Навіщо потрібен мокап для просування мобільних застосунків в App Store і Google Play
Для можливості демонструвати продукт не в порожньому просторі, а в тандемі з предметами, для яких він розробляється, вебдизайнери використовують спеціальний інструмент — мокап. У цій статті я детально розповім, що це і як його використовувати в контексті просування мобільних застосунків.
Мокап — поняття та функції
Мокап (від англ. mockup — макет) — це модель об’єкта, на якій можна розмістити дизайн і наочно уявити, який вигляд він матиме під час використання.
Мокапи бувають різні і покривають широкий спектр завдань графічних і вебдизайнерів. Найчастіше їх розміщують на: візитівках, чашках, футболках, журналах, білбордах, ноутбуках, планшетах, смартфонах. У контексті розробки графіки для ASO (App Store Optimization) розповім про два останні девайси.
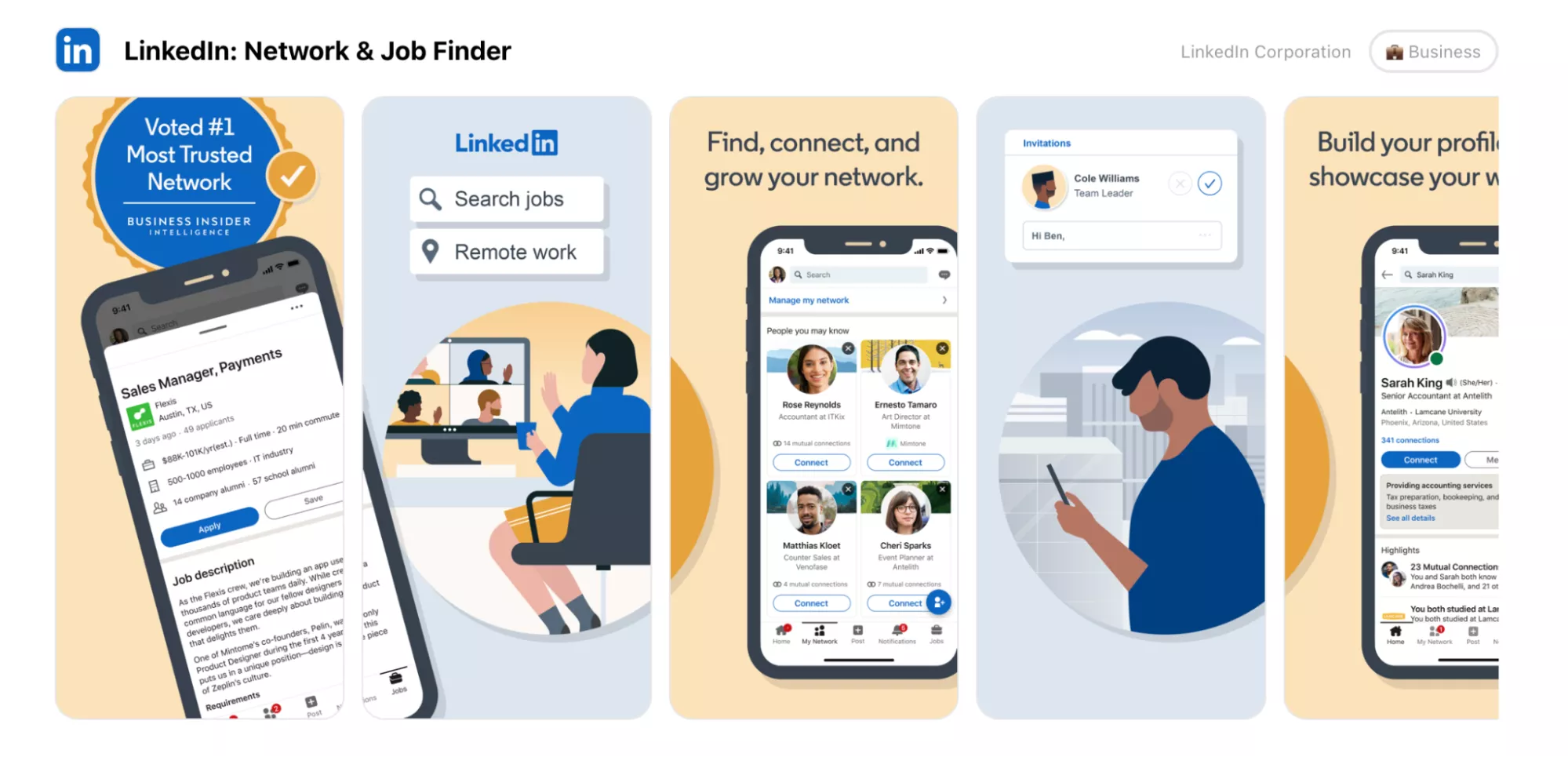
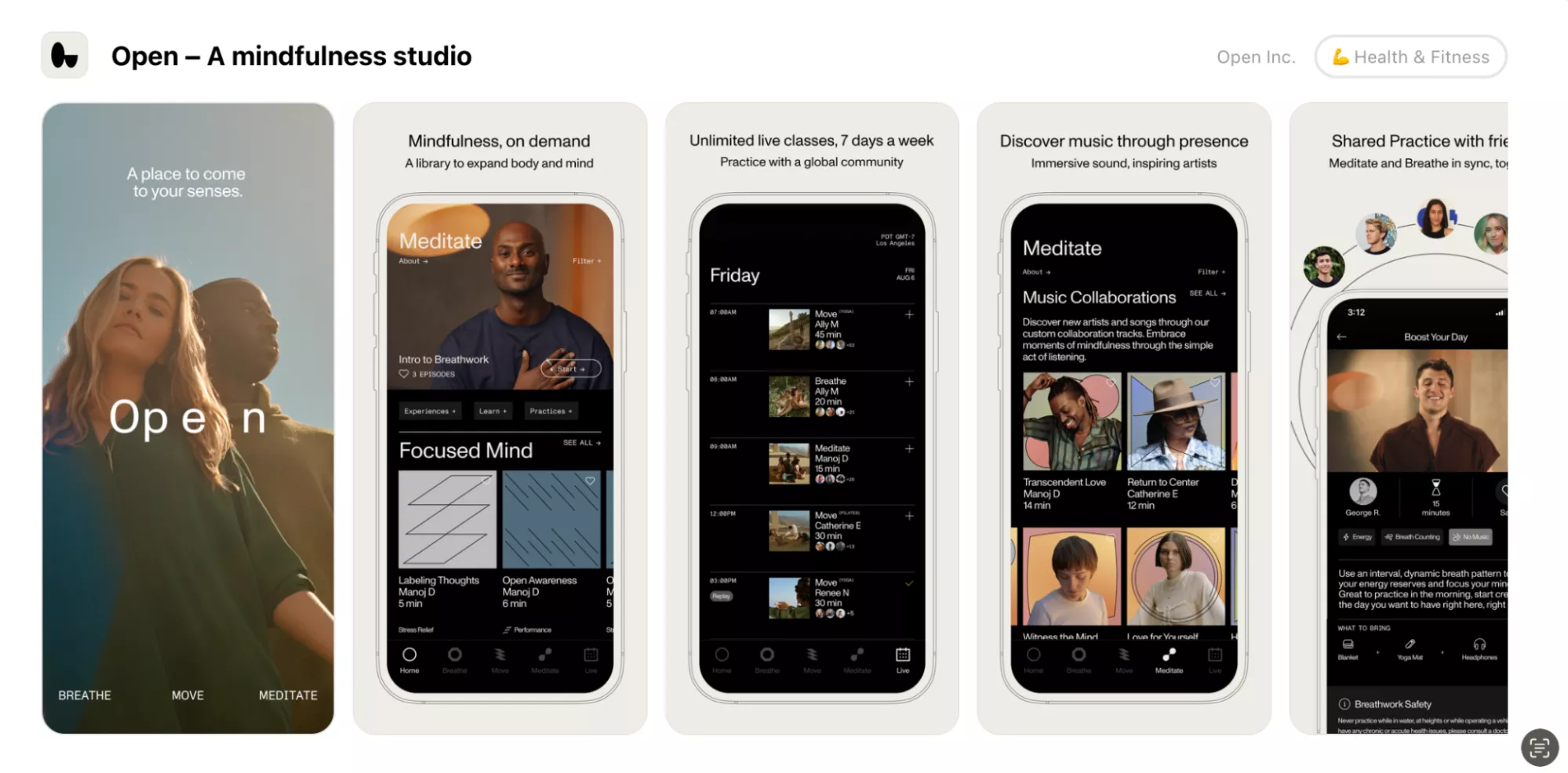
У статті Visual ASO — як зображення впливають на інсталяції в App Store та Google Play я вже наголошувала: бажано не використовувати фактичні скриншоти інтерфейсу застосунку для представлення продукту в сторі.
Щоб успішно комунікувати з користувачем, здобути його довіру, у сучасному ASО не можна обійтися без мокапів.
Ось чому:
- використання мокапів дасть змогу якісно виділитися серед конкурентів;
- це наочно покаже, який вигляд матиме додаток під час використання;
- дасть більше можливостей для креативної презентації продукту.
Тому розбиратися в мокапах важливо як дизайнеру, так і ASО-фахівцю.
Види мокапів і який вибрати
Першим і основним принципом поділу мокапів є операційна система — IOS або Android. Тип девайса необхідно вибрати залежно від того, для якого магазину додатків розробляється графіка.
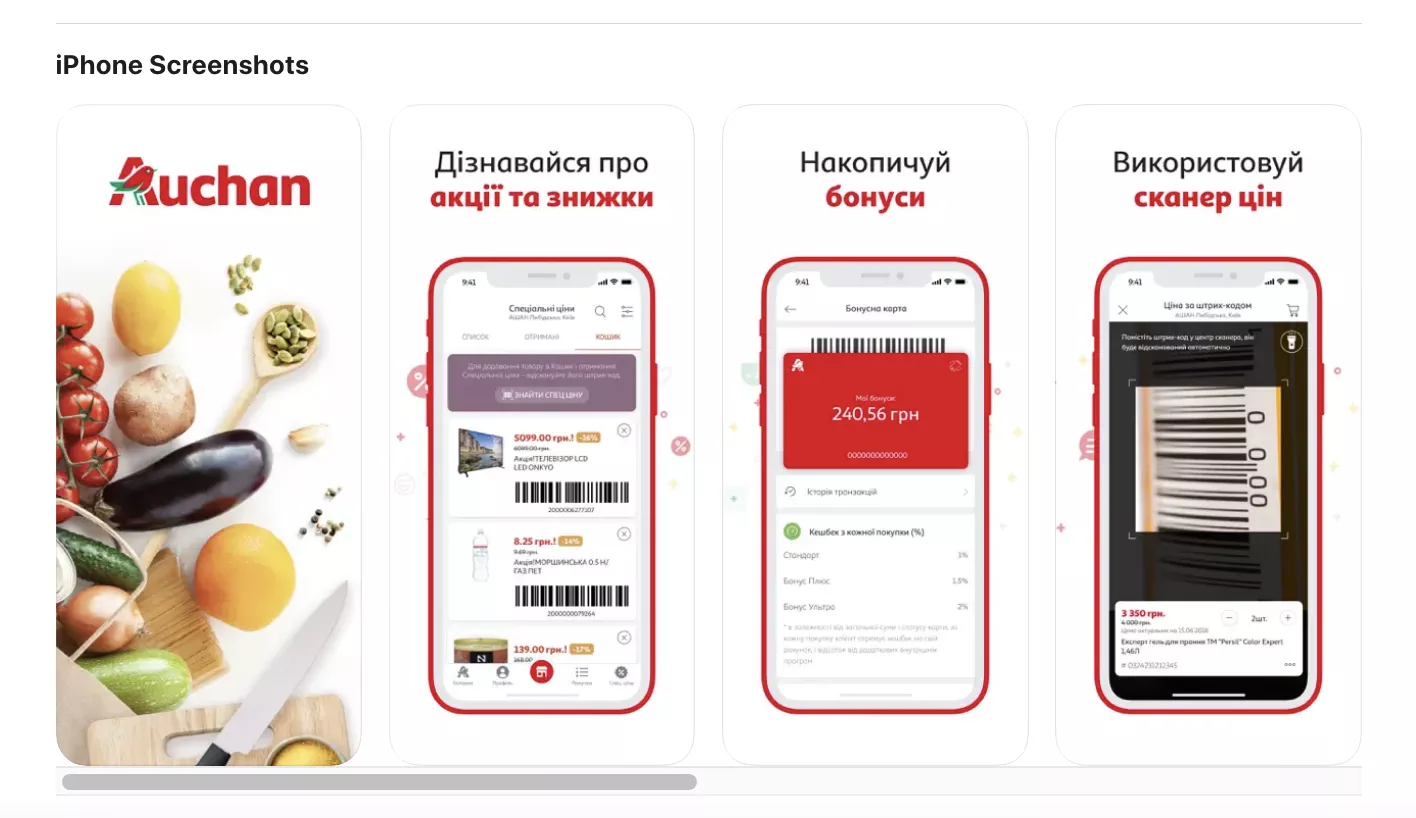
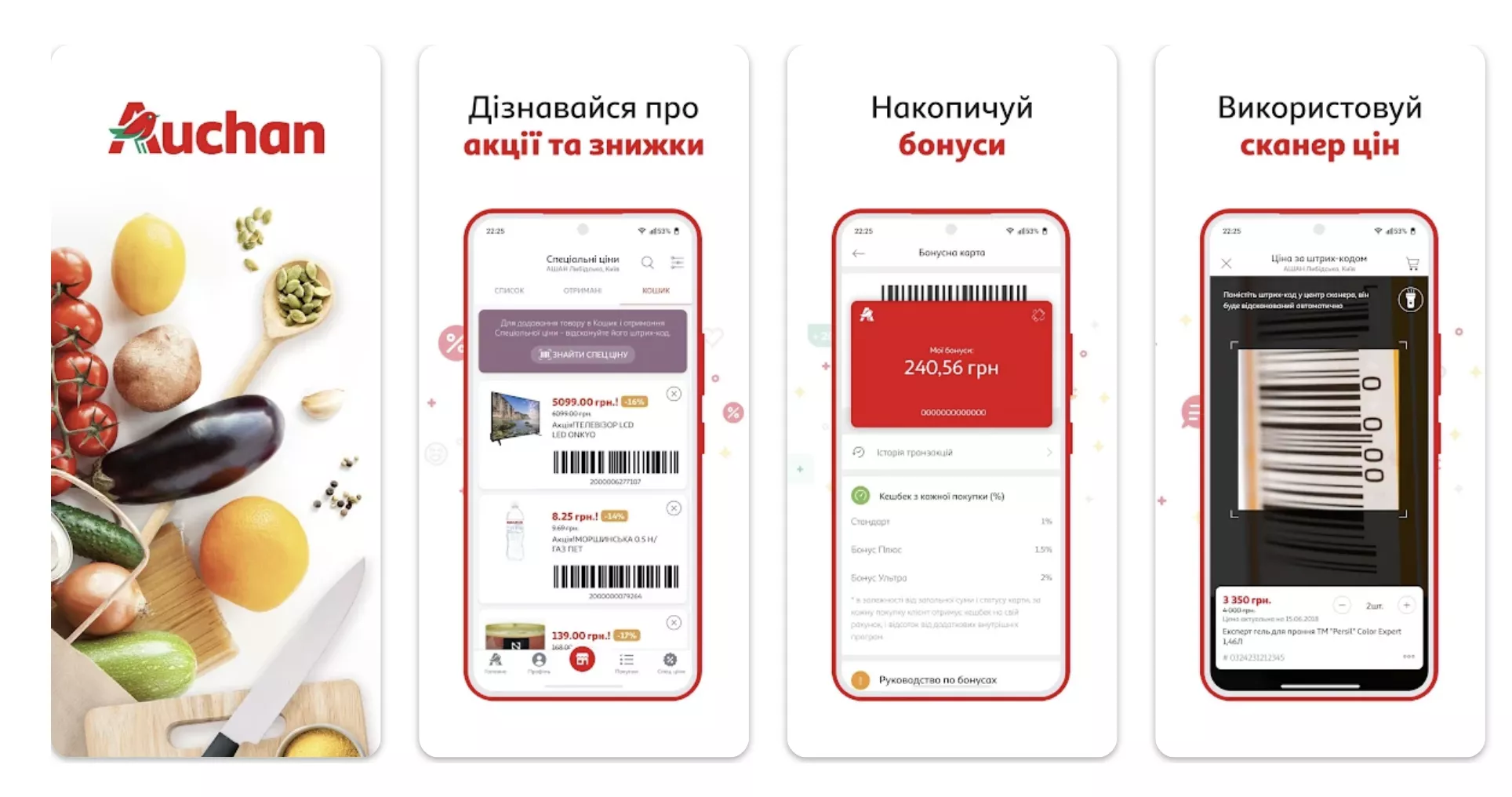
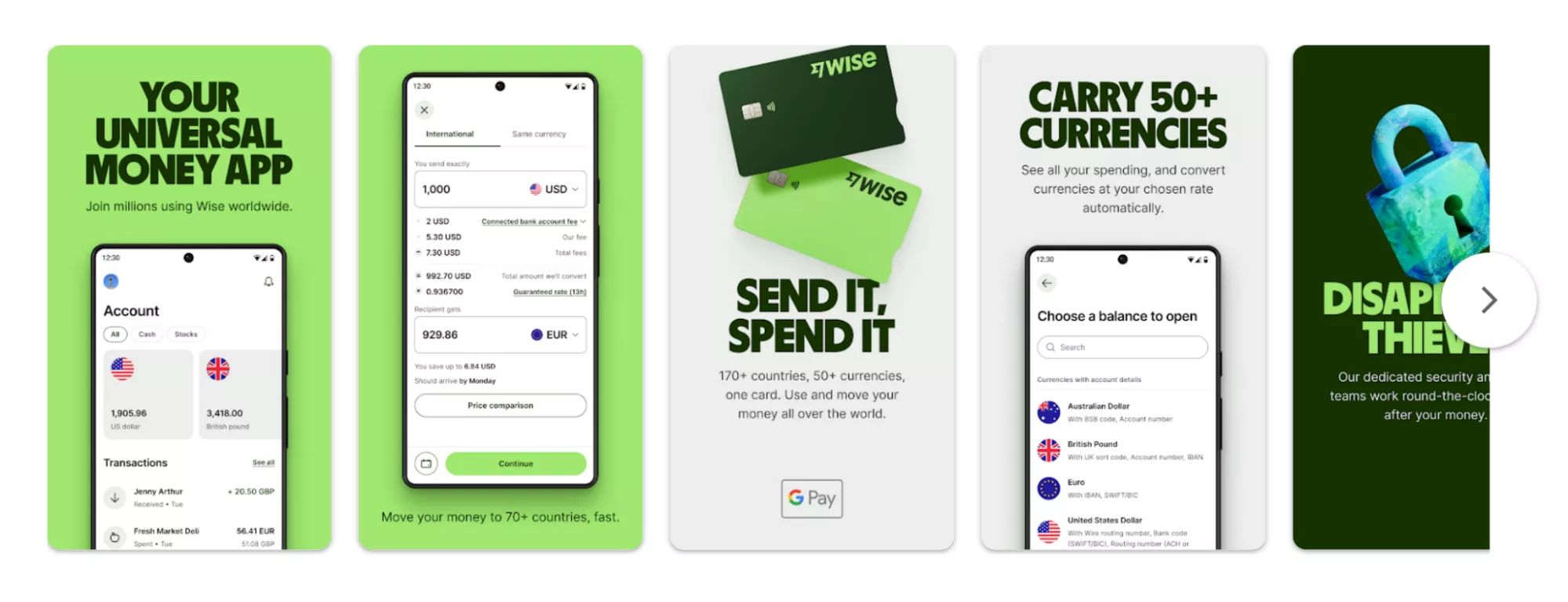
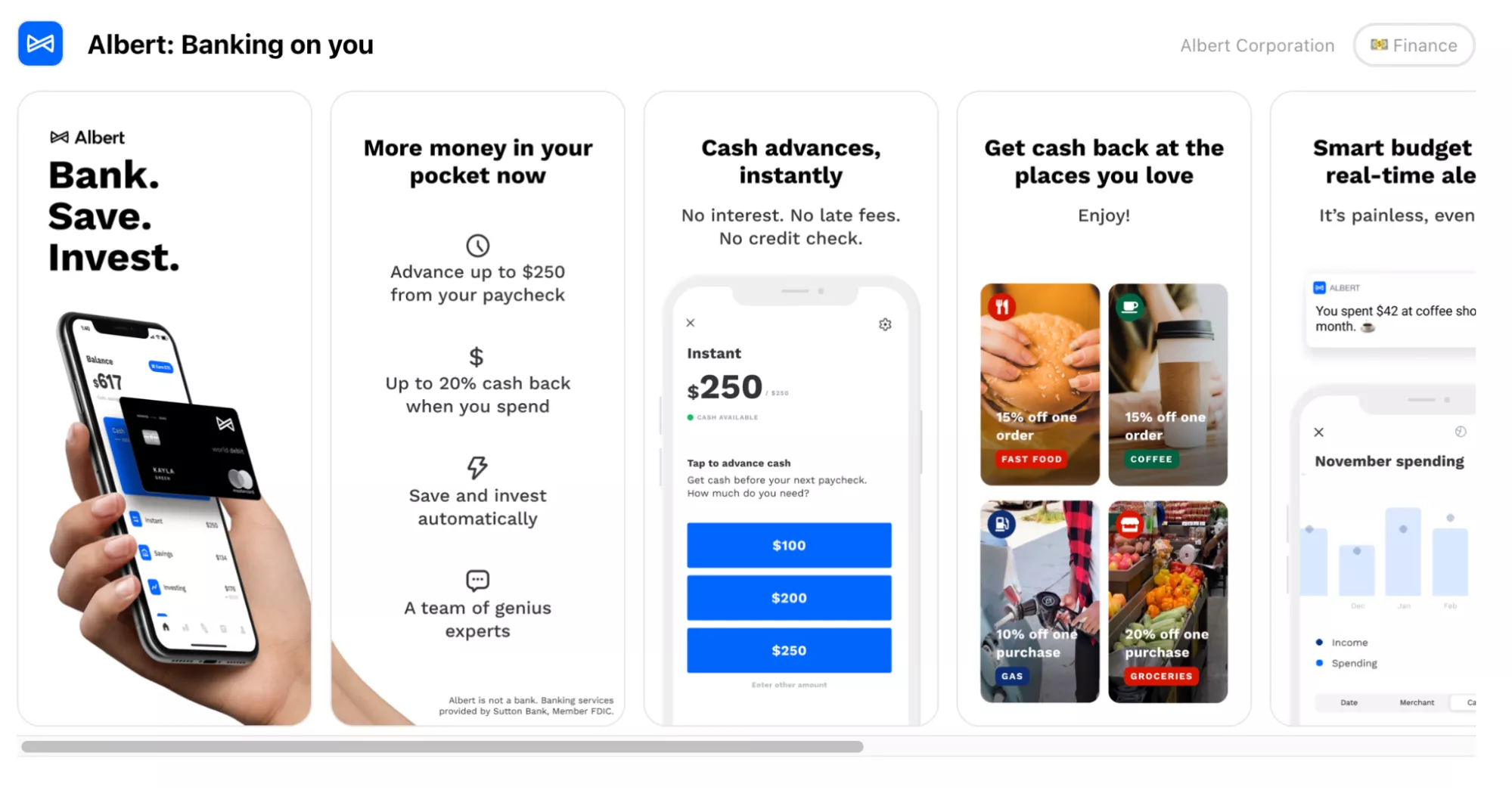
Якщо це App Store, слід використовувати iPhone або iPad. Samsung або будь-який інший Android смартфон, якщо йдеться про Google Play. Коли продукт має адаптації під інші типи девайсів (планшет, смарт-годинник), їх теж підбирайте під цільовий маркет. Приклад адаптації графіки одного застосунку для різних сторів, на першому зображенні App Store, на другому — Google Play:
Під час розміщення скриншота всередині мокапа слід враховувати такі аспекти:
- Інтерфейси Android і IOS-девайса відрізняються — область вгорі біля камери (час, шрифт, іконки батареї, інтернету, наявність «чубчика», «острівця» або тип камери) і нижня частина зі свайпом.
- Серед мокапів потрібно вибирати найновіші моделі. Якщо просуваєте застосунок у 2023 році за актуального iPhone 14, буде недоречно використовувати на скриншотах iPhone 8, наприклад.
Мокапи можна також класифікувати і за стилістичним принципом. Розповідаю про кілька варіантів із прикладами візуалізації.
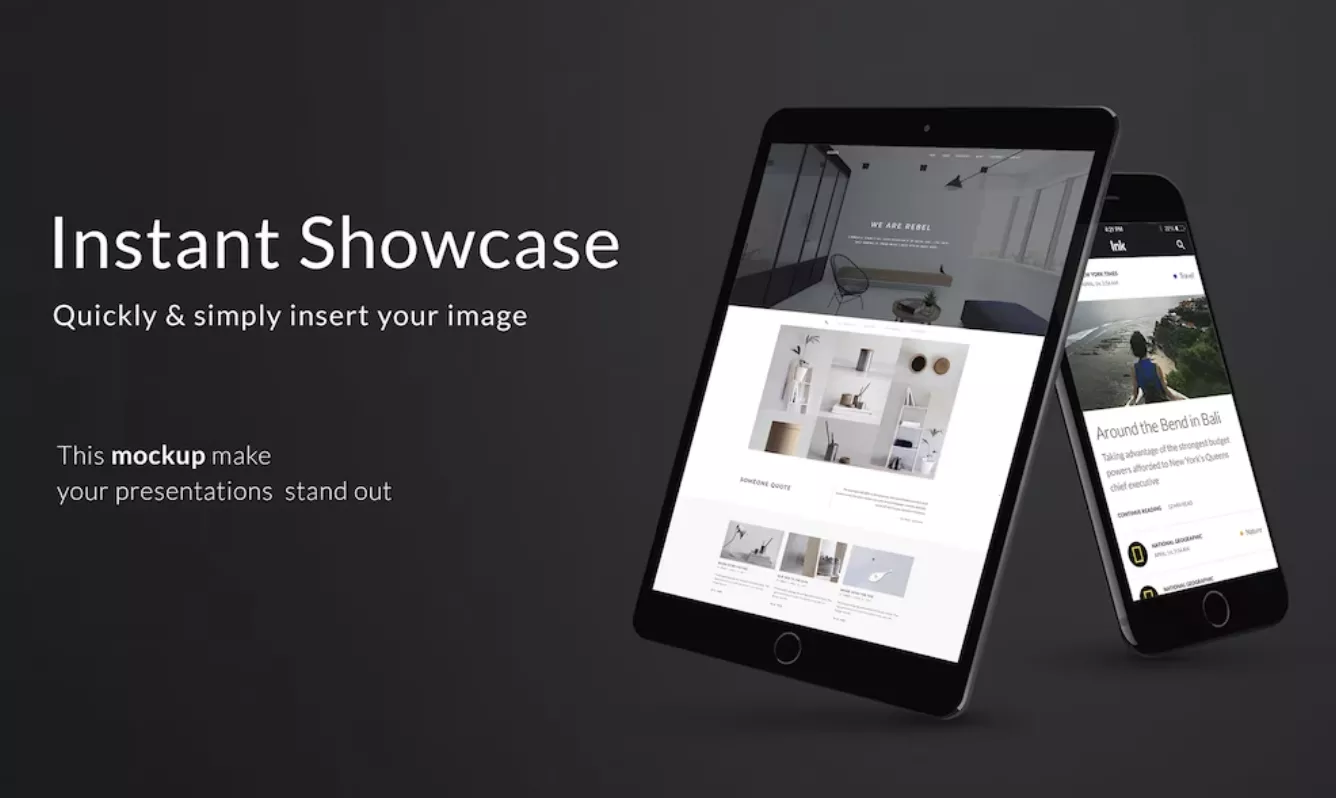
Реалістичний 3D-мокап
Це візуалізація девайса максимально близько до його реального зовнішнього вигляду. Він дає змогу явно уявити, який вигляд матиме застосунок у вашому смартфоні, робить дизайн суворішим і витриманішим. З недоліків — через складний дизайн мокапа його непросто модифікувати, наприклад, змінити колір.
Попри те, що реалістичний мокап здається універсальним рішенням, він може «обтяжити» дизайн. Особливо, якщо фон скриншотів темний, з патерном або UI самого застосунку перевантажений інформацією.
Часто можна зустріти візуалізацію, коли на скриншоті розміщують руку зі смартфоном, на екрані якого відкрито застосунок. Цей прийом є гіперреалістичним, але не завжди для такого візуалу готують реальні фотографії. Подібні мокапи можна знайти на графічних стоках, і механіка використання буде такою самою, як і зі звичайним прототипом екрана телефона.
Схематичний 3D-мокап
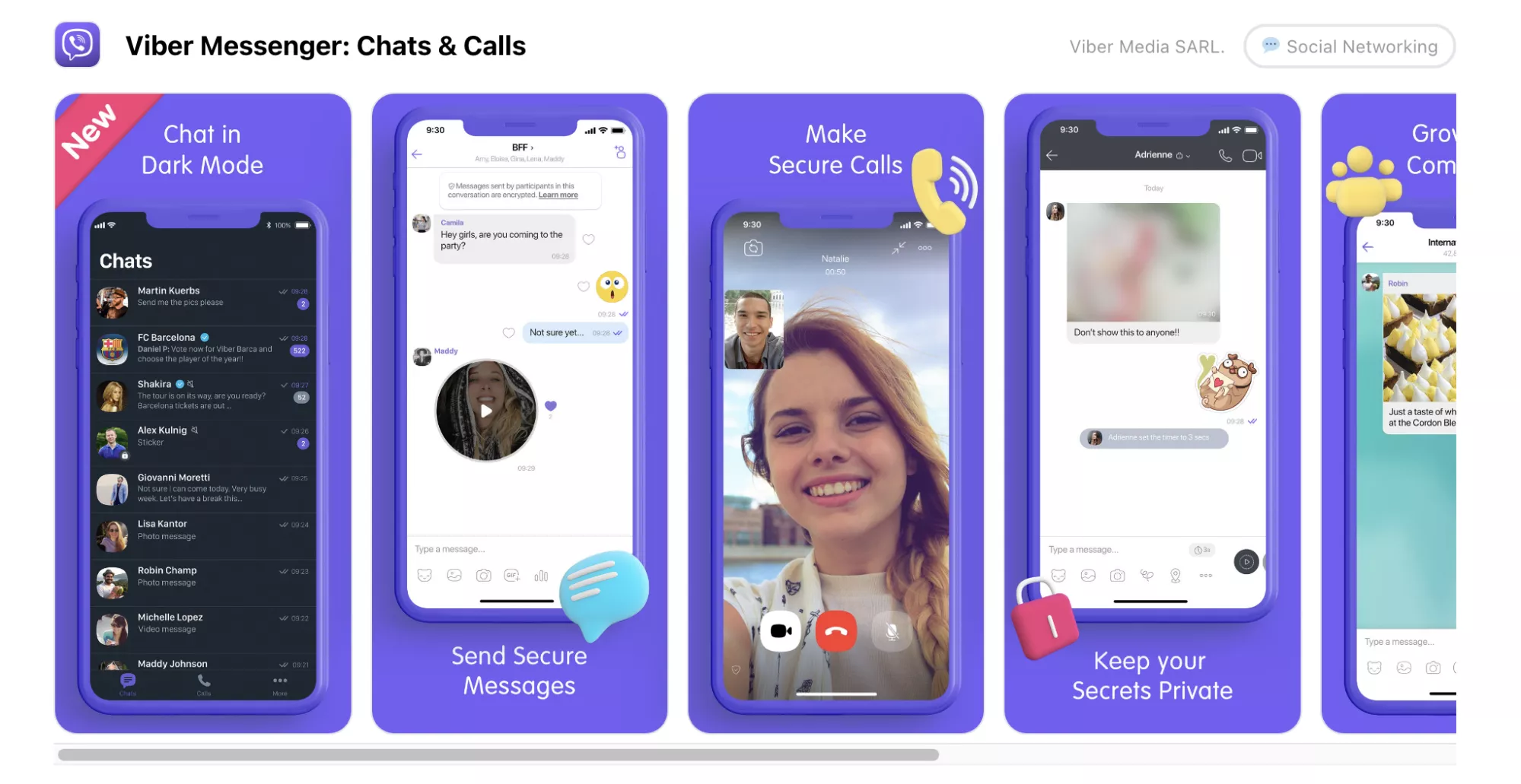
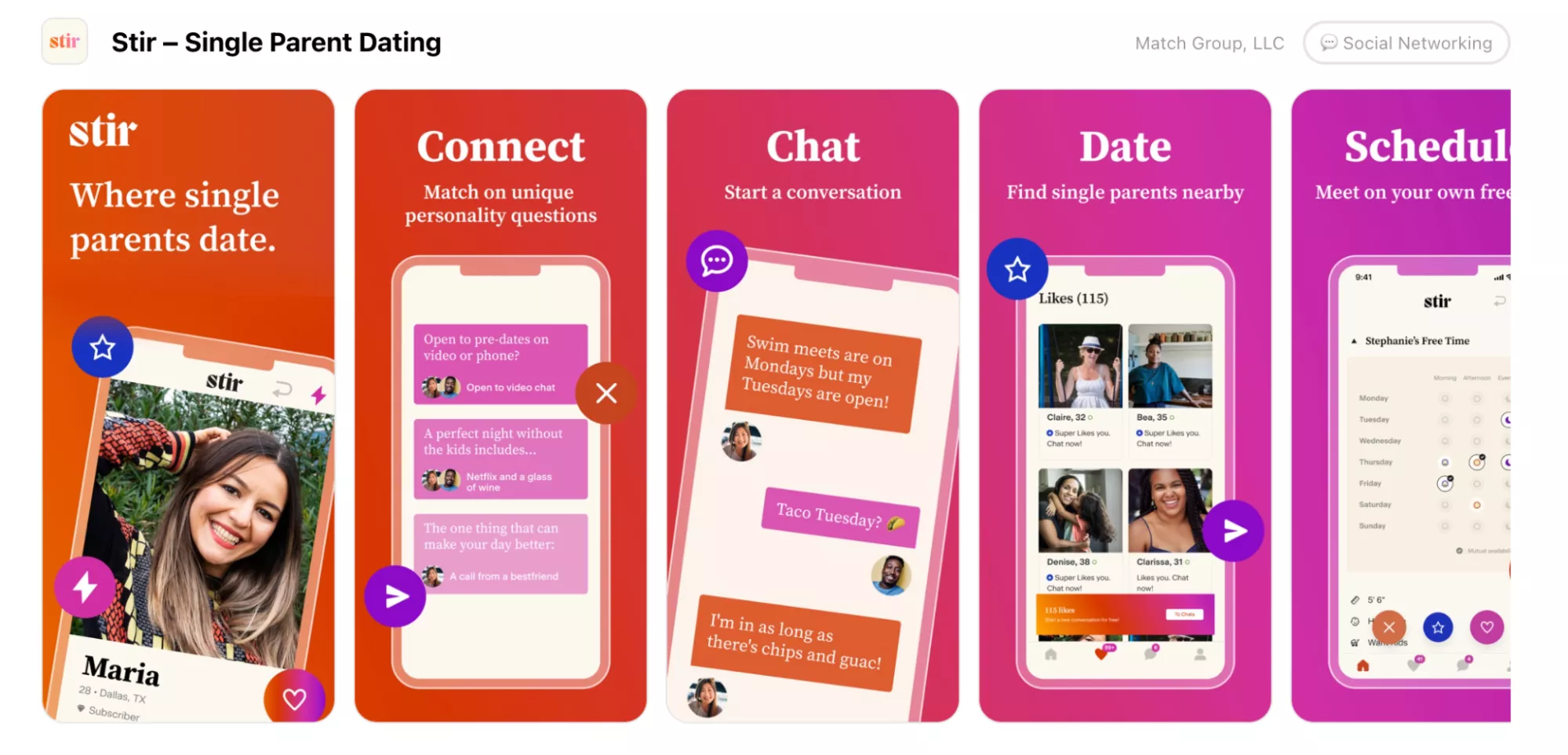
Цей мокап є об’ємним прототипом справжнього девайса. На відміну від першого типу, він більш креативний і лише схематично представляє смартфон. Варіант більше підходить під яскравий, грайливий дизайн, який можуть використовувати месенджери, онлайн-магазини, ігрові платформи та інші мобільні продукти з відповідною стилістикою бренду.
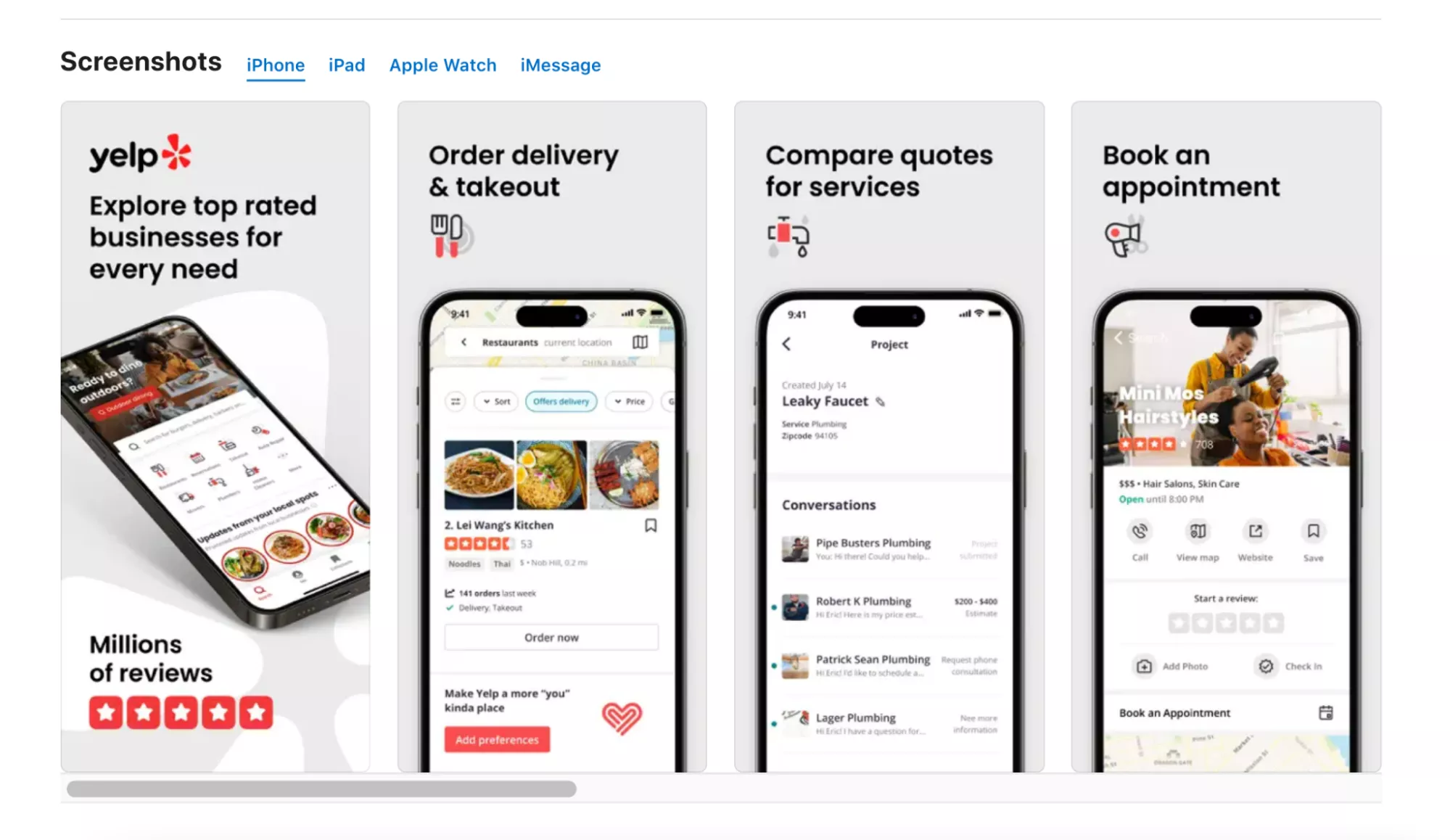
Флет-мокап
Флет (від англ. слова «плаский») — необ’ємна графічна презентація девайса. Цей тип мокапів дуже варіативний, тому що формат вектора дає змогу легко задавати колір, обведення або прозорість. Залежно від вашої креативності та айдентики застосунку його можна стилізувати як завгодно.
Мокап-рамка
Візуально найбільш далекий від реального девайса, але його теж часто використовують, щоб стилізувати скриншоти. Рамка проста у використанні — її легко можна намалювати самостійно й адаптувати під стиль і колірну гаму застосунку. Мінімалізм і легкість цього мокапа дає змогу розвантажити візуал, максимально концентруючи увагу на вмісті скриншотів.
Як використовувати мокап
Найчастіше дизайнери працюють у Photoshop або Figma, щоб розробляти графіку для сторів.
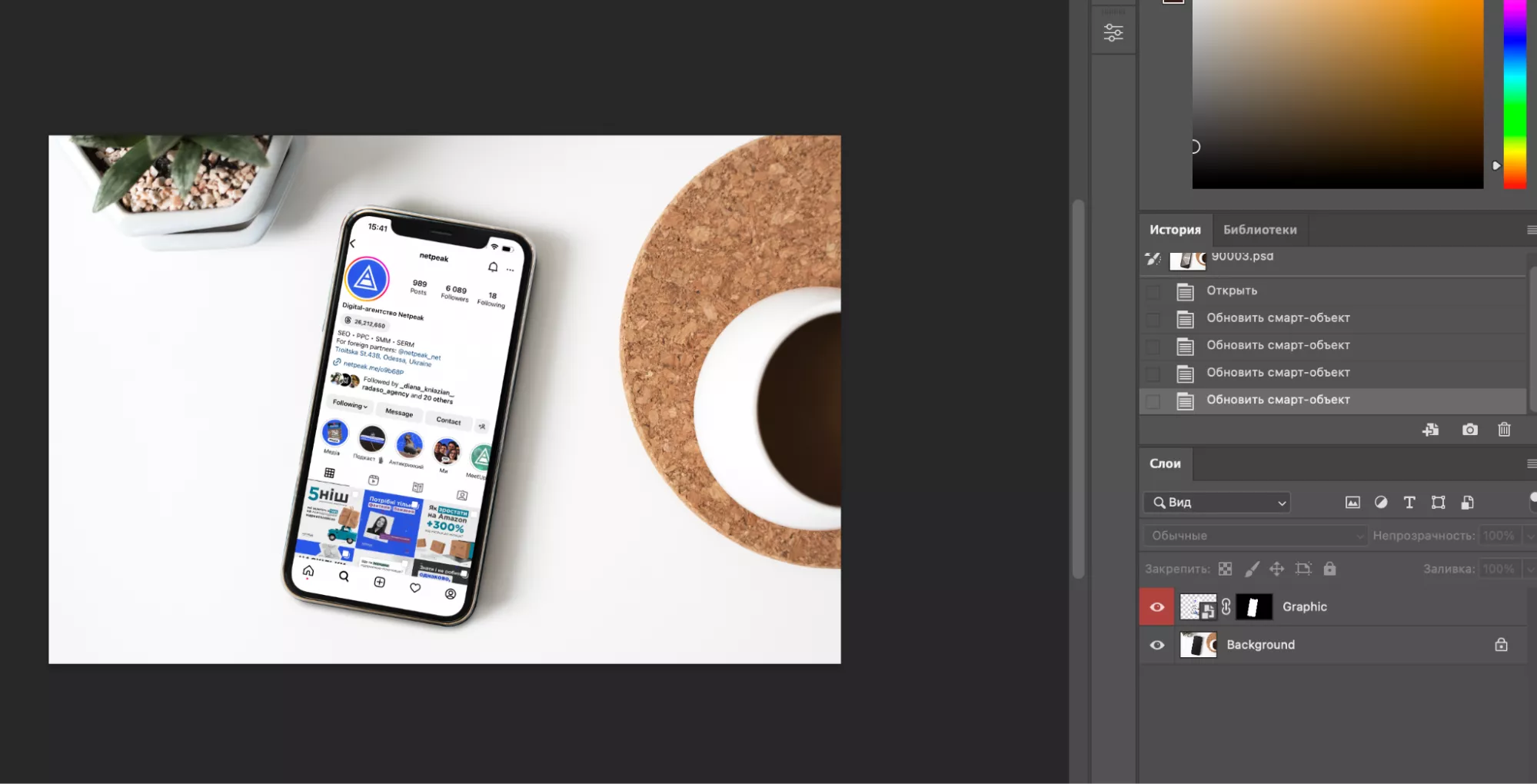
Розповім про механіку роботи в Photoshop, формат файлу psd. У таких файлах є кілька шарів, один із них відповідає екрану девайса — це смарт-об’єкт із накладеними ефектами світла, тіні, кута повороту. Він має такий вигляд:
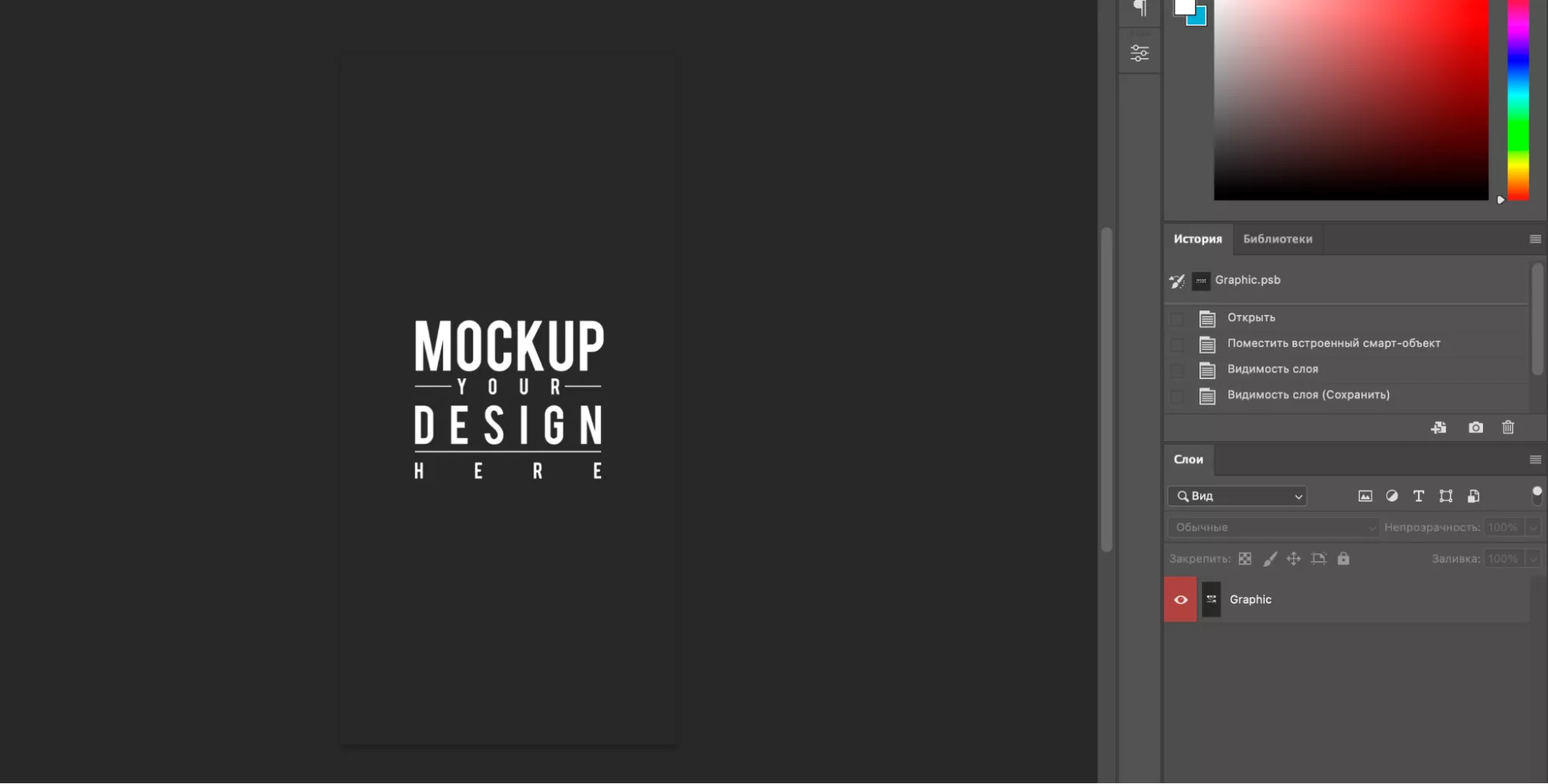
У разі подвійного кліка на шар з об’єктом відкривається редагована зона, в яку додається дизайн:
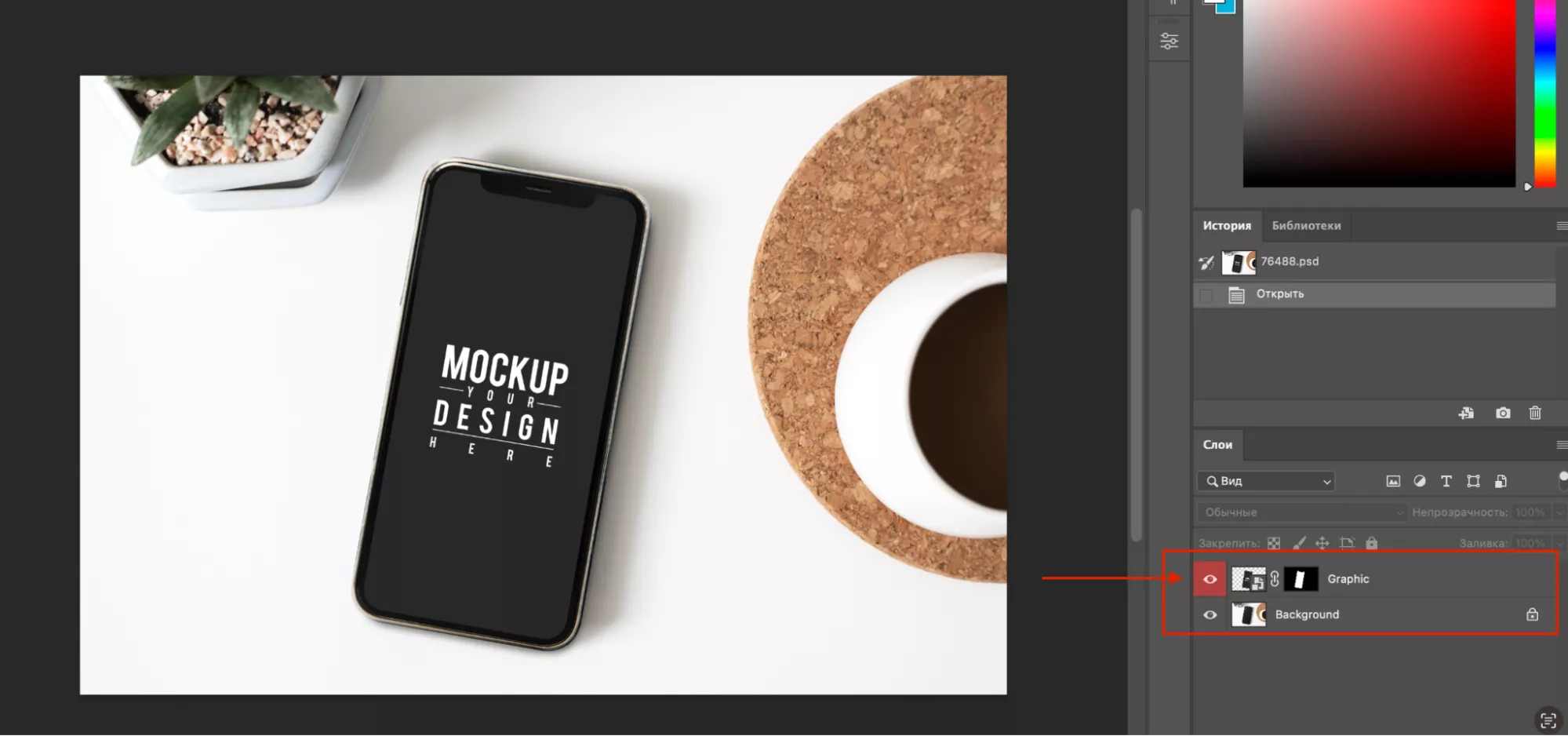
Виходить мокап із потрібним зображенням:
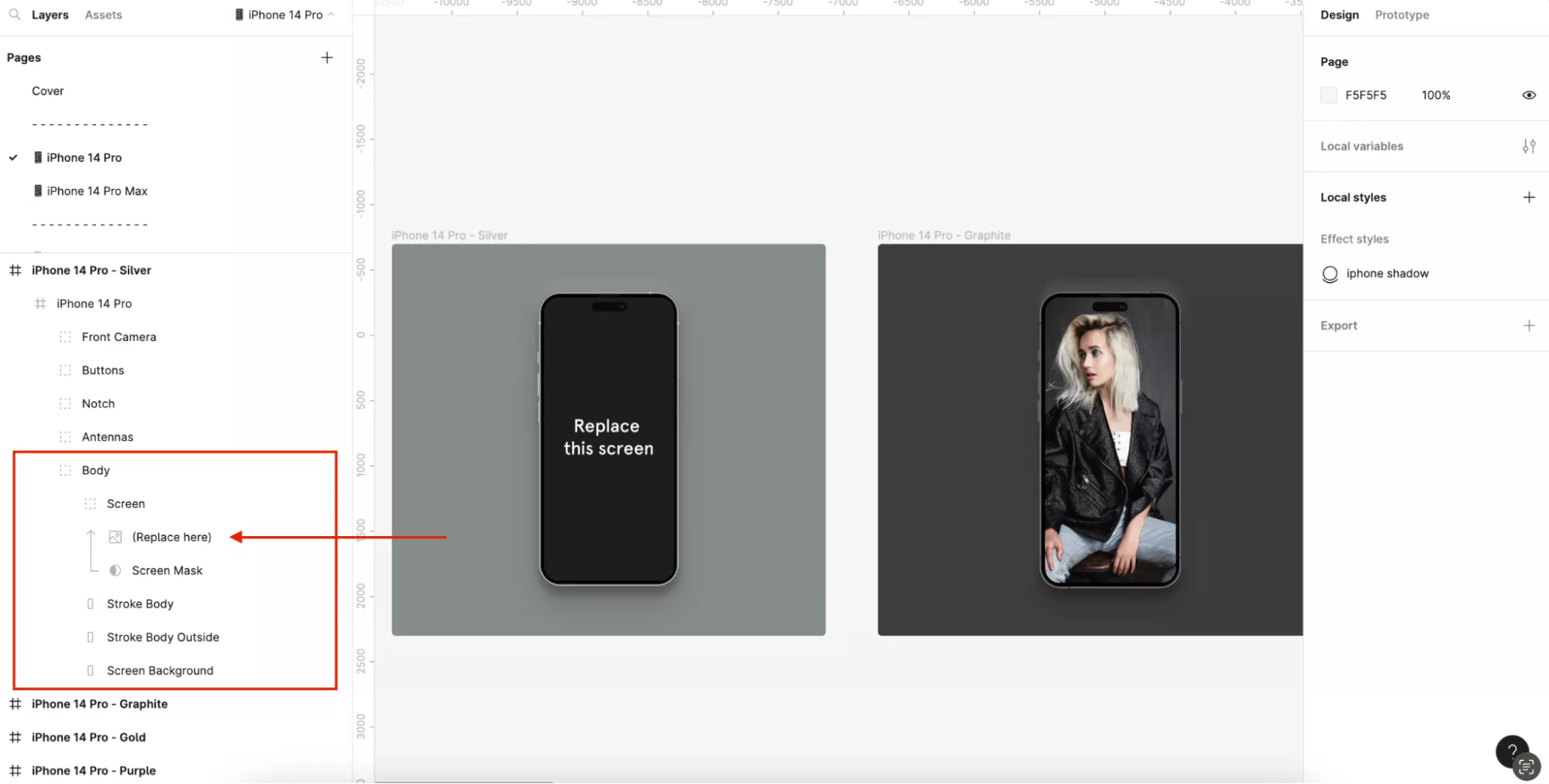
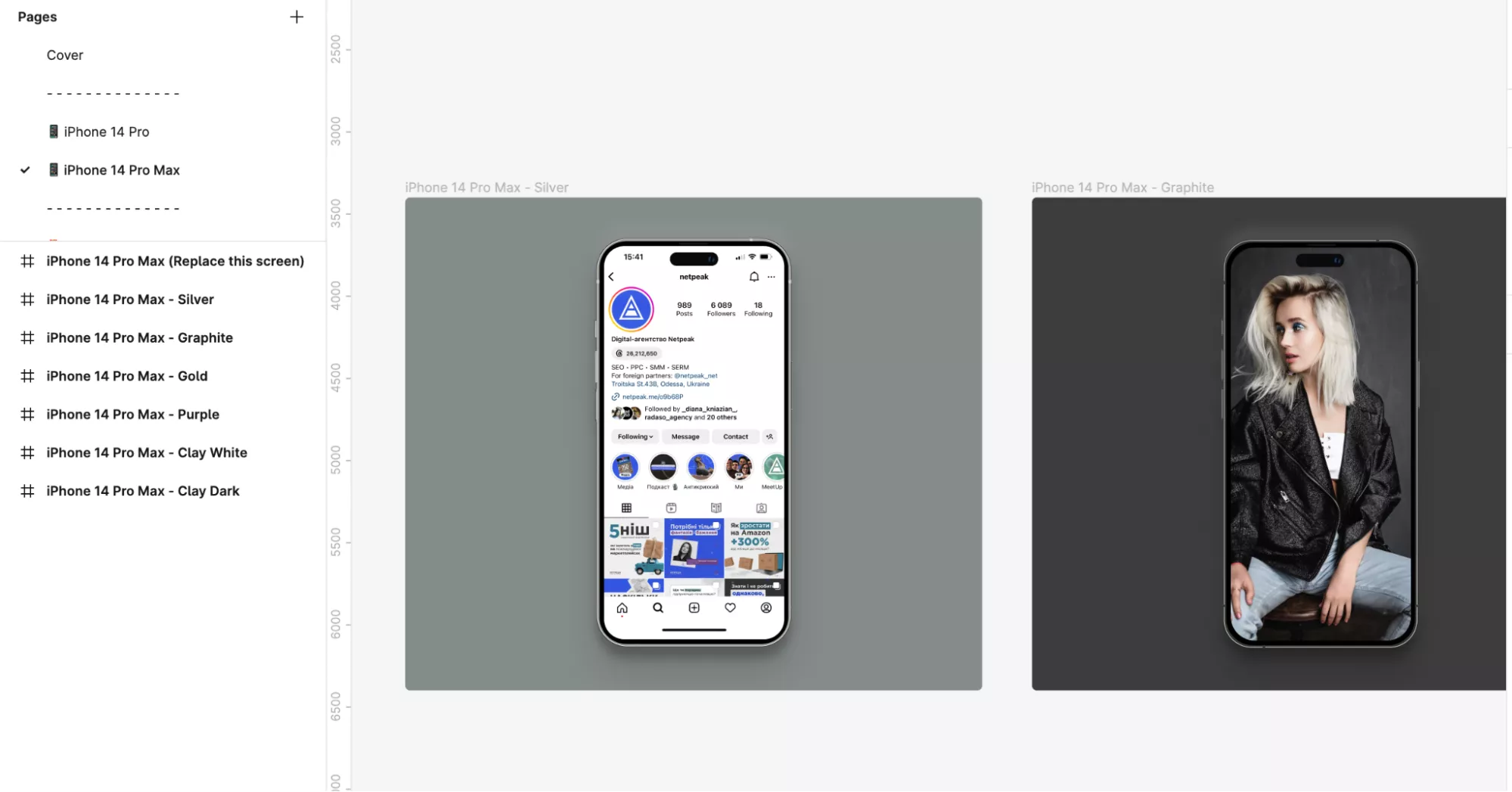
У Figma мокапи можна знайти всередині самого застосунку, і в них дуже схожа механіка редагування — робота з шаром-маскою, який дає змогу вбудувати зображення в екран мокапа:
Замінюється картинка і виходить необхідний візуал:
Такими рухами заповнюється мокап контентом, а потім розміщується на скриншоті та стилізується весь сет.
Де шукати мокапи
Вихідні дані девайсів для роботи у Photoshop можна знайти на дизайнерських стоках, як-от Freepik або Mockup-designs. Якщо ж ви розробляєте дизайн у Figma, слід шукати у Figma Community, де також представлений широкий вибір моделей, стилів і кольорів.
Висновки
Мокап — це невід’ємна частина візуальної репрезентації застосунку в App Store і Google Play.
Він дає змогу наочно показати, який вигляд матиме мобільний продукт під час використання. Ще він допомагає креативно презентувати застосунок, виділяючи серед конкурентів.
Варіативність прототипів девайсів дає змогу створювати унікальну графіку, стилізуючи її під інтерфейс і нішу продукту.
Свіжі
Відстеження електронної торгівлі в GA4 через GTM: архітектурні вимоги та покрокове налаштування
В матеріалі — покроковий алгоритм для точного збору даних про продажі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок