Перенесення сайту на нову CMS без втрати позицій і трафіку: як підготувати ТЗ програмісту
Часто онлайн-проєкт «виростає» з рідної CMS. Ті, хто вже пережив невдалий переїзд сайту, добре розуміють усі ризики неграмотного перенесення сайту на нову CMS, тому заздалегідь попереджають про майбутні роботи SEO-фахівця. Але як проконтролювати всі нюанси, щоб сайт не втратив позиції й трафік після переїзду?
Я підготувала покроковий чек-лист і опис дій фахівця з пошукової оптимізації на всіх етапах перенесення сайту на нову CMS.
1. Підготовка технічних завдань для впровадження на тестовому сайті
Важлива особливість переїзду на іншу CMS — технічний аудит, а також усі правки та SEO-доопрацювання потрібно впроваджувати на новому «рушії» заново.
Часто сайт переїжджає, тому що на старому не можна було впровадити доопрацювання з оптимізації. Краще заздалегідь ознайомитися з можливостями системи, пошукати сайти на цій CMS, щоб потім не вимагати від програмістів неможливого.
До початку роботи над новим сайтом, або коли вже є «сирий» тестовий сайт, SEO-фахівець повинен дати програмісту технічне завдання:
1.1 Для створення структури сайту з усіма типами сторінок. Особливо актуально, якщо ви раніше не могли створити якісь типи сторінок на старому сайті. Не подобається структура старого сайту? Саме час внести в неї всі необхідні корективи.
1.2 Для формування структури URL-адрес для всіх типів сторінок. Звичайно, добре було б зберегти URL без змін, але під час зміни CMS це практично неможливо. Тому потрібно заново задати шаблони формування URL для всіх типів сторінок.
1.3 Шаблони метаінформації (Title, Keywords, Description, H1) для всіх типів сторінок. Тут усе індивідуально. Якщо на деяких сторінках сайту у вас метатеги оптимізовані вручну, зробіть окрему таблицю з цими метатегами для програмістів. Якщо на старому сайті застосовувалися шаблони, можна їх доопрацювати і впровадити, або просто перенести.
1.4 Базові технічні рекомендації. Щодо закриття сторінок від індексації, налаштування robots.txt, оптимізації сторінок пагінації, налаштування кодів відповіді сервера, генерації sitemap.xml і html-sitemap, налаштування canonical, мікророзмітки, мультимовності, налаштування автоматичних редиректів (301), оптимізації зображень.
1.5 Рекомендації щодо впровадження SEO-правок, які впроваджувалися раніше і потребують перенесення, або які не можна реалізувати на старій CMS. Не могли раніше впровадити або оптимізувати сторінки фільтрів? Додайте окреме докладне техзавдання на їх реалізацію. Не було адаптивної версії сайту? Додайте техзавдання на її впровадження. Не забудьте описати, що саме потрібно перенести.
2. Аналіз тестового сайту і контроль впроваджень
Через деякий час програміст повідомляє радісну звістку — тестовий сайт доступний.
Основні завдання на цьому етапі:
2.1 Узгодження дизайну. Якщо над сайтом працюють дизайнери, попросіть їх надіслати макети. Підготуйте список уточнень, запитань, зауважень. Пишіть усі питання, які у вас виникають, навіть дрібні. Підключіть клієнта до обговорення. Просіть правити макети або уточнюйте, коли будуть внесені правки. Чим чіткіше будуть опрацьовані макети, тим менше потрібно буде правити на тестовому сайті. Якщо макетів немає, дивіться все вже безпосередньо на тестовому сайті і все одно готуйте список уточнень, запитань, зауважень.
2.2 Контроль впровадження технічних завдань. Не варто дотягувати до моменту релізу і сподіватися, що все буде зроблено точно за ТЗ. Попросіть програмістів періодично показувати вам впроваджені пункти техзавдання.
2.3 Проведення мініаудиту юзабіліті. Чи зручно користувачеві виконувати цільові дії? Чи зручно розташована інформація на сайті? Чи працює відправлення всіх форм, кошика? Ось, що варто перевірити насамперед.
2.4 Проведення аудиту тестового сайту. Коли сайт практично готовий, проведіть невеликий аудит, щоб зрозуміти, чи не виникли нові критичні помилки.
- Чи працює основний функціонал?
- Чи правильна інформація на сайті?
- Чи залишилися там тестові сторінки або тимчасові тексти?
- Чи не генерує зайві посилання якийсь блок швидкого перегляду?
- Чи з’явилися нові типи сторінок з динамічними URL?
- Чи виникли циклічні редиректи?
3. Підготовка техзавдання для перенесення сайту
Як тільки впроваджено структуру і нові URL, а всі цільові сторінки доступні на тестовому сайті, — розпочинайте підготовку технічного завдання з перенесення ресурсу.
Важливо: це техзавдання буде доповнюватися до моменту переїзду сайту і міститиме пункти, які будуть впроваджуватися вже після переходу на нову CMS.
3.1 Що потрібно зробити до переїзду на нову CMS?
3.1.1 Бекап. Перед перенесенням попросіть програмістів зробити бекап старого і нового сайту. У разі непередбачених обставин можна буде швидко відкотити зміни.
3.1.2 Таблиця старих 301 редиректів. Якщо на сайті вже колись змінювалися URL (а це, найімовірніше, було, якщо з сайтом працювали), на старому сайті вже є своя таблиця редиректів. Потрібно попросити програмістів перенести її на тестовий сайт.
Чому це важливо? Про цю таблицю часто забувають і налаштовують редирект тільки з наявних сторінок старого сайту.
Ось так:
https://site.com/old-url → 301 → https://site.com/new-url
Таким чином старі сторінки старого сайту під час перенесення залишаються без редиректів і в результаті виходить 404 помилка:
https://site.com/old-old-url → 404
Як результат, сайт втрачає частину реферального трафіку, особливо, якщо старі сторінки просувалися і на них розміщувалися посилання. Крім того, практично завжди посилання на старі сторінки є в соціальних мережах.
Крім вивантаження таблиці редиректів, на цьому етапі потрібно додатково підстрахуватися.
Як це зробити?
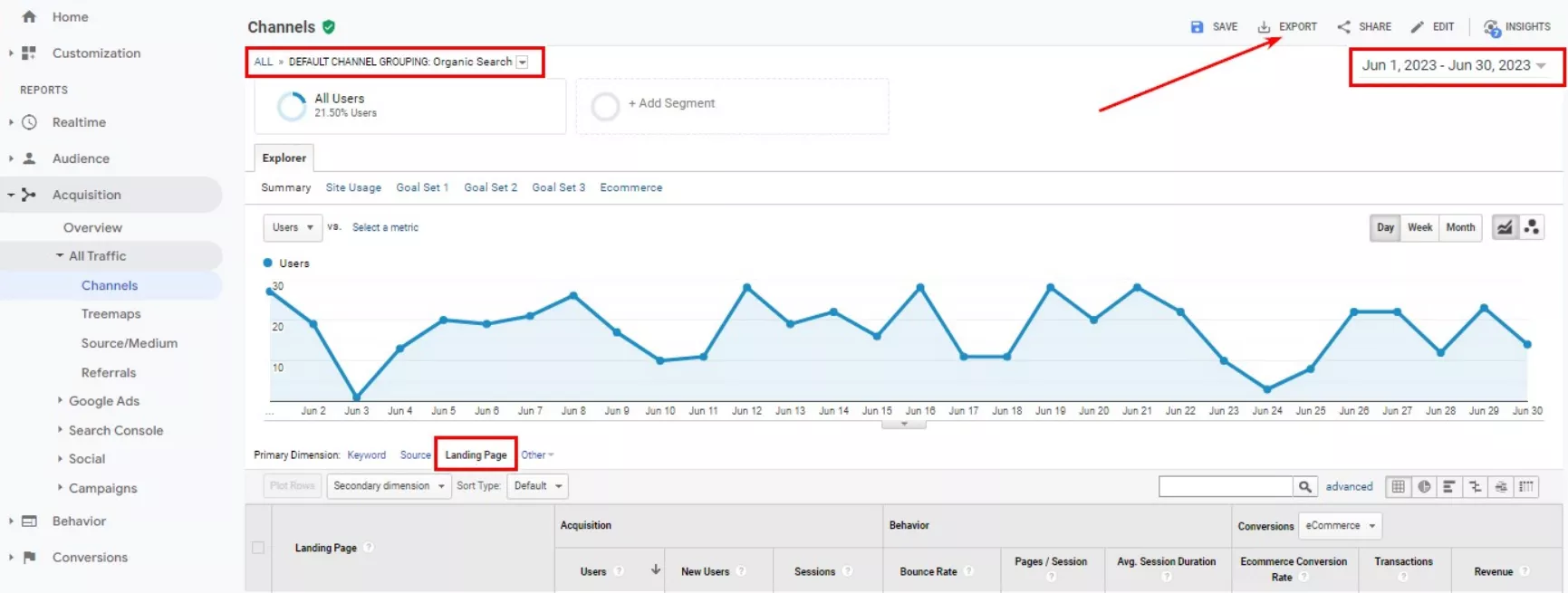
3.1.2.1 Вивантажити з Google Analytics сторінки, що приносять найбільше трафіку за рік-два. Для цього потрібно зайти у звіт «Канали — Organic Search», вибрати потрібні дати й основний параметр — «Сторінка входу». Далі — вибрати відображення 500-1000 рядків на сторінці та натиснути «Експортувати».
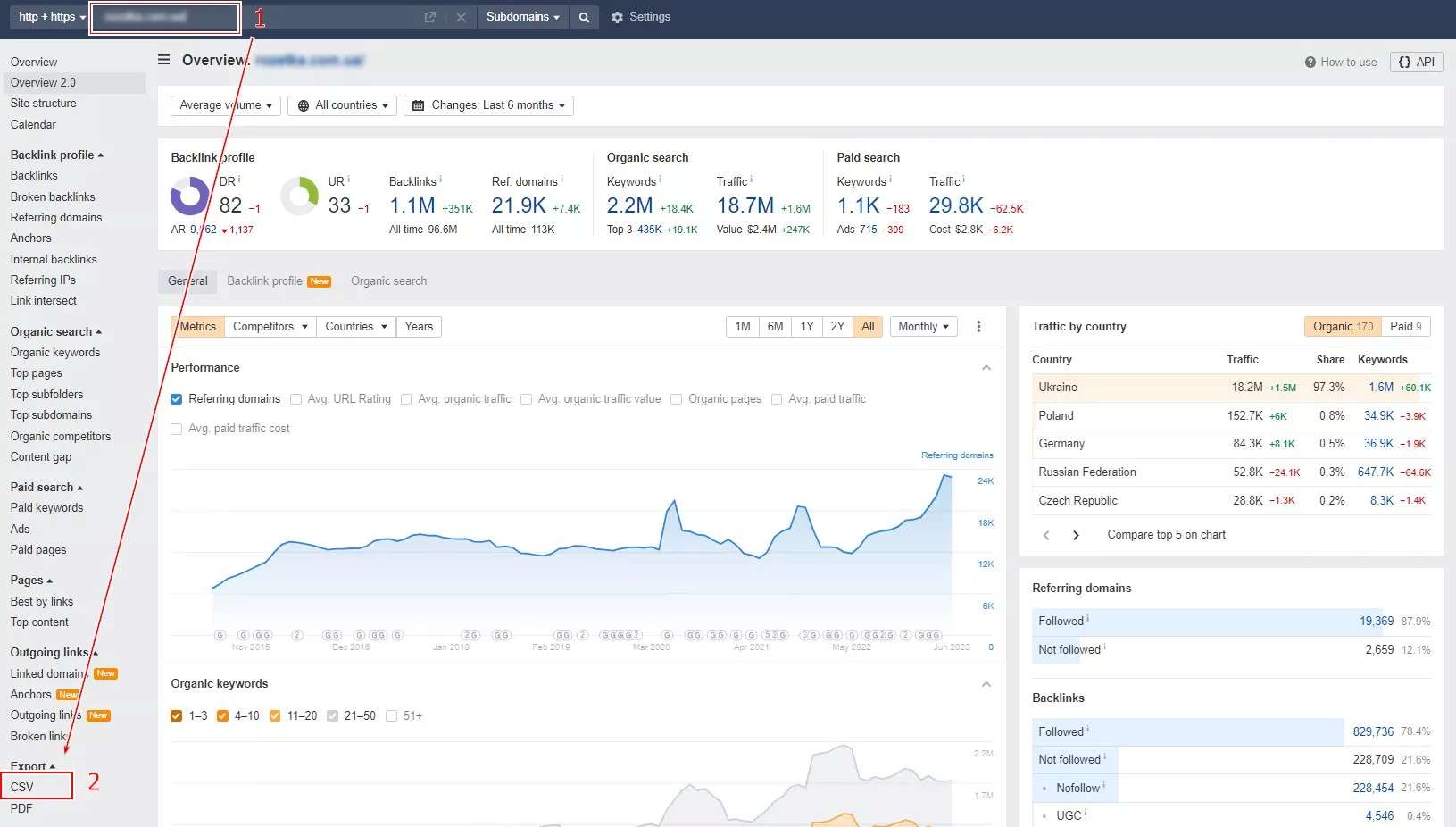
3.1.2.2 Вивантажити з Ahrefs сторінки, на які розміщені зовнішні посилання. Для цього потрібно зайти в сервіс, ввести домен сайту і вибрати «Export».
У таблиці нас цікавить тільки стовпець «Link URL», тобто ті сторінки нашого сайту, на які посилаються зовнішні ресурси.
3.1.2.3 Об’єднати дві таблиці та видалити дублі сторінок (можна використовувати Notepad++ з додатковим розширенням TextFX):
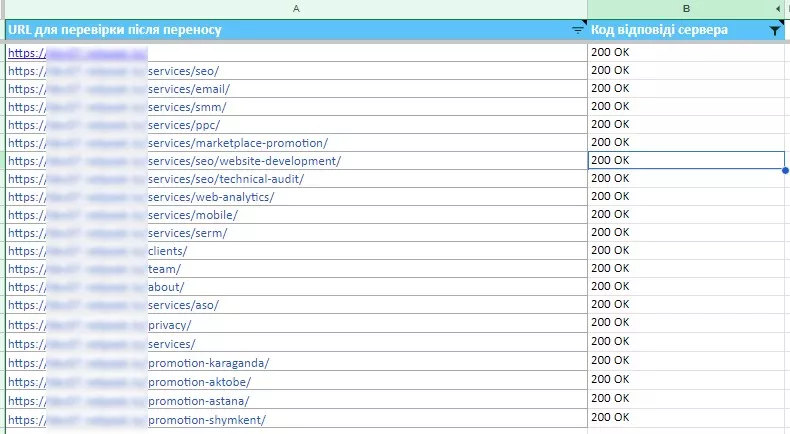
3.1.2.4 Список усіх URL потрібно звести в окрему таблицю і перевірити коди відповідей сторінок, щоб розуміти, які сторінки доступні зараз.
Пробивку можна здійснити за допомогою Netpeak Сhecker.
Якщо таблицю редиректів старого сайту буде перенесено коректно, на тестовому сайті всі вивантажені раніше сторінки віддаватимуть 301 код відповіді:
https://test-site.com/old-old-url → 301→ https://test-site.com/old-url → 301 → https://test-site.com/new-url
Щоб перевірити код відповіді та коректність налаштування редиректів, достатньо змінити домен основного сайту на тестовий і перевірити URL у Netpeak Checker з увімкненими параметрами Status Code і Redirects. Також варто пройтися ланцюжком редиректу — код відповіді може бути 301, але редирект налаштований на головну сторінку.
3.1.3 Таблиця нових редиректів. Налаштовувати 301 редиректи потрібно насамперед для того, щоб пошуковий бот одразу зрозумів, що на сайті відбулися зміни і сторінка тепер доступна за іншою адресою.
Усі редиректи прописуйте з доменом тестового сайту. Так, ви налаштовуєте редирект з неіснуючих сторінок тестового сайту на сторінки тестового сайту. Але так ви зможете спокійно перевірити коректність налаштувань редиректів на тестовому сайті. Під час перенесення зміниться домен сайту, все стане на свої місця і редиректи вже будуть налаштовані.
Як скласти таблицю редиректів?
- Вивантажити всі цільові URL зі старого сайту за допомогою Netpeak Spider.
- Зіставити їх з аналогічними URL на новому сайті.
- Якщо немає аналогічних сторінок на новому сайті — редирект налаштовувати не потрібно, потрібно віддавати код відповіді 404.
- Якщо у вас середній інтернет-магазин або сайт, то краще зробити зіставлення сторінок для категорій і підкатегорій вручну, а потім звести в таблицю. Сторінки карток товарів можна просто вивантажити і доручити зіставлення програмісту.
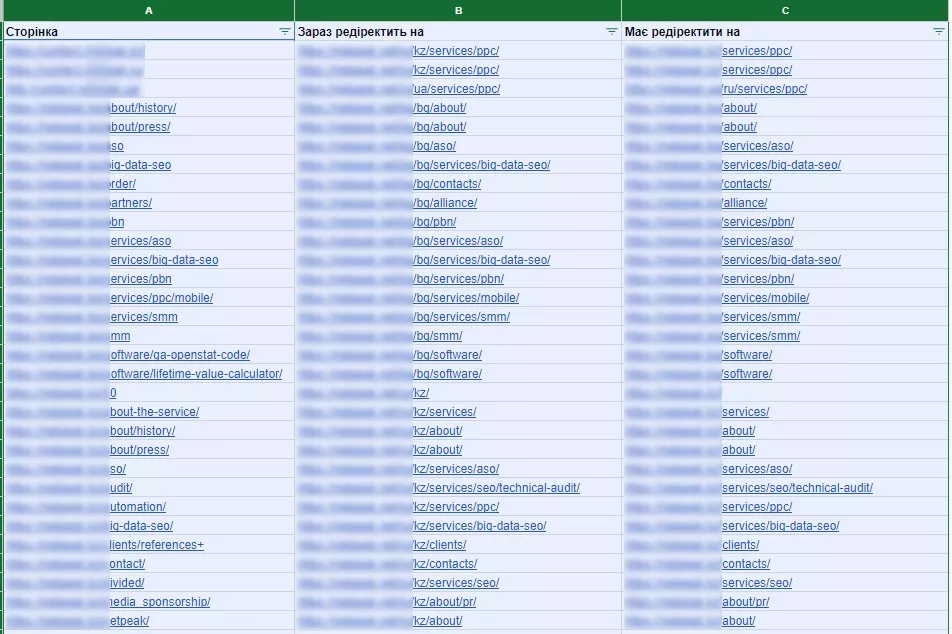
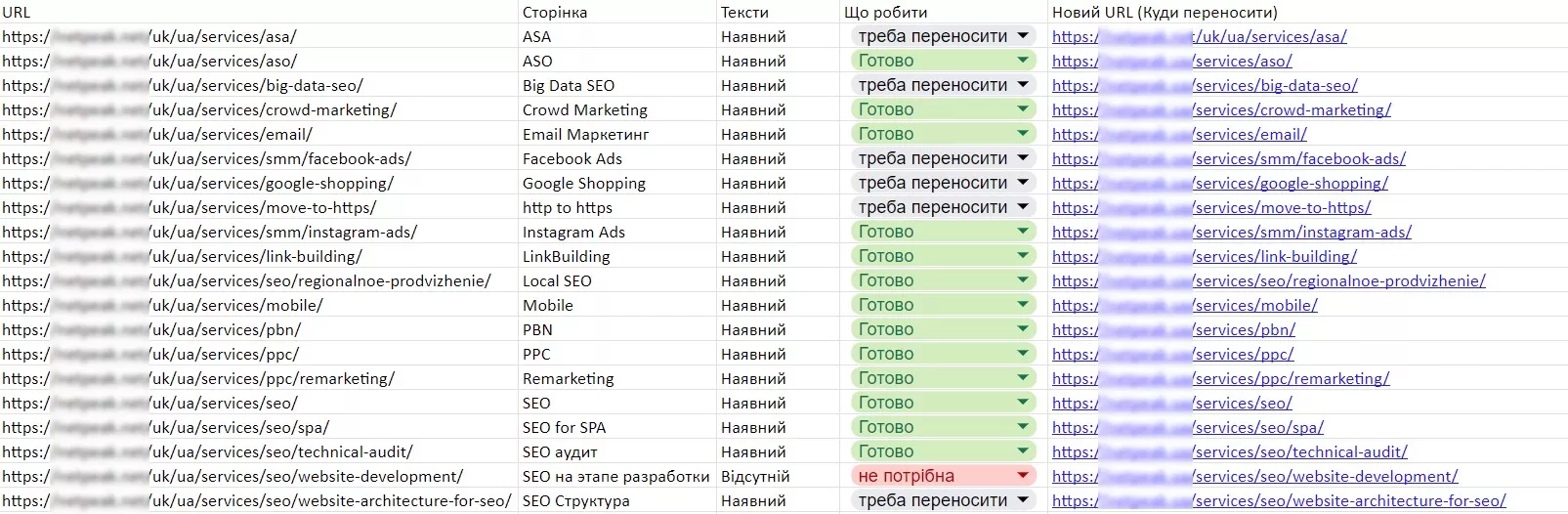
Приклад таблиці редиректів:
Коли сайт великий, вручну зіставляти сторінки довго і трудомістко. У такому разі всі роботи лягають на плечі програміста — SEO-фахівцю потрібно тільки зробити вивантаження всіх сторінок старого сайту, а після налаштування перевірити коди відповідей вивантажених раніше сторінок.
Якщо на старому і новому сайтах усі URL формувалися за допомогою різних правил (а не просто ставилися вручну без будь-якої логіки і структурування), програміст налаштує динамічний редирект без зусиль.
Інша справа, якщо URL формувалися вручну і абияк. Навряд чи програміст зможе налаштувати редиректи без відповідної таблиці. Хоча для карток товарів іноді застосовують метод зіставлення за артикулом.
Під час створення таблиці редиректів пам’ятайте про службові сторінки, сторінки блогу, новин тощо. Не забувайте про піддомени, якщо вони є.
Як би ви не налаштовували 301 редиректи — всі URL зі старого сайту зберігайте в таблицях перед перенесенням. Так ви завжди зможете оперативно перевірити коди відповідей. Також це буде ваш бекап (про всяк випадок).
3.1.4 Перенесення контенту зі старого сайту на тестовий. Якщо не зробити перенесення контенту на тестовий сайт, то він просто загубиться під час переїзду. А це може істотно вплинути на ранжування сторінки.
Дайте чіткі рекомендації про те, який контент потрібно перенести на тестовий сайт:
- тексти зі сторінок розділів, категорій;
- тексти зі сторінок оптимізованих фільтрів (якщо такі є);
- контент із карток товарів — тексти-описи, відгуки, відео, характеристики;
- всю інформацію зі службових сторінок, сторінок статей, сторінок послуг або блогу.
Знову ж таки, якщо сайт невеликий, ви можете проаналізувати кожен текст, скласти таблицю перенесення текстів на сайті для основних розділів і категорій. В іншому разі доведеться покластися на програміста або контент-менеджера з боку клієнта, вибірково перевіряючи наявність текстів.
3.1.5 Файли верифікації. Попросіть програмістів залишити файли верифікації панелі вебмайстрів Google у кореневому каталозі сайту, щоб під час перенесення не загубилися доступи.
3.1.6 Синхронізація інформації. На тестовий сайт часто вивантажують поточну базу товарів і не оновлюють її. Але перед днем Х усю інформацію на сайті потрібно синхронізувати. Це і ціни на товари (послуги), і статуси (в наявності, не в наявності).
3.1.7 Оповіщення інших фахівців. Обов’язково пропишіть у техзавданні, щоб програміст або клієнт попередив спеціалістів, які працюють із контекстною рекламою або рекламою в соцмережах, про те, що буде змінено URL і здійснюватиметься перенесення на нову CMS. Також у фахівців слід уточнити, які коди їм потрібно перенести.
3.1.8 Виділіть окремим пунктом у техзавданні, що перенесення потрібно виконувати тільки після схвалення відповідальним SEO-фахівцем.
3.2 Що потрібно зробити після переїзду на нову CMS?
3.2.1 Налаштування систем аналітики. Будьте готові, що всі налаштування аналітики зіб’ються після перенесення. Беріться до налаштування аналітики оновленого сайту на останній стадії готовності сайту, коли для тесту доступні всі форми, кнопки, кошик.
Що потрібно передбачити в технічному завданні з налаштування аналітики:
- рекомендації щодо впровадження кодів відстеження (Google Analytics або Google Tag Manager з уже впровадженими кодами систем статистики);
- налаштування електронної торгівлі (для ecommerce проєктів);
- налаштування відстеження необхідних подій.
3.2.2 Налаштування robots.txt. Часто налаштування robots.txt так і переносяться з тестового сайту — в результаті основний сайт виявляється закритим для індексації. Пропишіть необхідні інструкції robots.txt, щоб їх можна було оперативно впровадити після перенесення.
3.2.3 Згенерувати Sitemap.xml. Файл sitemap.xml теж часто переноситься з тестового сайту разом з URL тестового сайту. На цьому кроці треба попросити програміста оновити файл, щоб у ньому були присутні сторінки основного сайту. Також потрібно налаштувати автооновлення файлу раз на добу.
3.2.4 Заміна внутрішніх посилань на актуальні. Усі посилання (меню, посилання в текстах, посилання в атрибутах next, prev, canonical) мають бути актуальними, тобто не належати тестовому сайту.
Крім того, після налаштування 301 редиректів, посилання перелінковки в текстах можуть віддавати внутрішній 301 редирект. Після перенесення ви їх зможете вивантажити і відправити контент-менеджеру для виправлення.
3.2.5 Перевірка налаштувань індексації. Опишіть основні налаштування індексації, які потрібно буде перевіряти. Цей пункт буде орієнтиром і для вас, і для програміста.
Зверніть увагу на налаштування індексації фільтрів і їхніх перетинів, службових сторінок.
Планувати переїзд у п’ятницю або на вихідних — погана прикмета ;)
4. Перевірка і контроль після перенесення сайту
4.1 Після переїзду насамперед перевіряйте robots.txt і налаштування редиректів. Подивіться, чи не закриті цільові сторінки метатегом <meta name="robots" content="noindex, follow" />.
4.2 Перевірте наявність метаінформації на кожній сторінці, чи не з’явилися дублі.
4.3 Перевірте роботу всіх форм, кошика.
4.4 Проконтролюйте, щоб насамперед перенесли хоча б лічильники статистики. Після переїзду дуже важливо зібрати точну статистику щодо трафіку.
4.5 Ще раз зробіть мініаудит сайту, щоб зрозуміти, чи не з’явилися нові критичні помилки.
4.6 Оновіть файли sitemap.xml у панелях вебмайстрів, щоб роботи пошукових систем швидше побачили нові URL.
4.7 Відстежуйте трафік і позиції. На деякий час можливе просідання трафіку на 10-20%, але якщо все виконано правильно — трафік повернеться протягом місяця.
Висновки
Робота SEO-фахівця під час переїзду на нову CMS складається з чотирьох важливих етапів:
- підготовка необхідних технічних завдань для тестового сайту;
- аналіз тестового сайту і контроль впроваджень;
- підготовка до перенесення сайту;
- перевірка і контроль після переїзду.
Утім, у кожного сайту свої особливості, тому часто стандартного чек-листа недостатньо. Це лише орієнтир. Під час підготовки технічного завдання варто враховувати особливості проєкту і керуватися здоровим глуздом.
Сподіваємося, ви зрозуміли, скільки праці потрібно вкласти, щоб підготуватися і вдало здійснити перенесення сайту на нову CMS. Зате за такого підходу втрати трафіку і просідання позицій будуть мінімальними, до того ж у вас усе буде під контролем.
Бажаю успішного переїзду!
Якщо після прочитання статті у вас залишилися складнощі з перенесенням сайту на нову CMS, звертайтесь до наших SEO-фахівців.
Свіжі
Топ-17 реклам СуперБоул 2026: від кріпового ШІ до покемона Леді Гаги
Головний редактор Netpeak Journal Олексій Бондаренко продивився всі ролики, які вдалося знайти, та склав власний імпровізований топ реклами цьогорічного СуперБоулу.
Дані, що ведуть до дії: бренд- і комунікаційна стратегія Gradus
Переосмислили роль бренду, зібрали єдину мову комунікації та систему контенту для всіх каналів
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.