Mobile-First Indexing. Усе, що потрібно знати про індексацію сайту для мобільних пристроїв
У квітні 2015 року Google почав приділяти багато уваги мобільним пристроям, провівши орієнтований на них апдейт. За цей час картина користування мережею кардинально змінилася: усе більше людей передивляються улюблені сайти на смартфонах.
У цій статті розкажу, що таке мобільна індексація, як її виконати для вашого сайту і подолати типові складнощі за допомогою зручних інструментів.
- Що таке мобільна індексація?
- Статистика Mobile-First
- Хроніка індексації Google насамперед для мобільних пристроїв
- Три конфігурації індексації для мобільних пристроїв
- Як виконати індексацію для мобільних пристроїв?
- Типові складнощі з мобільною індексацією
- FAQ
Що таке мобільна індексація?
Індексація для мобільних пристроїв означає, що Google переважно використовує мобільну версію контенту сайту для індексації й ранжування.
В арсеналі Google є 11 найпоширеніших пошукових роботів, котрі він використовує для сканування вашого майданчика. Серед них два головних — сканери мобільних і десктопних версій. На основі даних Google Search Console (GSC) для 20 сайтів я порівняв статистику сканування за типами Googlebot. Ось результати порівняння:
№ | Смартфони, % | Десктопи, % | Чи частіше використовується краулер для смартфонів? |
1 | 44 | 29 | ✅ |
2 | 39 | 5 | ✅ |
3 | 56 | 6 | ✅ |
4 | 61 | 38 | ✅ |
5 | 16 | 8 | ✅ |
6 | 50 | 24 | ✅ |
7 | 15 | 27 | ❌ |
8 | 30 | 6 | ✅ |
9 | 18 | 13 | ✅ |
10 | 37 | 35 | ✅ |
11 | 53 | 26 | ✅ |
12 | 32 | 1 | ✅ |
13 | 24 | 13 | ✅ |
14 | 21 | 10 | ✅ |
15 | 80 | 1 | ✅ |
16 | 37 | 29 | ✅ |
17 | 14 | 10 | ✅ |
18 | 54 | 11 | ✅ |
19 | 29 | 13 | ✅ |
20 | 78 | 11 | ✅ |
Як бачите, для сканування більшості сайтів Google використовує Googlebot для смартфонів, а не десктопних пристроїв. Це свідчить, що Google переважно сканує мобільну версію контенту ресурсу для індексації та ранжування.
Дані з таблиці разом із новиною Google про переведення сканування всіх майданчиків на Googlebot Smartphone до липня 2024 року підкреслюють цю тенденцію.
Статистика Mobile-First
Ознайомлю вас зі статистикою від StatCounter.
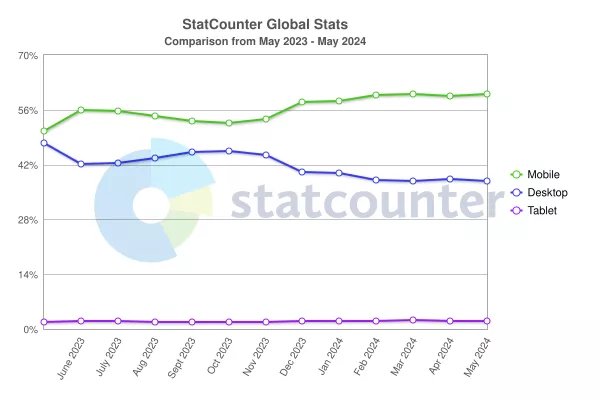
StatCounter — це інструмент для аналізу трафіку, котрий надає вичерпні дані про тенденції використання інтернету, включно зі статистикою частки ринку пристроїв.
Діаграма нижче ілюструє частку ринку настільних комп’ютерів, мобільних пристроїв і планшетів у світі за рік (травень 2023 — травень 2024 рр.):
Статистика частки ринку пристроїв у травні 2024 року:
- мобільні — 60,08%;
- десктопні — 37,85;
- планшети — 2,07%.
Мобільні пристрої — основне джерело інтернет-трафіку в усьому світі, тому логічно, що Google зосередився на мобільних версіях сайтів.
Ознайомтеся з словником SEO термінів, щоб краще зрозуміти фахові матеріали.
Хроніка індексації Google насамперед для мобільних пристроїв
Між оновленням для мобільних пристроїв у квітні 2015 року й повним переходом на мобільну індексацію з липня 2024 року відбувалися цікаві зміни. Нагадаю основні з них:
Отже, упродовж останніх дев’яти років Google неухильно готував світ до домінації мобільної індексації.
Три конфігурації індексації для мобільних пристроїв
Як мобільна індексація Google виглядає на практиці? Іншими словами, яким чином налаштувати мобільні версії сайтів?
Є три основні способи адаптації майданчика для мобільних пристроїв, кожен має свої переваги й недоліки. Розгляну ці конфігурації детально, щоби ви визначились із вибором згідно до SEO-вимог на етапі розробки сайту або ваших чинних налаштувань.
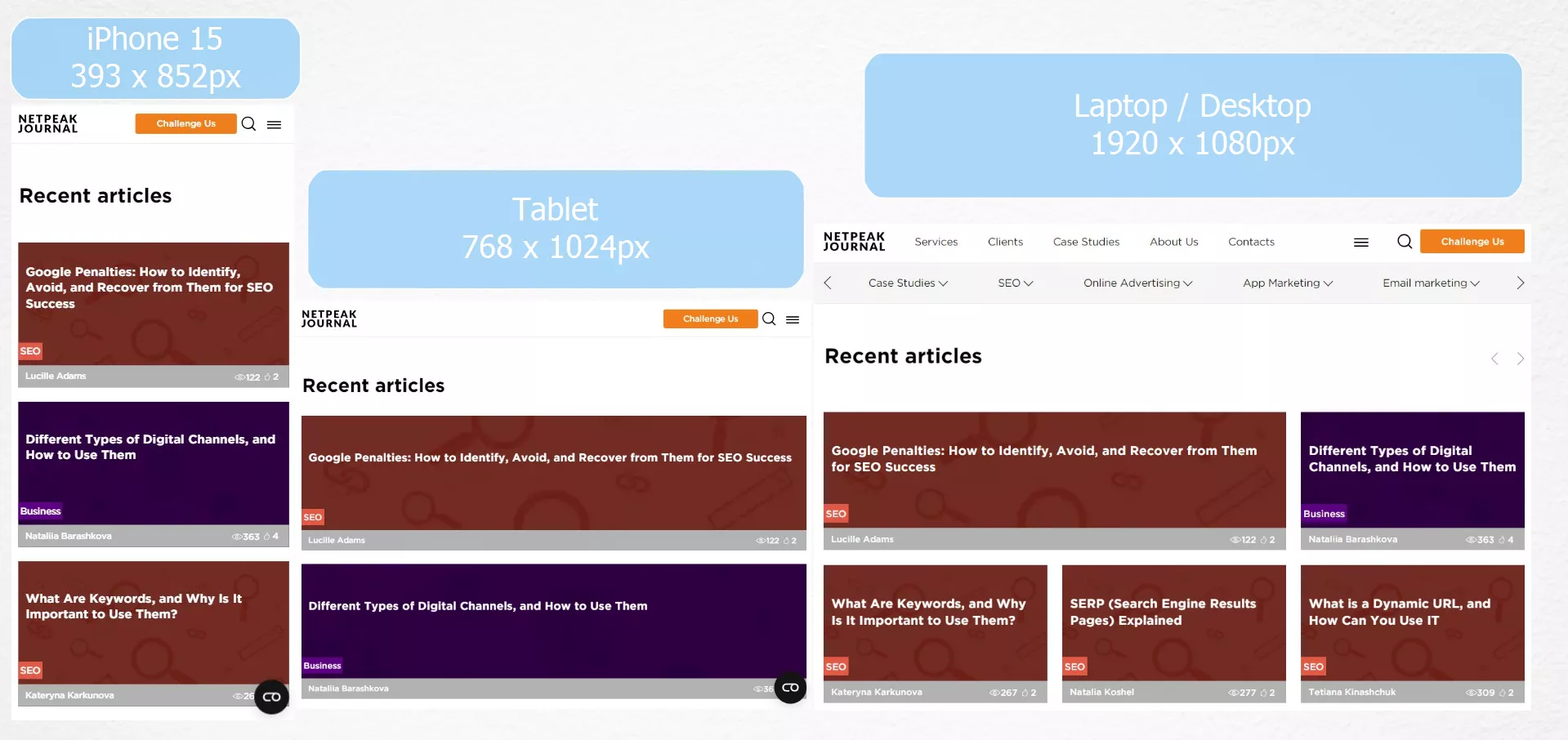
Адаптивний дизайн
Такий дизайн використовує однаковий HTML-код для всіх пристроїв і підлаштовує макет за допомогою CSS залежно від розміру екрана. Це означає, що ваш ресурс буде зручним для перегляду на будь-якому пристрої:
Особливості:
- Єдина URL-адреса для мобільної й десктопної версій.
- Для адаптації макета до різних розмірів екрана використовуються медіазапити.
Переваги:
- Простий в обслуговуванні, оскільки є лише одна версія сайту.
- Однаковий досвід для користувачів на різних пристроях.
- Немає ризику дублювання контенту й пов’язаних із цим складнощів.
- Спрощене SEO, оскільки всі зворотні посилання вказують на одну URL-адресу.
Недоліки:
- Вимагає глибокого розуміння CSS і медіазапитів.
- Непросто реалізувати для складних сайтів.
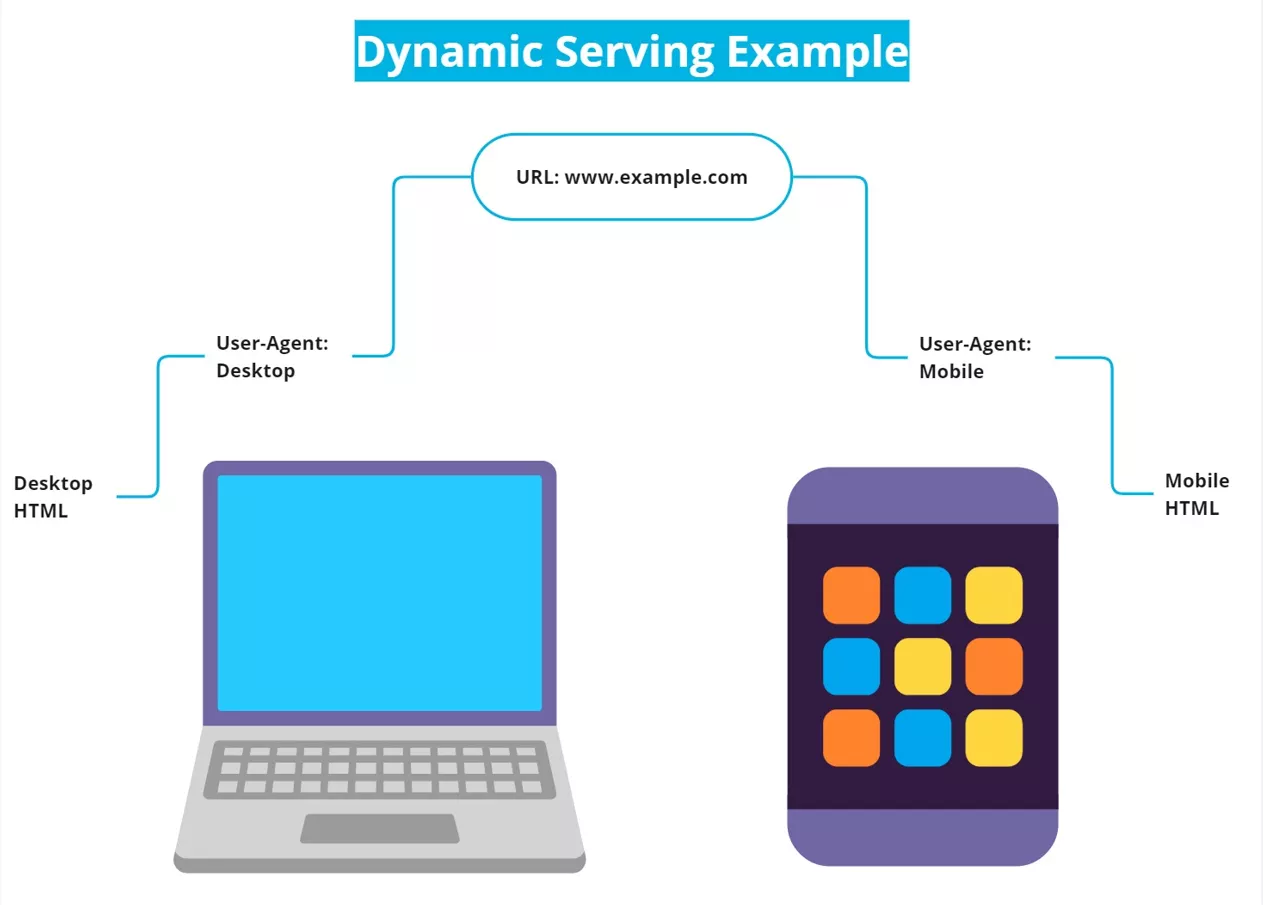
Динамічне обслуговування
За такого обслуговування сервер надсилає різні файли HTML і CSS, адаптовані до конкретного пристрою. URL-адреса залишається незмінною, але вміст змінюється залежно від того, який користувацький агент запитує сторінку:
Особливості:
- Єдина URL-адреса для мобільної й десктопної версій.
- Сервер визначає тип пристрою й надає відповідний вміст.
Переваги:
- Користувач отримує контент, специфічний для конкретного пристрою.
- Немає проблем із дублюванням вмісту, оскільки підтримується одна URL-адреса.
Недоліки:
- Складніше впроваджувати й підтримувати, ніж адаптивний дизайн.
- Є ризик неправильного визначення агента користувача, що призводить до неналежної передачі контенту.
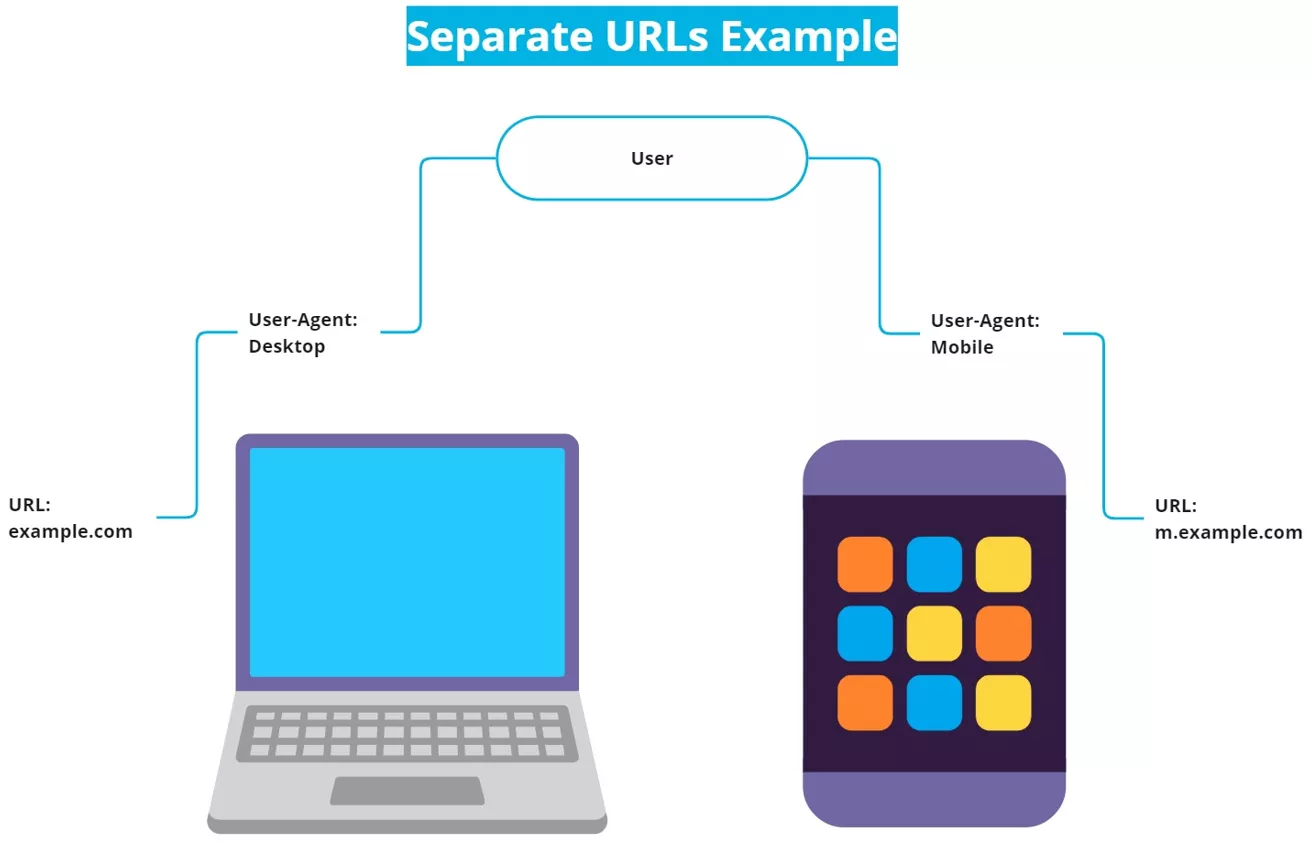
Окремі URL-адреси
Налаштування окремих URL-адрес передбачає наявність і різних URL-адрес для мобільної і десктопної версій майданчика. Зазвичай мобільна версія розміщується на субдомені, наприклад, m.example.com:
Особливості:
- Мобільна й десктопна версії мають різні URL-адреси.
- Контент, специфічний для мобільних пристроїв, обслуговується з мобільного субдомену або підкаталогу.
Переваги:
- Дає створювати мобільні версії з високим ступенем кастомізації.
- Легше впроваджується на старих ресурсах, які зазвичай складно адаптувати до мобільної версії.
Недоліки:
- Щоби управляти двома версіями майданчика, потрібно більше зусиль.
- Трапляється дублювання контенту в разі, коли канонічні теги реалізовані неналежним чином.
- Можливий ризик неправильного визначення агента користувача.
Зважаючи на це, основна рекомендація для SEO, більш орієнтованого на мобільні пристрої — адаптивний дизайн.
Як виконати індексацію для мобільних пристроїв?
Щоби ваш ресурс займав хороші позиції в пошуковій видачі, ви маєте дотримуватися основних практик.
Переконайтеся, що ваш сайт доступний для сканування
Важливо! Переконайтеся, що ваш майданчик видимий для сканування Googlebot Mobile.
Сторінки, які ви хочете проіндексувати, не повинні містити тег noindex — метатег, котрий вказує пошуковим системам не індексувати певну сторінку.
Замініть застарілі технології, на кшталт Flash, на більш сучасні, наприклад, CSS і JavaScript. Оновлення вашого сайту гарантує, що критичні файли будуть доступні для Googlebot.
Пам’ятайте, що ці файли не мають бути заблоковані правилом disallow у вашому файлі robots.txt — воно показує пошуковим ботам, як саме «читати» ресурс.
Забезпечення повної доступності дає змогу Googlebot бачити ваш портал так, як його бачить користувач.
Впровадьте метатег viewport
Метатег viewport життєво важливий для мобільної індексації. Він вказує браузерам, як керувати розмірами й масштабуванням сторінки відповідно до різних розмірів екрана.
Ось приклад того, як виглядає метатег viewport:
<meta name=“viewport” content=“width=device-width, initial-scale=1”>Цей тег має бути включений у розділ <head> вашого HTML. Він вказує браузеру відповідати ширині екрана в пікселях, що не залежать від пристрою, і встановлює початковий рівень масштабування на 1.
Така конфігурація покращує взаємодію з користувачем і робить сторінку читабельною і придатною для миттєвого використання на мобільних пристроях — без масштабування або прокрутки по горизонталі.
Покращуйте медіа за допомогою оптимізації
Зображення можуть бути досить великими і значно збільшувати розмір сторінки, що сповільнює її завантаження. Спробуйте використовувати формат WebP, котрий зменшує розмір файлів зображень на 25–34% в порівнянні з JPEG або PNG водночас зберігаючи якість.
Завжди використовуйте атрибути alt для своїх зображень. Ці атрибути допомагають Google розпізнавати й обробляти ваші зображення.
Для відео важливо використовувати структуровані дані VideoObject. Ця розмітка даних надає Google чітку інформацію про відеоконтент, наприклад, опис, тривалість і URL-адресу мініатюри. Це підвищить ймовірність того, що ваші відео будуть правильно оброблені й з’являться в результатах пошуку.
Використовуйте розмітку структурованих даних
Рекомендую переглянути всі типи структурованих даних, що підтримуються Google, і впровадити ті з них, які релевантні для ваших сторінок. Структуровані дані полегшують індексацію, покращують видимість контенту й підвищують ймовірність його появи у вигляді розширених фрагментів у пошуковій видачі.
Ці дані допомагають пошуковим системам зрозуміти контекст сторінки, що дуже важливо для точного і швидкого пошуку. Впровадження таких схем, як «Product», «Review» і «Article» значно покращує представлення вашого контенту в результатах пошуку й потенційно підвищує показник переходів на майданчик.
Розставте пріоритети в оптимізації продуктивності
Оптимізуючи швидкість роботи сторінок вашого сайту, в першу чергу зосередьтеся на мобільній версії, оскільки її показники використовуються для ранжування. Мобільні користувачі також очікують швидкого завантаження, а повільні сторінки призводять до збільшення показника відмов.
Це не означає, що десктопною версією слід нехтувати. Однак наявність ресурсу, котрий добре працює на десктопі, але погано на мобільних пристроях, поставить вас у невигідне становище в пошуковій видачі.
Типові складнощі з мобільною індексацією
За допомогою Google Search Console зручно перевіряти доступність вашого порталу для пошукових роботів, а метатег viewport можна перевірити вручну. Але для розв’язання питань, пов’язаних із медіаоптимізацією, структурованою розміткою даних і оптимізацією продуктивності, потрібні більш спеціалізовані інструменти.
Я рекомендую використовувати такі інструменти Google, як PageSpeed Insights і Rich Results Test, а також комплексний інструмент Netpeak Spider.
Проаналізуйте свій сайт за допомогою Google PageSpeed Insights
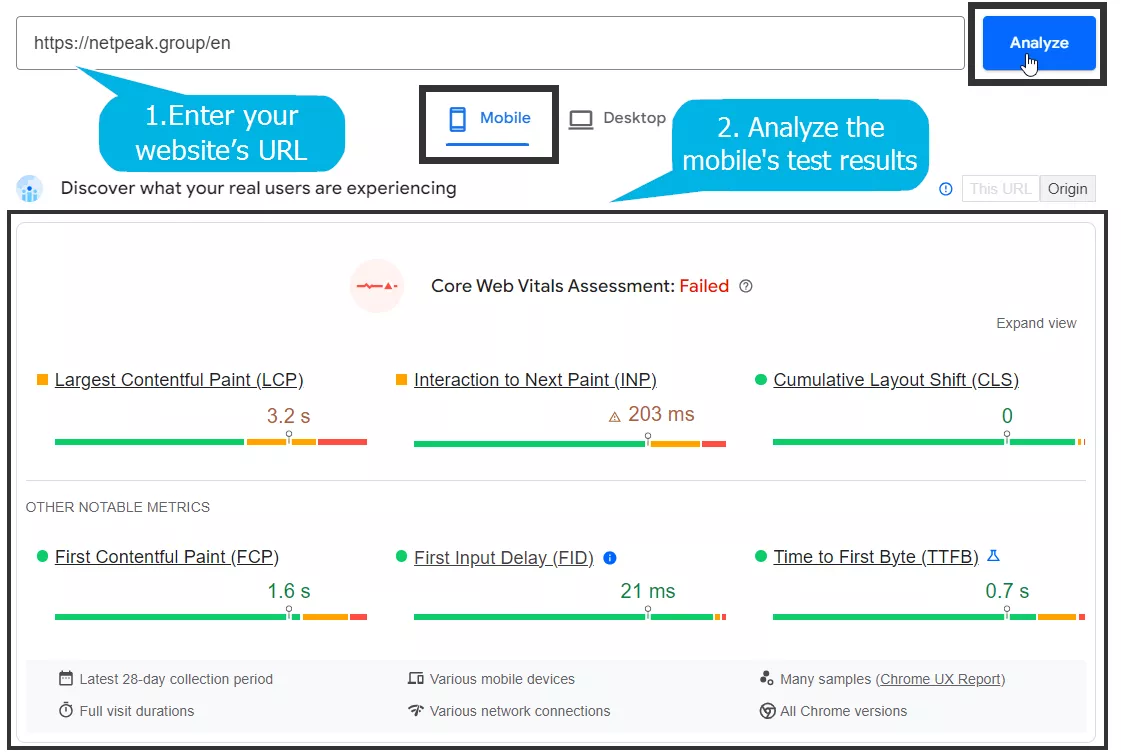
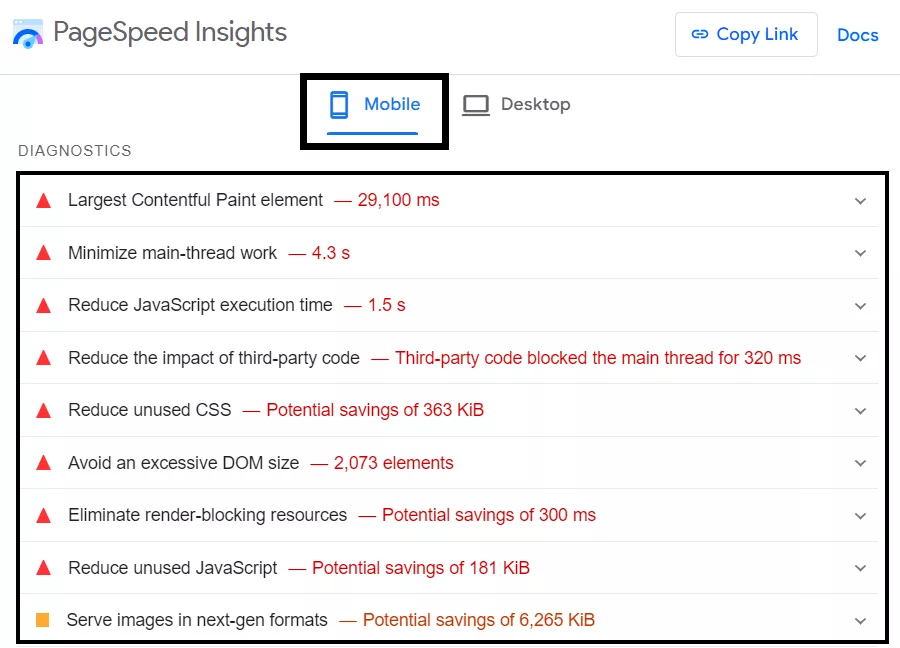
Швидкість сторінки має вирішальне значення для мобільних користувачів. Google PageSpeed Insights надає детальний аналіз продуктивності вашого ресурсу на мобільних пристроях. Він також пропонує конкретні рекомендації щодо покращення часу завантаження і зручності для користувачів.
Покроково:
- Перейдіть до Google PageSpeed Insights.
- Введіть URL-адресу вашого майданчика і проаналізуйте результати тестування мобільної версії.
- Виконайте запропоновані рекомендації, наприклад, зменште розмір зображень і оптимізуйте CSS і JavaScript.
Перевірте структуровані дані за допомогою інструменту Rich Results Test
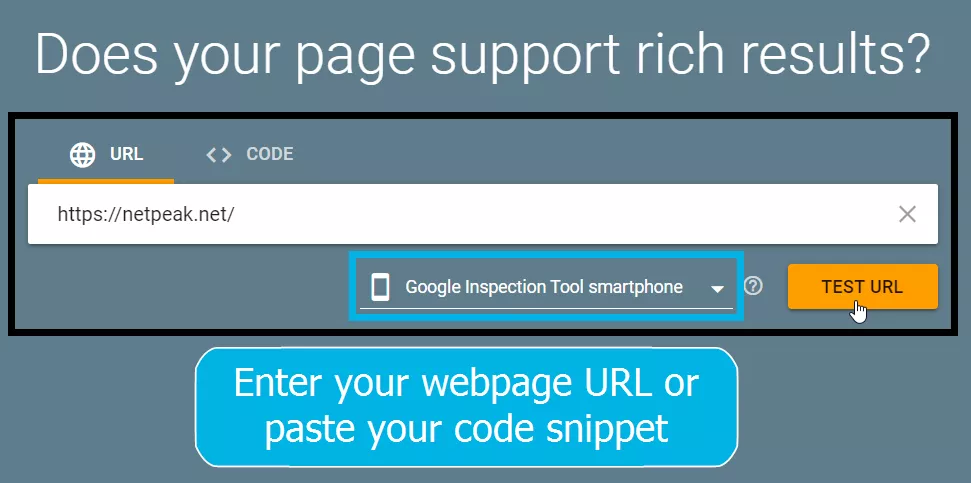
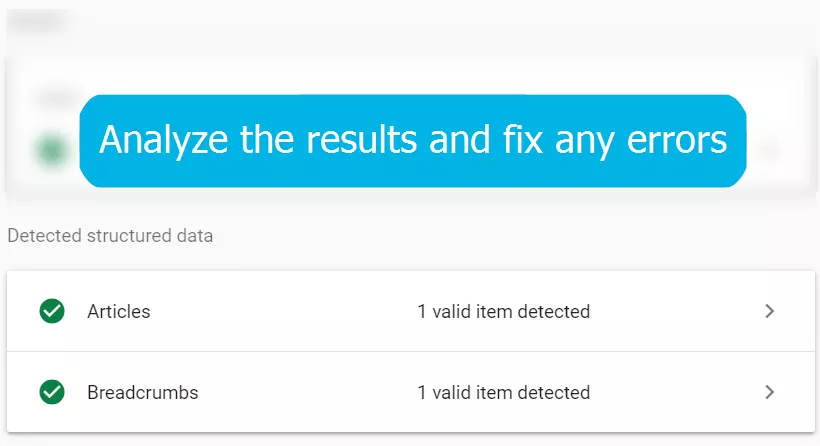
RRT (або інструмент перевірки розширених результатів) показує, чи правильно реалізована розмітка ваших структурованих даних і чи відповідають вони критеріям розширеної видачі.
Покроково:
- Відвідайте Rich Results Test у Google.
- Введіть URL-адресу вашої сторінки або вставте фрагмент коду.
- Проаналізуйте результати й виправте помилки, щоби переконатися, що ваші структуровані дані реалізовані. правильно.
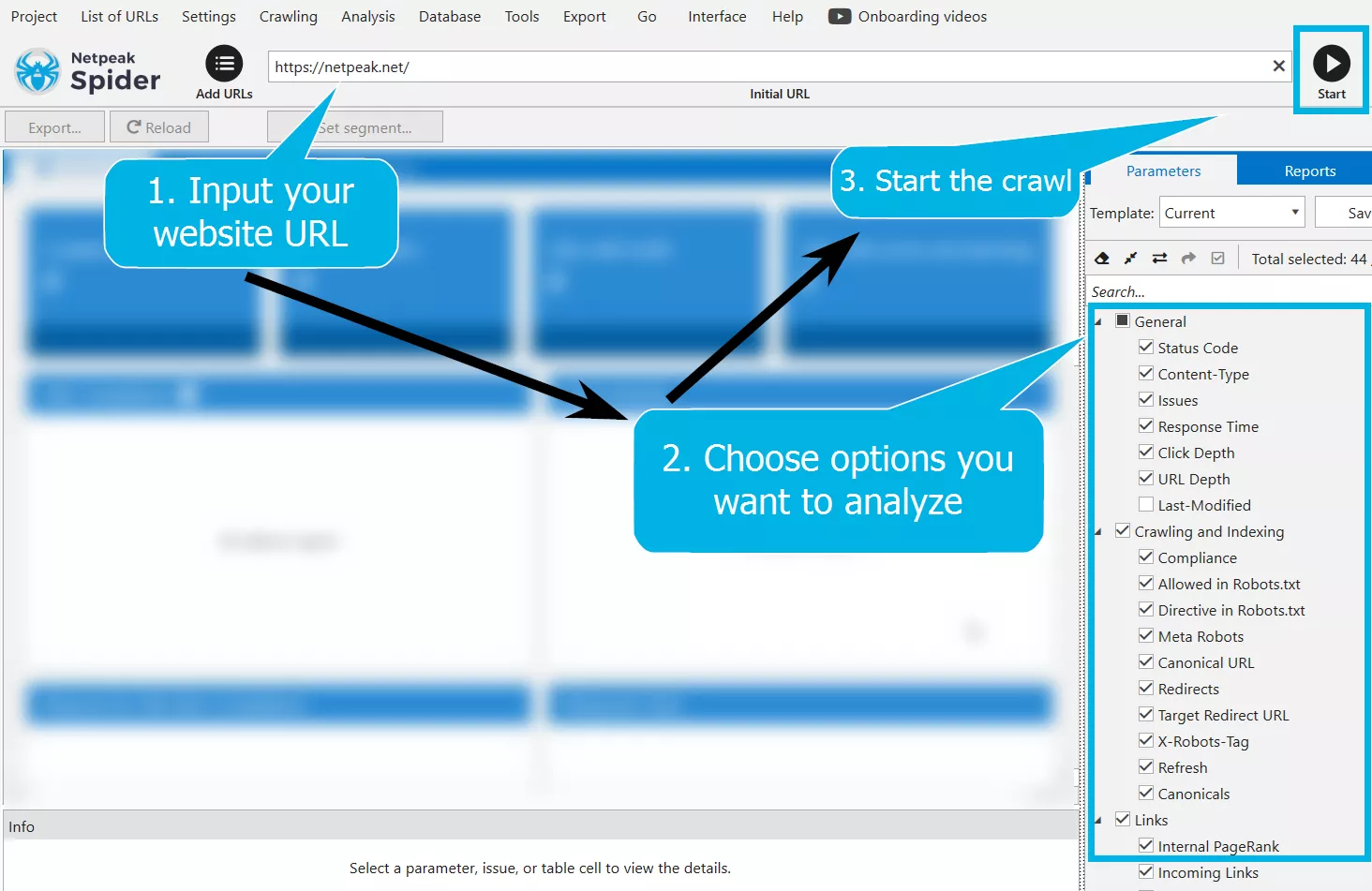
Проскануйте ваш сайт за допомогою Netpeak Spider
Netpeak Spider — комплексний інструмент SEO, за його допомогою ви перевірите ресурс на наявність неробочих посилань, дубльованого контенту, відсутніх метаданих тощо.
Покроково:
- Завантажте і встановіть Netpeak Spider.
- Введіть URL-адресу вашого сайту й запустіть сканування з параметрами, які ви хочете проаналізувати.
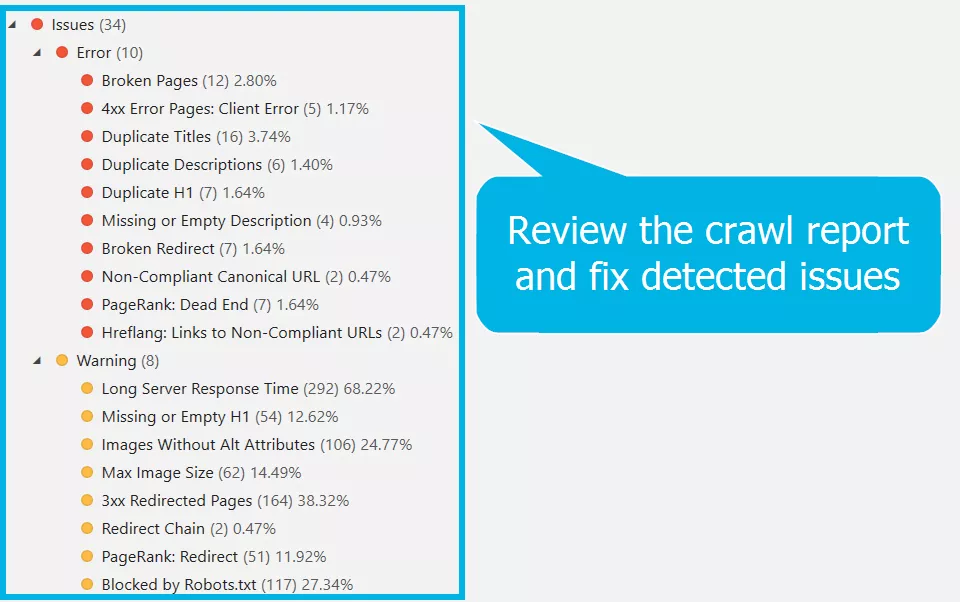
- Перегляньте звіт сканування і виправте виявлені помилки, наприклад, перенаправлення, що не працюють, відсутні атрибути alt для зображень тощо.
Щоби переконатися, що технічний SEO-аудит вашого сайту виконаний правильно і враховує мобільну індексацію, зверніться до фахівців із цифрового маркетингу.
Netpeak Agencies Group в рамках технічного SEO-аудиту надасть рекомендації і проконтролює правильність їхнього виконання.
Висновки
- Оскільки понад 60% світового інтернет-трафіку припадає на мобільні пристрої, Google тепер в основному покладається на мобільні версії майданчиків для індексації. Ця зміна повністю впроваджена до липня 2024 року.
- Щоби підготувати ваш ресурс до мобільної індексації, оберіть одну з трьох основних конфігурацій: адаптивний дизайн, динамічну подачу чи окремі URL-адреси.
- Адаптивний дизайн часто є кращим вибором через його простоту й ефективність. Однак покладатися лише на адаптивний дизайн недостатньо.
- Важливе значення мають комплексні SEO-практики, що включають забезпечення доступності для перегляду, впровадження метатегу viewport, оптимізацію медіа. А також використання структурованих даних і пріоритетну оптимізацію мобільної продуктивності.
- Регулярний аудит за допомогою таких інструментів, як Google PageSpeed Insights і Netpeak Spider, допоможе виявити й виправити типові помилки.
- Агентство надасть цінні рекомендації і забезпечить відповідність вашого порталу всім вимогам мобільної індексації.
FAQ
Що означає індексація насамперед для мобільних пристроїв?
Індексація в першу чергу для мобільних пристроїв означає, що Google в основному покладається на мобільну версію ресурсу для цілей індексації і ранжування. Цей підхід надає пріоритет мобільному контенту, щоби забезпечити найкращий досвід для користувачів, які виходять в інтернет зі смартфонів.
Коли впроваджено індексацію для мобільних пристроїв?
Така індексація була вперше впроваджена в березні 2018 року для майданчиків, котрі дотримуються найкращих практик. До липня 2024 року Google оголосив про завершення переходу на індексацію в першу чергу для мобільних пристроїв для всіх сайтів.
Який інструмент використовувати для мобільної індексації?
Щоб оптимізувати свій ресурс для індексації мобільних пристроїв, використовуйте PageSpeed Insights від Google для аналізу продуктивності. Також Rich Results Test від Google для структурованих даних і Netpeak Spider для комплексного технічного аудиту.
Чи є контрольний список для індексації першочергово для мобільних пристроїв?
Такий контрольний список для мобільної індексації містить у собі забезпечення доступності майданчика для сканування, впровадження метатега viewport. А ще оптимізацію медіа, використання розмітки структурованих даних і пріоритетність оптимізації швидкості мобільних сторінок. Регулярно перевіряйте і виправляйте проблеми за допомогою рекомендованих інструментів.
У чому різниця між індексацією для мобільних пристроїв та індексацією для десктопів?
Індексація, орієнтована на мобільні пристрої, надає пріоритет мобільній версії сайту для індексації і ранжування. Індексація здебільшого орієнтована на десктопні версії, що використовувалася раніше, фокусувалася на десктопних версіях майданчиків. Перехід до індексації передусім для мобільних пристроїв відображає використання мобільних пристроїв, що зростає й забезпечує кращу мобільну продуктивність і зручність для користувачів.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду