INP — це метрика, яку використовує Google для оцінки швидкості реакції сайту на дії користувачів. В цій статті я розкажу детальніше про INP: на що впливає ця метрика, як її розрахувати та покращити.
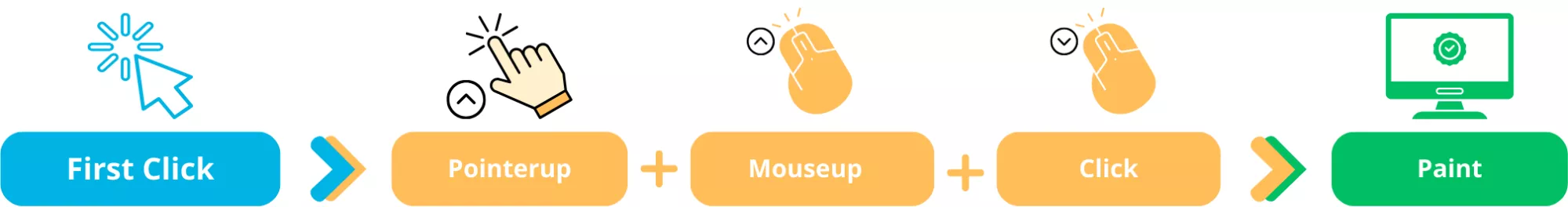
Але для початку ще раз про термін «на пальцях» або мишках. INP оцінює відгук інтерфейсу протягом всього часу сесії користувача, не обмежуючись першою дією. Взаємодія може включати кілька подій:
- Прибрання пальця з екрана пристрою.
- Відпускання кнопки на пристрої введення (мишці або трекпаді).
- Натискання кнопки на пристрої введення (мишці або трекпаді).
Взаємодії, які враховує метрика INP
Як розраховується Interaction to Next Paint
INP вимірює, скільки часу проходить між введенням даних користувачем, наприклад, кліками та натисканнями клавіш і наступним оновленням інтерфейсу.
Оновленням інтерфейсу вважається клік після якого з’являються нові об’єкти на сторінці, зокрема, зображення або елементи меню.
Ця затримка складається з трьох компонентів:
- Затримка введення — очікування виконання фонових процесів на сторінці, які перешкоджають запуску обробника події. Наприклад, при першому відвідуванні сайту, сторінка завантажує контент, через що інтерфейс сайту не реагує на кліки, скролінг тощо.
- Час обробки — запуск обробників подій у JavaScript. Наприклад, завантажилася вебсторінка HTML, змінилося поле введення в HTML, користувач натиснув кнопку.
- Затримка відображення — обробка інших взаємодій, що стоять у черзі, перерахунок макета та малювання вмісту сторінки.
Хорошим є час відповіді інтерфейсу менш як 0,2 секунди. Час понад 0,5 секунди вважається поганим.
Чому метрику FID замінили на INP
Google остаточно замінив FID (First Input Delay) на INP в Core Web Vitals 12 березня 2024 року. FID вимірює час від першої взаємодії до реакції екрана, INP вимірює час затримки після всіх взаємодій.
Core Web Vitals — це набір ключових показників продуктивності вебсторінки, визначених Google, які вимірюють користувацький досвід.
FID вимірює час від моменту, коли користувач вперше взаємодіє зі сторінкою. Клік на посилання, клік на кнопку або іншу JavaScript взаємодію до моменту, коли браузер фактично починає обробку. FID для відстеження використовує кліки й натискання клавіш, а саме події:
- click (клік миші або тачпаду);
- keydown (натиск клавіші);
- mousedown та mouseup (натиск та відпускання кнопки миші);
- pointerup (аналог mouseup, проте для інших пристроїв вводу).
INP відстежує більше взаємодій, тому метрика корисніша для дослідження користувацького досвіду.
Читайте також,
Як перевірити Interaction to Next Paint
Щоб перевірити INP показники для основних взаємодій сайту, скористайтесь Chrome User Experience Report (CrUX), Google Search Console або іншими інструментами, наприклад, PageSpeed Insights чи Lighthouse. Далі покажу, як використати CrUX для перевірки INP.
Завдяки CrUX ви побачите, що відбувається в основному потоці сторінки і як його оптимізувати. Щоб відкрити звіт через інструмент розробника, натисніть Command+Option+J для Mac або Ctrl+Shift+J для Windows, Linux і Chrome OS.
Алгоритм перевірки:
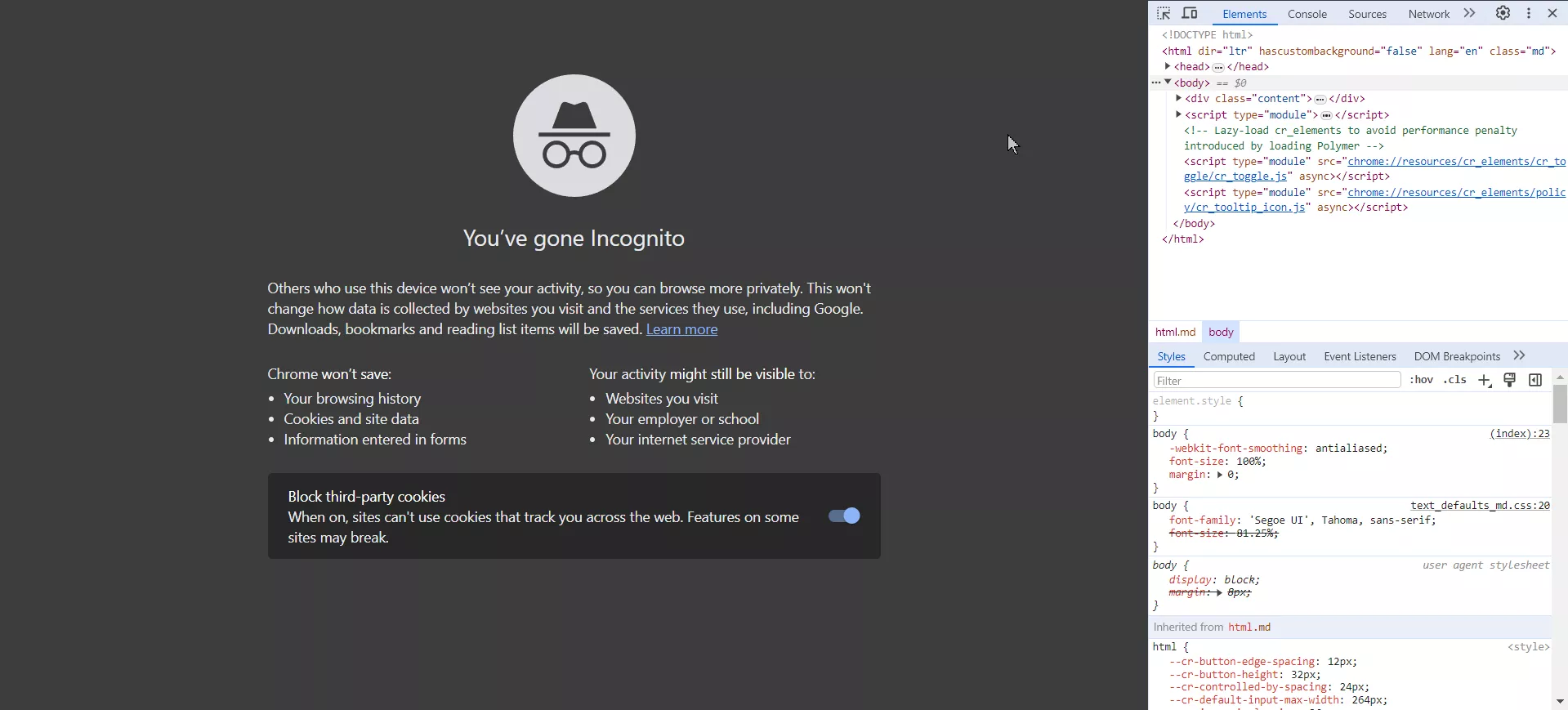
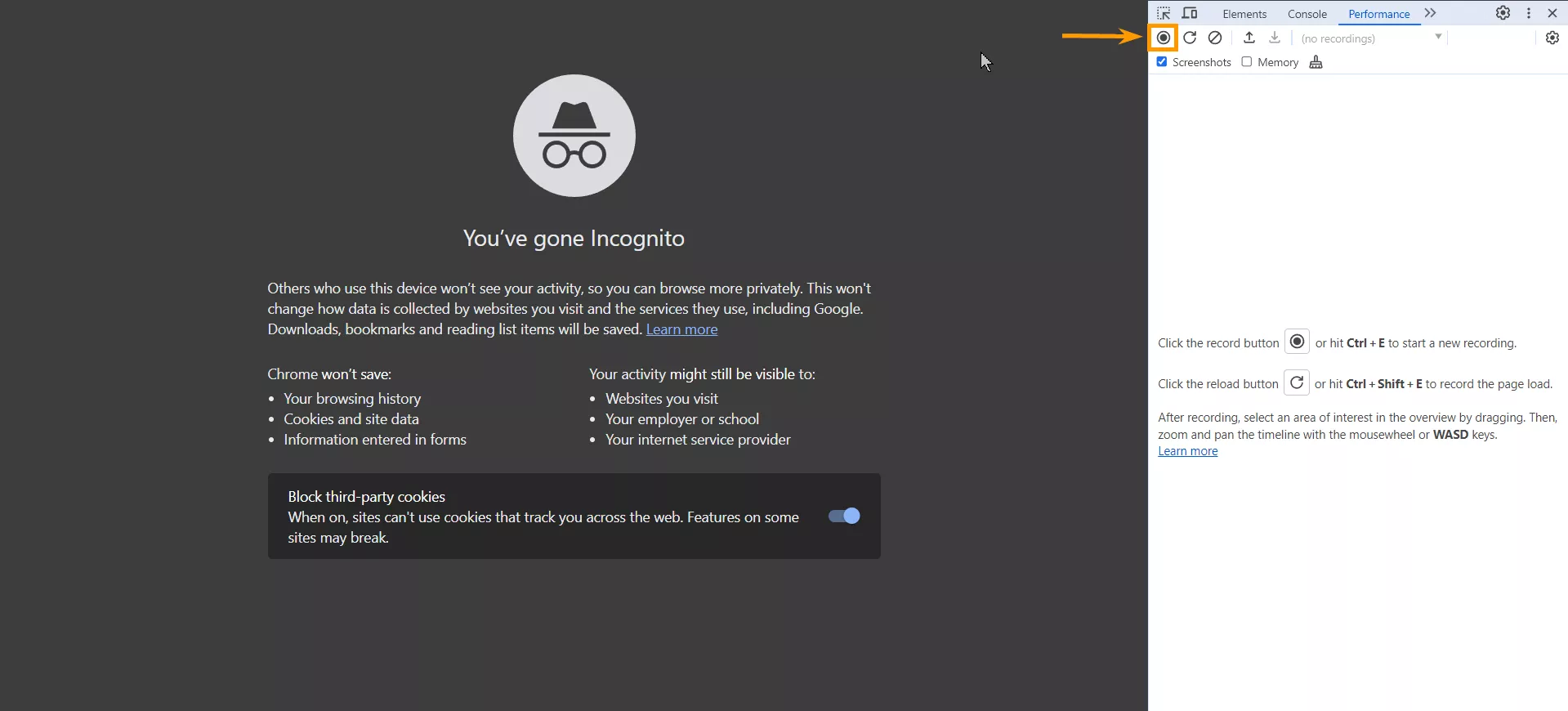
1. Викликати інструмент розробника в браузері.
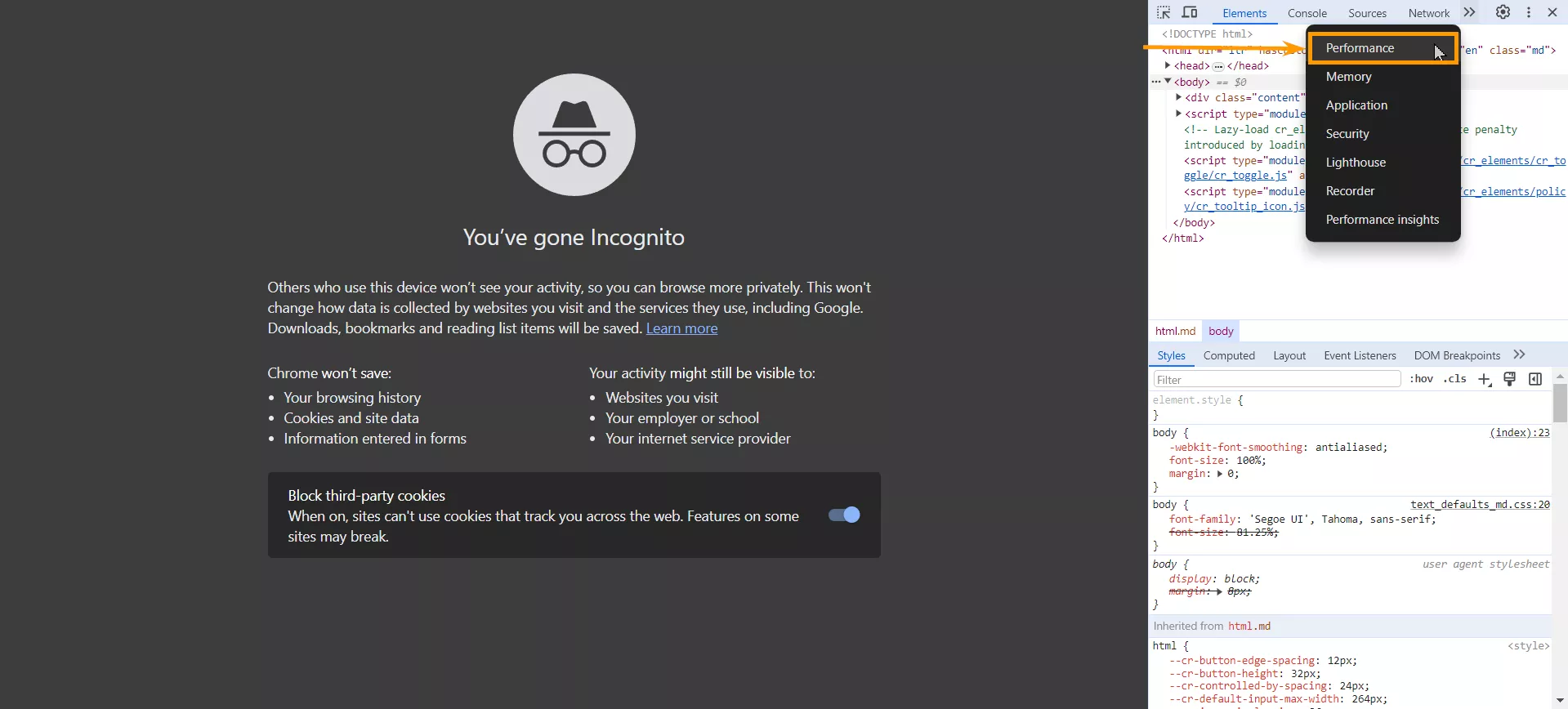
2. Перейти з пункту «Console» у «Perfomance».
Якщо у вас швидкий комп'ютер, можете емулювати повільність ЦП в Chrome DevTools:
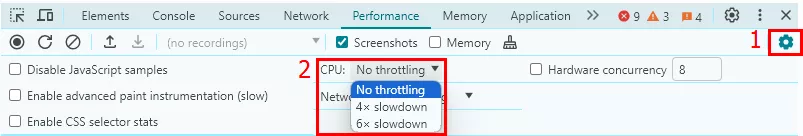
2.1. Відкрийте Налаштування на верхній правий значок шестерні в DevTools
2.2. Оберіть «4x» або «6x» емулювання процесора.
Обробка даних процесором займе в чотири або шість разів більше часу, ніж це було б на вашому пристрої.
3. Запустити відстеження подій на сторінці за допомогою іконки на екрані або клавіш Command+E для Mac або Ctrl+E Windows, Linux і Chrome OS.
4. Розпочати взаємодію зі сторінкою: тиснути на кнопки, відкривати меню тощо.
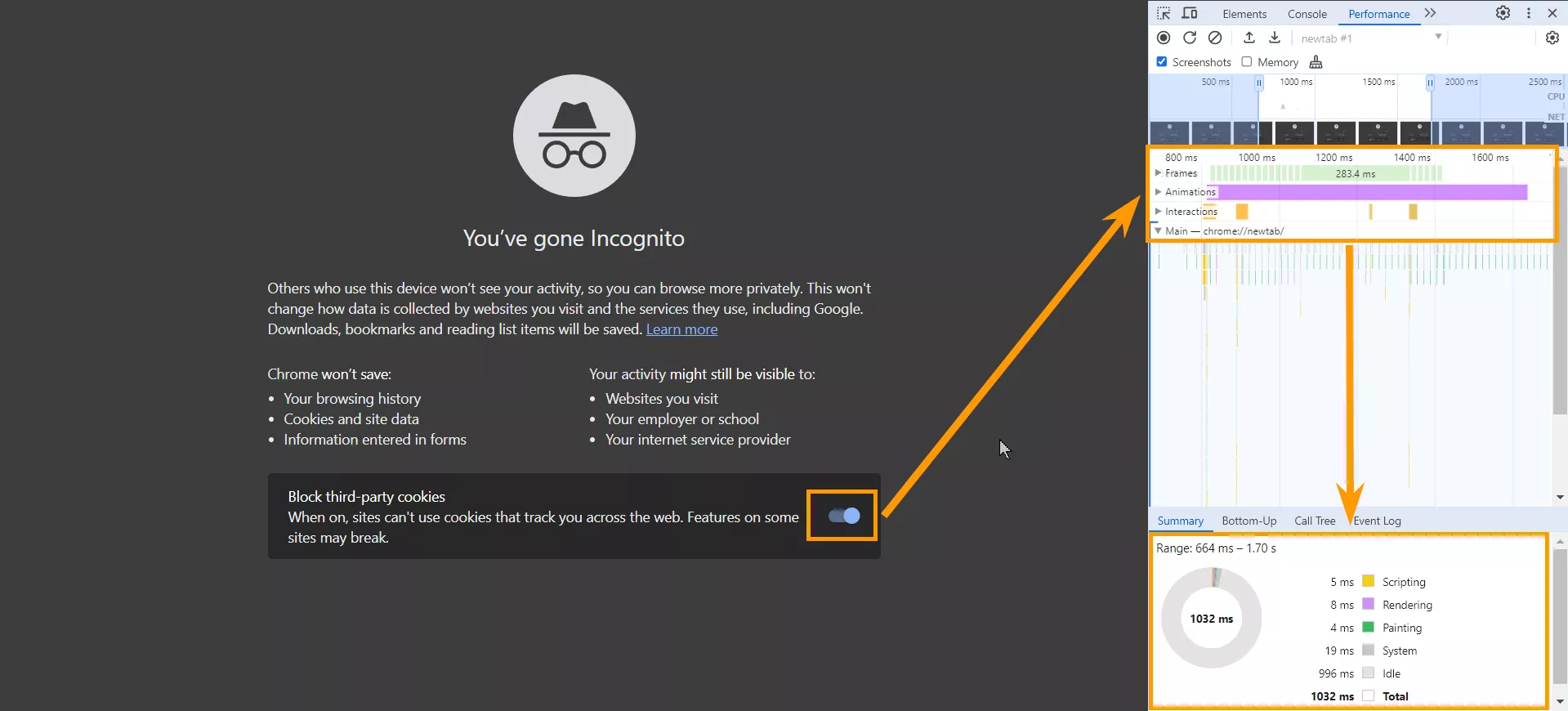
Отримавши результати, ви побачите, які елементи або події займають найбільше часу для обробки. Знаючи про «найважчі» елементи на сторінці, складіть перелік дій для покращення.
Чому значення INP може не розраховуватись
- Сторінка завантажилася, але користувач не клацнув, не торкнувся або не натиснув клавішу на клавіатурі.
- Сторінка завантажилася, але користувач взаємодіяв зі сторінкою за допомогою жестів, які не передбачають клацання або доторк. Зокрема, прокрутка та наведення курсора не враховуються в методології INP.
- Доступ до сторінки здійснювався ботом, який не був запрограмований на взаємодію зі сторінкою. Наприклад, пошуковим роботом або браузером без графічного інтерфейсу користувача.
Як покращити метрику INP
Найкращий спосіб зменшити INP — звести до мінімуму процесорну обробку, що відбувається на сторінці, наприклад, скоротити кількість анімації. Крім того, більша частина процесів може виконуватися незалежно від початку завантаження сторінки, асинхронно, дозволяючи користувачам миттєво оновлювати інтерфейс, навіть якщо деяка обробка триває. Далі наведу ще кілька способів покращення метрики INP.
Зменшити затримки введення (Input Delay)
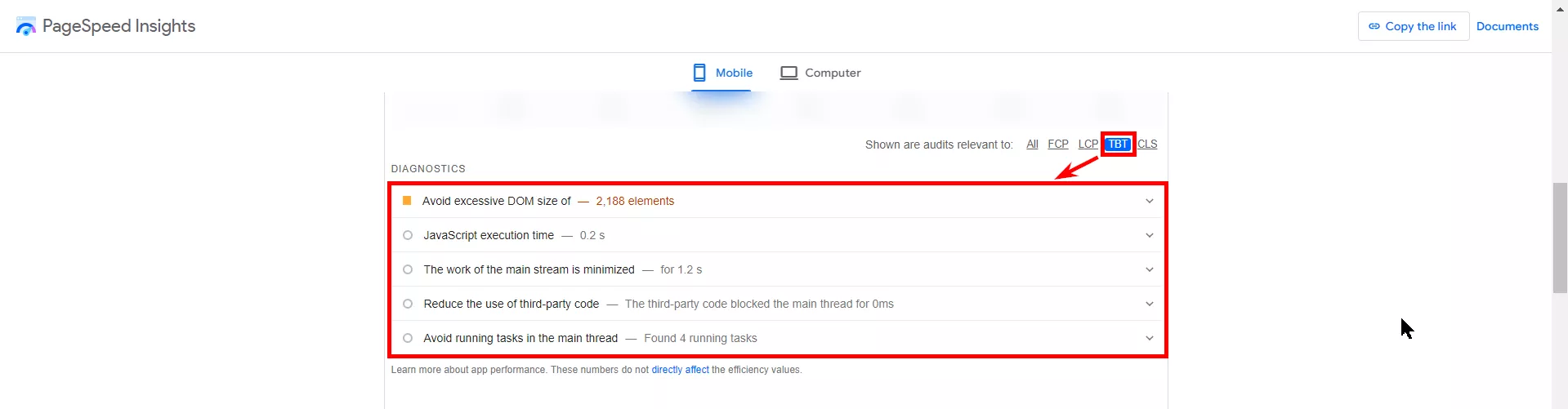
Щоб визначити проблеми через затримку введення, скористайтеся Page Speed Insights та знайдіть метрику TBT (Total Blocking Time). Відфільтруйте «Diagnostics» по метриці TBT, тоді ви побачите актуальні проблеми. Пропрацюйте їх.
Також для додаткового зниження Input Delay:
- Зменште та розбийте фонову активність процесора в головному потоці даних (Main thread).
- Якщо за виконання фонових завдань відповідає сторонній код, спробуйте знизити навантаження або завантажувати сторонні скрипти тільки за потреби.
Ознайомтеся зі словником для кращого розуміння статей Netpeak Journal. Дізнайтеся визначення SEO-термінів для розуміння основ пошукової оптимізації.
Зменшити кількість оброблених деталей
Визначте, на обробку яких деталей сторінки браузер витрачає найбільше надлишкового часу, і оптимізуйте їх. Наприклад:
- Використання React-застосунків допоможе уникнути непотрібного повторного рендерингу компонентів.
Рендеринг вебсторінки — процес перетворення коду HTML, CSS і JavaScript на інтерактивну сторінку, яку відвідувачі вебсайту очікують побачити, натиснувши на посилання.
- Якщо більша частина активності процесора припадає на роботу з макетом, зменште кількість ретрансляцій — процесів одночасного приймання і передавання даних. Зробіть це, оптимізувавши зміни в Document Object Model (DOM, макет сторінки), групуючи зміни стилів або використовуючи ефективніші методи макетування. Наприклад, використання класу об’єктів CSS Flexbox або Grid зменшить необхідність ретрансляцій.
- Якщо потрібна інтенсивна обробка JavaScript у відповідь на введення користувача, ставте в пріоритет оновлення користувацького інтерфейсу перед запуском завдань для процесора.
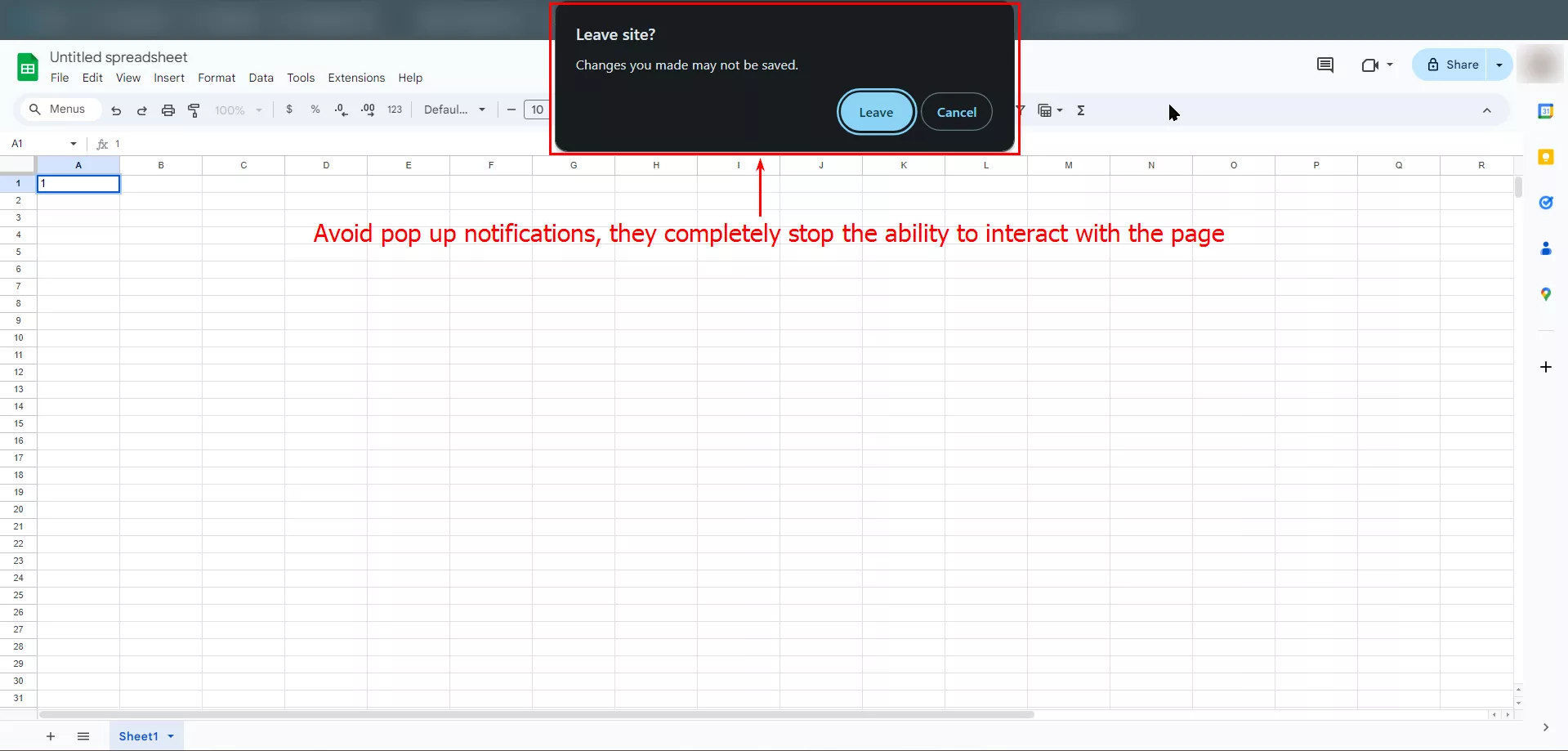
Уникайте вікон сповіщення (Pop-Up вікон)
Методи JavaScript, такі як alert (Pop-Up з боку користувача), є простим способом виведення діалогового повідомлення і запиту підтвердження дії. Однак ці два процеси виконуються синхронно і блокують основний потік сторінки. Це означає, що будь-який час їхнього відображення враховується в загальній затримці взаємодії.
Зменште затримку відображення контенту
Час затримки відображення залежить від складності сторінки та кількості її оновлень.
Якщо вміст сторінки вимагає тривалого часу для відтворення, спочатку відображайте тільки важливий вміст, основний контент. Далі працюйте над швидкістю доставки наступного кадру.
Читайте також в матеріалах блогу:
- Швидкість сайту: що вона означає та як її виміряти
- Що таке індексація, та Як закрити від неї сайт
- Як створити звіт по Core Web Vitals в Google Analytics 4 та Looker Studio
Висновки
- Метрика INP відіграє важливу роль у покращенні користувацького досвіду, оскільки коротший INP означає швидше реагування сайту, що підвищує задоволеність користувачів.
- INP замінила метрику FID в Core Web Vitals у березні 2024 року, оскільки FID вимірює початкову затримку взаємодії й не враховує всі наступні.
- Перевірити INP можна через Chrome User Experience Report (CrUX) або PageSpeed Insights.
- Найшвидший спосіб покращення INP — це зменшення процесорної обробки на сторінці. Також, покращить метрику:
- зменшення затримки введення;
- асинхронний запуск скриптів;
- зменшення кількості оброблених деталей;
- уникнення вікон сповіщення (Pop-Up);
- зменшення затримки відображення контенту.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду