні дії будуть відображатись в аналітиці.
Висновки
Ідентифікатор потоку даних GA4 — унікальний параметр, який пов’язує сайт або застосунок з конкретним потоком даних для збору інформації про поведінку користувачів. Він необхідний для налаштування тегу Google, що відповідає за відправлення цих даних у Google Analytics 4.
Що варто памʼятати:
- Ідентифікатор потоку даних знаходиться в обліковому записі Google Analytics у розділі «Потоки даних» (Data Streams) відповідного ресурсу. Для швидкого доступу слід скористатись рядком пошуку.
- Встановити тег Google з ідентифікатором потоку даних на сайт можна:
- через Google Tag Manager;
- через конструктор вебсайтів або CMS;
- додати код вручну до HTML-коду сайту.
- Використання Google Tag Manager для налаштування GA4 зменшує ймовірність помилок, оскільки всі зміни проводяться через інтерфейс GTM. Функція попереднього перегляду дозволяє протестувати налаштування перед публікацією.
- Метод додавання тегу Google через конструктор сайтів або CMS призначений для користувачів, які використовують платформи, що підтримують інтеграцію GA4 (наприклад, WordPress або Wix).
- Ручне налаштування підійде користувачам, які мають доступ до HTML-коду сайту та можуть додавати скрипт відстеження самостійно.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду