Семантична верстка: детальний гайд і важливість для SEO
Наявність якісного сайту є важливим інструментом залучення уваги до свого продукту. Семантична верстка відіграє неабияку роль у створенні високоякісного вебресурсу. Використання семантичних тегів допомагає побудувати логічну структуру сторінки, організовуючи контент у блоки залежно від їхньої значущості. Це позитивно впливає не тільки на зручність користувачів, але й на роботу пошукових систем, що визначають рейтинг сайту у результатах пошуку.
Нижче я розповідаю все, що вам потрібно знати про семантичну верстку та її важливість. А також показую приклад, як правильно верстати сторінку з урахуванням семантичних принципів.
- Що таке семантична верстка?
- Важливі семантичні HTML-теги
- Ієрархія семантичних тегів у структурі розмітки
- Як зверстати сторінку з точки зору семантики
- Навіщо потрібна семантична верстка для SEO
- Популярні помилки у застосуванні семантичних тегів
Що таке семантична верстка
Семантична верстка — це підхід до оформлення HTML-розмітки документу, що має на меті логічно та впорядковано розмістити елементи (теги) в структурі сторінки, наголошуючи на значенні й важливості кожного.
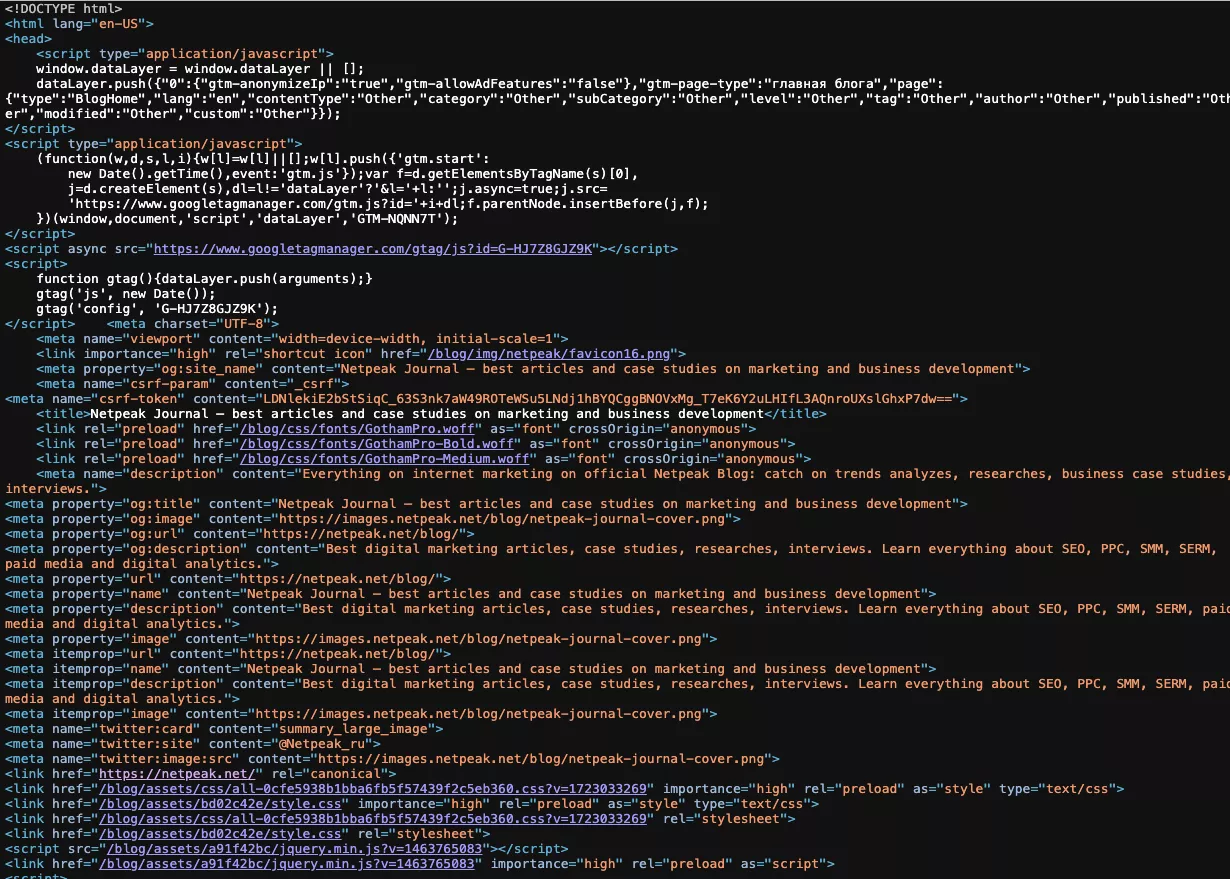
Приклад HTML-розмітки головної сторінки Netpeak Journal
Хтось зауважить, що правильної структури можна досягти, використовуючи звичайні теги, які кожен спеціаліст бачив на практиці, типу div або span.
Насправді головна ціль семантичної верстки в тому, аби за допомогою HTML-тегів передавати значення контенту, що міститься поміж них. Такий підхід дозволяє надавати додаткову інформацію, що визнає ролі та відносну ієрархію окремих частин/блоків сторінки.
Важливі семантичні HTML-теги
Опишу основні семантичні HTML-теги, які найчастіше використовуються у сучасній верстці:
<header>
Елемент, що позначає вступну частину блоку, іншими словами «шапка» або «голова». Використовується для загортання заголовків (h1–h6), змісту розділів/сторінок, форм пошуку, будь-яких навігаційних елементів, підказок, контактної інформації тощо. Може бути розміщений не один раз на сторінці.
<nav>
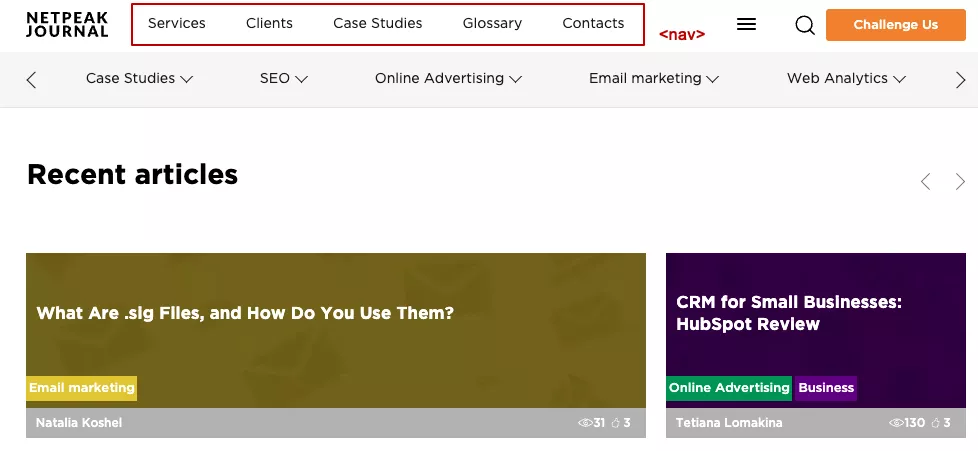
Елемент навігації, що позначає частину сторінки, яка посилається на інші сторінки або на частини всередині сторінки. Простіше кажучи, цим тегом часто позначають верхнє меню сайта. Нижче покажу приклад впровадження навігаційного тегу на Netpeak Journal.
<main>
Елемент, що представляє переважний контент на сторінці. Розміщується тільки один раз. В нього можна вкласти інші блокові теги: <nav>, <header>, <section>, <article>.
<article>
Це повністю завершений та самодостатній тег, який є частиною композиції документу або сайту в цілому. Наприклад, цим елементом можна позначити статтю у блозі чи окремий коментар під статтею.
<section>
Елемент, що становить тематично згруповану частину контенту — секцію документу чи інших частин сторінки. Наприклад, за допомогою тегу <section> стаття <article> поділяється на декілька частин/розділів із заголовками та абзацами.
<footer>
Елемент являє собою «нижній колонтитул», де в більшості випадків, міститься інформація про секцію або розділ, у якому він повинен знаходитися. Наприклад, це дані про автора, про час та місце публікації, про авторські права тощо. Цей тег використовується не тільки знизу елемента, всередині якого він знаходиться, а й зверху, можна навіть продублювати його одночасно зверху і знизу.
<aside>
Це бічний елемент, що є секцією, дотичною до основного контенту, й одночасно відокремленою від нього. Наприклад, за допомогою тегу <aside> позначають рекламу, колонтитули, бічну навігацію тощо.
Наведу ще один приклад: на сторінці про новини в Україні збоку можна додати елемент <aside> для висвітлення додаткового матеріалу про останні події Харкова.
<menu>
Елемент меню — це інструментальна панель, яка складається з переліку команд, організованого у вигляді ненумерованого списку з елементами <li>. Кожен з цих елементів представляє команду, яку користувач може виконати або активувати. Елемент меню є семантичною альтернативою для <ul>. Головною особливістю цього тегу є те, що він допомагає Google Bot розуміти, що всередині цього елемента знаходиться саме меню сайту.
<h1>, <h2>, <h3>
Ці елементи являють собою заголовки для відповідних розділів різного рівня. Елемент h1 призначений для розділу верхнього рівня, h2 — для підрозділу, h3 — для підрозділу і так далі. Нижче наведу приклад невеликої розмітки:
<h1>Де знайти мої шкарпетки</h1>
….вступна частина
<h2>ТОП місць де ви могли загубити шкарпетки</h2>
….
<h3>5 Місце. В ковдрі</h3>
…..
<h3>4 Місце. У себе на нозі</h3>
…..
Ієрархія семантичних тегів у структурі розмітки
Найголовніше в семантичній верстці — дотримуватися логіки та правил ієрархії, щоб кожний елемент знаходився на своєму місці.
Послідовні рівні розміщення тегів в структурі розмітки:
0 рівень
<div>, <span> — універсальні елементи, які використовуються як контейнери для групування тегів.
1 рівень
<main>, <article> — найбільш вагомі семантичні елементи на сторінці.
2 рівень
<section>, <header>, <footer> — розбивають батьківські блоки на окремі смислові частини.
3 рівень
<h1-h6>, <p>, <ul>/<ol> — використовуються для розмежування фрагментів тексту. Окремо хочеться виділити заголовки H1–H6, які визначають тематику контенту.
4 рівень
<a>, <img>, <button> — доповнюють контент. В SEO тег <a> є одним із найважливіших в роботі, бо в нього «огортають» посилання, а SEO-спеціалісти часто з ними працюють.
5 рівень
<strong>, <b>, <i> — відповідають за підкреслення важливих частин тексту та за візуальне оформлення.
Тепер, коли ви ознайомилися з основами, можна подивитись на реальний приклад використання семантичних тегів.
Як зверстати сторінку з точку зору семантики
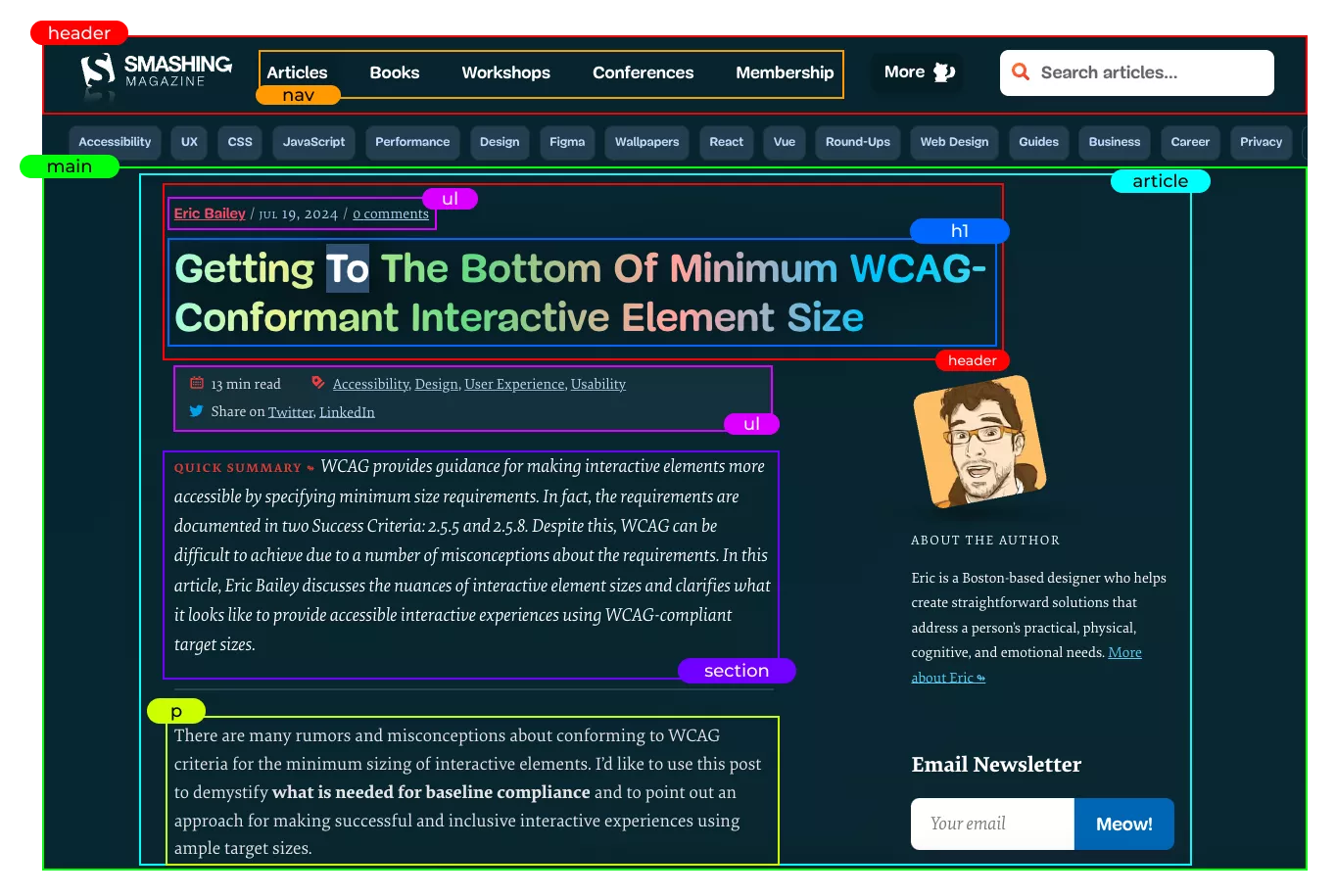
Наведу приклад гарної розмітки на основі статті Smashing Magazine.
- Спочатку іде шапка сторінки, вона розміщена за допомогою HTML-тегу <header>, де всередині знаходиться елемент <nav> — навігаційне меню з посиланнями на основні категорії.
- Далі можна побачити головний контент сторінки, позначений тегом <main>.
- Всередині елемента <main> знаходиться тег <article>, що позначає статтю в цьому випадку.
- Блог починається із шапки <header>, де розміщено список <ul> з даними про автора, потім головний заголовок сторінки H1 з темою статті. Важливо памʼятати, що заголовок H1 може бути лише один на сторінці. Завдяки H1 пошукові боти краще розуміють зміст сторінки.
- Нижче знаходиться ще один список <ul> з інформацією про кількість часу для ознайомлення й посиланнями на соціальні мережі. Тут доречно було б використати елемент <footer> замість <ul>, бо якраз тег <footer> призначений для окреслення додаткової інформації про контент статті, розділу, сторінки тощо.
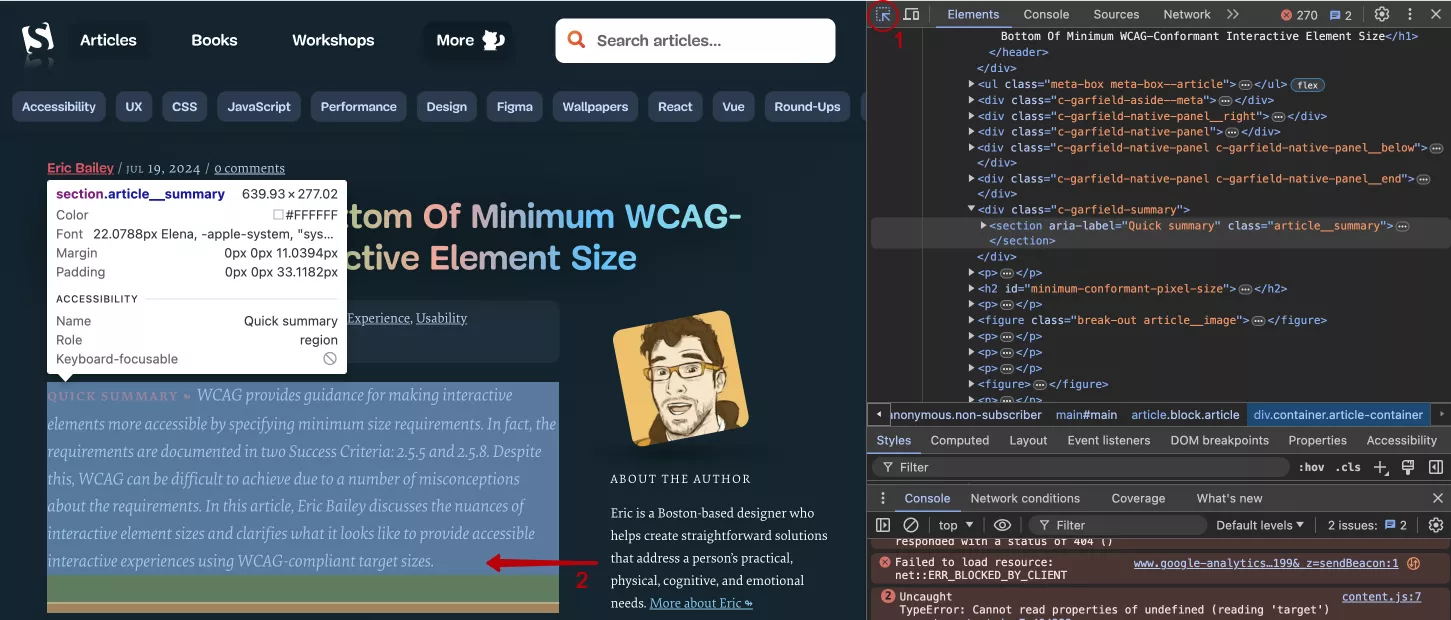
- Після відкривається окрема секція <section> з коротким підсумком.
- І нарешті починається стаття з блоку <p>.
На ділі все просто, але насправді бувають сторінки з більш складною структурою. В цьому випадку знадобляться дійсно професійні верстальники.
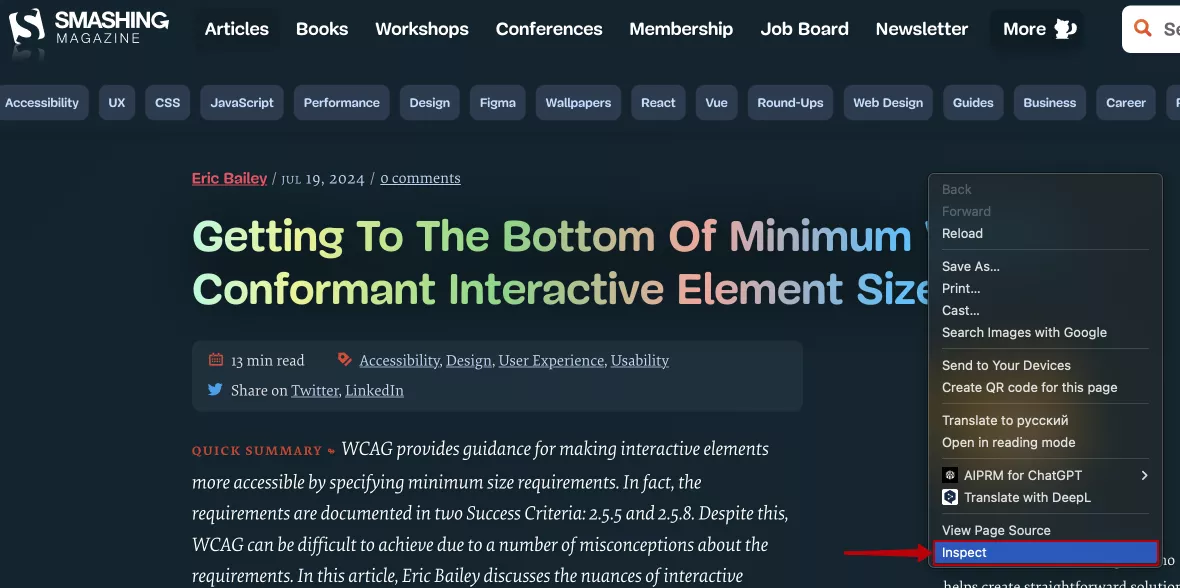
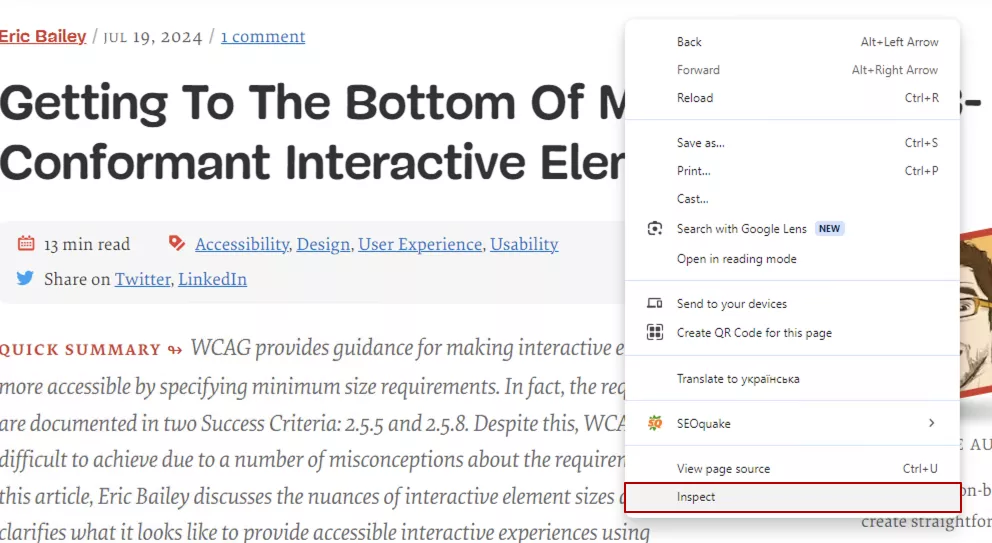
У вас може виникнути питання: як дізнатися, що певний контент на сторінці має саме цей тег? Для цього необхідно зайти на сторінку, натиснути праву кнопку миші й зі списку, що випав, обрати пункт «Inspect».
Так виглядає інтерфейс на Mac.
На Windows виконуються ідентичні дії.
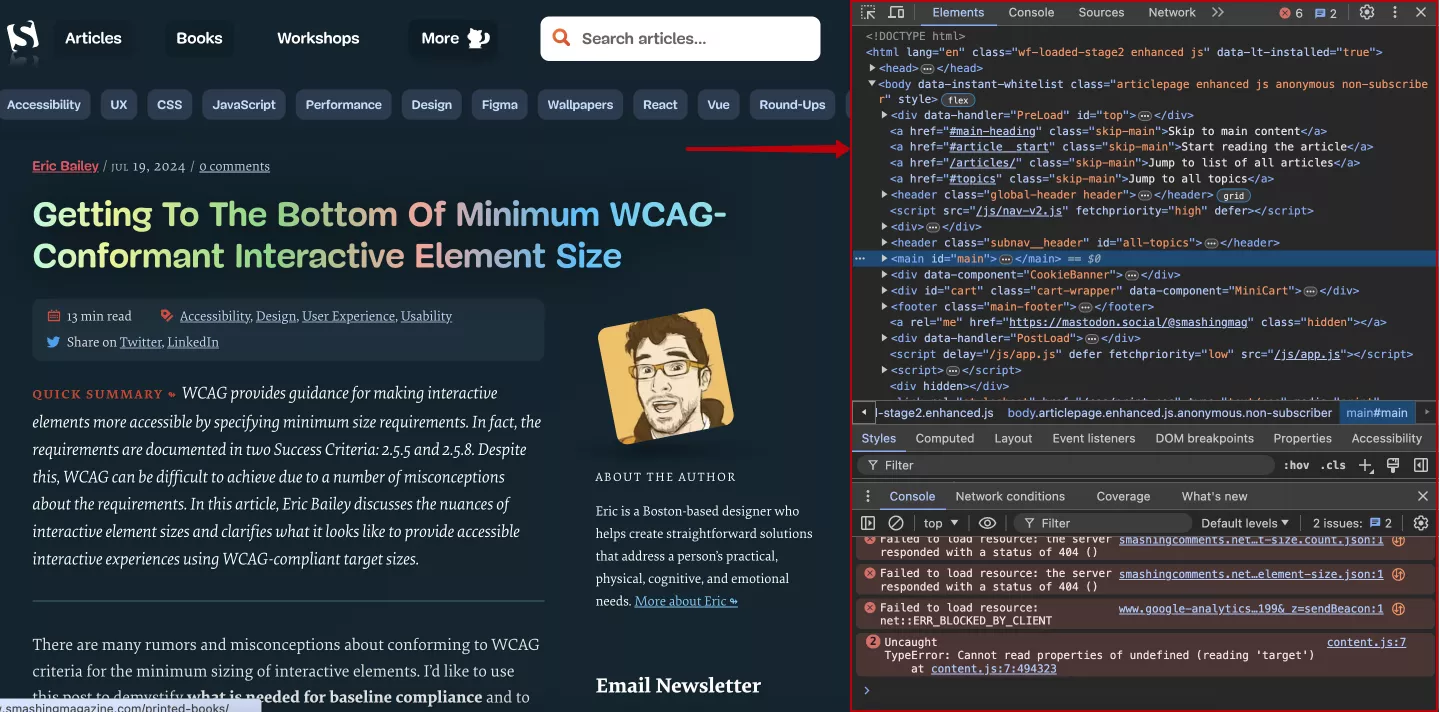
Одразу ж праворуч зʼявиться вікно Chrome DevTools.
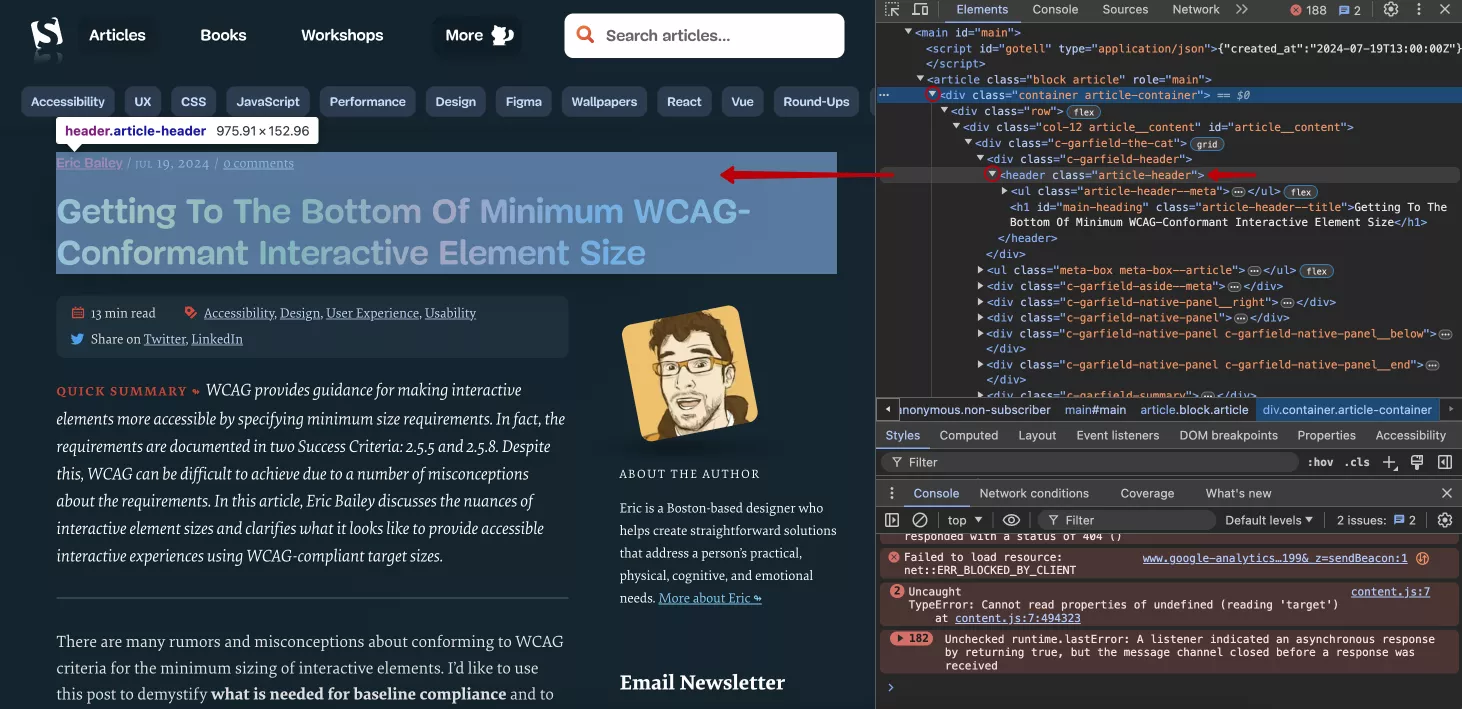
В ньому, при наведенні мишкою на HTML-теги, ліворуч буде підсвічуватись контент на сторінці, який має відповідний тег. Наприклад, за допомогою стрілочок навпроти тегів, які дозволяють розкривати внутрішні елементи, я знайшов тег <header>.
Є ще один, простіший спосіб «зафарбувати» елементи на сторінці. Для цього в Chrome DevTools спочатку натисніть на стрілку з пунктирним квадратом зверху ліворуч (інструмент Inspector), а після на самій сторінці оберіть елемент, який вас цікавить.
Якщо вам буде цікаво, зайдіть на будь-який інший сайт, відкрийте Chrome DevTools й натискайте на все підряд. Не бійтеся щось зламати, бо всі зміни відбуваються тільки на вашій стороні. Це чудова можливість подивитися на внутрішню кухню показу сайтів у браузері.
Навіщо потрібна семантична верстка для SEO
Семантична верстка — це просто один зі способів розмітки сторінок документів за допомогою семантичних HTML-тегів на основі певної логіки та ієрархії. Не існує єдиного правила або шаблона, за яким вебмайстер зміг би зверстати сайт.
Поняття «семантична верстка» ніде не закріплене, воно є лише способом, окресленим в рамках спільноти. Зараз існує тільки один стандарт WHATWG, який був створений співробітниками компаній Apple, Mozilla і Opera в 2004. У ньому чітко розписані визначення та правила взаємозвʼязку усіх семантичних тегів. Специфікація визнана всіма відомими на сьогодні корпораціями: Google, Apple, Mozilla, Opera.
По-перше, семантична верстка не є фактором ранжування Google. По-друге, цей спосіб верстки — не панацея від проблем, повʼязаних зі скануванням сторінок на вашому сайті. Це тільки один із перевірених на практиці багатьох спеціалістів метод покращення розуміння Google Bot’ом вашого контенту з наступними позитивними наслідками.
Покращений аналіз вмісту та структури сторінки для пошукового бота
Семантичний HTML надає пошуковим системам чітку структуру вашого контенту, допомагаючи їм зрозуміти контекстні зв'язки між різними його частинами, правильно ідентифікувати пріоритетність вмісту.
Простіше визначення найважливіших частин сторінки
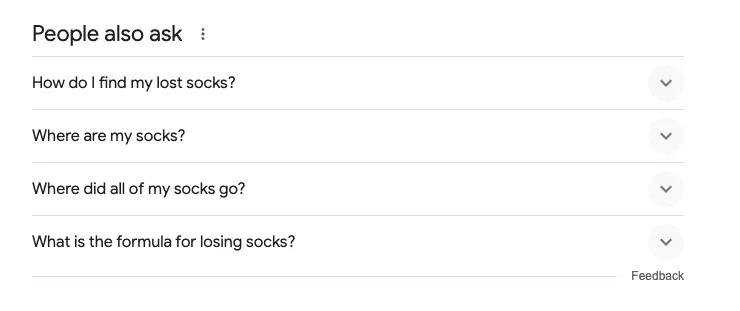
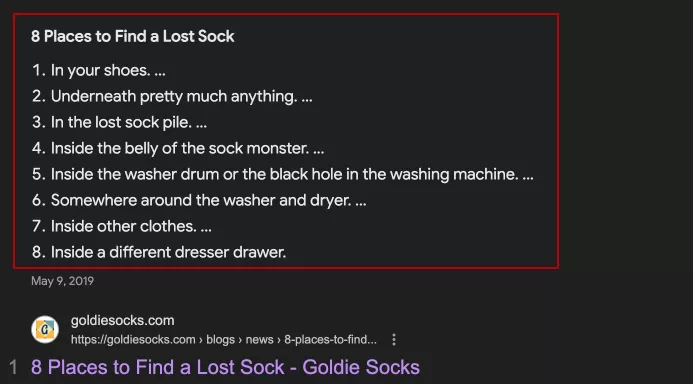
Семантичні теги вказують пошуковим ботам на важливу частину контенту. Наприклад, при правильному формуванні заголовків H2 з релевантними ключовими запитами можна потрапити в розділ «People Also Ask» у видачі.
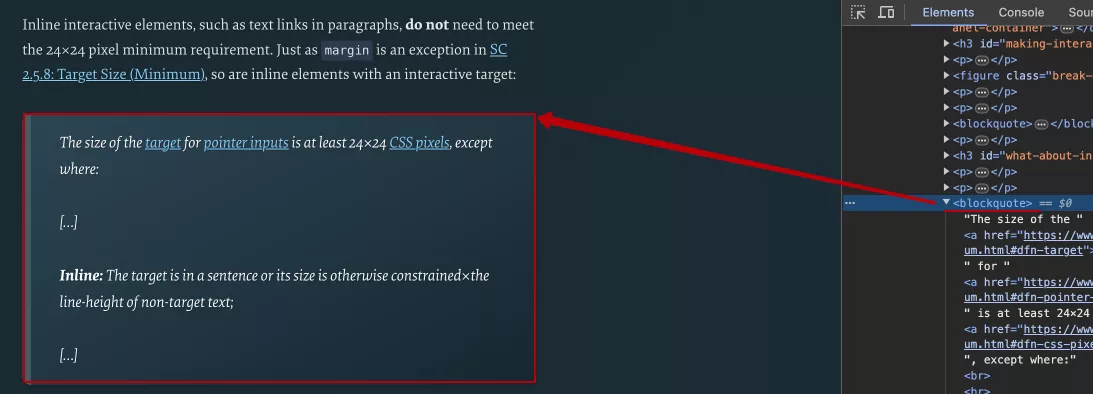
Або за допомогою тегу <blockquote> показують, що текст всередині цього елемента є цитатою іншого автора чи джерела. Це дуже важливий інструмент, який показує краулеру (пошуковому боту), що певний контент не крадений та повністю відповідає нормам авторського права. Наприклад, на сторінці статті, що я наводив за приклад, нижче є цитати з усіма необхідними посиланням на першоджерела, оформлені через семантичний тег <blockquote>.
Легший парсінг сторінок
SEO-спеціалістам набагато простіше знаходити блоки осмисленого коду, ніж шукати в нескінченних div'ах та spanʼах. Наприклад, за допомогою розширення браузера Chrome Xpath* можна спарсити (збирати) зміст усіх цитат зі статті, написавши просто назву тегу замість ланцюгів div.
*XPath розшифровується як XML Path Language (мова шляхів XML). Вона використовує синтаксис, відмінний від XML, щоб забезпечити гнучкий спосіб адресації: вказівки на різні частини XML-документу або, в нашому випадку, HTML-документу.
Покращена доступність сторінки
Семантичні елементи HTML полегшують людям з інвалідністю споживання та перегляд контенту. Наприклад, люди з вадами зору можуть не бачити фотографії на вашому сайті, але відповідне програмне забезпечення дозволяє їм чути альтернативний текст, що описує зображене на фотографії. Альтернативний текст оформляється за допомогою атрибута alt всередині тегу <img>.
Насправді цей фактор напряму не впливає на SEO, але наявність даного функціоналу на вашому інтернет-ресурсі покращує користувацький досвід.
Популярні помилки у застосуванні семантичних тегів
Правильно застосувати семантичний HTML у верстці вміє не кожен спеціаліст. Доволі рідко зустрічаються випадки, коли верстальник може логічного використати весь необхідний арсенал відповідних тегів при створенні сторінок. Тому, що на це піде багато часу та грошей, тож навіщо так заморочуватися, коли під рукою є купа дешевих CMS інструментів із мінімальною взаємодією з кодом.
Але на базовому рівні необхідно знати, як працює той чи інший тег. Далі розгляну підготовлений список найчастіших помилок, яких припускаються вебмайстри при формуванні HTML-розмітки.
Неправильно оформлені списки
Дуже популярна помилка зустрічається при оформленні списків. Коли замість тегу <ul> або <ol> розробники використовують комбінацію тегів <span> та <p>. В обгортку <div> додаються параграфи, перед кожним вмістом якого додається лінійний тег <span> з дефісом, як показано нижче.
<div>
<p><span>- </span>item 1</p>
<p><span>- </span>item 2</p>
<p><span>- </span>item 3</p>
</div>В такому випадку список виглядає ось так.
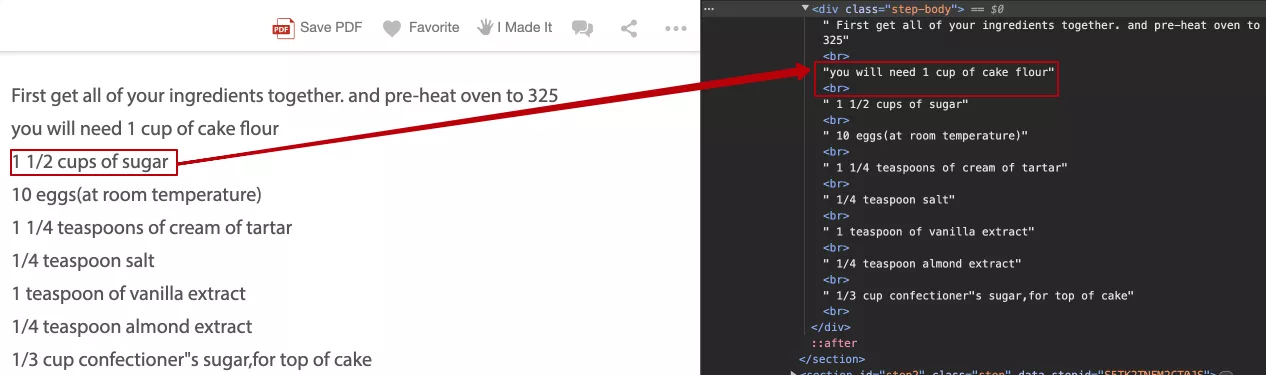
Або взагалі просто в обгортку <div> додаються елементи відокремлені спеціальним тегом <br>, який відповідає новому рядку.
Щоб не допускати подібних помилок, необхідно використовувати найпоширеніший та найвідоміший семантичний тег <ul> для ненумерованого та <ol> для нумерованого списку, всередині яких потрібно розмістити теги <li>, які визначають елементи списку.
<!-- Маркований список -->
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
<!-- Нумерованний список -->
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>Виглядатиме це ось так.
Правильне оформлення списків дозволяє отримувати чудові сніпети (уривки тексту) у видачі, які приваблюють потенційних користувачів на сторінку, збільшуючи органічний трафік.
Плутанина зі <strong> та <b>
Обидва елементи призначені для виділення тексту жирним шрифтом. Вони майже ідентичні, але мають різну мету. В інтернеті є дуже популярна думка, що тег <b> існує тільки для зовнішнього виділення тексту, а тег <strong>, у свою чергу, для підкреслення важливості тексту.
Ця практика не має нічого спільного з правильною семантикою й специфікацією HTML, про яку я згадував раніше в статті. Можливо, даний міф з'явився саме через SEO-індустрію, у якій намагалися обдурити алгоритми пошукових систем, виділяючи елементом strong все підряд, й часто виникали випадки, коли сайт міг попасти під санкції Google через це.
Аналізуючи стандарт HTML5 щодо тегу <b> та тегу <strong>, помітно чітку різницю між ними.
Елемент b призначений для привертання уваги з утилітарною метою:
- ключові слова в анотації до документа;
- назви продуктів в огляді;
- слова-спонукання в інтерактивному текстовому програмному забезпеченні;
- заголовок статті.
Наприклад:
<p>Наша компанія займається <b>продажем преміальних меблів</b> 10 років</p>
Елемент strong призначений, щоб відділити частину, яка справді важлива, від інших частин контенту:
- важливість;
- серйозність;
- терміновість.
Наприклад, серйозність:
<p>Дякую за реєстрацію. <strong>Нікому не повідомляйте ваш пароль!</strong></p>
Отже, правильне використання навіть таких, на перший погляд, всім зрозумілих тегів, дає вам неймовірні переваги. Для людей це просто виділені жирним шрифтом шматочки тексту, а для пошукових систем це чіткі сигнали, на що треба звернути увагу та які ключові фрази врахувати.
Наостанок додаю приклад своєї версії розмітки невеликого блоку про IP-адресу. Ось так текст виглядає з використанням розмітки:
<p>
<b>IP-адреса</b> — це унікальний числовий ідентифікатор, який використовується для ідентифікації пристроїв у мережі Інтернет або будь-якій іншій мережі, що використовує IP-протокол. IP-адреси дозволяють пристроям обмінюватися інформацією між собою, знаходити та зв’язуватися один з одним.
</p>
<p>
<strong>IP-адреси бувають двох основних типів</strong>: IPv4 (Internet Protocol version 4) та IPv6 (Internet Protocol version 6).
</p>
А ось так ми це бачимо:
IP-адреса — це унікальний числовий ідентифікатор, який використовується для ідентифікації пристроїв у мережі Інтернет або будь-якій іншій мережі, що використовує IP-протокол. IP-адреси дозволяють пристроям обмінюватися інформацією між собою, знаходити та зв’язуватися один з одним.
IP-адреси бувають двох основних типів: IPv4 (Internet Protocol version 4) та IPv6 (Internet Protocol version 6).
Використання JavaScript для посилань замість тегу <a>
В деяких випадках розробники використовують код JavaScript для оформлення гіперпосилань замість відповідного семантичного тегу анкор <a>. Наприклад, текст посилання можна огорнути в тег <button> й у самому коді налаштувати подію «кліку»:
<button id="myLink">Перейти на сторінку</button>
<script>
document.getElementById('myLink').addEventListener('click', function() {
window.location.href = 'https://example.com';
});
</script>Чому цей підхід НЕ правильний? Слід розібратись:
- Індексація
Пошукові системи можуть не сканувати й не індексувати JavaScript-посилання так само ефективно, як традиційні посилання <a> тому, що у краулерів немає можливості 100% виконувати код. Це може призвести до того, що сторінки, на які посилаються через JavaScript, не будуть включені в індекс пошукових систем, це вплине на видимість сайту. Інколи пошукові боти мають труднощі при скануванні альтернативних мовних версій сайту, через це в індекс не потрапляла майже половина всього ресурсу. - Аналітика
Відстеження натискань на JavaScript-посилання може бути складнішим, оскільки аналітичні інструменти зазвичай більш ефективно працюють з традиційними посиланнями. Це може ускладнити аналіз користувацької поведінки на сайті. - Кросбраузерна сумісність
JavaScript-посилання можуть працювати по-різному в різних браузерах або бути повністю недоступними в старіших версіях браузерів або в тих, які мають вимкнений JavaScript за замовчуванням.
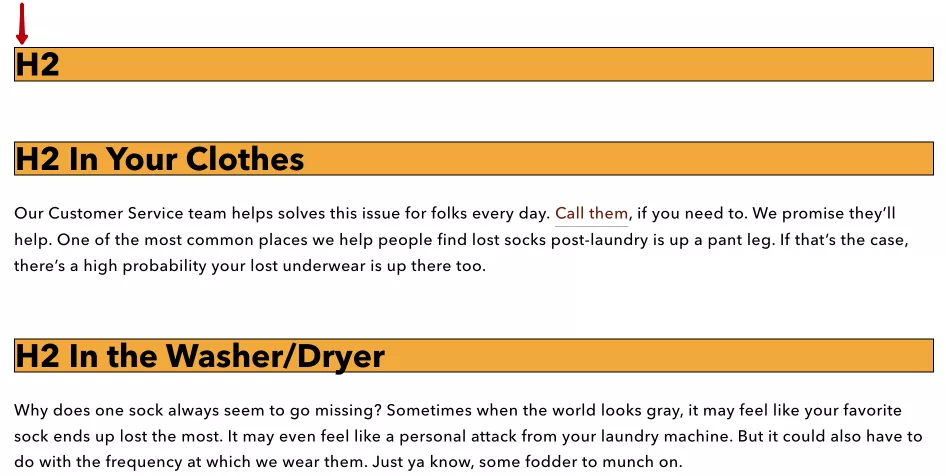
Пусті заголовки
Бувають випадки, коли на сторінці є порожній заголовок, і найчастіше це заголовки другого рівня H2. Причини виникнення цієї помилки різні: розробник міг просто пропустити його під час верстки або це баг під час автоматичного створення сторінок за шаблоном.
Чому на таку непомітну з першого погляду помилку варто звертати увагу? Тому, що заголовки H1–H3 є важливим сигналами для пошукових ботів щодо визначення тематики сторінки, а значить, порожній заголовок H2 тільки вводитиме в оману.
Намагайтеся уникати подібних ситуацій — за можливості видаляйте порожні заголовки або заповнюйте їх, якщо на тому місці повинен бути блок контенту.
Помилки із заголовком H1
По-перше, елемент H1 використовується на сторінці лише один раз. По-друге, тег H1 повинен відкриватися й закриватися, а всередині повинна бути фраза, яка коротко описує зміст сторінки, наприклад: <h1>Як віднайти свої шкарпетки?</h1>.
Відносно популярна помилка, коли всередину елемента H1 прописують теги <img> або взагалі цілий параграф <p>. Це неправильно й краще уникати подібної практики.
Висновки
- Семантична верстка — це підхід до розміщення HTML-елементів з акцентом на логічне структурування та значення контенту. В ній використовуються семантичні теги, які передають зміст та ієрархію частин сторінки.
- Основні семантичні HTML-теги:
- <header> — вступна частина блоку, яка включає заголовки, зміст, навігацію.
- <nav> — елемент навігації для посилань на сторінки або внутрішні частини сторінки.
- <main> — основний контент сторінки, що може містити інші блокові теги.
- <article> — самостійний контент, наприклад, стаття або коментар.
- <section> — тематична частина контенту, наприклад, розділи статті.
- <footer> — нижній колонтитул, який містить інформацію про секцію або розділ.
- <aside> — бічний елемент, наприклад, для реклами або додаткового матеріалу.
- <menu> — елемент меню, що використовується для навігації або для керування сайтом. Допомагає Google Bot визначати основне меню на сторінках.
- Важливо дотримуватися логіки та правил ієрархії для правильної структури сторінки. Наприклад, <main> й <article> є найбільш вагомими елементами, тоді як <section> розбиває блоки на смислові частини.
4. Семантична верстка має наступні переваги для SEO:
- допомагає пошуковим системам краще аналізувати вміст та структуру сторінки;
- визначає важливі частини контенту;
- полегшує парсінг сторінок та покращує доступність для людей з обмеженими можливостями.
Свіжі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як побудувати репутацію бренду через короткі та змістовні пости у Threads і Х
Чому короткі пости стали ключовим інструментом формування репутації? Розказуємо у статті