Як відстежувати події в Google Analytics 4 через DebugView
Коректність збору даних у Google Analytics 4 має вирішальне значення для ефективного аналізу сайту. Щоб правильно фіксувати події, варто перевірити їх налаштування через DebugView.
У цій статті розгляну, як використовувати DebugView та проводити тестування з його допомогою.
Що таке DebugView, та для чого його використовують
DebugView ― це інструмент у Google Analytics 4, який дозволяє аналізувати та відлагоджувати відстеження подій на сайті в режимі реального часу.
Припустимо, ви хочете перевірити, чи правильно відстежується подія «Клік по кнопці “Купити”». Відкрийте інструмент, перейдіть на сторінку з товаром і натисніть кнопку «Купити». У вікні DebugView ви побачите, чи була відправлена подія «purchase» з усіма необхідними параметрами (назва товару, ціна, кількість тощо). Якщо події немає або її параметри невірні, ви зможете відразу виправити помилку в коді відстеження.
Інструмент потрібен:
- Під час налаштувань відстеження подій, щоб переконатися у коректності відправки всіх подій.
- Для виявлення та усунення помилок. Якщо ви помітили невідповідності між даними у звітах і реальністю, DebugView допоможе визначити, на якому етапі відбувається помилка.
- Для детального аналізу окремих подій. Якщо вам потрібно зрозуміти, чому відбувається та чи інша дія.
Наприклад, ви помітили, що відсоток конверсії з реєстрації в покупку дуже низький. Використайте DebugView, щоб проаналізувати події, пов’язані з процесом реєстрації та оформлення замовлення. Можливо, виявите, що багато користувачів застрягають на кроці введення адреси або стикаються з помилками під час оплати. Ця інформація допоможе внести зміни в дизайн форми реєстрації або коректно налаштувати платіжну систему.
Активація DebugView та початок збору даних
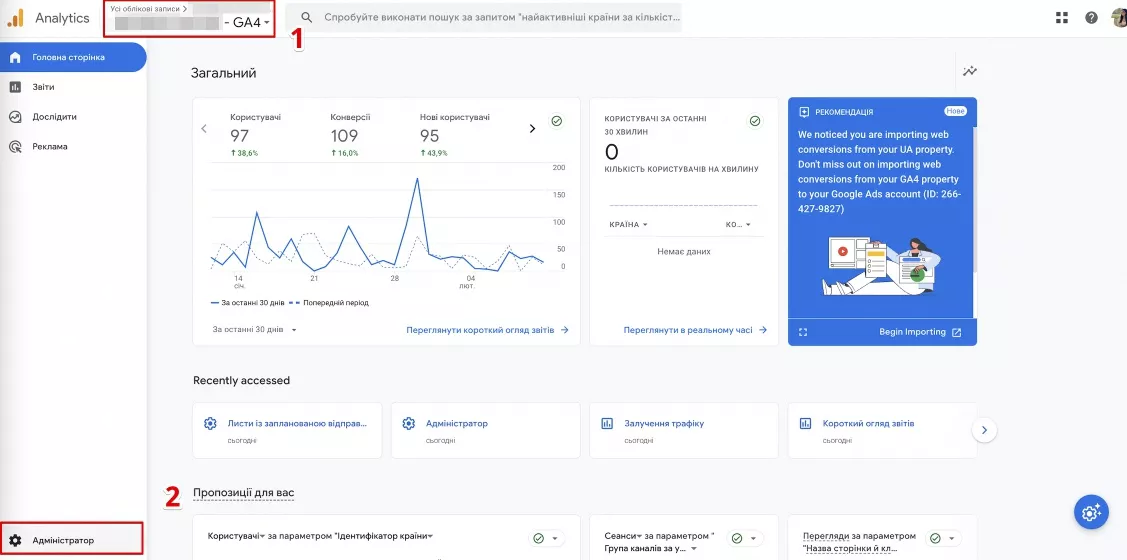
Усталено в кабінеті GA4 функція DebugView відключена. Для її активації увійдіть в обліковий запис Google Analytics, оберіть потрібний сайт та перейдіть в розділ «Адміністратор».
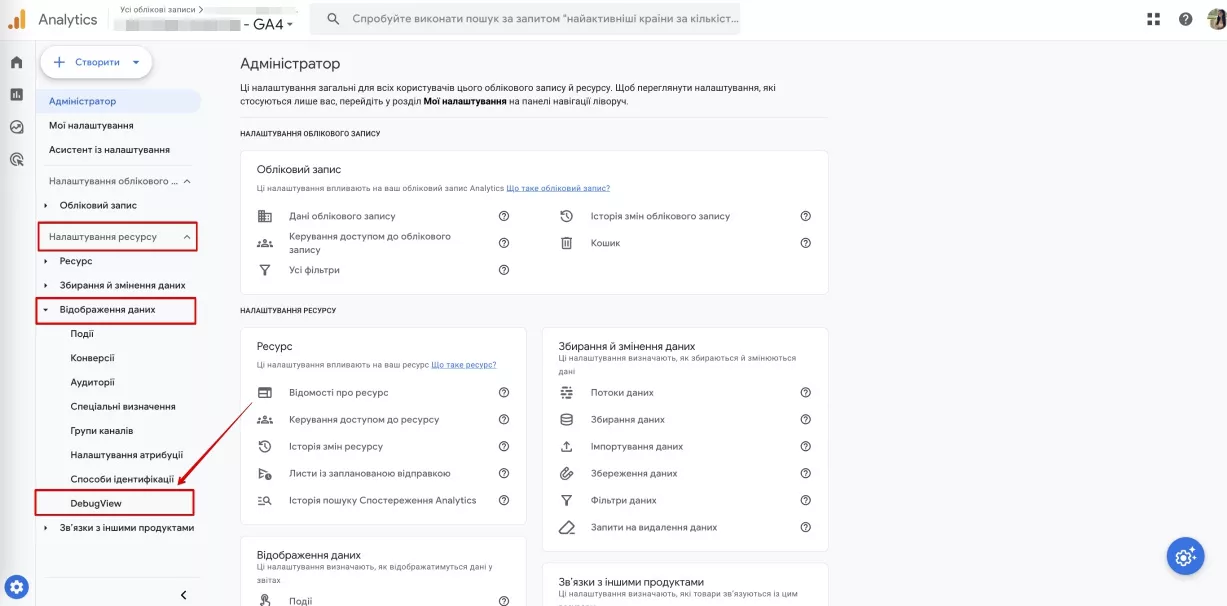
Перейдіть до розділу «Налаштування ресурсу» у лівому меню. Оберіть «Відображення даних». Там ви знайдете DebugView.
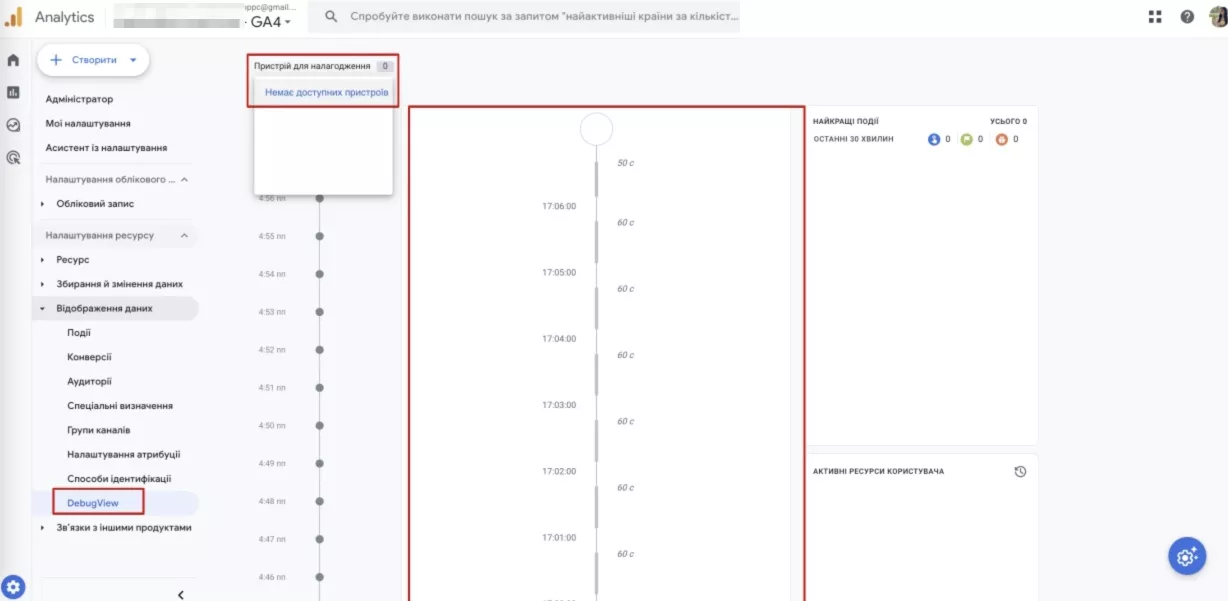
Натиснувши, ви опинитеся в розділі перевірки подій в реальному часі. Щоб використовувати DebugView, потрібно ввімкнути режим налагодження через опцію «Пристрій для налагодження».
На початковому етапі налаштування список пристроїв, як і звіт, буде порожнім.
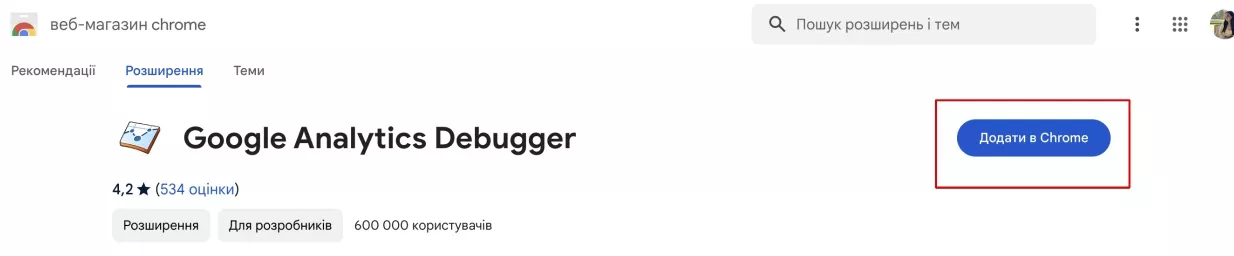
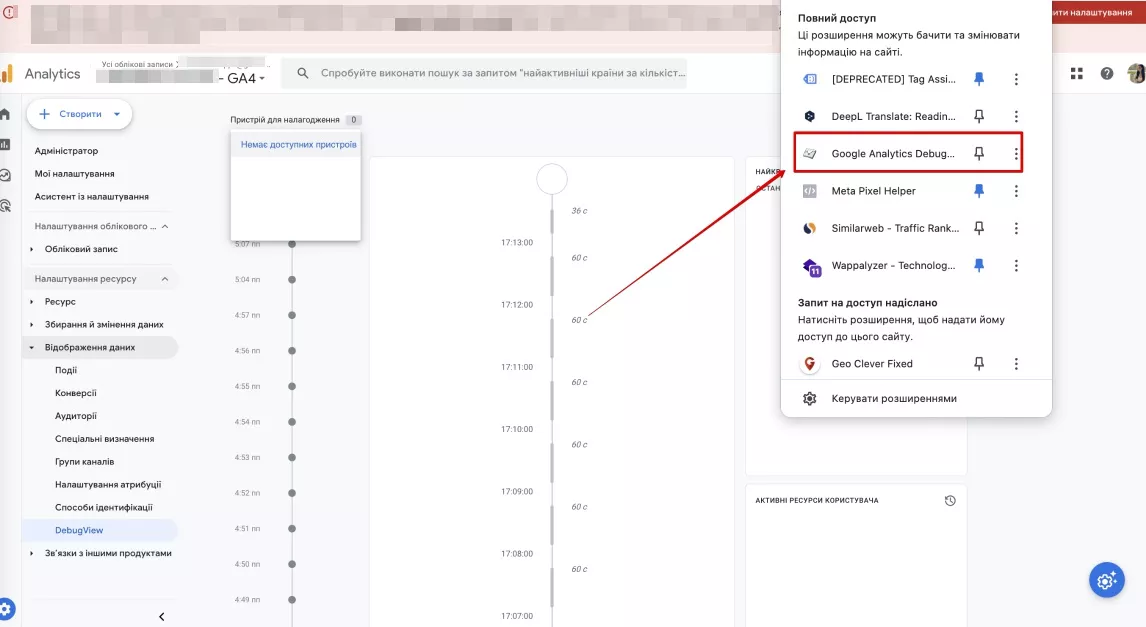
Щоб активувати відстеження, встановіть розширення Google Analytics Debugger у ваш браузер. Воно обов’язкове для роботи DebugView.
Після успішного встановлення розширення GA Debugger активуйте його. У верхньому правому куті екрану, в підменю розширень, натисніть на GA Debugger. Після цього на іконці відобразиться статус On, що означає «Увімкнено».
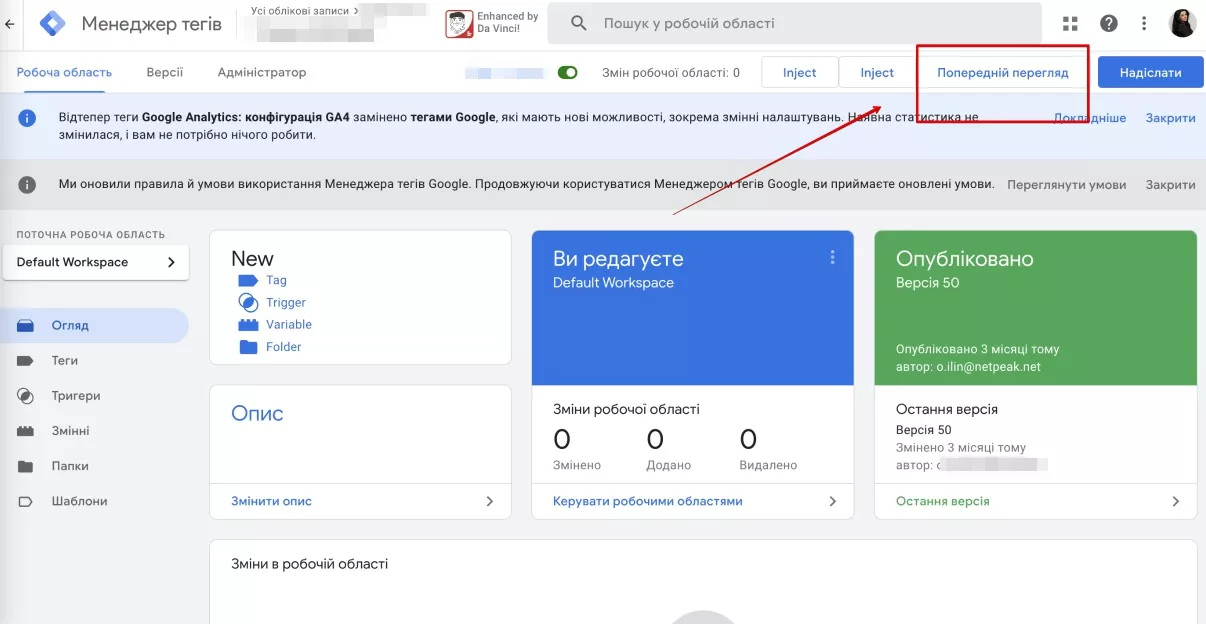
Далі перейдіть в Google Tag Manager, оберіть потрібний сайт та натисніть «Попередній перегляд».
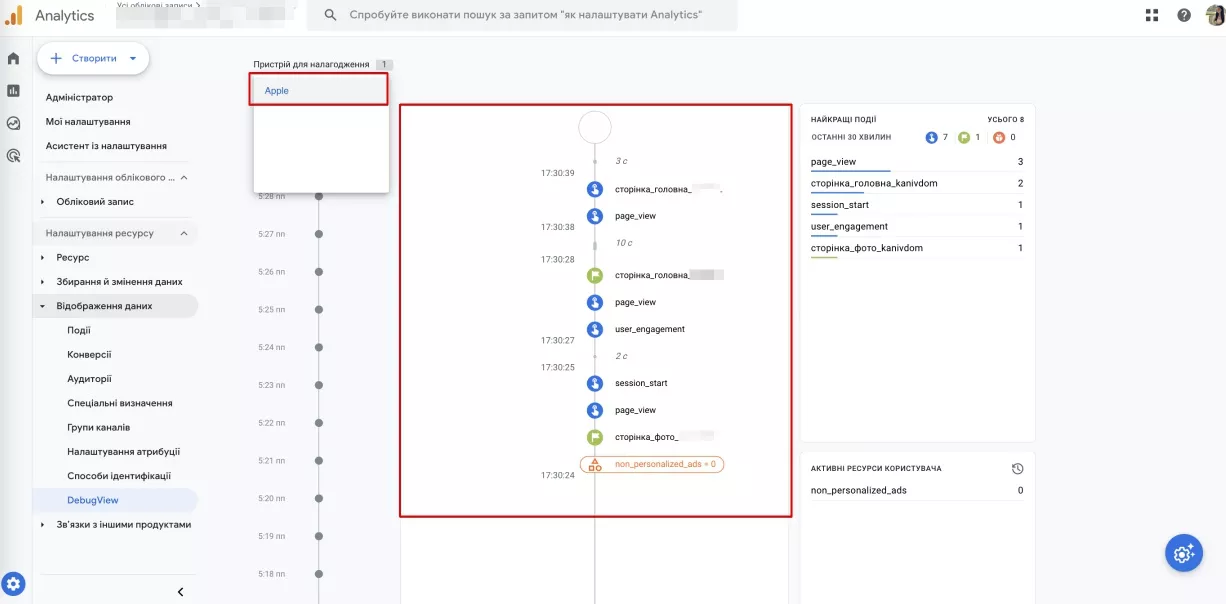
Після цього в Google Analytics з’явиться можливість обрати ваш пристрій, наприклад, Apple, якщо ви працюєте з MacBook. Інформація про події в реальному часі на сайті відображатиметься поруч.
Якщо дані відображаються, це означає, що збір працює коректно.
Тестування та відлагодження подій через DebugView
Перейдіть на ваш сайт у режимі передогляду через Google Tag Manager та пройдіть шлях від перегляду товару до його покупки. Всі дії на сайті будуть послідовно відображатись в Google Analytics 4 у розділі DebugView.
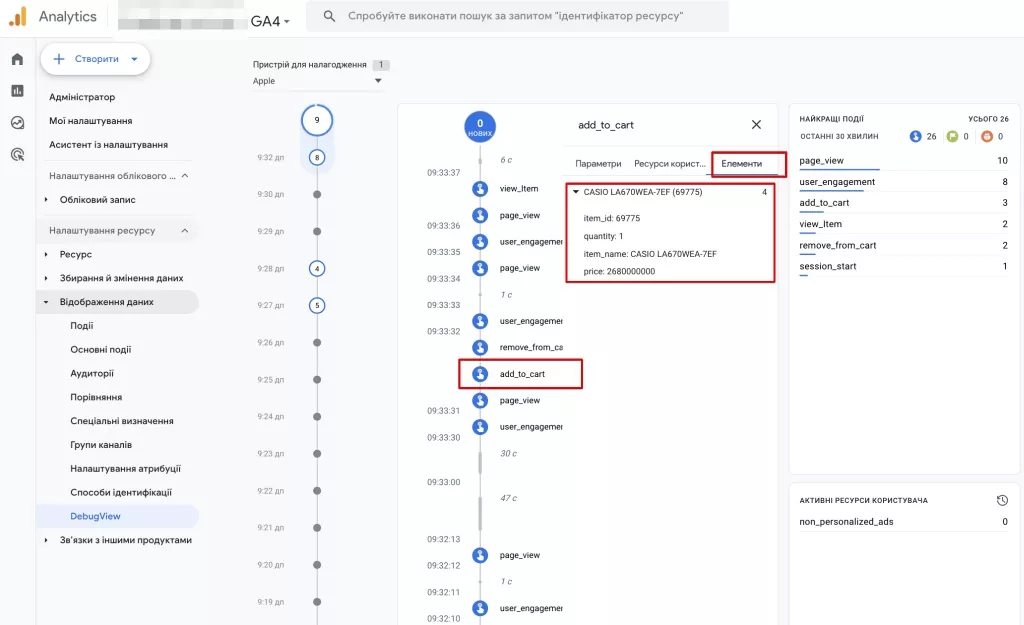
Далі перейдіть до аналізу. Виберіть конкретну подію, клікніть на неї та перегляньте її параметри у полі, яке відкриється праворуч. Переконайтеся, що події містять необхідну для звітів інформацію.
Наприклад, обов’язкова до передачі інформація для події «перегляд товару» (view_item) в реальному часі складається з:
- item_id (id товару);
- quantity (кількість одиниць товару);
- item_name (назва товару);
- item_brand (назва бренду);
- price (ціна).
Більш детально параметри рекомендованих до відстеження подій описані в довідці Google Analytics 4.
Аналогічні параметри мають передаватися і для подій add_to_cart та purchase (додання до кошика та замовлення). Важливо, щоб дані про ціну, назву, кількість товару були коректні та не дублювалися.
Наприклад, на сайті є кнопка «Купити». Коли користувач її натискає, повинна відправлятися подія «purchase». Проте через помилку в коді ця подія відправляється двічі, щоразу коли користувач натискає кнопку. В результаті звіти показуватимуть кількість покупок, удвічі більшу за реальну, тоді як DebugView зафіксує дві відправки даних для однієї події.
Якщо помилка полягає в некоректній або неповній передачі даних, варто перевірити налаштування подій. Наступні матеріали допоможуть вам в цьому:
- Налаштування електронної торгівлі в Google Analytics 4. Докладна інструкція
- Як відстежувати події за допомогою Google Analytics 4: детальний мануал
- Налаштування GA4 через Google Tag Manager
Спостереження за допомогою DebugView допомагає аналізувати різні дії відвідувачів сайту. Такий збір інформації допомагає знайти та уникнути типових помилок під час відстеження основних подій. Переваги його використання — це:
- Звіт в реальному часі. На відміну від звітів, які показують агреговані дані за певний період, з DebugView ви бачите кожну подію, що надсилається на сайт або в додаток. Це як дивитися на світ через мікроскоп.
- Глибока деталізація. Кожна подія в DebugView містить максимальну кількість інформації: параметри товарів, ідентифікатори користувачів тощо. Це дозволяє детально розібратися в тому, що саме відбувається на вашому сайті.
- Налагодження. Головне завдання DebugView — налаштувати відстеження подій правильно. Ви можете швидко виявити помилки в тегах, тригерах тощо.
Висновки
- DebugView ― це інструмент у Google Analytics 4, розроблений для аналізу та відстеження подій на сайті в режимі реального часу.
- DebugView необхідний під час налаштування трекінгу для виявлення та усунення помилок, а також для детального аналізу окремих подій.
- Щоб активувати DebugView, необхідно мати розширення Google Analytics Debugger і налаштовані Google Analytics 4 та Google Tag Manager.
- Щоб проаналізувати подію, виконайте її на сайті в режимі передперегляду Google Tag Manager.
- DebugView надає детальну інформацію про передачу даних подією та дозволяє виявити некоректні дані або ж їх дублювання.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду