Налаштування електронної торгівлі в Google Analytics 4. Докладна інструкція
Ecommerce в Google Analytics 4 (GA4) — це функціонал відстеження й аналізу продуктивності інтернет-магазину або сайту електронної комерції. Він дозволяє визначити, найпопулярніші товари на сайті, неефективні елементи, рекламу, що краще працює та впливає на конверсії, тощо.
У цій статті я розгляну, як налаштувати ecommerce та відстежувати дані про події, трансакції, продажі в GA4.
- Як налаштувати відстеження електронної комерції в Google Analytics 4.
- Підготовка Google Tag Manager для електронної комерції.
- Реалізація відстеження електронної комерції в GA4.
Для відстеження подій електронної торгівлі, потрібен
Якщо ви раніше відстежували електронну комерцію в Universal Analytics і на вашому сайті присутній відповідний код, читайте як переналаштувати його для GA4. Втім, зверніть увагу, що таке переналаштування менш функціональне, ніж описане у цьому матеріалі.
Як налаштувати відстеження електронної комерції в Google Analytics 4
Відстежувати ecommerce можна безпосередньо через Google tag (gtag.js) або за допомогою Google Tag Manager.
Google tag (gtag.js) — фрагмент коду, який треба додати на сайт для передачі інформації у Google Analytics 4. Для цього потрібен досвідчений розробник.
Google Tag Manager (GTM) — інструмент, який дозволяє оперативно змінювати теги на вебсторінці чи застосунку через вебінтерфейс. Він спрощує завантаження та редагування тегів, включаючи теги Google.
Способи відрізняються лише тим, що для використання GTM додатково налаштовуються змінні, тригери та теги, а код з параметрами та масивом items передається через dataLayer.
Налаштування через GTM ділиться на кілька етапів:
- Підготовка даних для передачі (код з параметрами та масивом items).
- Використання кодів або складання технічного завдання програмістам, щоб додати код на сайт.
- Налаштування змінних, тригерів та тегів у GTM, якщо використовуватиметься Google Tag Manager.
Далі я покажу, як налаштувати відстеження стандартного набору подій, необхідних для звичайного інтернет-магазину. Налаштування проводитиму за допомогою GTM як більш рекомендованого методу.
Повний набір рекомендованих подій Google наводить у довідці. Розібравшись з налаштовуванням стандартного набору, ви зможете самостійно налаштувати будь-які інші події — принцип однаковий.
Підготовка Google Tag Manager для електронної комерції
Для налаштування через GTM підготуйте змінні, тригери, теги.
Змінні даних
Змінні — це додаткові дані, які потрібні для зберігання та передачі інформації під час роботи тегів й активації тригерів.
Існують вбудовані змінні для різних подій, які достатньо активувати й використовувати, та користувацькі змінні, що потребують самостійного налаштування. Для електронної комерції знадобляться користувацькі змінні, я рекомендую наступні шість.
Інформація | Значення змінної |
Товари | ecommerce.items |
Способи доставки | ecommerce.shipping_tier |
Способи оплати | ecommerce.payment_type |
Ідентифікатори трансакцій | ecommerce.transaction_id |
Сума трансакцій | ecommerce.value |
Тип валюти | ecommerce.currency |
У другій колонці вказані значення, які потрібні для налаштування.
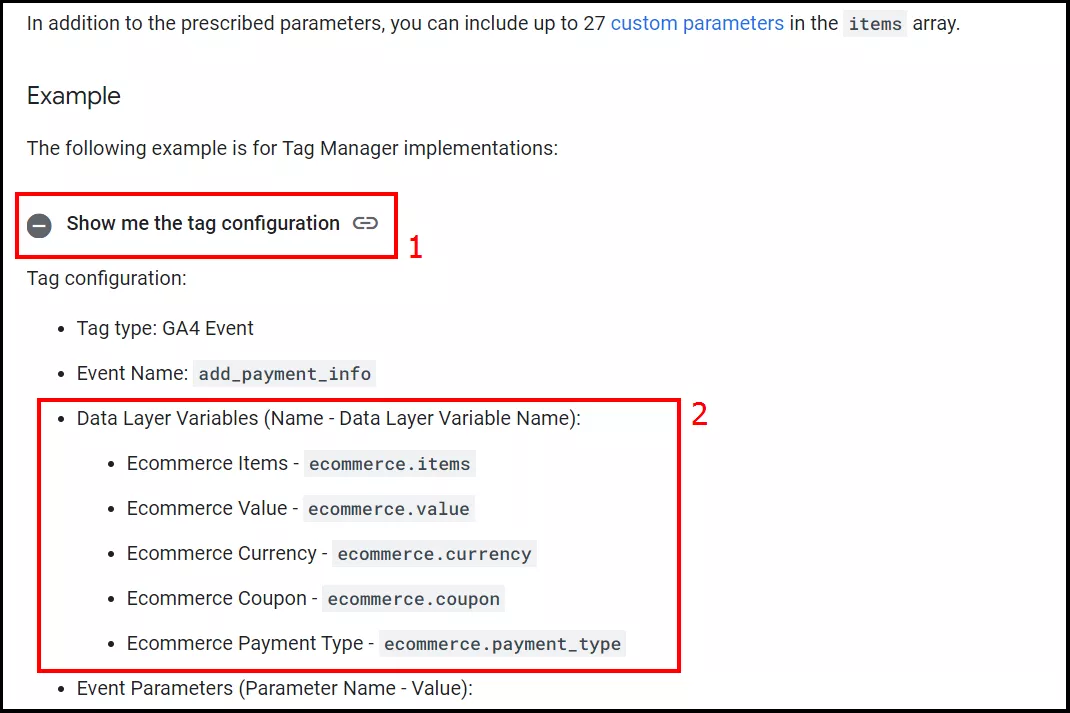
Щоб подивитись повний перелік змінних, зайдіть у довідку:
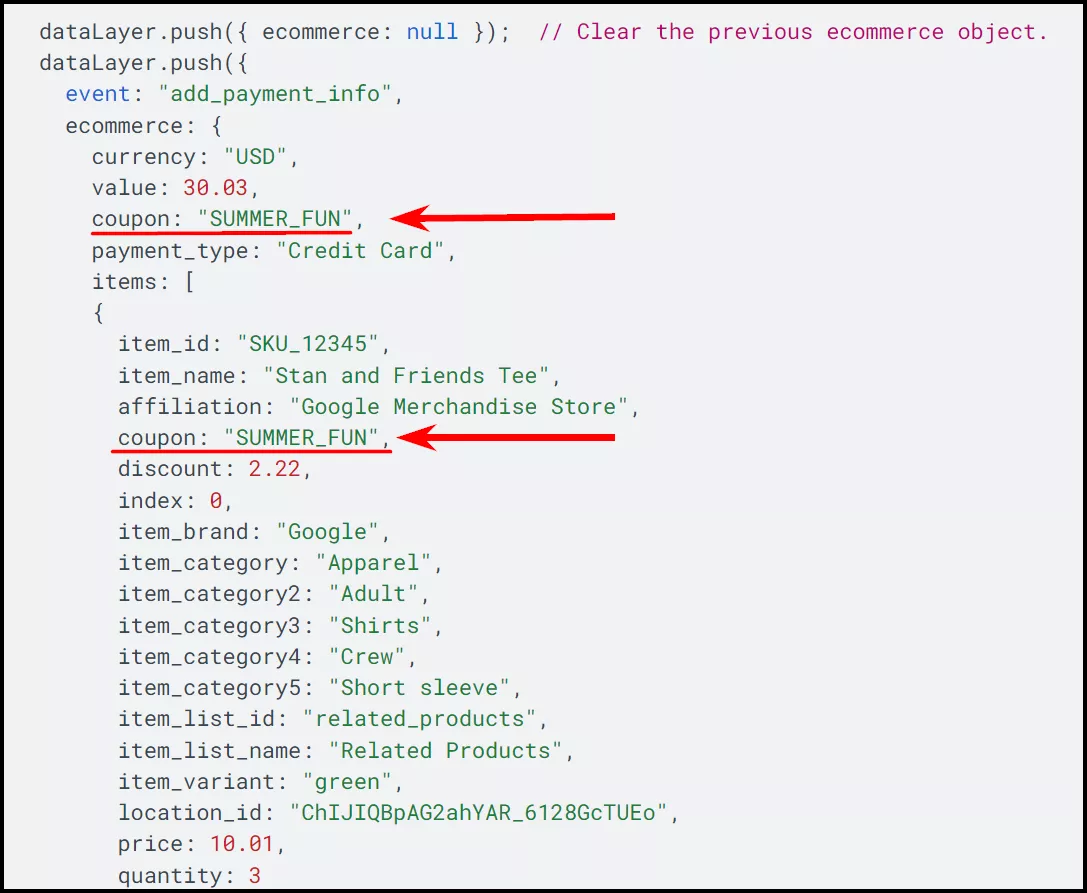
Ці змінні потрібні у налаштуваннях тегів. Вони передаватимуть додаткову інформацію про подію, яка вам потрібна, але в такому разі у коді dataLayer додайте у параметри та масив items відповідні пункти. Наприклад, для змінної ecommerce.coupon мають бути рядки з інформацією про купон:
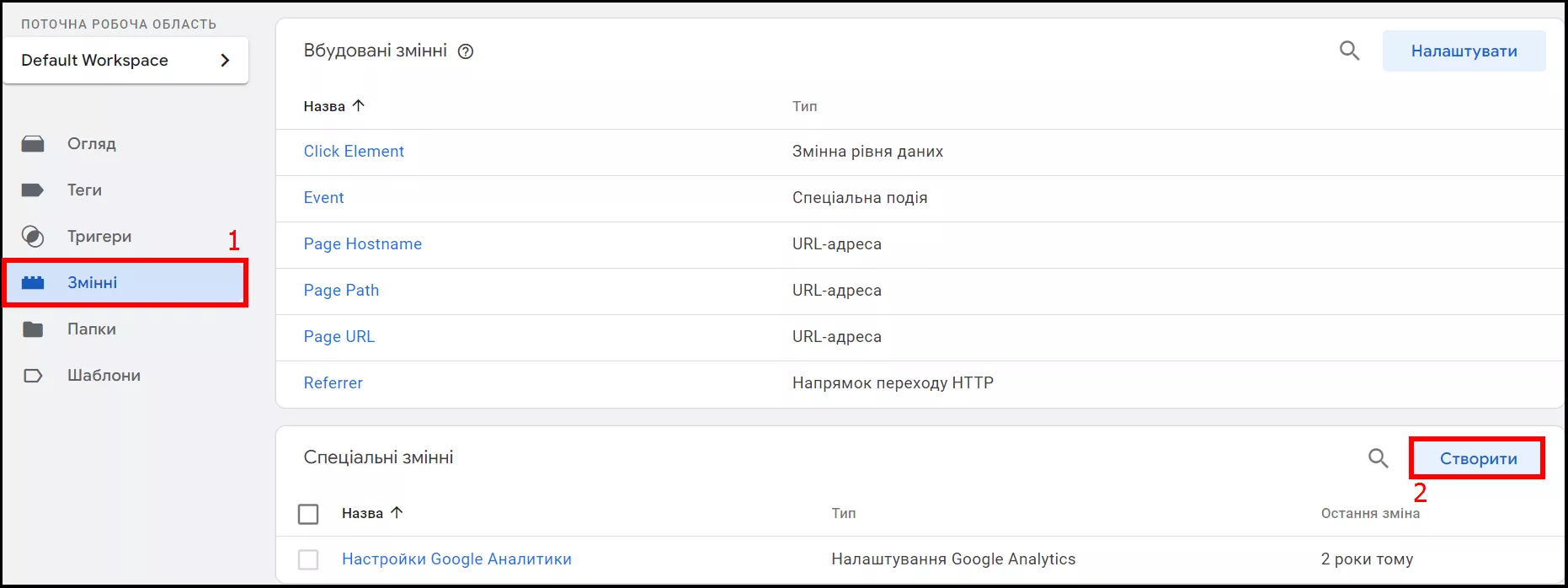
Щоб налаштувати змінні, зайдіть у контейнер GTM, оберіть пункт «Змінні» в робочій області та натисніть кнопку «Створити»:
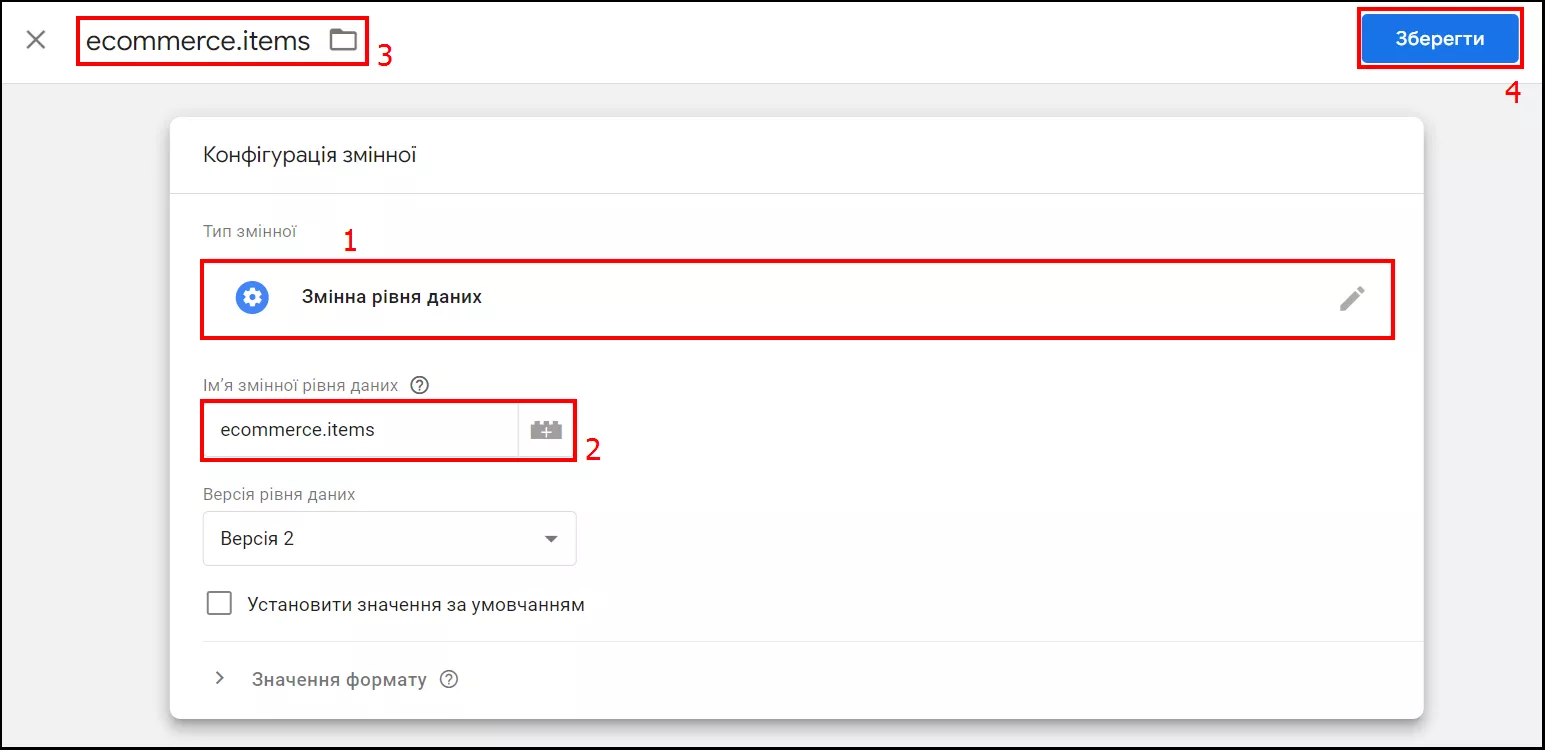
Далі заповніть:
- Тип змінної: змінна рівня даних.
- Ім’я змінної користувача: [назва змінної].
- Ім’я змінної рівня даних: [назва змінної].
Наприклад, для користувацької змінної з інформацією про товари параметри виглядатимуть так:
- Тип змінної: змінна рівня даних.
- Ім’я змінної користувача: ecommerce.items.
- Ім’я змінної рівня даних: ecommerce.items.
Таким чином налаштуйте шість користувацьких змінних.
Тригери
Тригер — це умова виконання тегу на сайті: після кліка на певний елемент, завантаження сторінки, відправлення форми тощо.
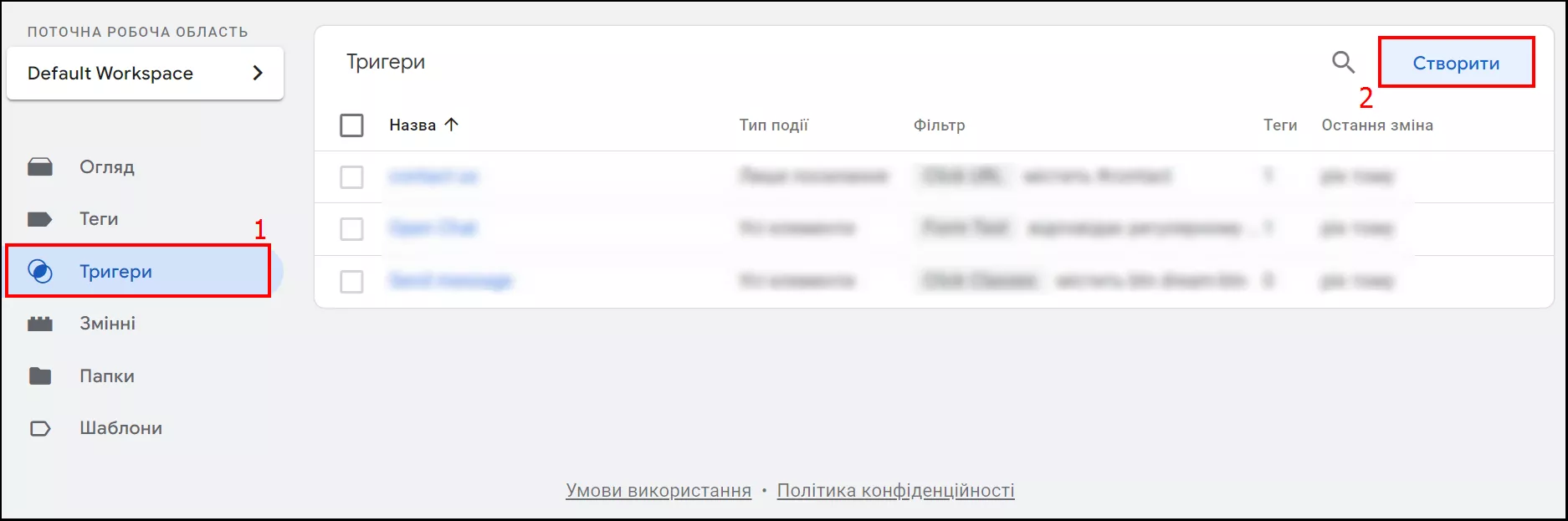
Тригер налаштовуйте окремо для кожної події. Для цього у контейнері GTM в робочій області оберіть пункт «Тригери» та натисніть кнопку «Створити»:
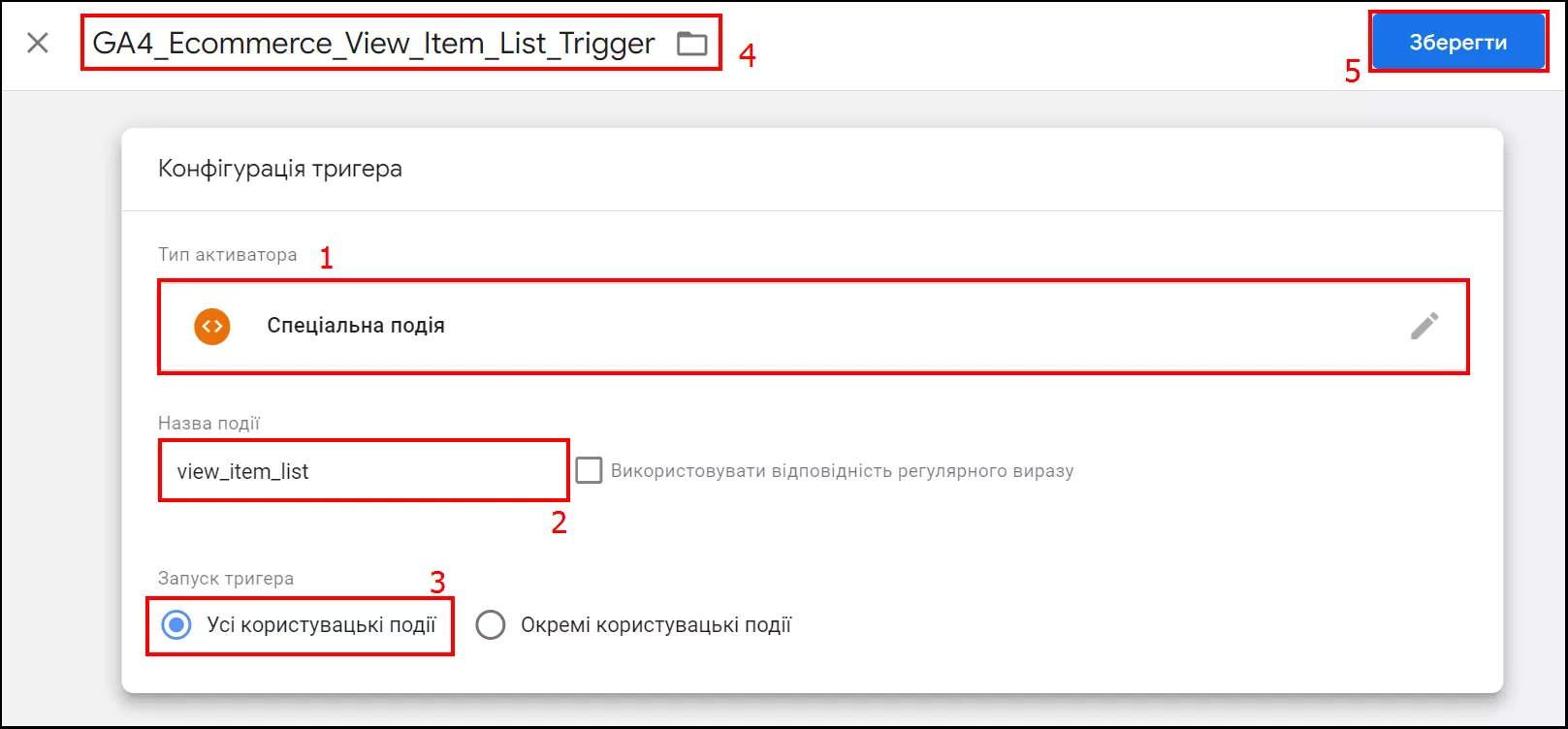
Далі заповніть наступні дані:
- назва тригера;
- тип тригера;
- назва події;
- умови активації тригера.
Обов’язкові параметри тригера для події «Перегляд списку товарів»:
- Назва тригера: GA4_Ecommerce_View_Item_List_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: view_item_list.
- Умови активації тригера: усі користувацькі події.
Теги
Тег — це фрагмент коду, який використовується для відстеження подій або для виконання різних дій на сайті.
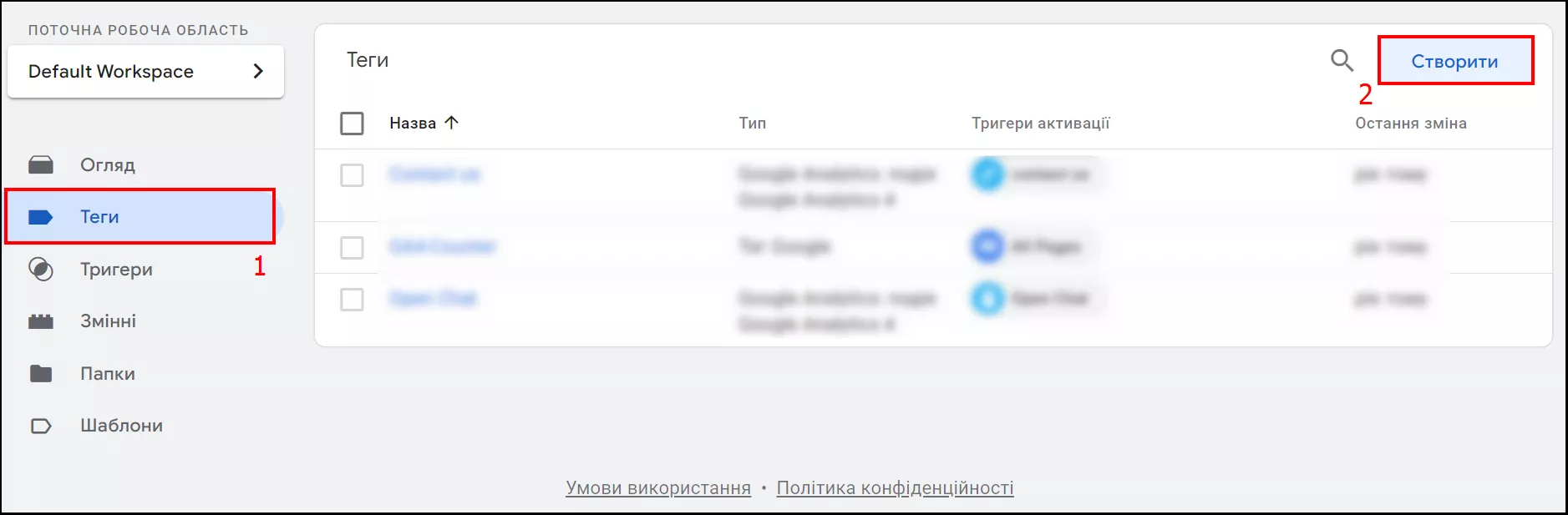
Для створення тегів у тій же робочій області оберіть «Теги» та натисніть кнопку «Створити»:
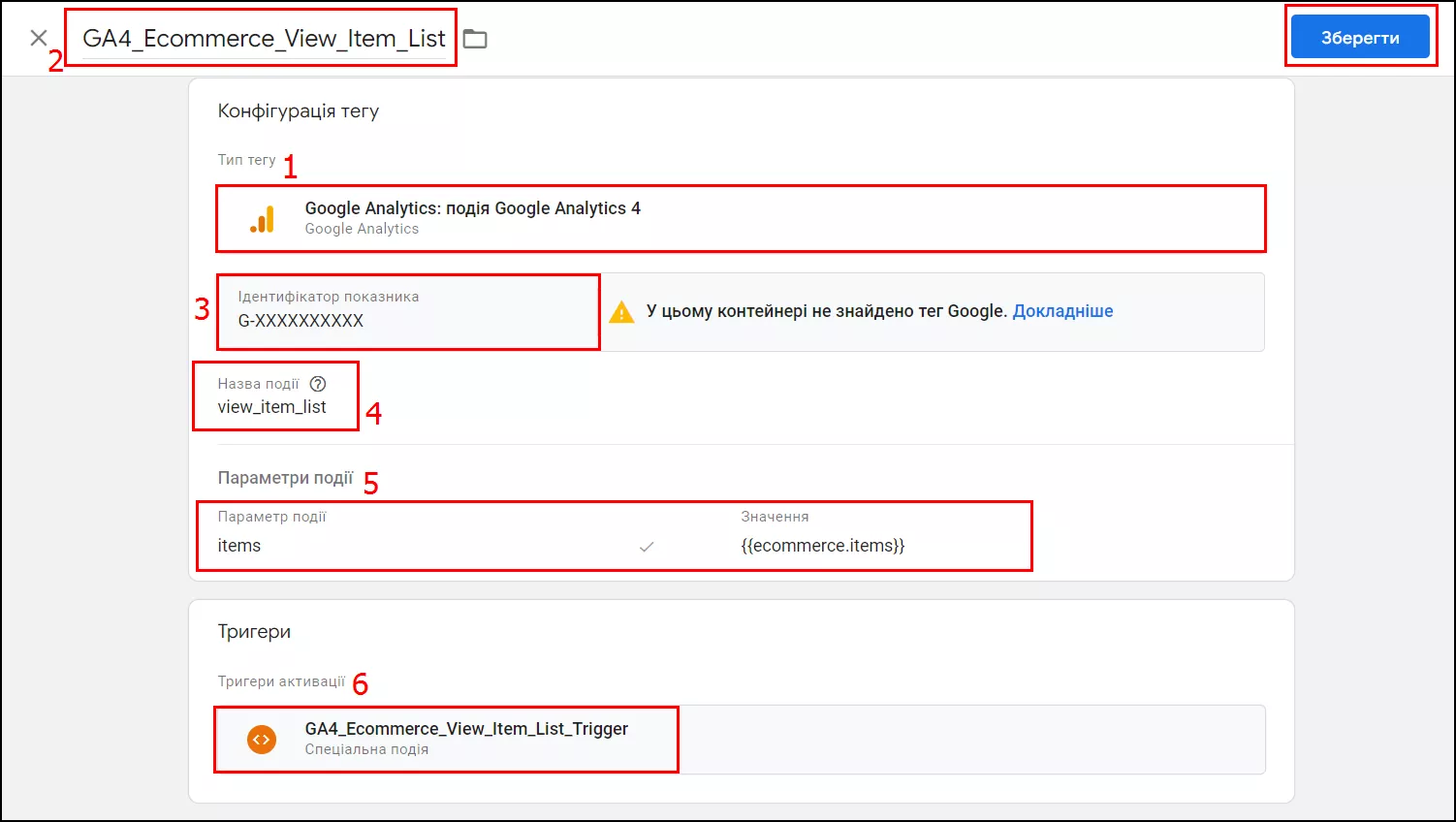
Далі заповніть такі дані:
- Тип тегу.
- Назву тегу.
- Ідентифікатор показника — ідентифікатор потоку даних Google Analytics 4 за форматом G-XXXXXXXXXX.
- Назву події.
- У блоці «Параметри події» як назву параметра вкажіть items, а як значення виберіть створену раніше зміну користувача ecommerce.items.
- Як тригер виберіть створений раніше тригер.
Параметри тегу для події «Перегляд списку товарів»:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_View_Item_List.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: view_item_list.
- У блоці «Параметри події» як назву параметра дії вказати items, а як значення вибрати створену раніше зміну користувача ecommerce.items.
- Тригер активації: GA4_Ecommerce_View_Item_List_Trigger.
Відстеження електронної комерції в GA4
Усі дані електронної торгівлі (ecommerce) передаються до Google Analytics 4 через код події. У разі використання GTM — через dataLayer.
DataLayer — це об’єкт JavaScript, за допомогою якого інформація з сайту передається в контейнер «Диспетчера тегів». Потрібна для присвоєння значень змінних та активації тригерів у GTM.
При кожній події, яку потрібно відстежувати, має виконуватися код з параметрами та масивом items.
Інформація про товари саме в масиві items. Масив може містити до 200 параметрів. Далі я розгляну, який мінімальний набір параметрів потрібен до цього масиву та як їх заповнювати.
Крім обов'язкових і рекомендованих параметрів до масиву items можна додати до 27 спеціальних параметрів, детальніше у довідці Google.
До рекомендованих подій, які слід відстежувати, відносяться:
- перегляди та покази списку товарів чи позицій;
- кліки по товару чи списку позицій;
- перегляди інформації про товар або позицію;
- додавання й видалення товарів з кошика;
- перегляди й покази внутрішньої реклами;
- кліки з внутрішньої реклами;
- оформлення покупок;
- покупки;
- повернення коштів.
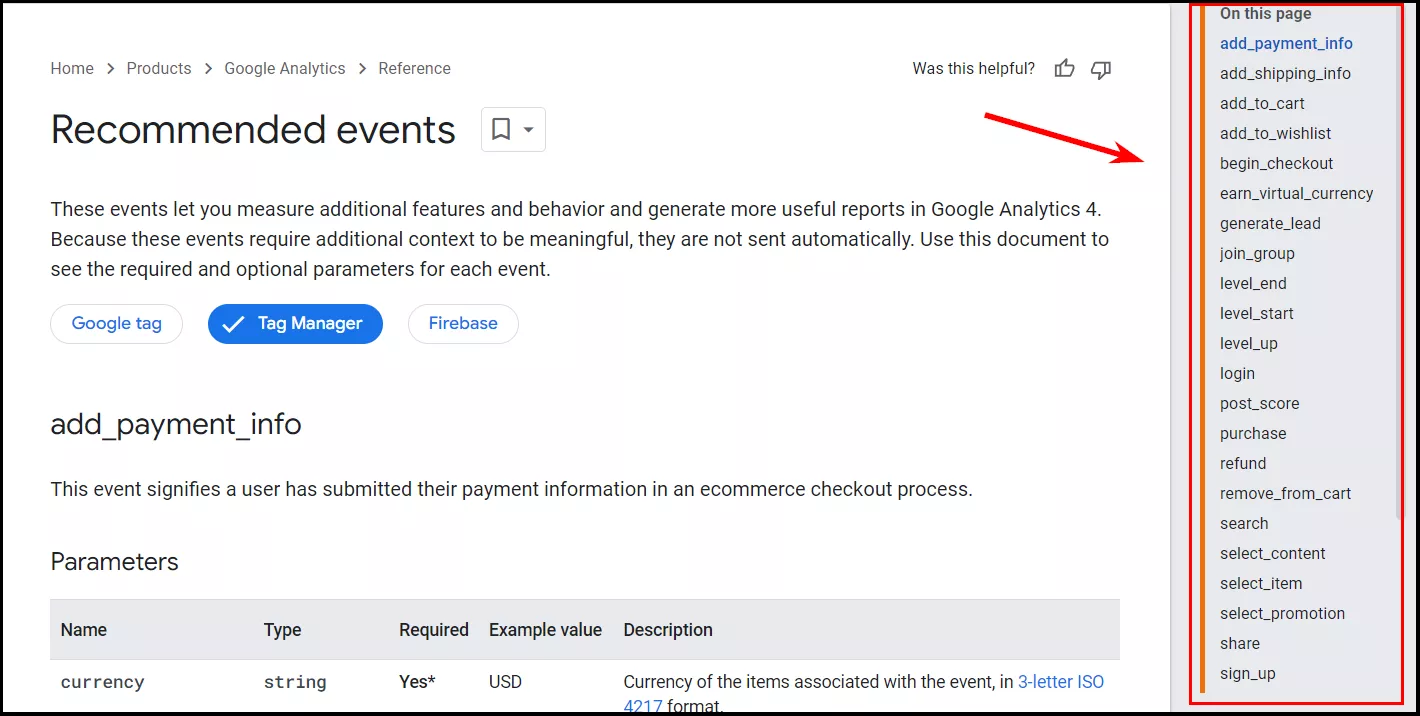
Повний перелік рекомендованих подій наведений у довідці у правій навігаційній панелі:
Це вичерпна інформація по кожній події та даним для неї, тому під час налаштування рекомендую тримати цю сторінку відкритою і звірятись із документацією Google.
Щоб додати код dataLayer, розмістіть його фрагмент у розділі <head> на сторінках над фрагментом контейнера Google Tag Manager.
Перед передачею об’єкта електронної торгівлі на рівень даних, рекомендую очистити dataLayer наступною командою:
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.Цей крок необхідний, щоб різні події електронної торгівлі на сторінці не заважали одна одній.
Далі розгляну конкретні приклади кодів під кожну подію.
1. Перегляди та покази списку товарів чи позицій
Показник надасть інформацію про блоки сайту та списки товарів, які бачить користувач під час сесії. З ним ви проаналізуєте, які блоки ефективні й куди варто додавати пріоритетні товари.
Для отримання статистики через GTM рекомендую передавати елемент на рівень даних і включати подію «view_item_list» разом з цими даними:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "ID списку",
item_list_name: "Назва списку",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: "Позиція товару у списку",
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо треба більше категорій товару
price: "Ціна за товар",
quantity: "Кількість товарів"
},
{ ... // тут за аналогією передавайте дані всіх наступних товарних позицій, що потрапили до видимої зони монітора (якщо їх більше ніж 1)
}]
}
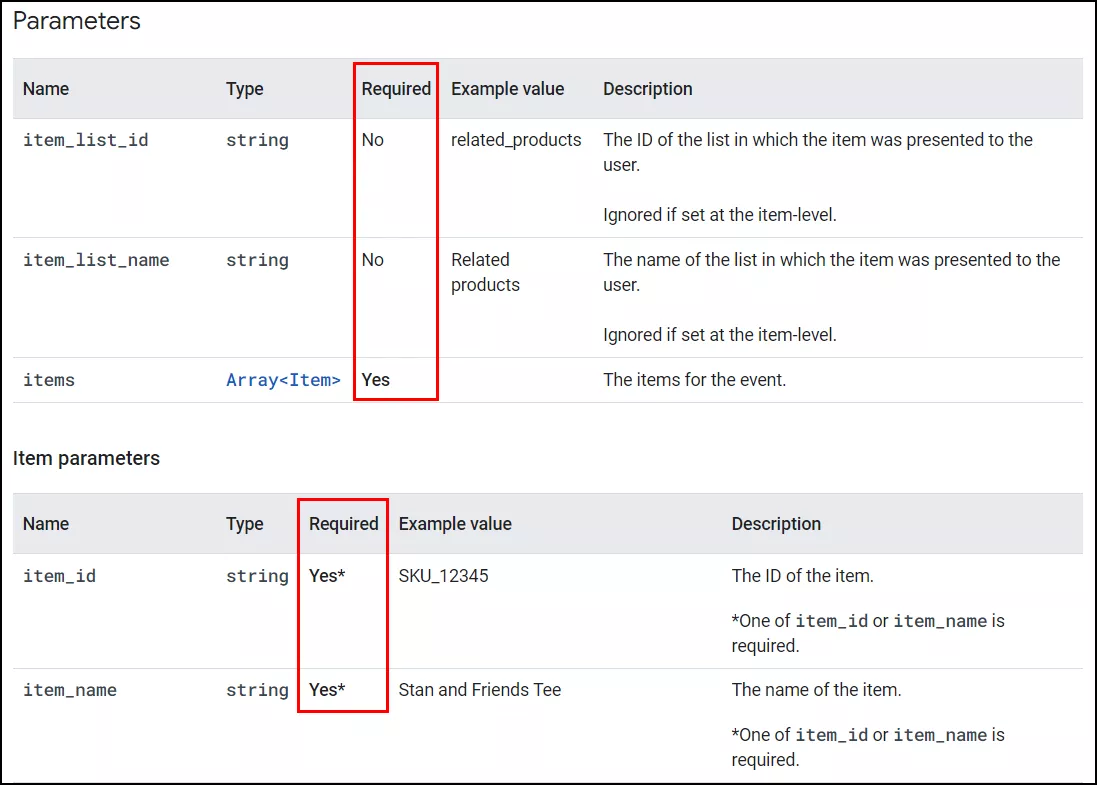
});Не всі параметри масиву items є обов’язковими. У прикладі необхідний мінімум для достатньої інформації про подію. Параметр item є обов’язковим, так само як і один з параметрів item_id або item_name:
У масив dataLayer мають йти дані лише про товари, які потрапили у видиму зону екрана. Якщо товар зник з видимої зони, а замість нього з’явився інший, наприклад, в результаті скролінгу сторінки, дані попереднього товару замінюються даними нового.
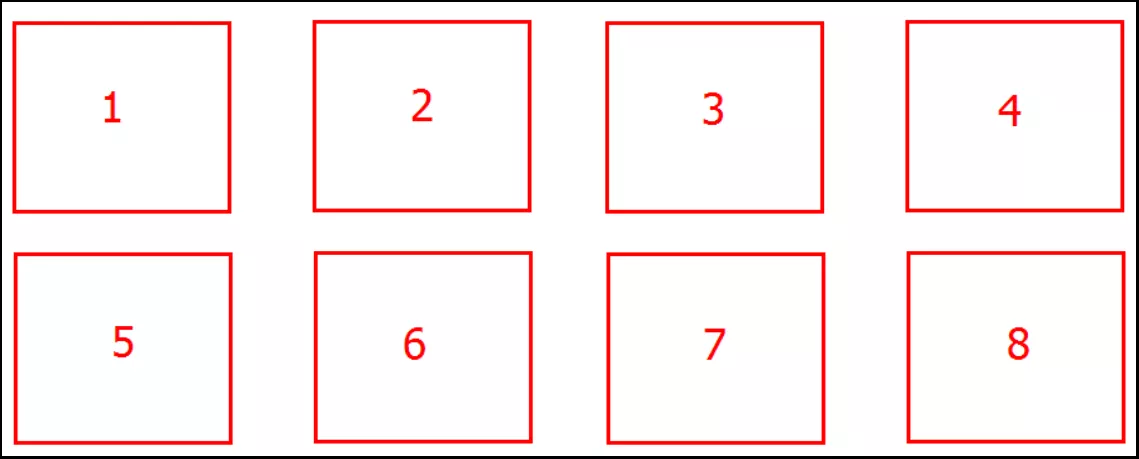
Значення index позначає положення товару у списку. Рекомендую визначати номер положення товару єдиним для всіх способом, наприклад зліва направо по горизонталі:
Для якісного відстеження перегляду товарів у переліках, проаналізуйте сайт і позначте для себе елементи з товарами. Далі дайте назви цим елементам та ідентифікатори (ID).
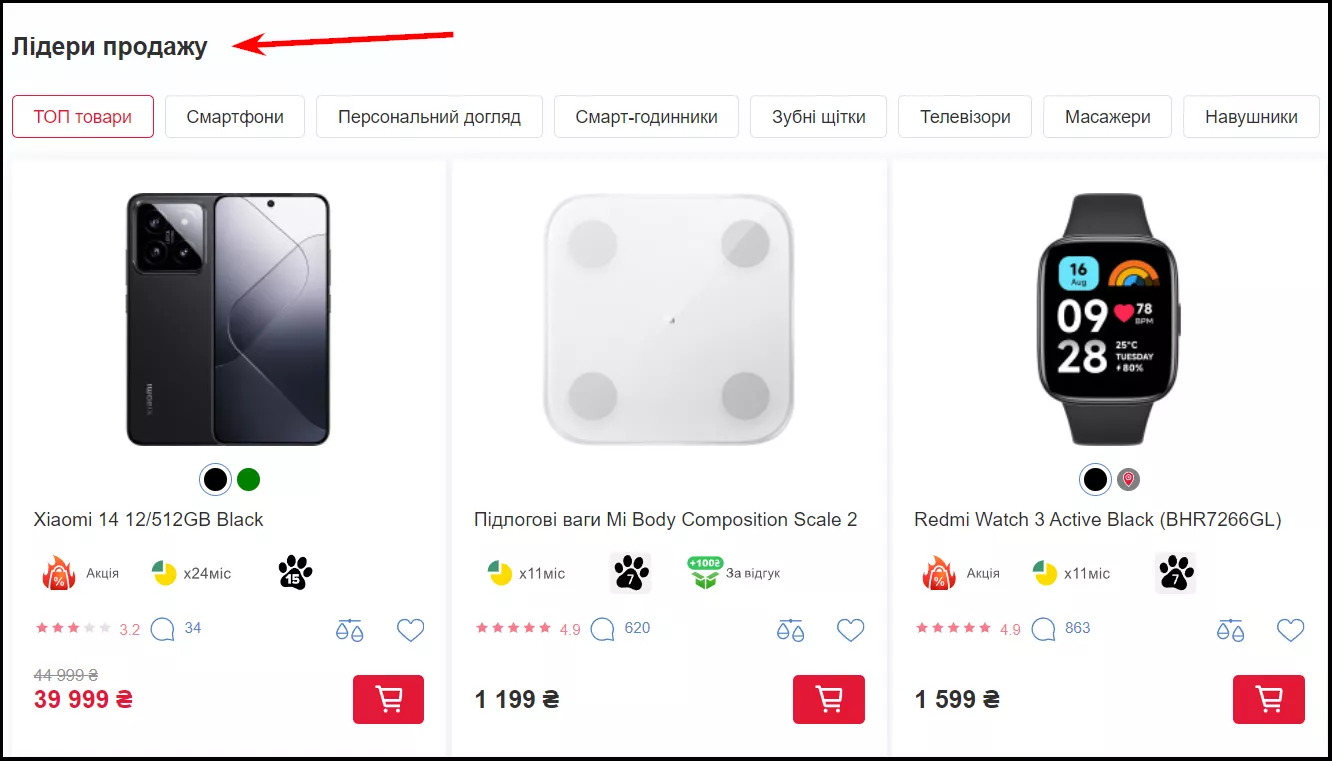
Наприклад, на головній сторінці сайту allo.ua є блок з товарами «Лідери продажу»:
Цей список в прикладі назву «Sales Leaders List» і присвою ідентифікатор 1 «ID-1».
А так виглядає заповнений код для показу першого товару в переліку зі скриншоту:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "ID-1",
item_list_name: "Sales Leaders List",
items: [
{
item_name: "Xiaomi 14 12/512GB Black",
item_id: "1025260",
index: 1,
item_brand: "Xiaomi",
item_category: "Смартфони і мобільні телефони",
item_category2: "Смартфони і мобільні телефони Xiaomi",
price: "39 999",
quantity: "1"
}]
}
});Для відстеження переглядів і показів елементів з товарами налаштуйте окремий тригер в Google Tag Manager з наступними параметрами:
- Назва тригера: GA4_Ecommerce_View_Item_List_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: view_item_list.
- Умови активації тригера: усі користувацькі події.
Далі налаштуйте відповідний тег:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_View_Item_List.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: view_item_list.
- У блоці «Параметри події» в якості назви параметра вкажіть items, а як значення виберіть створену раніше змінну користувача ecommerce.items.
- Як тригер виберіть створений раніше GA4_Ecommerce_View_Item_List_Trigger.
Для передачі даних через gtag.js реалізуйте наступний приклад коду:
gtag("event", "view_item_list", {
item_list_id: "ID списку",
item_list_name: "Назва списку",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо треба більше категорій товару
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});Для gtag.js код трохи відрізняється від варіанту для GTM, тому будьте дуже уважні. В основному зміна стосується параметрів, масив items залишається аналогічним.
2. Кліки на товар чи список позицій
Ця подія надає інформацію про те, з якими елементами, блоками та переліками товарів взаємодіє користувач. Таким чином ви відстежуєте ефективність елементів на сайті, наприклад, блоку с товарами «Вигідні пропозиції», і розумієте чи достатньо цікавий він користувачам.
Або навпаки, знаходите блоки, з якими користувач взагалі не взаємодіє, і видаляєте для покращення швидкості завантаження сторінок.
Для отримання статистики щодо кліків на товар або перелік позицій за допомогою Google Tag Manager рекомендую передавати позицію на рівень даних і враховувати подію «select_item».
Використайте наступний код рівня даних:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "select_item",
ecommerce: {
item_list_id: "ID списку",
item_list_name: "Назва списку",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Select_Item_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: select_item.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Select_Item.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: select_item.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть створену раніше змінну користувача ecommerce.items.
- Як тригер виберіть створений раніше GA4_Ecommerce_Select_Item_Trigger.
Для відстежування кліків на товари безпосередньо через тег Google, використовуйте наступний код:
gtag("event", "select_item", {
item_list_id: "ID списку",
item_list_name: "Назва списку",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});3. Перегляди та покази інформації про товар чи позицію
Подія відображає статистику перегляду детальної інформації про товар, який зацікавив користувача. З цими даними ви зрозумієте, які товари найпопулярніші на сайті або через який елемент на сторінці користувач його знайшов.
Тип події — «view_item», обов’язково зазначте його в коді dataLayer для GTM:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_View_Item_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: view_item.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_View_Item.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: view_item.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть створену раніше змінну користувача ecommerce.items.
- Як тригер виберіть створений раніше GA4_Ecommerce_View_Item_Trigger.
Через gtag.js перегляди та покази інформації про товари відслідковуються за допомогою наступного коду:
gtag("event", "view_item", {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});Якщо ця подія позначена як конверсія у GA4, Google рекомендує додавати у код для кращої звітності по події значення value. А якщо ви вирішили вказати значення value, додайте і значення currency для точного обчислення доходу.
4. Додавання товарів до кошика
Для отримання інформації про додавання товарів до кошика та їхнього видалення, враховуйте подію «add_to_cart».
Нижче приклад коду на рівні даних для GTM:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Add_To_Cart_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: add_to_cart.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Add_To_Cart.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: add_to_cart.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть створену раніше зміну користувача ecommerce.items.
- Як тригер виберіть створений раніше GA4_Ecommerce_Add_To_Cart_Trigger.
Для gtag.js потрібен наступний код:
gtag("event", "add_to_cart", {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});5. Видалення товару із кошика
Для відстежування видалення товарів із кошика, враховуйте подію «remove_from_cart».
Нижче приклад коду на рівні даних для Google Tag Manager:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Remove_From_Cart_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: remove_from_cart.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Remove_From_Cart.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: remove_from_cart.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть створену раніше зміну користувача ecommerce.items.
- Як тригер виберіть створений раніше GA4_Ecommerce_Remove_From_Cart_Trigger.
Для тегу Google віддавайте наступний код:
gtag("event", "remove_from_cart", {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});6. Додавання товару до списку бажань
Якщо на сайті є опція додавати товари до списку бажань, цю подію також варто відстежувати. Для цього враховуйте подію «add_to_wishlist».
Приклад для dataLayer:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "add_to_wishlist",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Add_To_Wishlist_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: add_to_wishlist.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Add_To_Wishlist.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: add_to_wishlist.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть створену раніше зміну користувача ecommerce.items.
- Як тригер виберіть створений раніше GA4_Ecommerce_Add_To_Wishlist_Trigger.
Для gtag.js — наступний код:
gtag("event", "add_to_wishlist", {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});7. Перегляд товарів у кошику
Налаштований тригер буде спрацьовувати кожен раз, коли користувач переходитиме до кошика, якщо така функція є на сайті. Для цього враховуйте подію «view_cart».
Для dataLayer наступний приклад:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера в GTM:
- Назва тригера: GA4_Ecommerce_View_Cart_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: view_cart.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_View_Cart.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: view_cart.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть ecommerce.items.
- Як тригер виберіть GA4_Ecommerce_View_Cart_Trigger.
Код на рівні даних майже однаковий, змінюється лише один рядок — тип події. Проте, треба слідкувати, щоб не було помилок у коді та не забувати про налаштування тригерів з тегами.
Для gtag.js має бути наступний код:
gtag("event", "view_cart", {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});8. Оформлення замовлення
Оформлення ділиться на декілька етапів, кожен із яких варто відстежувати окремо:
- початок оформлення замовлення — подія, коли користувач натискає на кнопку «Оформити замовлення», наприклад, у кошику, і переходить до заповнення даних;
- заповнення інформації про доставку — подія, коли користувач починає заповнювати саме дані про доставку, обирає спосіб доставки тощо;
- заповнення інформації про оплату — подія, коли користувач заповнює дані саме про оплату;
- завершення оформлення замовлення — подія, коли користувач заповнив усі обов’язкові поля та підтвердив замовлення.
Для кожного етапу потрібен окремий код на рівні даних.
8.1. Початок оформлення замовлення
При переході на сторінку першого етапу оформлення замовлення потрібен код з подією «begin_checkout».
Через рівень даних рекомендую виконувати наступний код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Begin_Checkout_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: begin_checkout.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Begin_Checkout.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: begin_checkout.
- У блоці «Параметри події» як параметр вкажіть items, а як значення виберіть ecommerce.items.
- Як тригер виберіть GA4_Ecommerce_Begin_Checkout_Trigger.
Для gtag.js код має наступний вигляд:
gtag("event", "begin_checkout", {
currency: "Валюта",
value: “Цінність події",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});8.2. Заповнення інформації про доставку
На етапі заповнення інформації про доставку замовлення потрібен код з подією «add_shipping_info».
Для Google Tag Manager реалізуйте наступний код на рівні даних:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
shipping_tier: "Спосіб доставки",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Add_Shipping_Info_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: add_shipping_info.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Add_Shipping_Info.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: add_shipping_info.
- У блоці «Параметри події» як перший параметр вкажіть items, а як значення виберіть зміну користувача ecommerce.items.
- У блоці «Параметри події» як другий параметр вкажіть shipping_tier, а як значення виберіть ecommerce.shipping_tier.
- Як тригер виберіть GA4_Ecommerce_Add_Shipping_Info_Trigger.
Для gtag.js має бути наступний код:
gtag("event", "add_shipping_info", {
currency: "Валюта",
value: “Цінність події",
shipping_tier: "Спосіб доставки",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});8.3. Заповнення інформації про оплату
На етапі заповнення інформації про оплату замовлення потрібен код з подією «add_payment_info».
Код для dataLayer:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "Валюта",
value: “Цінність події",
payment_type: "Спосіб оплати",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Add_Payment_Info_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: add_payment_info.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Add_Payment_Info.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: add_payment_info.
- У блоці «Параметри події» як перший параметр вкажіть items, а як значення виберіть ecommerce.items.
- У блоці «Параметри події» як другий параметр вкажіть payment_type, а як значення виберіть ecommerce.payment_type.
- Як тригер виберіть GA4_Ecommerce_Add_Payment_Info_Trigger.
Для gtag.js має бути наступний код:
gtag("event", "add_payment_info", {
currency: "Валюта",
value: “Цінність події",
payment_type: "Спосіб оплати",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});8.4. Завершення оформлення замовлення
Під час переходу користувача на сторінку, що вказує на вдале оформлення замовлення («Thank You Page»), потрібен код з подією «purchase».
Для datalayer це буде такий код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "Ідентифікатор трансакції",
value: "Загальна вартість трансакції",
currency: "Валюта",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}]
}
});Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_Purchase_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: purchase.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Purchase.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: purchase.
- У блоці «Параметри події» перший параметр дії — items, значення — ecommerce.items.
- У блоці «Параметри події» другий параметр — transaction_id, значення — ecommerce.transaction_id.
- У блоці «Параметри події» третій параметр — value, значення — ecommerce.value.
- У блоці «Параметри події» четвертий параметр — currency, значення — ecommerce.currency.
- Як тригер виберіть GA4_Ecommerce_Purchase_Trigger.
Через gtag.js буде наступний код:
gtag("event", "purchase", {
transaction_id: "Ідентифікатор трансакції",
value: "Загальна вартість трансакції",
currency: "Валюта",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});9. Повернення коштів/товару
Також покажу налаштування відстеження повернення коштів. Наприклад, на сайті Rozetka можна повернути замовлення протягом 14 днів з моменту придбання з повним поверненням коштів або частковим, у випадку повернення не всіх товарів з замовлення.
9.1. Повне повернення коштів
При повному скасуванні всього замовлення потрібен код з параметром події «refund».
Для Google Tag Manager цей код матиме наступний вигляд:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "Ідентифікатор трансакції",
value: "Загальна вартість трансакції",
currency: "Валюта",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
}]
}
});Інформація про товар в масиві items не обов’язкова. Але якщо цей масив буде в коді, item_name й item_id вже будуть обов’язковими, всі інші параметри опціональні. Google рекомендує додавати цю інформацію.
Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_View_Cart_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: refund.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Refund_Trigger.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: refund.
- У блоці «Параметри події» перший параметр — items, значення — ecommerce.items.
- Другий параметр — transaction_id, значення — ecommerce.transaction_id.
- Третій параметр — value, значення — ecommerce.value.
- Четвертий параметр — currency, значення — ecommerce.currency.
- Як тригер виберіть GA4_Ecommerce_Refund_Trigger.
Через gtag.js наступний код:
gtag("event", "refund", {
transaction_id: "Ідентифікатор трансакції",
currency: "Валюта",
value: "Загальна вартість трансакції",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
}]
}
});9.2. Часткове повернення коштів
Клієнт повертає окремий товар або товари із загального замовлення, а інші товари залишаються актуальними.
При поверненні коштів тільки за деякі товари із замовлення, через рівень даних (datalayer) потрібен наступний код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "Ідентифікатор трансакції",
value: "Загальна вартість трансакції",
currency: "Валюта",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});Назва події однакова, але для часткового повернення вкажіть інформацію про товари, які користувач повертає.
Конфігурація тригера для цього коду в GTM:
- Назва тригера: GA4_Ecommerce_View_Cart_Trigger.
- Тип тригера: спеціальна подія.
- Назва події: refund.
- Умови активації тригера: усі користувацькі події.
Конфігурація відповідного тегу в GTM:
- Тип тегу: Google Аналітика: подія GA4.
- Назва тегу: GA4_Ecommerce_Refund_Trigger.
- Ідентифікатор показника: G-XXXXXXXXXX.
- Назва події: refund.
- У блоці «Параметри події» перший параметр — items, значення — ecommerce.items.
- Другий параметр — transaction_id, значення — ecommerce.transaction_id.
- Третій параметр — value, значення — ecommerce.value.
- Четвертий параметр — currency, значення — ecommerce.currency.
- Як тригер виберіть GA4_Ecommerce_Refund_Trigger.
Код для gtag.js:
gtag("event", "refund", {
transaction_id: "Ідентифікатор трансакції",
value: "Загальна вартість трансакції",
currency: "Валюта",
items: [{
item_id: "ID товару",
item_name: "Назва товару",
index: Позиція товару у списку,
item_brand: "Бренд, виробник товару",
item_category: "Категорія товару",
item_category2: "Друга категорія товару",
…
item_category5: "П'ята категорія товару", // якщо потрібно більше категорій товару
item_list_id: "ID списку",
item_list_name: "Назва списку",
price: "Ціна за товар",
quantity: "Кількість товарів"
}
]
});Підсумок
- Ecommerce в Google Analytics 4 (GA4) — це функціонал відстеження та аналізу продуктивності інтернет-магазину або сайту електронної комерції.
- Відстеження ecommerce допомагає зрозуміти, які товари на сайті найпопулярніші, з якими елементами користувачі найбільше взаємодіють, які елементи на сайті не ефективні або не працюють зовсім, і багато іншого.
- Відстежувати ecommerce можна через Google tag (gtag.js) або за допомогою Google Tag Manager. Google рекомендує відстеження через GTM.
- Google tag (gtag.js) — це фрагмент коду, який треба додати на сайт для передачі інформації у Google Analytics 4. Для цього потрібен досвідчений розробник.
- При налаштуванні через GTM, події передаються в GA4 через код dataLayer — об’єкт JavaScript, за допомогою якого інформація з сайту передається в контейнер «Диспетчера тегів». Для відстеження через GTM потрібно підготувати код dataLayer, а також змінні даних, тригери й теги.
- Код для відстеження різних подій на рівні даних майже однаковий, змінюється лише один рядок — тип події.
FAQ
Чому важливо відстежувати події електронної комерції?
Електронна торгівля надає дуже цінну інформацію про ефективність сайту. Ви зможете аналізувати поведінку користувачів, коефіцієнти конверсії, проблемні елементи сайту й багато іншого. Відстеження Ecommerce у Google Analytics 4 — це можливість налаштувати й аналізувати маркетингову стратегію, покращити ефективність сайту та у підсумку збільшити дохід.
Які події слід відстежувати за допомогою електронної комерції GA4?
В першу чергу варто відстежувати перегляди сторінок, додавання товарів до кошика, оформлення замовлення, відмови від покупок, а також взаємодію з різними елементами. Аналіз цих подій дозволить краще розуміти поведінку користувачів й оптимізувати сайт.
Як покращити показники електронної комерції?
Для покращення показників електронної комерції, перш за все, отримайте і проаналізуйте дані за допомогою відстеження електронної комерції в GA4. Порівняйте свої показники з галузевими стандартами та розробіть план з оптимізації сайту, спрямовану на підвищення тих показників.
Свіжі
Як охопити аудиторію за межами України через Telegram Ads
Нова логіка таргетингу та робота з ринком Нідерландів
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Кейс Leel: позиціонування бренду через стратегічне дослідження аудиторії
Сегментували аудиторію, зібрали клієнтські шляхи й переосмислили бренд-наратив