Якщо користувачі залишають сайт, не здійснивши покупку, їх можна повернути, показавши відповідне оголошення.
Ремаркетинг — інструмент Google Ads, що дозволяє показувати рекламу користувачам, які вже відвідували ваш сайт раніше. Особливість динамічного ремаркетингу в тому, що оголошення адаптуються до конкретних категорій і товарів, сторінки яких людина відвідала.
Щобільше, при правильному налаштуванні, кампанії Performance Max працюють, як динамічний ремаркетинг, і повертають чимало відвідувачів.
В цій статті я розповім:
- Як налаштувати тег динамічного ремаркетингу в Google Ads.
- Як створити тег динамічного ремаркетингу в Google Tag Manager.
- Що має бути в технічних завданнях для розробника на впровадження кодів динамічного ремаркетингу.
- Як за допомогою інструмента Google Ads показувати користувачам саме товари, які він переглядав на вашому сайті.
Налаштування тегу динамічного ремаркетингу в Google Ads
Щоб створити кампанію з динамічним ремаркетингом, необхідно встановити на сайт відповідні теги Google Ads. Щоб інформація для кампанії передавалась коректно, проведіть налаштування тега в Google Ads за наступними кроками:
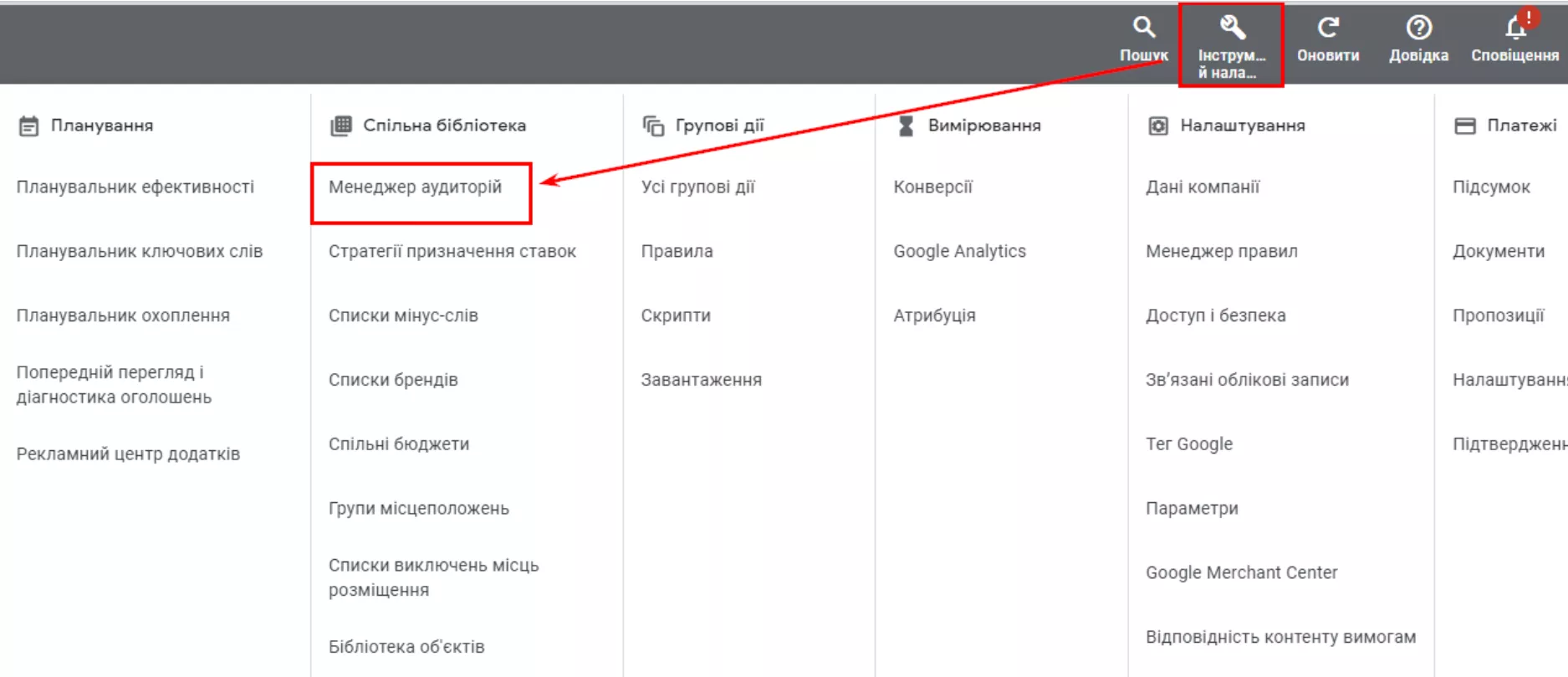
- Оберіть розділ «Інструменти та налаштування», перейдіть до «Менеджер аудиторій».
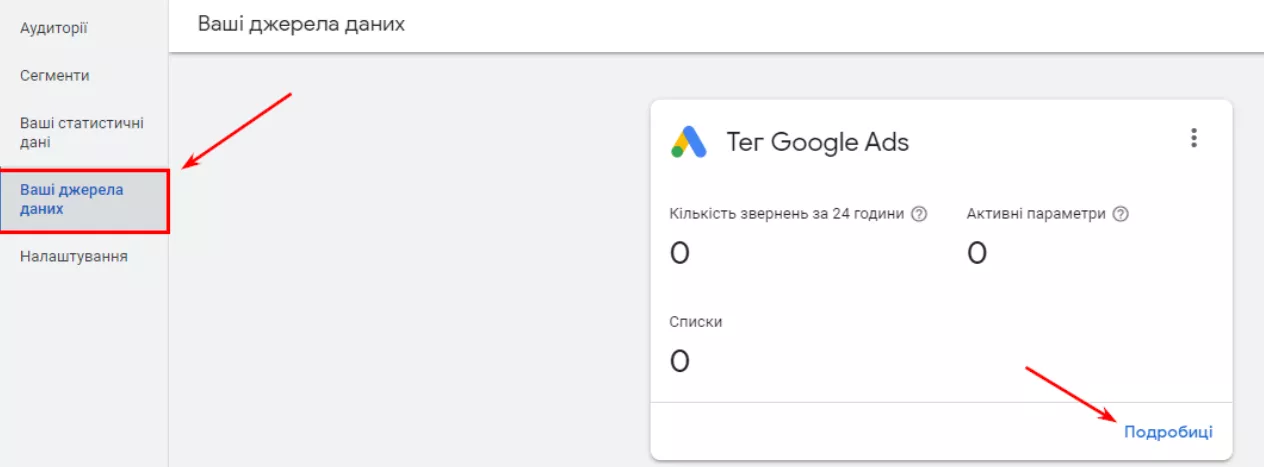
- Оберіть «Ваші джерела даних» — «Тег Google Ads» — «Подробиці».
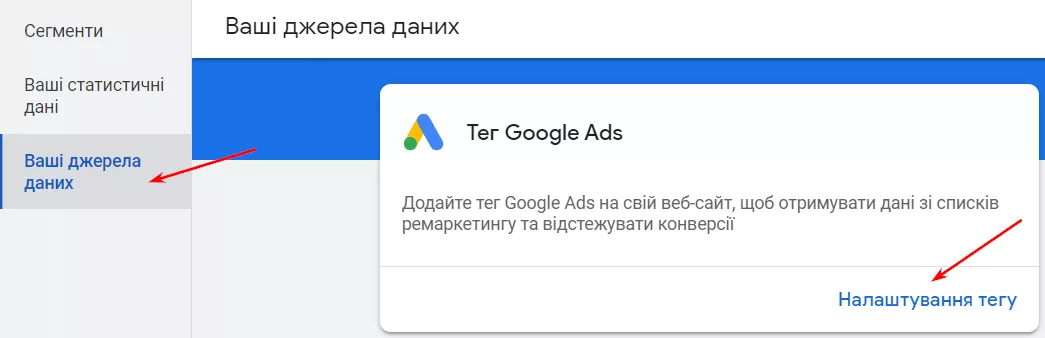
Якщо у вас новий акаунт, замість кнопки «Подробиці» побачите «Налаштування тегу». Натискайте на неї.
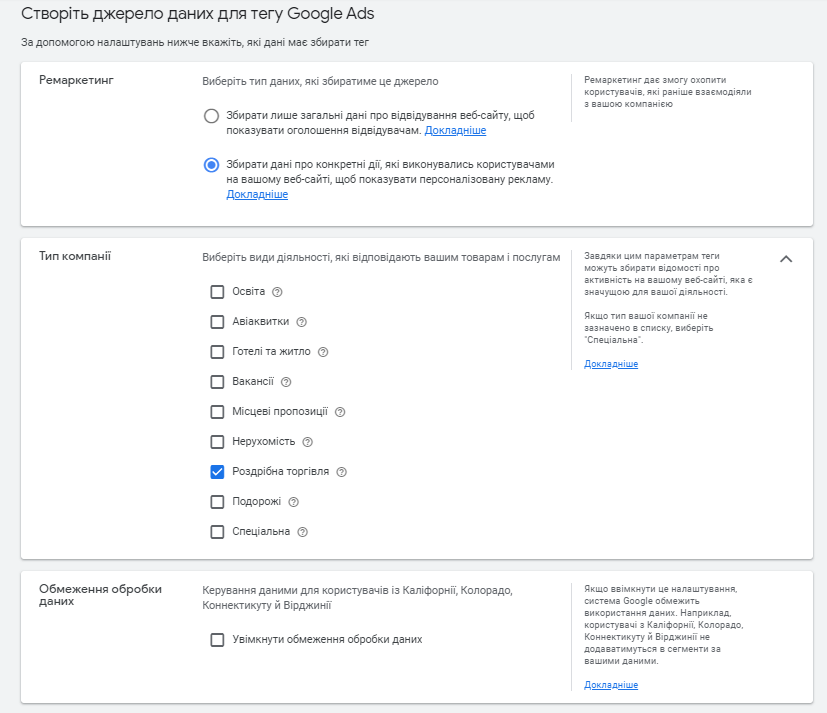
Для нових акаунтів потрібно створити джерело даних для тегу Google Ads. Оберіть налаштування так, як вказано на скриншоті. Для прикладу я налаштовую ремаркетинг для інтернет-магазину, втім, для інших типів компаній налаштування в полі «Ремаркетинг» були б аналогічні. «Тип компанії» обирайте відповідно до вашого виду діяльності.

Ознайомтеся з словником PPC термінів, щоб краще зрозуміти фахові матеріали.
- Далі ви потрапите у меню встановлення тегу Google Ads. Щоб встановити тег, ви можете обрати один з трьох способів:
- установити тег вручну;
- надіслати тег електронною поштою вашому розробнику;
- скористатися Менеджером тегів (Google Tag Manager).
Для встановлення вручну необхідні знання розробника. Я розбиратиму встановлення через Google Tag Manager, бо цей спосіб простіший в налаштуванні і потребує менше часу та роботи, аніж коли розробник встановлює код повністю самостійно.
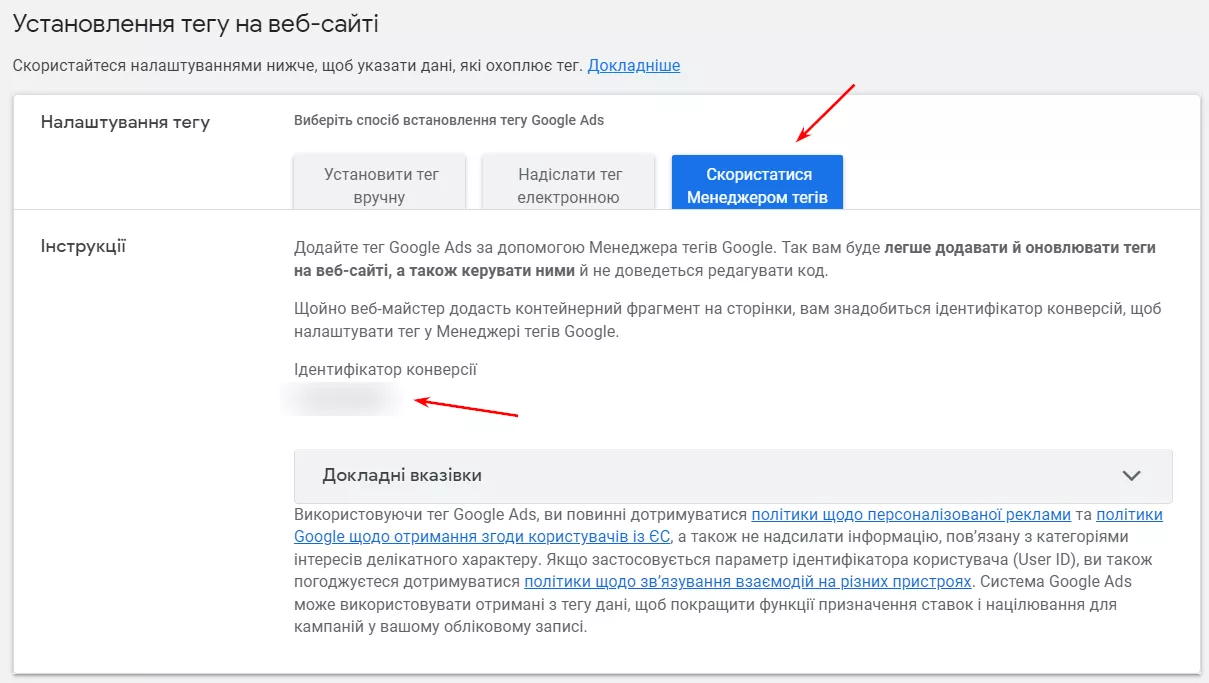
Для встановлення тегу через Google Tag Manager (GTM) вам знадобиться номер ідентифікатора конверсії. Для цього у вікні «Установлення тегу на вебсайті» натисніть «Скористатися Менеджером тегів». Далі — скопіюйте ідентифікатор.
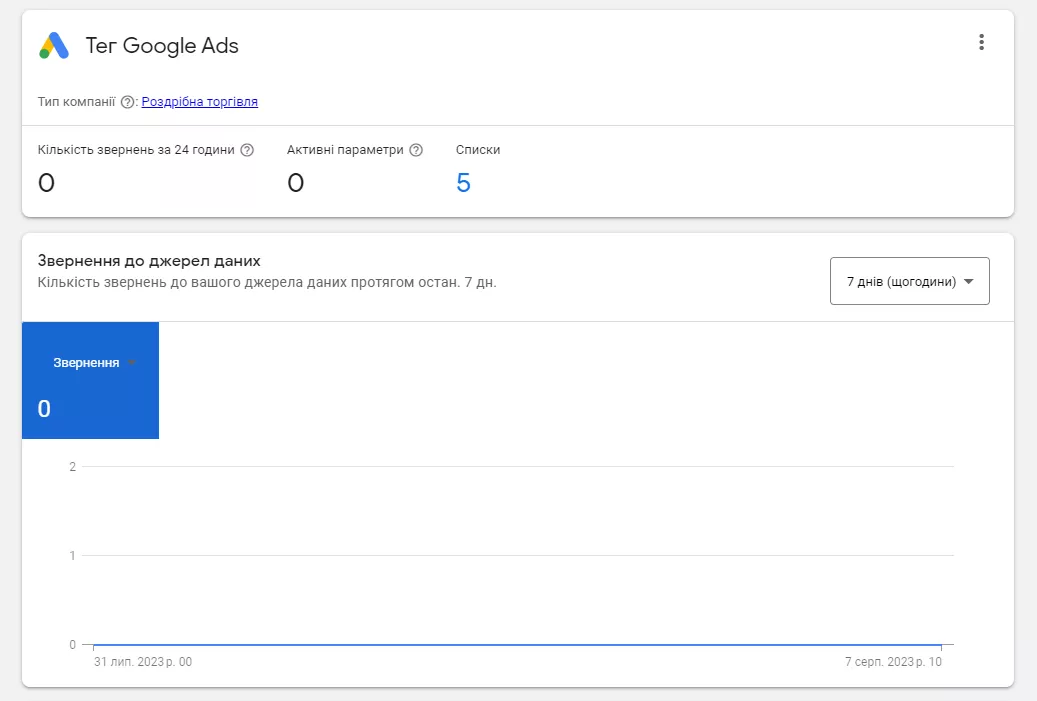
На цьому налаштування в Google Ads закінчено. Натиснувши кнопку «Продовжити», ви опинитесь у звіті тегу. Оскільки тег поки не встановлений, звіт буде порожній.
Створення тегу в Google Tag Manager без тригера активації
Зверніть увагу, на цьому кроці я створюватиму тег без тригера активації. Роблю це для того, аби випадково не опублікувати не повністю налаштований тег.
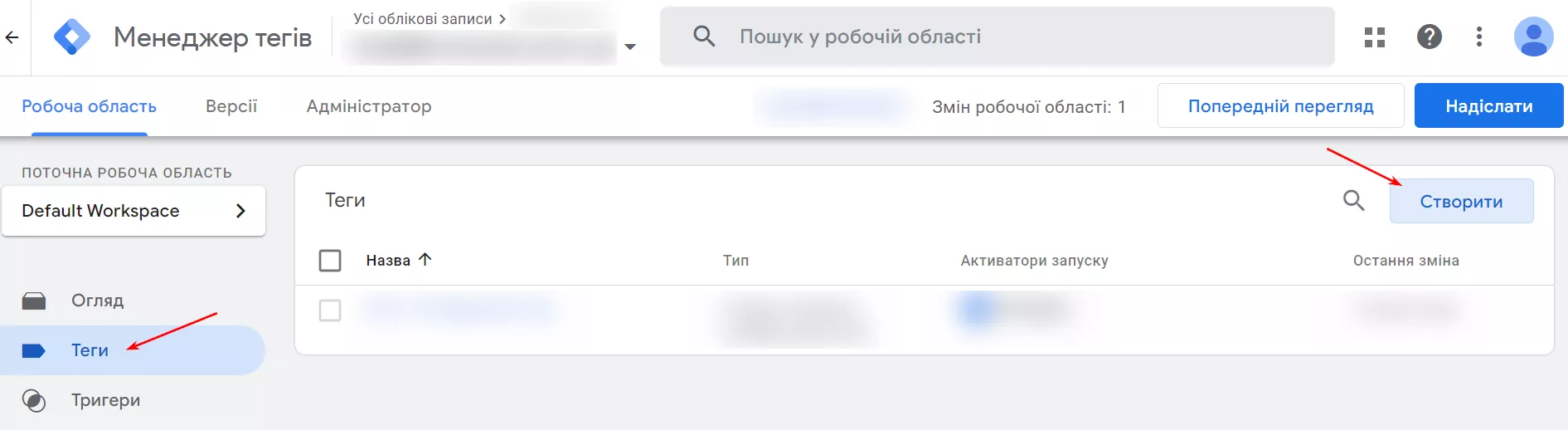
Зайдіть в Google Tag Manager (GTM) та оберіть «Теги» — «Створити».
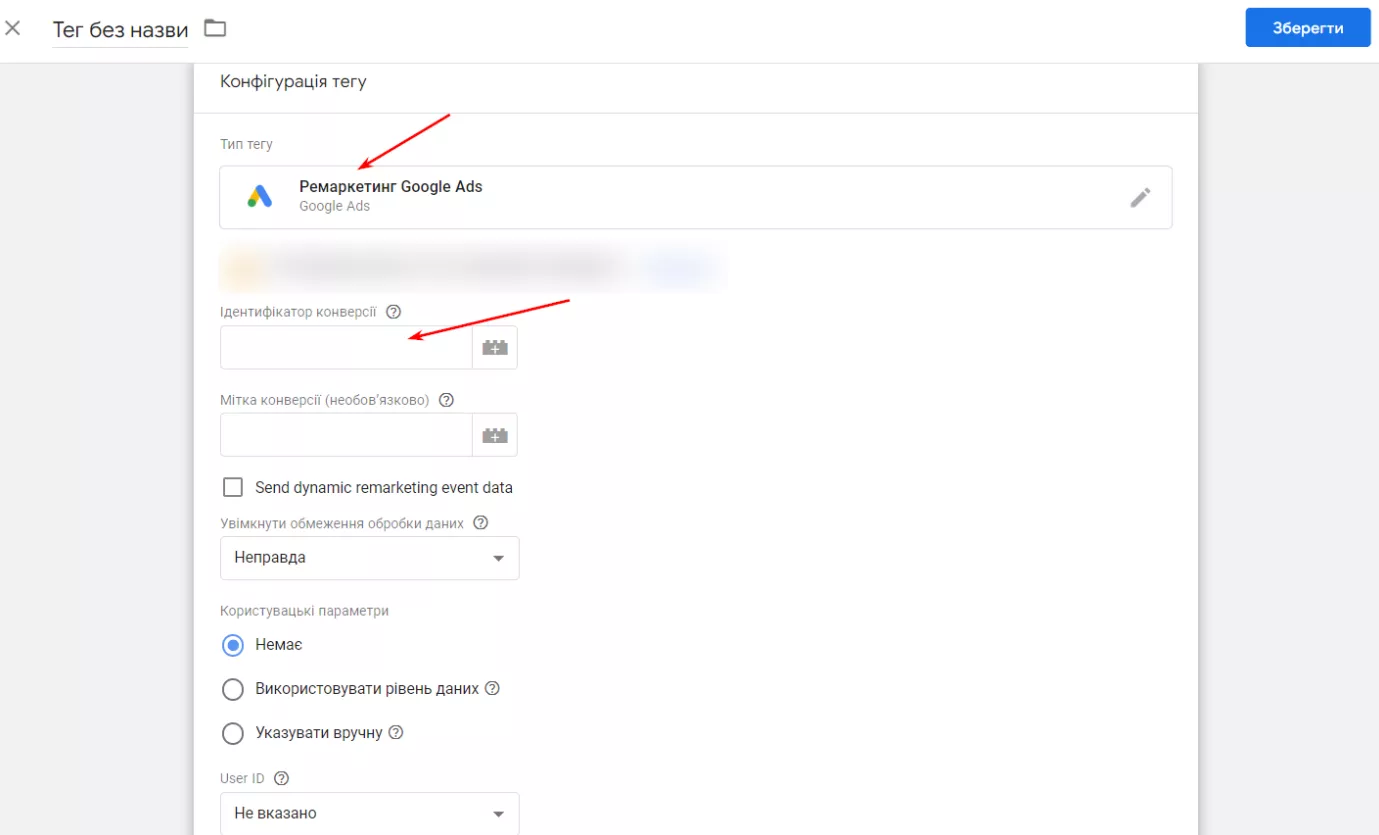
Для цього оберіть «Тег» — «Ремаркетинг Google Ads» та додайте ID конверсії, який ви скопіювали в акаунті Google Ads.
Поки збережіть тег в такому вигляді, але не публікуйте. Пізніше я повернусь до нього.
Щоб налаштувати теги динамічного ремаркетингу через GTM, ви маєте підготувати технічне завдання (ТЗ) для розробника. Він додасть невеликі шматочки коду на рівні даних (dataLayer) на ваш сайт. Ці шматочки відстежуватимуть і передаватимуть дані про події (event) користувачів на сайті, і на основі цього формуватиметься оголошення динамічного ремаркетингу.
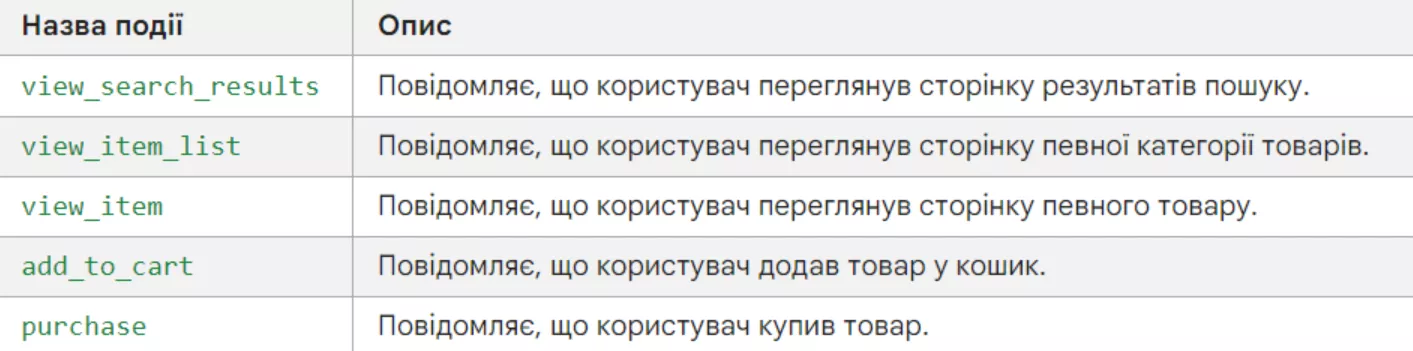
Зараз у Google є лише п’ять різних типів подій, які називаються текстовими рядками. Ці рядки описують зібрані дані про відстежувану подію. За допомогою них Google Ads автоматично додає користувачів у стандартні списки.
Google рекомендує використовувати назви подій, які наведені нижче.
У кожної події є свої параметри, які представлені об’єктом JavaScript. Він містить дані про взаємодію з обраною подією. Важливо, що цей об’єкт має містити параметр «items», у якому є принаймні один «item». Кожен «item» містить інформацію про конкретний товар або послугу, з якими користувач взаємодіяв.
Додатково в «item» може бути необов’язковий параметр «value», який вказує загальну вартість товарів.
При використанні фрагмента коду для відстеження подій динамічного ремаркетингу, необхідно передати принаймні один «item». Якщо відвідувач сайту взаємодіє з декількома товарами або послугами, передаватись можуть декілька таких об’єктів. Наприклад, клієнт оплачує декілька товарів у кошику або шукає квитки для подорожі в декілька різних міст.
Параметри «item» для інтернет-магазину
Наступні параметри я рекомендую використовувати в «item», якщо ви налаштовуєте ремаркетинг для інтернет-магазину. Втім, зверніть увагу, що набір об’єктів залежить від цілей рекламної кампанії й може змінюватися.
id — унікальний ID товару.
Важливо! Цей атрибут обов’язковий та має збігатися з id або item_group_id у фіді товарів Google Merchant Center.
google_business_vertical — тип фіда, для інтернет-магазину — «retail».
value — загальна вартість/ціна товарів.
Технічне завдання для розробника на впровадження кодів динамічного ремаркетингу Google Ads
Щоб розробник коректно впровадив коди ремаркетингу на ваш сайт, необхідно надати детальне і точне ТЗ. Далі я розкажу з чого воно складається і наведу приклади.
Загальний зміст ТЗ для розробника на впровадження кодів динамічного ремаркетингу Google Ads має такі розділи:
- Назва події та коли її треба передавати.
- Код.
- Додаткова інформація (за необхідністю).
Далі наведу приклади ТЗ для кожної з п’яти подій, які пропонує Google.
Перегляд картки товару (приклад ТЗ)
Код повинен спрацьовувати в момент завантаження картки товару.
Для прикладу вкажіть тут посилання на товар.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item', // Назва івенту. Залишаємо без змін.
'value':1.222, // Ціна товару без валюти. Ціле число або число з рухомою крапкою. Якщо товар в акції, передаємо акційну ціну.
'items': [
{
'id': 11970210 , // Передаємо ID товару, який вказаний у фіді Google Merchant Center
'google_business_vertical': 'retail' // Залишаємо без змін
},
]
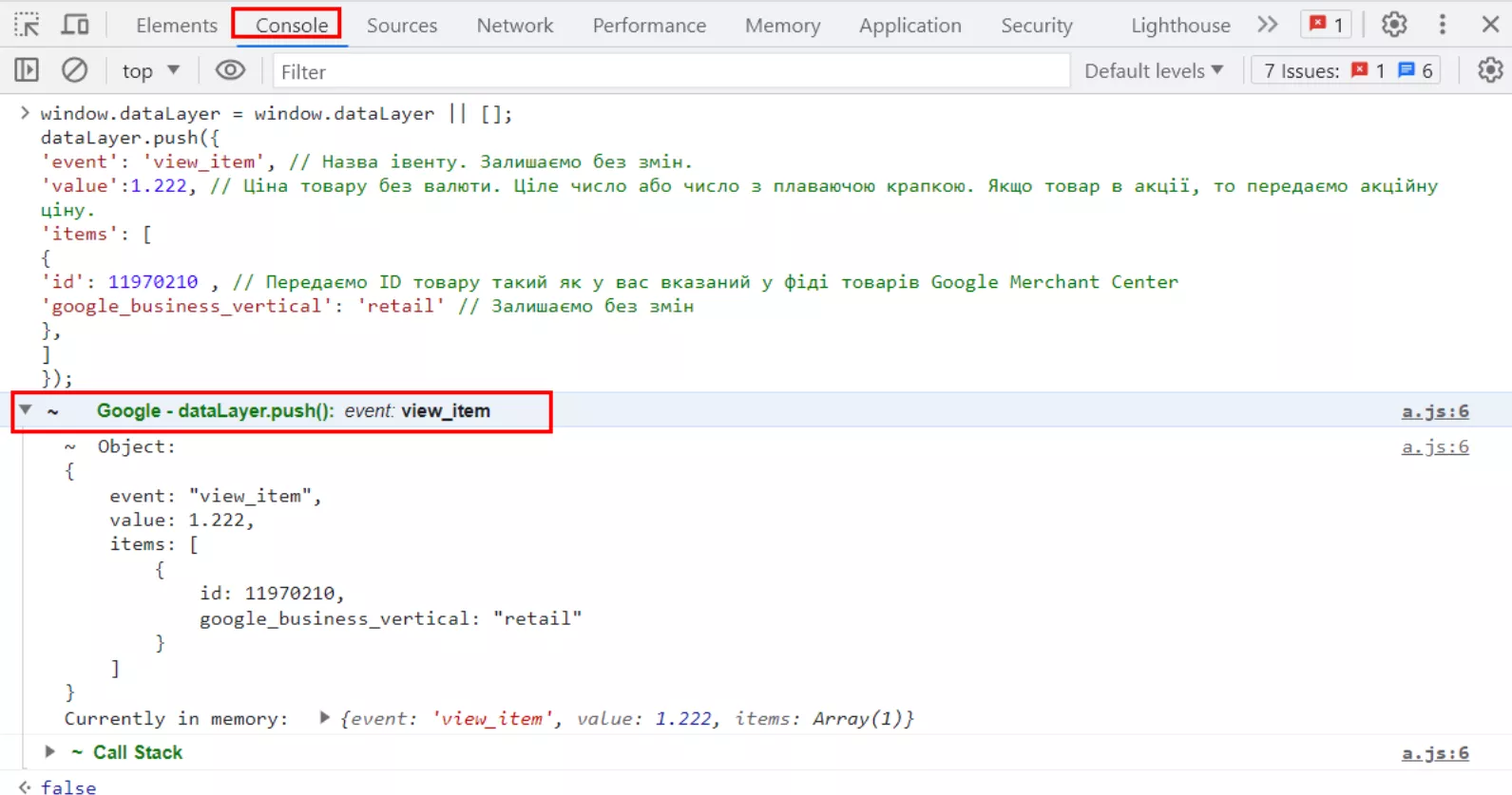
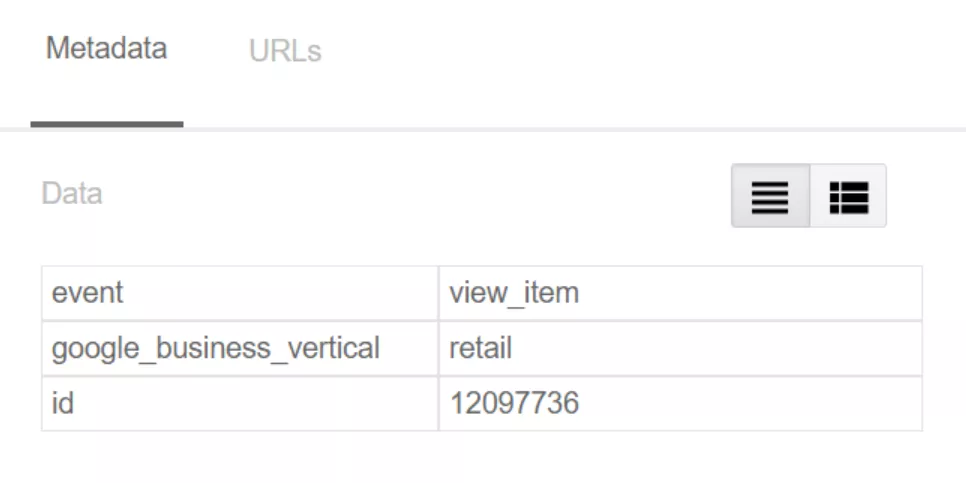
});Щоб перевірити чи правильно я написала код, іду в Console в браузері (через клавішу F12 або комбінацію Fn+F12), додаю код та натискаю enter. В результаті маю отримати таку інформацію.
Додавання товару до кошика (приклад ТЗ)
Код повинен спрацьовувати, коли користувач додав товар до кошика.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'add_to_cart', // Назва івенту. Залишаємо без змін.
'value':1.222, // Ціна товару без валюти. Ціле число або число з рухомою крапкою. Якщо товар в акції, передаємо акційну ціну.
'items': [
{
'id': 11970210 , // Передаємо ID товару, який вказаний у фіді Google Merchant Center
'google_business_vertical': 'retail' // Залишаємо без змін
},
]
});Транзакція (приклад ТЗ)
Код повинен спрацьовувати, коли користувач здійснив транзакцію та попав на сторінку thank you page.
Важливо! Мають виконуватись наступні умови:
- Код повинен спрацьовувати один раз на сторінку.
- Після перезавантажування сторінки, код не повинен спрацьовувати повторно.
- Якщо користувач робить транзакцію через платіжну систему, наприклад, «Fondy», після покупки його повинно перекинути на сторінку thank you page, де спрацює код.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'purchase', // Назва івенту. Залишаємо без змін.
'value':1.222, // Передаємо загальну вартість всіх куплених товарів
'items': [
{
'id': 11970210 , // Передаємо всі ID куплених товарів
'google_business_vertical': 'retail' // Залишаємо без змін
},
]
});Перегляд сторінки категорії товарів (приклад ТЗ)
Код повинен спрацьовувати при завантаженні товарів на сторінці категорій.
Наприклад, «Головна» — «Взуття» — «Кеди». Код повинен спрацювати при перегляді всіх товарів «Кеди».
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_item_list', // Назва івенту. Залишаємо без змін.
'value':1.222, // Передаємо загальну вартість всіх завантажених товарів
'items': [
{
'id': 11970210 , // Передаємо ID всіх завантажених товарів
'google_business_vertical': 'retail' // Залишаємо без змін
},
]
});Перегляд товарів в розділі пошук (приклад ТЗ)
Код повинен спрацьовувати в момент завантаження товарів щоразу, коли користувач бачить сторінку результатів пошуку.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'view_search_results', // Назва івенту. Залишаємо без змін.
'value':1.222, // Передаємо загальну вартість всіх завантажених товарів
'items': [
{
'id': 11970210 , // Передаємо ID всіх завантажених товарів
'google_business_vertical': 'retail' // Залишаємо без змін
},
]
});Звершення налаштування в Google Tag Manager
Після того, як розробник встановив коди на сайт, продовжуйте налаштування тега в GTM.
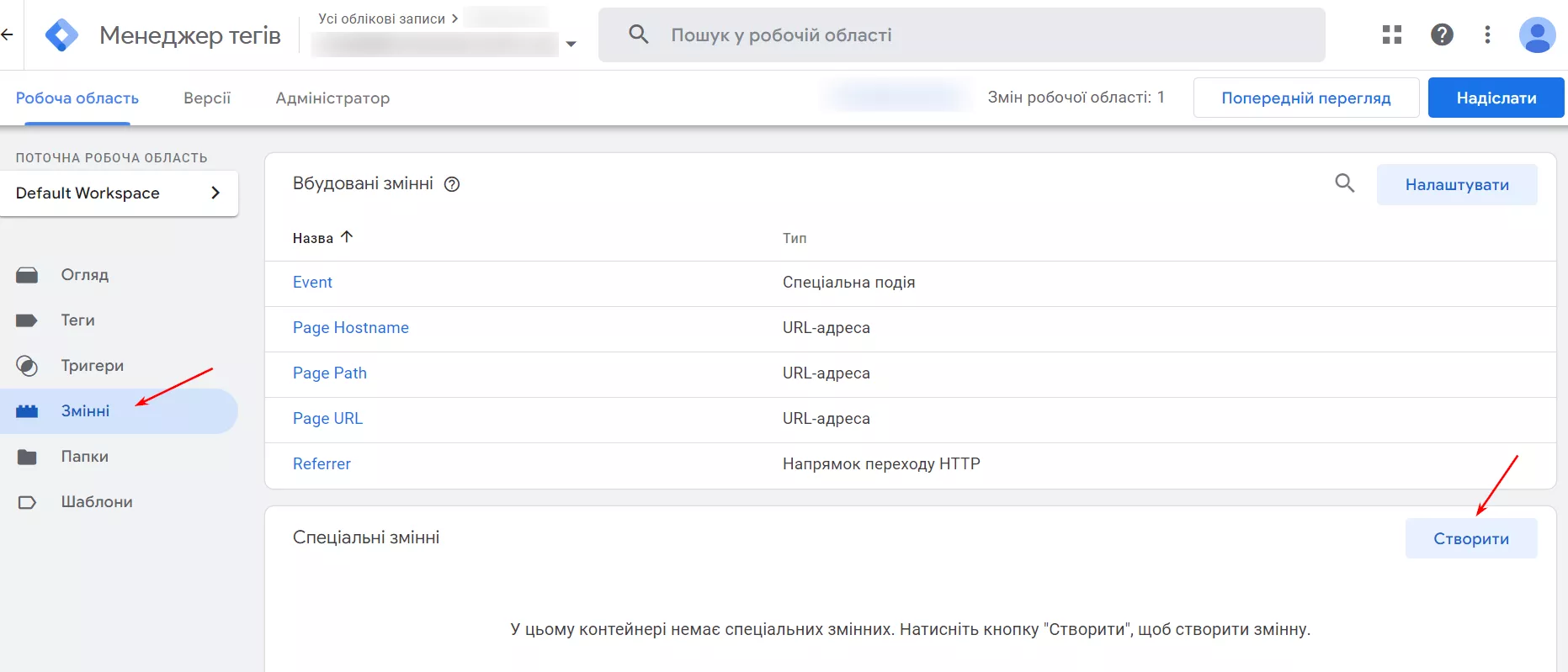
- Оберіть «Змінні» — «Спеціальні змінні» — «Створити».
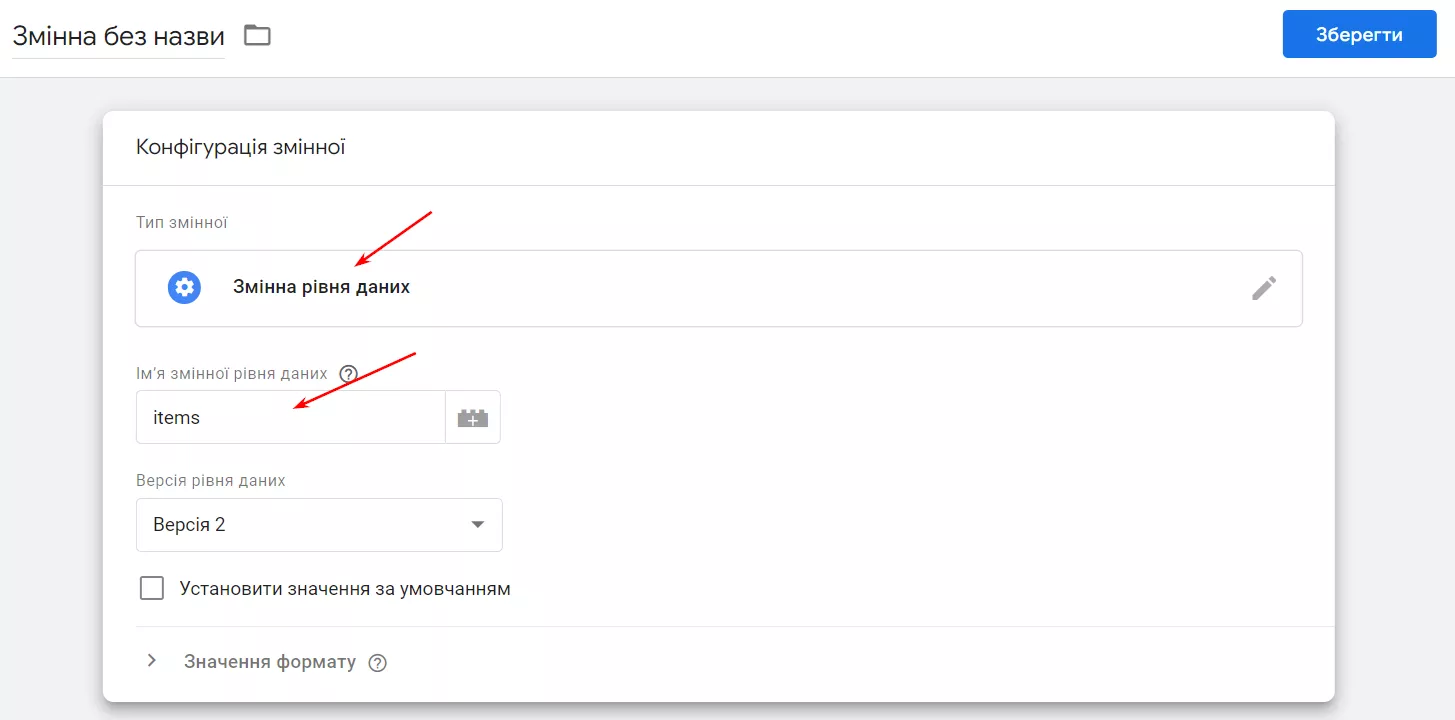
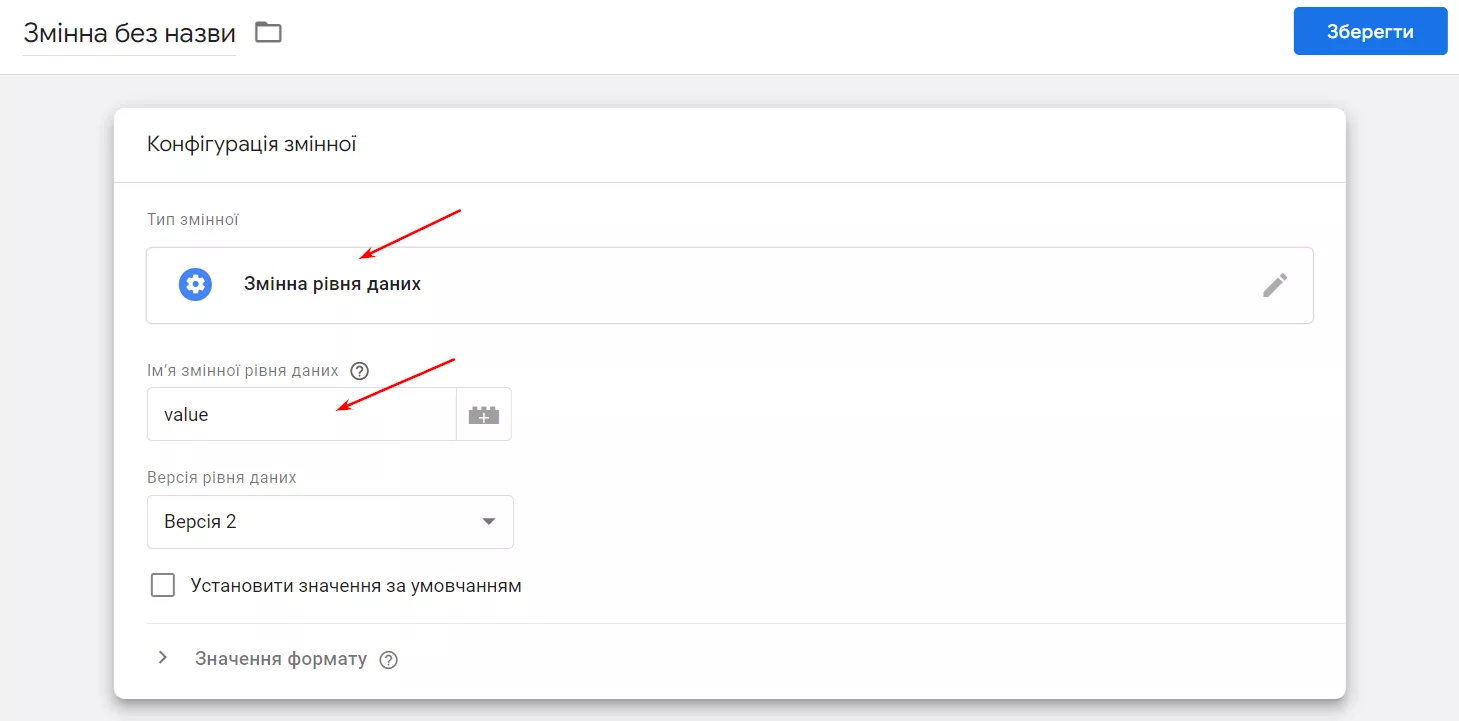
- Створіть дві змінні items та value.
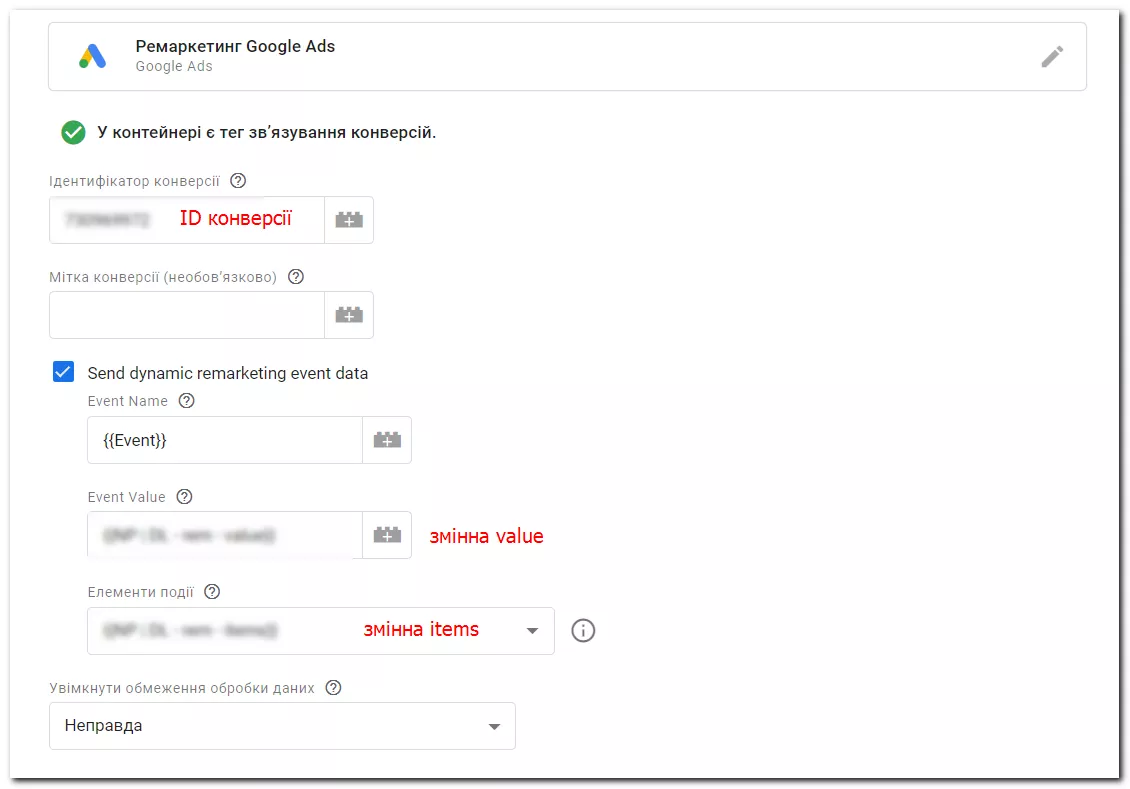
- Поверніться до тегу «Ремаркетинг Google Ads» та ввімкніть прапорець «Send dynamic remarketing event data».
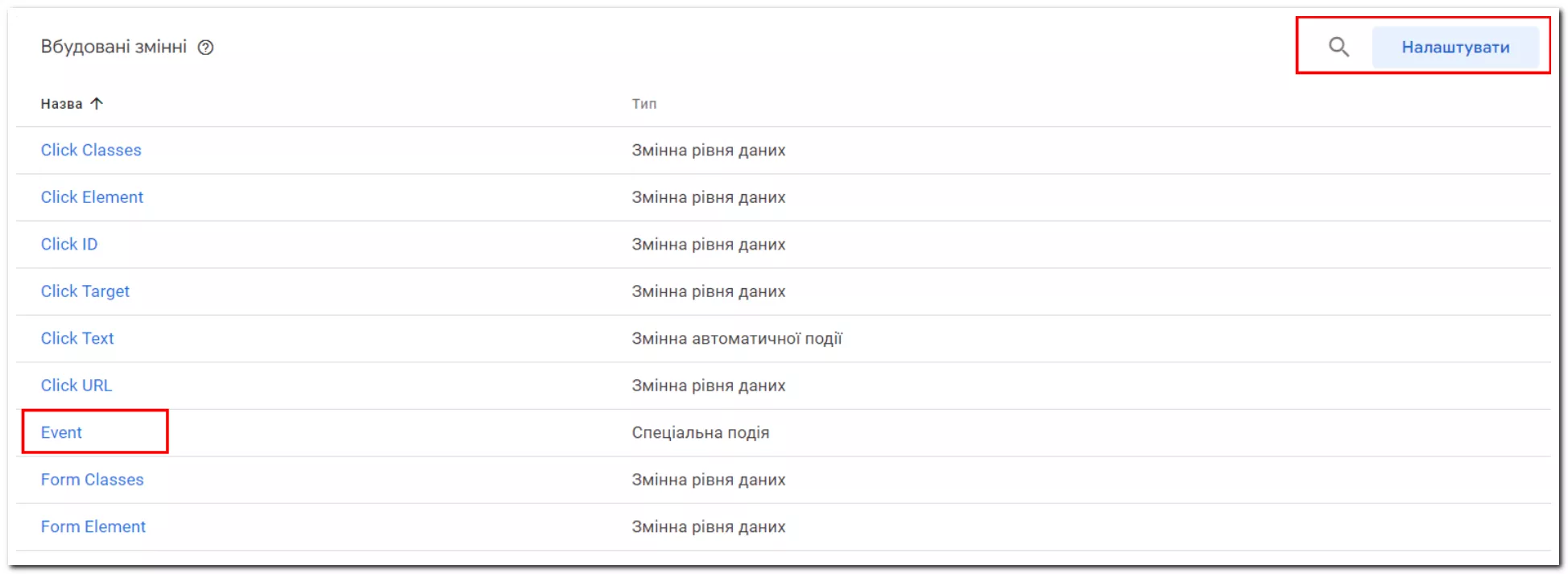
В поле Event Name додайте стандартну зміну Event (як на скрині нижче), яка знаходиться в GTM. В поле Event Value додайте змінну value. В поле Елементи події — зміну items
Event Name — це стандартна змінна, яка є в GTM. Якщо ви її не бачите, увімкніть її через налаштування у правому верхньому куті екрана.
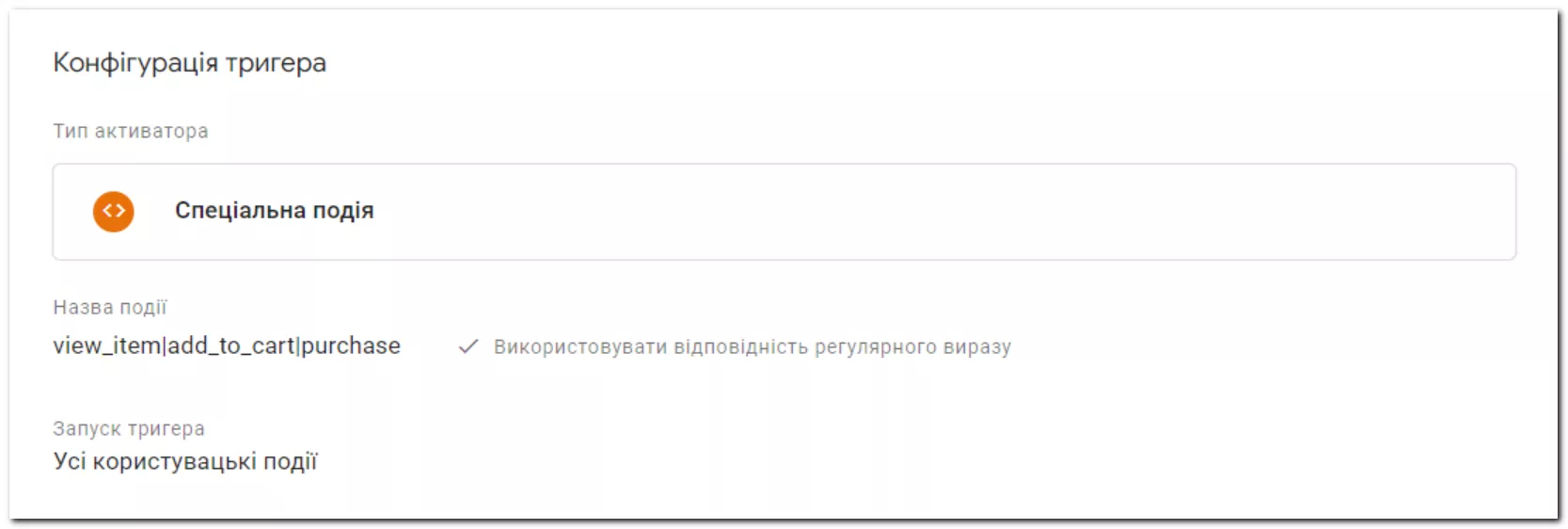
- Тепер, коли все налаштовано, створіть тригер активації тегу. Поставте прапорець «Використовувати регулярні вираження» та передайте всі назви подій через знак | .
- Тепер протестуйте налаштування. Пройдіться по всім подіям та перевірте через GTM debugger та Tag Assistant.
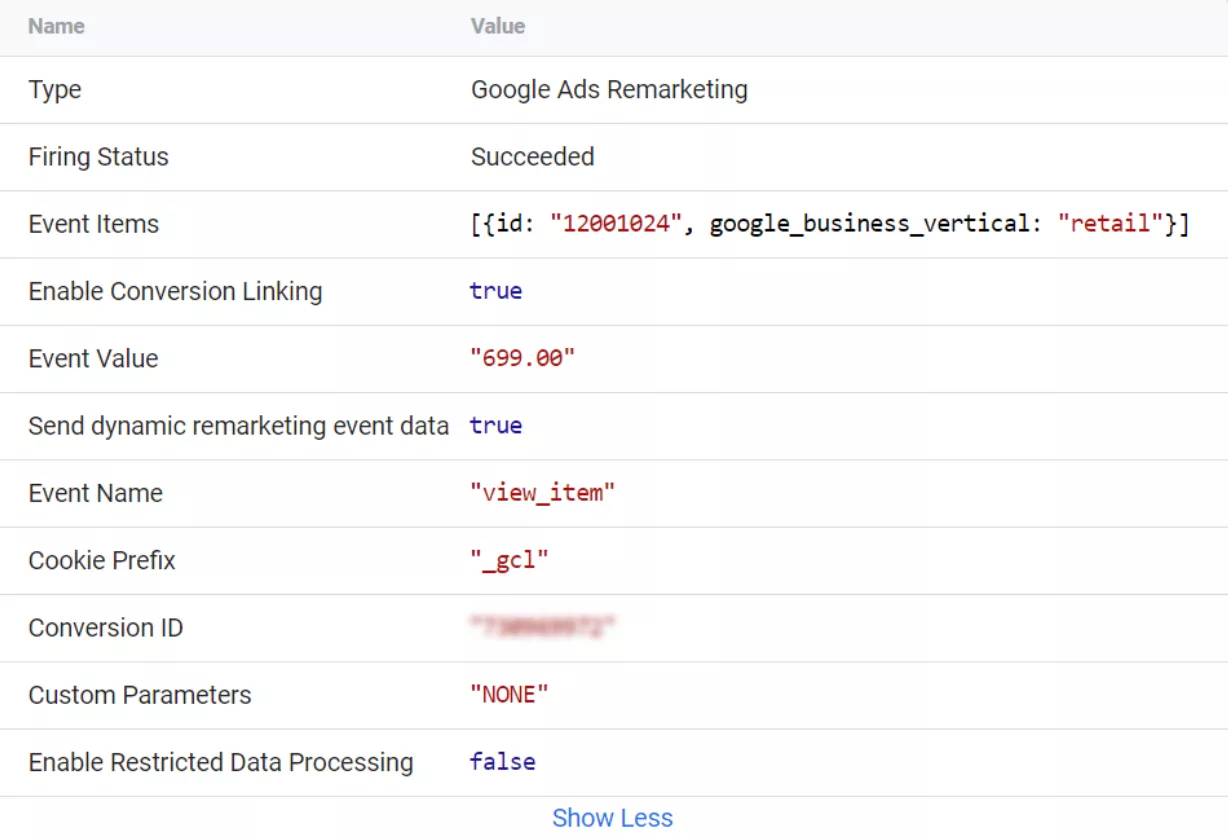
Приклад результату вдалого тестування для view_item на скриншоті нижче.
Створення аудиторій в Google Ads
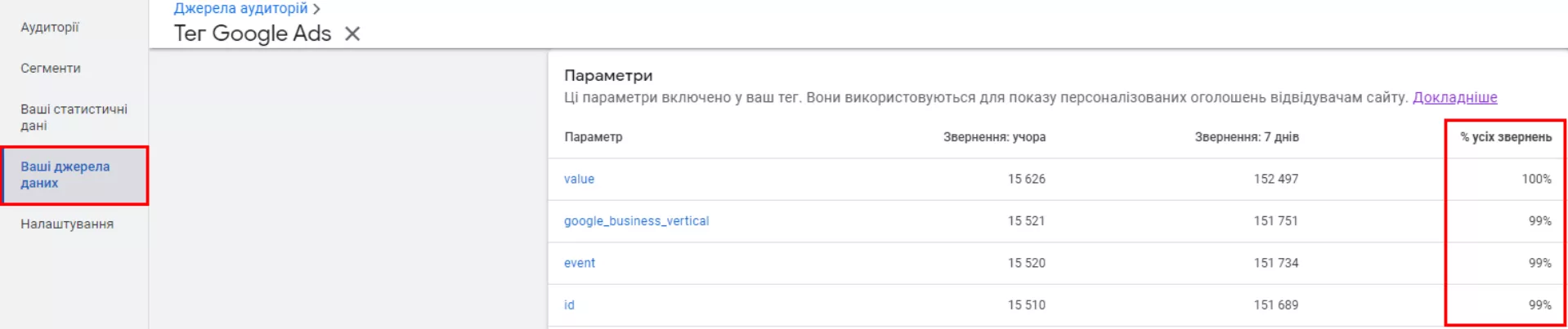
Коли налаштування тегів закінчено, в Google Ads, в розділі «Ваші джерела даних» — «Тег Google Ads», з’явиться статистика по обраних параметрах. Звертайте увагу на «% всіх звернень» — він має досягати 99-100%. Якщо він менше, це значить, що теги обробляють не всі звернення.
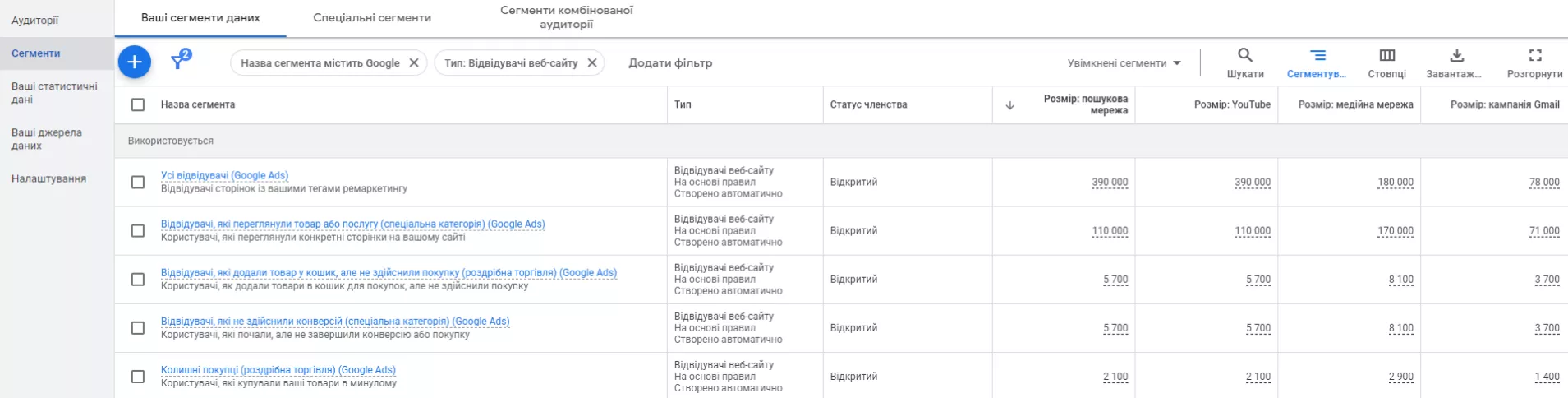
В розділі «Менеджер аудиторій» — «Сегменти» у вас автоматично будуть додані нові аудиторії, які ви зможете використовувати для рекламних кампаній.
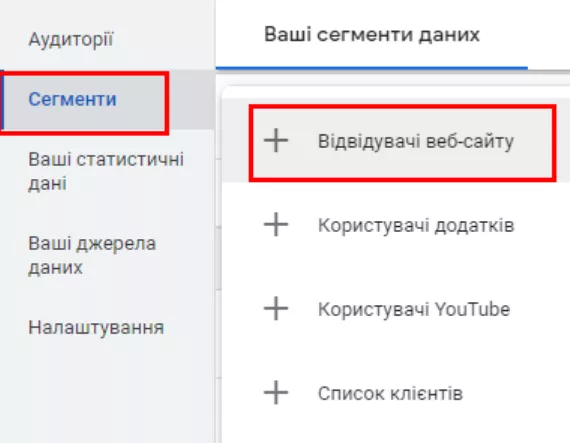
Щоб створити свою аудиторію, перейдіть в «Сегменти» — «Відвідувачі вебсайту».
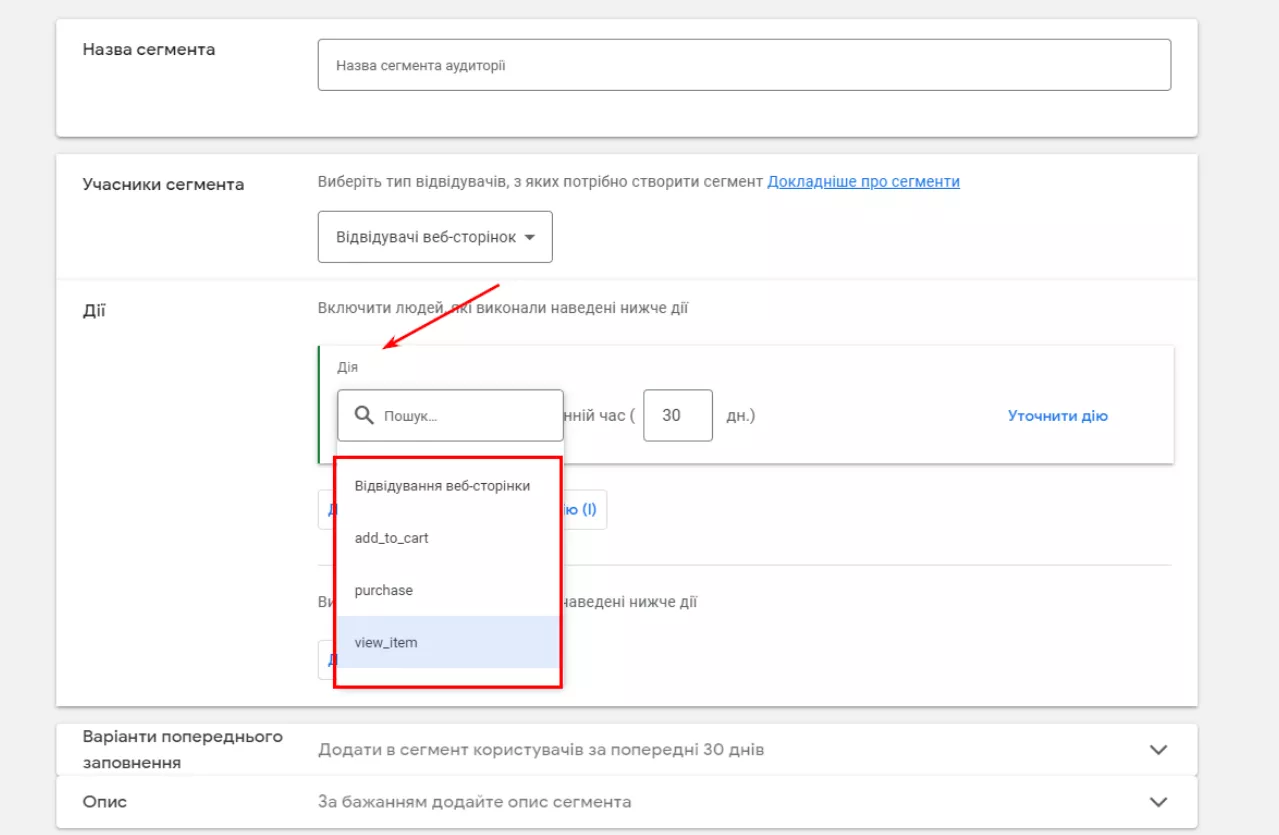
В меню «Дія» оберіть подію та в конструкторі налаштуйте необхідні вам додаткові параметри.
Приблизний розмір списку аудиторії формується на основі даних за попередні 30 днів. Точність цієї оцінки залежить від різних факторів, серед яких налаштування списку і період часу, що минув з моменту встановлення відповідного тега.
Читайте більше про налаштування рекламних кампаній Google Ads в матеріалах блогу:
- Створення кампанії Performance Max у Google Ads Editor.
- Розширене відстеження конверсій Google Ads. Принцип роботи та налаштування.
- Як створити рекламну кампанію Performance Max. Для тих, хто має фід Google Merchant Center, і не тільки.
- 10 корисних порад щодо роботи з Performance Max.
Підсумовуючи
Використовуючи Google Ads і Google Tag Manager, ви можете налаштувати персоналізовану рекламу, яка може перетворити потенційних клієнтів на лояльних.
Оскільки найкращі потенційні клієнти — це ті, хто вже виявив інтерес до ваших продуктів, динамічний ремаркетинг є потужним інструментом. Його можна використовувати, щоб таргетуватися на відвідувачів сайту і збільшити ваш дохід.
Ось шість кроків для налаштування динамічного ремаркетингу в Google Ads:
- Створіть та налаштуйте тег ремаркетингу в Google Ads.
- Встановіть тег ремаркетингу на ваш сайт через GTM.
- Створіть ТЗ на встановлення кодів динамічного ремаркетингу та передайте його розробнику сайту.
- Зробіть тег ремаркетингу динамічним в GTM.
- Створіть тригер у GTM для свого нового тегу динамічного ремаркетингу.
- Протестуйте коректність налаштування через GTM debugger та Tag Assistant.
Налаштовуйте тег динамічного ремаркетингу та створюйте кампанію в Google Ads!
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду