Налаштування індексації JavaScript сайту: із 7 до 64 тисяч сторінок в індексі, + 310% трансакцій — кейс міжнародного перевізника KLR Bus
Нерідко компанії хочуть, аби їхній сайт був швидким і зручним. Тому використовують для свого бізнесу SPA-ресурси. Вони мають безумовні переваги, але ця технологія досить вибаглива і вимагає кваліфікованої оптимізації. Без належного обслуговування з часом власники сайту помічають низьку відвідуваність, сайт губиться у видачі Google. Це відповідно впливає і на ефективність, і на прибуток, який мав би приносити сайт.
Компанія KLR Bus теж обрала SPA-сайт з технологією JavaScript і одразу почала співпрацю зі спеціалістами агентства інтернет-маркетингу Netpeak Ukraine. Про результати нашої кооперації розповідаємо у цьому кейсі.
Період просування: липень 2022 — квітень 2023.
Регіон просування: Україна.
Послуга: SEO.
Команда проєкту: Євген Лук’янюк, SEO-спеціаліст; Анатолій Бондаренко, SEO Team Lead; Олександр Даценко, Project Manager.
Хто клієнт
KLR Bus — транспортний агрегатор і міжнародний транспортний перевізник, який займається пасажирськими перевезеннями.
Компанія існує вже понад 10 років. За цей час відкрили більше 50 напрямків по всій Європі, включно з Німеччиною, Італією, Австрією та іншими країнами.
Цілі просування
Клієнт запустив новий сайт на Single Page Application (SPA). Ця технологія JavaScript значно пришвидшує роботу ресурсу, проте сильно впливає на ранжування сайту пошуковими системами та потребує додаткового налаштування. Без необхідної оптимізації сайт взагалі буде непомітним у пошуку, яким би красивим та функціональним не був його дизайн. Якісній індексації ресурсу заважало і використання сторінок з динамічними GET-параметрами.
Для вирішення цих питань і долучили команду Netpeak Ukraine. Перед нами поставили такі завдання.
- Налаштувати коректну індексацію сайту та збільшити кількість сторінок в пошуковому індексі.
- Збільшити пошуковий трафік.
І ось на які технічні особливості ми мали звернути увагу, аби досягти цілей клієнта.
Специфіка сайтів SPA
Отже ще раз. Single Page Application (SPA) ресурси використовують передову JavaScript технологію. Вона дозволяє завантажувати контент безпосередньо у браузер користувача, а не на сервер, чим пришвидшує користування сайтом.
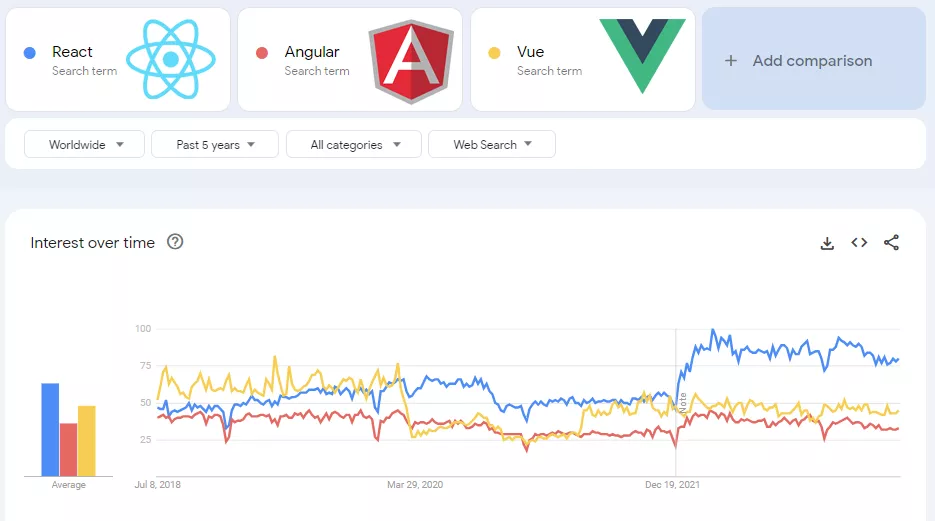
Для створення такого ресурсу зазвичай використовують фреймворки React, Angular.js та Vue.js. Серед них React послуговується найбільшою популярністю:
Але в роботі таких сайтів є важливі особливості.
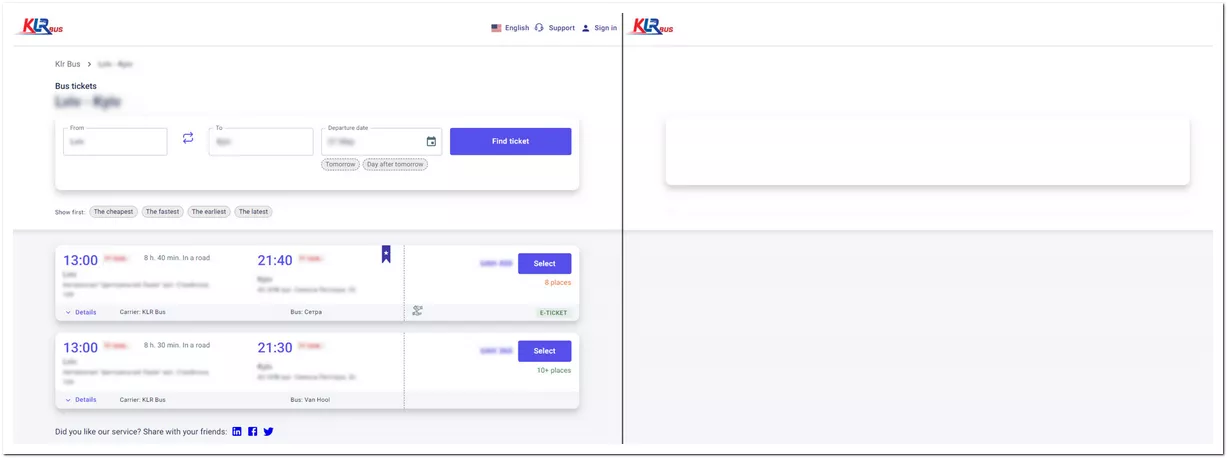
1. Проблеми зі скануванням та індексацією. Пошуковий бот майже нічого не бачить на сайті — ні посилань, ні контенту. На початку співпраці з KLR Bus в індексі було 7 сторінок. Це дуже мало для такого сайту.
Зліва — приклад, як бачить SPA-сайт відвідувач. Поряд — те, як бачить пошуковий робот:

Проблеми зі збором і аналізом статистичних даних.
Сторінки з динамічними GET-параметрами
На сайті KLR Bus була ще одна особливість, яка не стосується технології SPA, проте вона критично впливає на просування. Всі сторінки автобусних рейсів формувалися із динамічними URL через GET-параметри.
Get-параметр — це все, що йде після знака «?» в адресному рядку. Наприклад:
https://klr.com.ua/bus?=kyiv&varshava&date=2023-06-29
Автоматично сайти налаштовуються так, що для пошукової системи основною є сторінка до GET-параметра. У нашому випадку — https://klr.com.ua/bus. Це робиться для того, щоб не отримати масове дублювання сторінок у пошуковій видачі. Якщо не позначити основну сторінку, для пошукової системи кожна сторінка з мінімальною зміною параметра буде окремою. І при потраплянні в пошукову видачу завдасть шкоди ранжуванню сайту, оскільки зміст сторінки буде однаковим.
Наприклад, це два посилання на різні сторінки.
https://klr.com.ua/bus?=kyiv&varshava&date=2023-06-28
https://klr.com.ua/bus?=kyiv&varshava&date=2023-06-29
Сторінки мали однаковий контент, але різні URL. Вони не індексувались пошуковими системами і не ранжувалися в пошуковій видачі, бо були настільки схожі, що вважалися копіями. Як наслідок, весь трафік надходив виключно на головну сторінку, переважно за брендовими пошуковими запитами. Вся інша релевантна семантика, яка могла привести користувачів на сайт, була відсутня. Тобто, окрім головної сторінки, більше ніякі сторінки сайту не генерували трафік.
Щоб вирішити це питання, сторінки з get-параметрами, які залучають трафік, ми перетворили на статичні. Але давайте про все по порядку.
Дії команди
Налаштування серверного рендерингу
Спершу сформували рекомендації для коректного налаштування серверного рендерингу (SSR) на сайті шляхом інтеграції фреймворку Next.js.
Налаштувати SSR потрібно, аби Google отримував повноцінні сторінки і міг їх ранжувати в пошуку однаково з усіма іншими сторінками, які підходять за інтентом — пошуковим наміром користувача.
Як можна налаштувати серверний рендеринг (SSR)
Є спеціальні сервіси, за допомогою яких можна налаштувати рендеринг, наприклад, https://prerender.io/. Це готове рішення, яке дуже легко підключається. Але такі сервіси платні, і до того ж ми не можемо їх контролювати, ще й стійкість сайту залежить від третьої сторони.
Тому ми завжди рекомендуємо клієнтам налаштовувати SSR на власному сервері. Це надійніше. Найкраще використовувати фреймворки, які вже підтримують SSR.
Візьмемо до прикладу Next.js — фреймворк React, який дозволяє налаштувати SSR. Він дає змогу створювати вебдодатки з поліпшеною продуктивністю та покращеним користувацьким досвідом за допомогою додаткових функцій попереднього рендерингу, як-от повноцінний рендеринг на стороні сервера і статична генерація сторінок (SSG).
Налаштування системи аналітики з урахуванням особливостей JavaScript сайту
Налаштували систему аналітики Google Analytics для відстеження динаміки трафіку і вимірювання ефективності сайту в пошуковій системі Google.
До початку нашої роботи з сайтом Google Analytics реєструвала лише його першу сторінку входу. На ній завантажувався лічильник Google Analytics, і сторінка реєструвалась в системі. Переходи за іншими сторінкам система не бачила, тому що перезавантажень інших сторінок з лічильником GA не було.
Ми налаштували коректне відстеження переходів між сторінками сайту за допомогою тригера «Зміна історії» в Google Tag Manager.
Тому зараз, якщо користувач заходить на головну сторінку, а потім переходить на сторінку «Контакти», Google Analytics реєструє перегляди 2-х сторінок — «Головної» та «Контактів». Раніше реєстрували лише головну.
Налаштування статичних сторінок замість динамічних
Нагадаю, на сайті були динамічні сторінки, в URL яких містились GET-параметри. І це стало проблемою для якісної індексації.
Що ми зробили:
- з цих сторінок ми обрали потенційно релевантні для трафіку — сторінки автобусних напрямків — і перетворили їх на статичні;
- використали для них SEO Friendly URL, щоб вони індексувалися пошуковими системами і приносили трафік;
- зробивши сторінки статичними, ми змогли працювати над їхньою оптимізацією. Це призвело до збільшення цільового трафіку.
Приклади статичних сторінок:
https://klr.com.ua/bus/kamianets-podilskyi/khelm
https://klr.com.ua/bus/kamianets-podilskyi/khmelnytskyi
Таким чином, перетворивши «корисні для трафіку» динамічні сторінки на статичні, ми прибрали помилку дублювання, яка завжди негативно впливає на результати просування.
А сторінки, що не залучають трафік, наприклад, сортування або внутрішнього пошуку — залишили динамічними та зробили налаштування, щоб вони не потрапляли в індекс.
Налаштування автоматичної індексації сторінок
Налаштували процес надсилання даних посадкових сторінок до індексу Google за допомогою Google indexing API.
Це потрібно, щоб пошукова система швидше зчитувала зміни. Аби ми не чекали поки бот знайде сторінку, а напряму відправляли йому все, де відбулись зміни. Це пришвидшує результат. Ми використовуємо свій внутрішній інструмент для цих цілей.
Також команда підсилила наявні сторінки і підвищила їхню якість:
- Вирішили розмістити посилання на сайт клієнта на зовнішніх авторитетних ресурсах.
- Сформували рекомендації щодо оптимізації метатегів Title і Description для сторінок пріоритетних автобусних напрямків.
- Підготували технічні завдання для написання SEO-оптимізованих текстів для публікації на пріоритетних сторінках сайту.
- Сформували рекомендації щодо оптимізації блоків перелінкування між внутрішніми сторінками сайту.
Результати просування
Завдяки налаштуванню серверного рендерингу (SSR) і внутрішній оптимізації сайту вдалося досягти таких результатів.
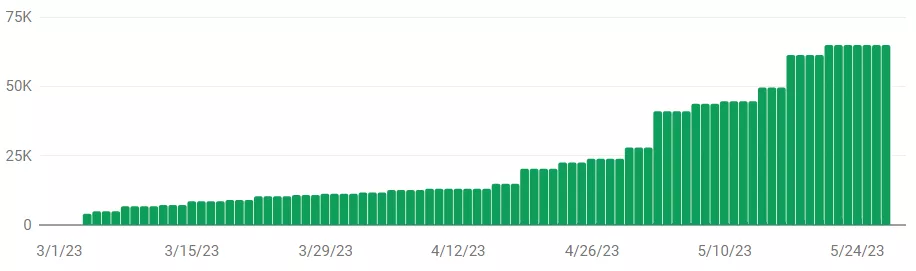
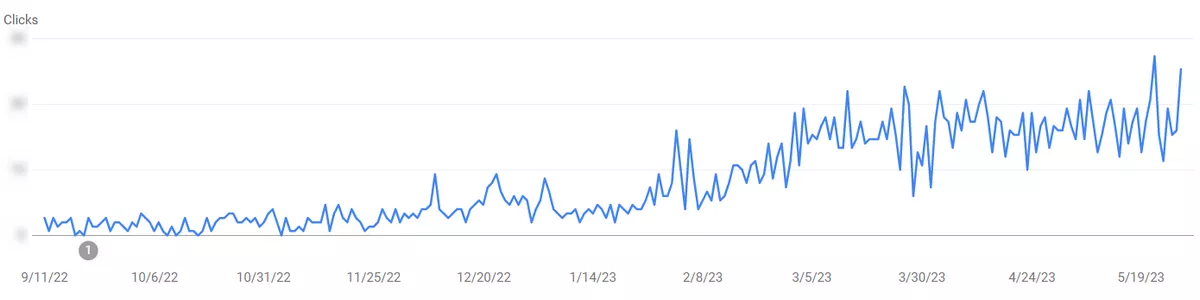
1. Кількість посадкових сторінок в пошуковому індексі Google протягом вересня 2022 — травня 2023 зросла з 7 до 64 тисяч. Зростання продовжується:
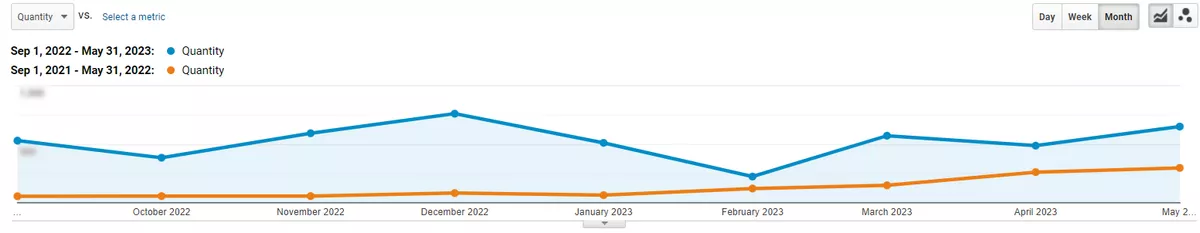
2. Кількість трансакцій протягом вересня 2022 — травня 2023 порівняно з аналогічним періодом роком раніше зросла на 310%:
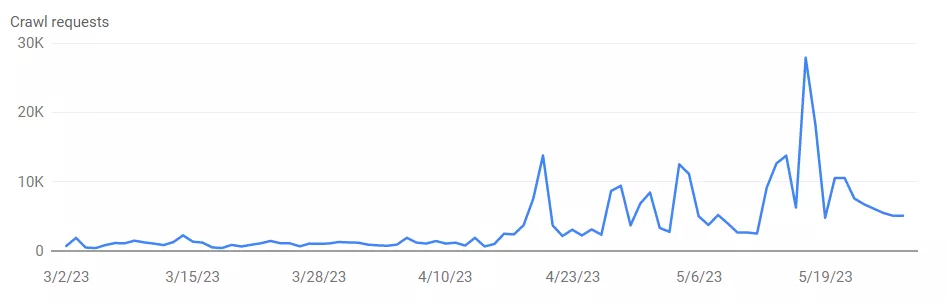
3. Динаміка сканування протягом березня — травня 2023 зросла на понад 2000%:
4. Кількість переходів з пошукової видачі Google за небрендовими пошуковими запитами за період вересня 2022 — травня 2023 зросла більше ніж у 10 разів:
Отже, наявність серверного рендерингу (SSR) є важливим фактором успішності сайту в органічному пошуці Google. Без налаштування SSR пошуковий робот не бачитиме коректно контент і внутрішні посилання сайту. Своєю чергою, пошукова система низько оцінить якість сайту. Це призведе до значної втрати органічного трафіку.
Відгуки про співробітництво
Олександр Салацький, директор з розвитку компанії KLR:
Наш сайт розроблений на фреймворці, це дозволяє йому бути швидким та зручним для наших клієнтів, але, як виявилось, для повноцінного просування потребує доналаштувань. Netpeak прекрасно проявив себе з технічного боку: ми отримували чіткі та зрозумілі рекомендації щодо технічних особливостей сайту, зі своєї сторони їх максимально впровадили. Але це був тільки початок:) Хочу відмітити системну та чітку роботу щодо розробленої стратегії з обох сторін. Думаю, що це і стало причиною успішної співпраці.
Більше за темою
Зростання SEO-трафіку агентства нерухомості у 2,5 раза за рік — як рости після редизайну
А ще після переводу сайту на технологію JavaScript, зміни URL і видалення цілого блоку сторінок
Як покращити конверсії завдяки UX-аудиту сайту. Кейс «ВМ Техніка»
Вивчення і покращення користувацького досвіду — шлях до збільшення доходу
Свіжі
Що відрізняє хороше редагування від поганого у SEO-копірайтингу
Завдання редактора — не тільки поліпшити грамотність та вигляд текстів. Розповідаємо, що саме робить тексти гарно відредагованими
Відстеження електронної торгівлі в GA4 через GTM: архітектурні вимоги та покрокове налаштування
В матеріалі — покроковий алгоритм для точного збору даних про продажі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту