*Оновлено 24.07.2023:
- Оновлено версію скрипта
- додано збір даних для INP метрики
- створено вкладки в Looker Studio під кожні метрику
Core Web Vitals (CWV) й інші метрики швидкості завантаження сайту стали важливими інструментами вебдизайну і диджитал-маркетингу. Тож варто дізнатися — як за їх допомогою аналізувати та моніторити зміни.
Я розповім про створення інформативного звіту щодо швидкості завантаження сайтів у Google Analytics 4 та Looker Studio (ex-Data Studio) і наведу приклади ефективного аналізу на базі CWV.
Навіщо моніторити показники швидкості сайту в GA4?
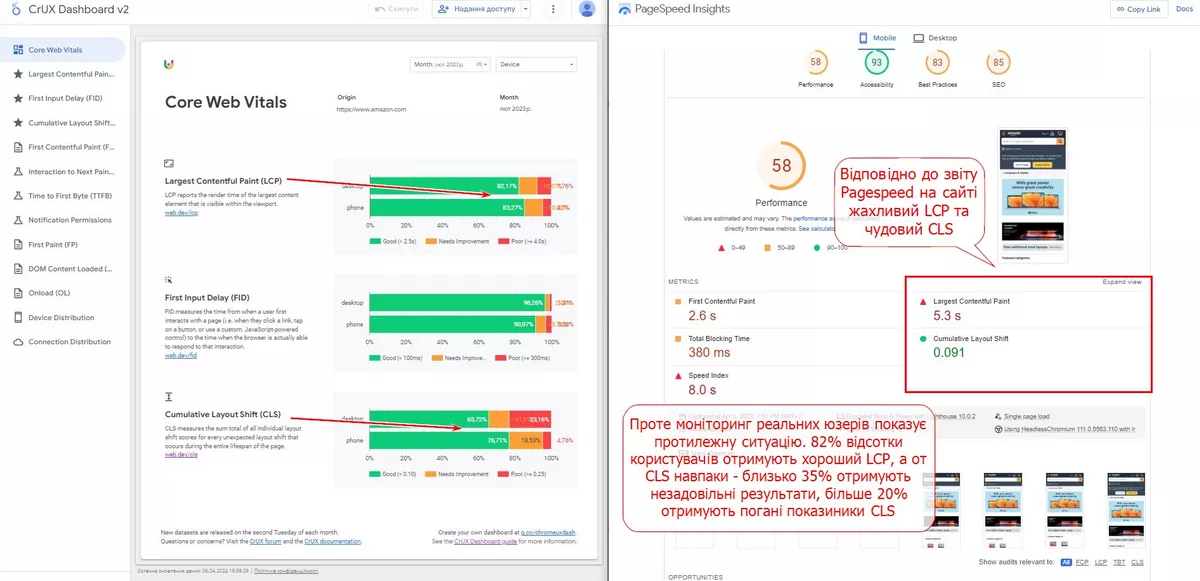
Це необхідно, щоб отримувати й аналізувати показники реальних юзерів, а не lab-дані (як в Google PageSpeed Insights). Адже вони не дозволяють побачити — добре чи погано завантажується реальний сайт:
Насправді lab-дані — просто емуляція однієї сторінки на одному девайсі. А от моніторинг реальних юзерів, field-дані, демонструє всі важливі девайси і справжні показники користувачів вашого сайту. У цьому полягає принципова різниця двох методик.
Отже, що можна зробити за допомогою CWV:
- зібрати дані з браузерів користувачів за допомогою Google Tag Manager (GTM);
- категоризувати їх — good, poor, need improvements;
- відправити в GA4.
CWV-звіт в Google Analytics 4
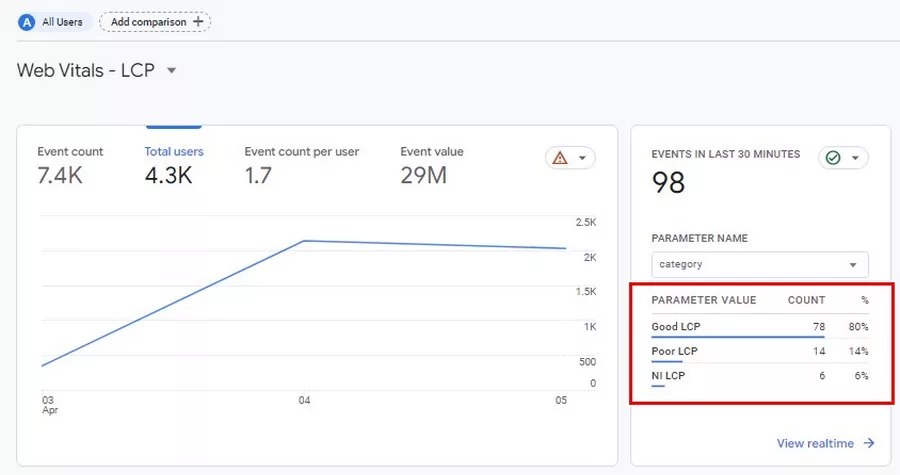
В GA4 потрапляють такі дані:
Можна встановити відсоток івентів в категорії та порівняти з іншими періодами. Якщо Good LCP було 80%, а стало 65% — значить напрямок руху явно помилковий.
CWV-звіт у Looker Studio
На основі даних з GA4 створюються більш детальні звіти в Looker Studio.
За їхньою допомогою можна наочно побачити:
- загальний відсоток івентів в категорії Good/Poor;
- зміни за днями/місяцями;
- порівняння на різних девайсах, браузерах;
- фільтрацію за країнами, типами сторінок, брендами пристроїв тощо.
Looker Studio. Декілька реальних кейсів аналізу
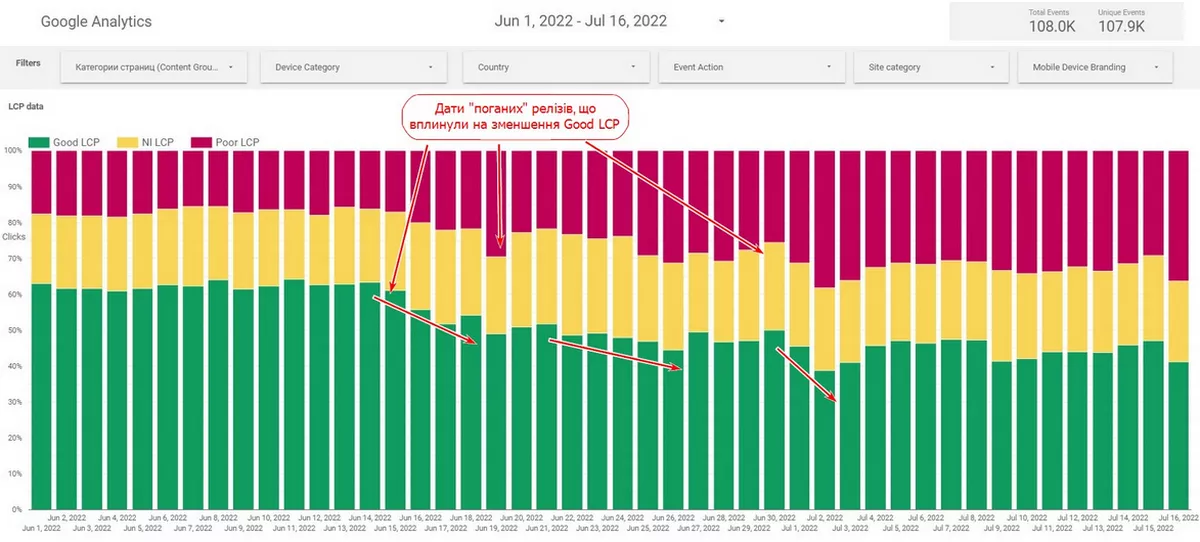
- Поденний аналіз допоміг точно встановити дату внесення змін, що вплинули на зменшення Good LCP. Вдалося конкретизувати — який саме з «поганих» девелоперських релізів став їхньою причиною:
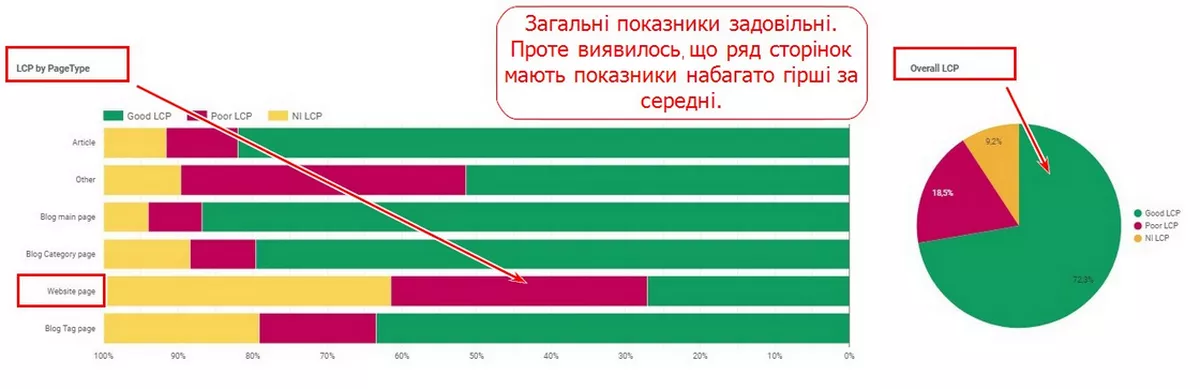
- Аналіз груп контенту дозволив швидко визначити тип сторінок, що найгірше впливає на загальні показники:
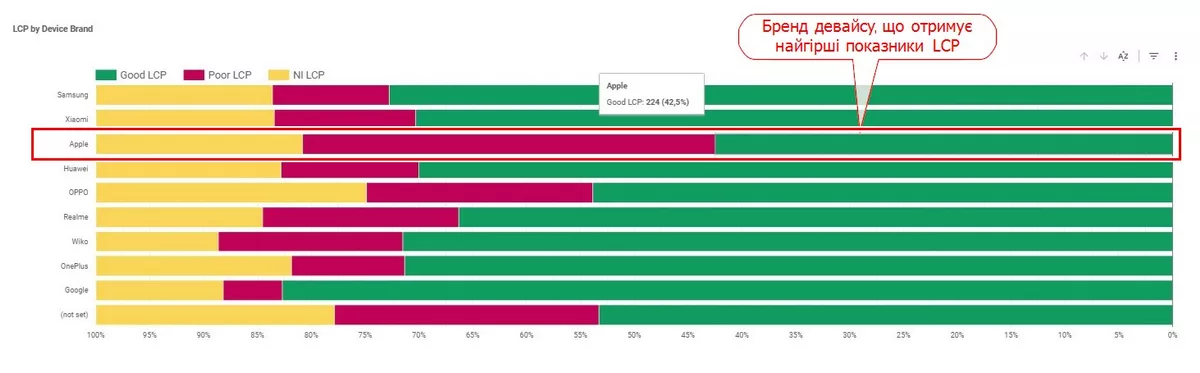
- Аналіз по типах девайсів вказав причину зниження конверсій. Погіршились показники найбільш конверсійних девайсів:
Як створити звіт із показниками Core Web Vitals
Раніше така робота була можлива у Universal Analytics, з квітня я використовую для цього GA4. Пропоную вам простий шлях:
- Імпортувати контейнер GTM. Імпортуйте файл CoreWebVitalsEvent.json, дотримуючись за потреби інструкції.
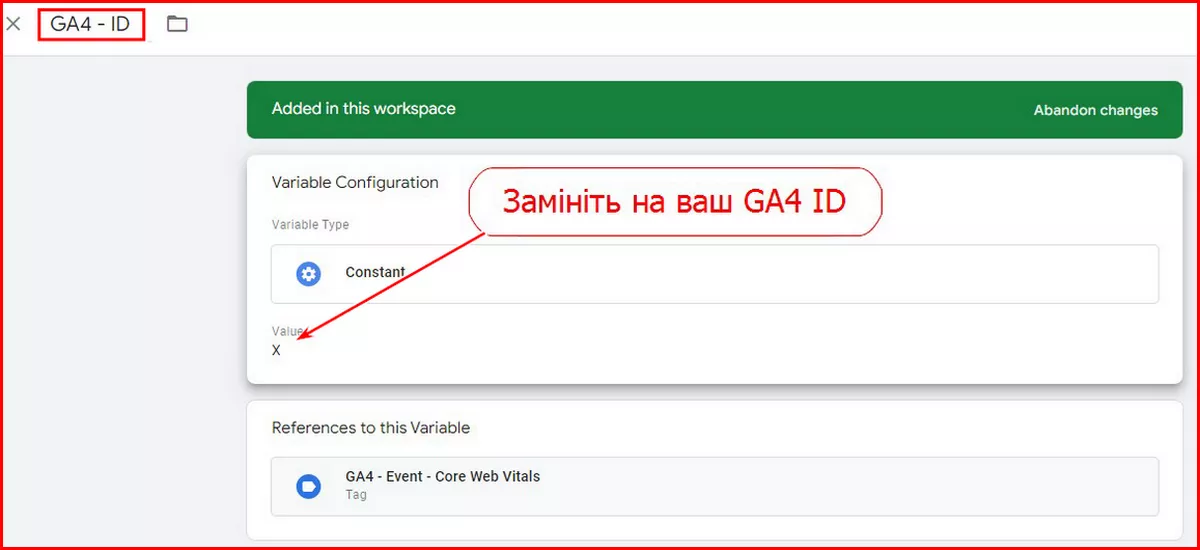
- Замінити GA4 ID в змінній «GA4 - ID» або в тезі «GA4 — Event — Core Web Vitals».
- Опублікувати.
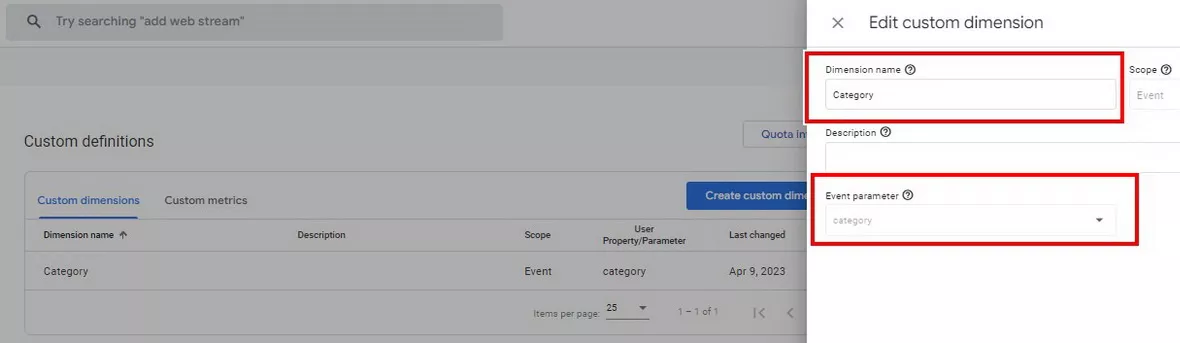
- Додати до GA4 спеціальний параметр з назвою Category і зв’язати його з параметром події (Ім'я параметру - category).
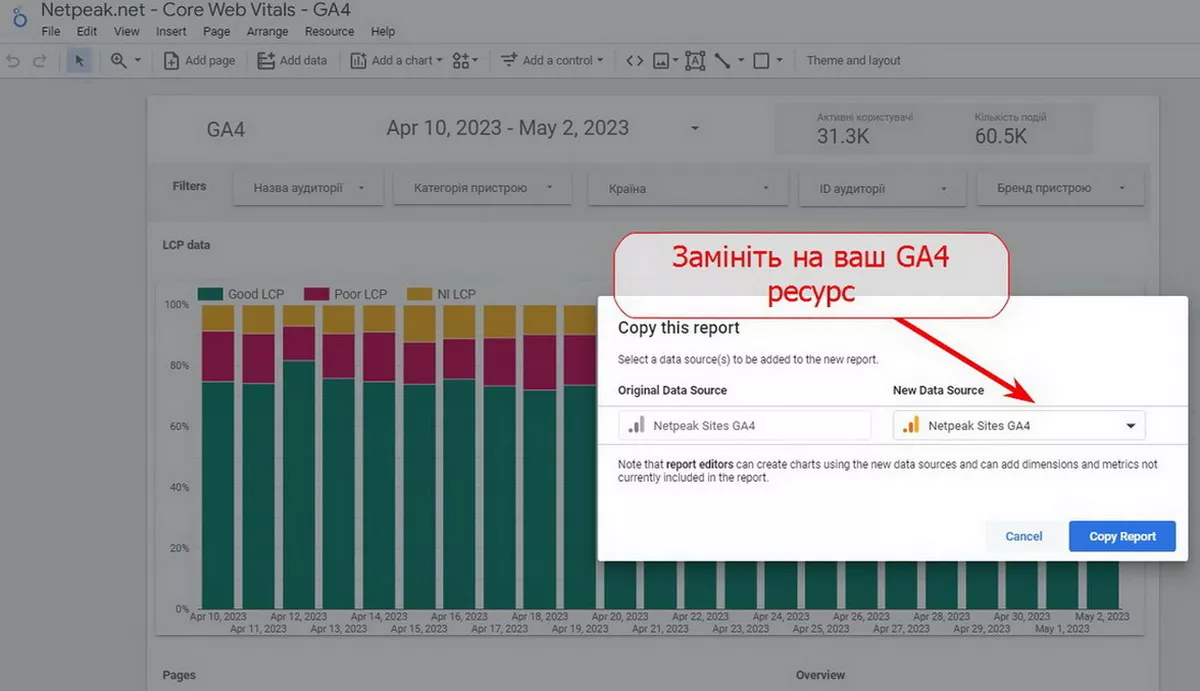
- Скопіювати звіт Looker Studio.
- Змінити джерело даних на ваш GA4.
- Перевірити чи правильно встановлено Breakdown dimension (повинно бути Category).
- Зачекати кілька днів, поки зберуться дані.
На завершення
Кому потрібен CWV-звіт?
- великим сайтам з різними типами сторінок;
- сайтам з активною розробкою;
- сайтам, що мають різноманітну аудиторію з багатьох країн, орієнтовані на числені девайси тощо.
Тобто скрізь, де присутні багатоваріантні масиви інформації, що ускладнюють моніторинг швидкості завантаження сайту.
Для кого не обов’язковий CWV-звіт?
- невеликим сайтам-візитівкам;
- статичний сайтам, які майже не оновлюються.
У цих випадках вистачить щомісячного стандартного CRUX-звіту.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду