Оптимізація картинок впливає на успішне ранжування сайтів у пошукових системах через зростання обсягів візуального контенту. У цій статті розгляну, що таке оптимізація зображень, навіщо потрібна і які сервіси допоможуть її зробити.
Для чого потрібно оптимізувати зображення
Картинки є одним із важливих елементів контенту ресурсу, вони дають відвідувачам чіткіше уявлення про діяльність бізнесу. Також впливають на ранжування сайту в Google, адже відображаються на головних сторінках і у видачі за Google Images.
Зазвичай піклуються про технічну й текстову оптимізацію, однак слід дбати й про зображення.
Оптимізація зображень — це комплекс заходів, спрямованих на їхнє покращення для подальшого розміщення на сайті. Цей процес має кілька етапів, зокрема, зменшення розміру файлу, впровадження відкладеного завантаження, використання атрибутів Alt і Title.
Оптимізовані картинки допоможуть:
- Збільшити швидкість завантаження сайту й покращити взаємодію з користувачами.
- Покращити позиції ресурсу у видачі й забезпечити додатковий трафік із пошуку за Google Images.
- Зекономити місце на сервері й знизити витрати на хостинг.
Основні вимоги до зображень
Важливо розумітися на різних форматах файлів та їхніх особливостях, враховувати розмір і вагу картинок на вебсторінці. Недотримання цих вимог може призвести до втрати позицій у пошуковій системі й погіршення користувацького досвіду.
Формат
Порівняйте найпоширеніші з них і де їх краще використовувати:
|
Формат |
Особливості |
Використання |
|
JPEG |
Файл із мінімальними втратами якості, оптимально підходить для фотографій і складних зображень із багатою палітрою кольорів. |
Фотографії, деталізовані зображення. |
|
PNG |
Без втрат якості, підтримує прозорість і високу якість. Великі розміри файлу. |
Графічні елементи, логотипи, зображення з прозорим фоном. |
|
GIF |
Є втрати якості, підтримує анімацію і має обмежену палітру кольорів. |
Короткі анімації, іконки, кнопки. |
|
SVG |
Векторний файл, масштабований без втрат якості, підтримується векторними програмами. |
Іконки, логотипи, малюнки з текстом. |
|
WebP |
Сучасний формат зображень, розроблений Google для швидкого завантаження сторінок, має високу стискальну ефективність. |
Зображення, фотографії, графіка з високою якістю, зображення на мобільних пристроях. |
Якість
Картинки мають бути якісними, щоб користувачам було зручно їх переглядати. Якщо фото або малюнки розмиті, пошукові системи можуть менше враховувати ваш сайт при ранжуванні. Також картинки мають відповідати тому, про що ви пишете на сторінці. Наприклад, якщо ви розповідаєте про велосипеди, не потрібно вставляти картинки з літаками.
Розмір і вага зображень
Розмір і вага фотографій мають велике значення для швидкості завантаження вебсторінок. Великі за розміром картинки можуть сповільнити роботу ресурсу й погіршити користувацький досвід. Крім того, важкі картинки займають більше місця на сервері, що може призвести до перевищення обсягу дискового простору.
Ознайомтеся зі словником контент-маркетингу, щоб краще зрозуміти фахові матеріали.
Як оптимізувати зображення
Недостатньо зменшити лише розмір, важливо враховувати різні аспекти. Зменшення ваги картинки може полегшити завантаження сторінок, але існують інші фактори, які також впливають на SEO. Тільки комплексний підхід допоможе підняти ваш ресурс у пошуковій видачі й залучити більше відвідувачів.
Назва файлу зображення (URL)
Рекомендую звертати увагу на назву файлу картинки, що є також частиною його URL, — вона має бути короткою й описовою, щоб точно передавати зміст фотографії. Необхідно використовувати слова, пов’язані з предметом або контекстом зображення. Також важливо уникати використання спеціальних символів і використовувати латинську транслітерацію. Наприклад, «shokoladnyi-tort.jpeg» набагато краще, ніж «фото_1234.jpeg».
Важливо. Необхідно враховувати цей пункт під час створення нових ресурсів. Якщо ж сайт старий і вже ранжується за Google Images — зміни в URL картинок краще не вносити.
Атрибут Alt
Це альтернативний текст, який описує зображення і мету, яку воно виконує. Атрибут відіграє важливу роль, допомагаючи Google та іншим пошуковим системам зрозуміти вміст і контекст картинок, особливо тому, що вони не можуть інтерпретувати їх візуально. Добре прописаний атрибут Alt полегшує пошуковим системам ранжування зображень, збільшуючи ймовірність їхнього відображення в результатах пошуку користувачів.
Як правильно прописати Alt:
- Текст має чітко передавати суть картинки та бути простим переліком ключових слів.
- Текст Alt має бути достатньо коротким — п’ять-шість слів, але інформативним.
- Рекомендується додавати одне-два ключових слова, що описують зображення, й уникати надмірного спаму.
- Між словами слід використовувати пробіли, щоби полегшити сприйняття тексту.
Дотримання цих правил допоможе не лише покращити доступність вашого вебсайту для відвідувачів, але і підняти його позиції у видачі.
Покажу формування шаблону атрибуту Alt на прикладі інтернет-магазину дитячих іграшок:
- шаблон Alt: [H1] — littletoys.com.ua;
- приклад: Автотрек Hot Wheels Action — littletoys.com.ua.
Де [H1] — заголовок сторінки.
Якщо ж на сторінці кілька картинок, шаблон виглядає наступним чином:
- шаблон Alt: [H1] — фото [N] — littletoys.com.ua;
- приклад: Автотрек Hot Wheels Action — фото 3 — littletoys.com.ua.
Де [N] — порядковий номер зображення на сторінці.
Атрибут Title
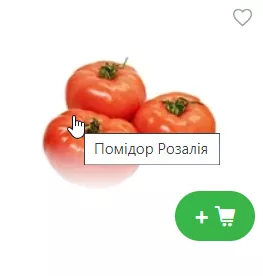
Атрибут Title у HTML використовується для створення спливаючих підказок для зображень й інших елементів сторінки, щоб надати читачам додаткову інформацію і допомогти їм краще зрозуміти зміст картинки. Коли користувач наводить курсор на картинку, до якої додали атрибут Title, з’являється підказка з текстом.
При створенні тексту для атрибуту Title бажано дотримуватися схожих порад (як і для Alt):
- Зберігайте текст коротким і інформативним, оптимальна довжина — до 250 символів.
- Використовуйте ключові слова природним чином (одне-два слова), уникаючи переспаму.
- Текст має додавати контексту й пояснювати деталі картинки, що можуть бути не одразу зрозумілими.
Розгляну створення атрибуту Title на прикладі нашого вигаданого інтернет-магазину дитячих іграшок:
- шаблон Title: [H1];
- приклад: Конструктор LEGO Super Heroes.
Де [H1] — це заголовок.
Якщо сторінка товару має кілька зображень, Title буде наступним:
- шаблон Title: [H1] — фото [N];
- приклад: Конструктор LEGO Super Heroes — фото 2.
Де [N] — порядковий номер картинки.
Відкладене завантаження
Відкладене завантаження (Lazy Loading) — це техніка, за допомогою якої зображення завантажуються, лише коли вони з’являються на екрані. Тобто картинка завантажується в міру того, як читач прокручує сторінку вниз.
Переваги:
- Запобігає завантаженню всіх зображень одночасно і покращує швидкість завантаження сторінки сайту.
- Дає змогу швидше взаємодіяти зі сторінкою, що поліпшує користувацький досвід.
- Зменшує обсяг даних, які надсилаються через мережу, і економить пропускну здатність.
Реалізація відкладеного завантаження корисна для більшості сторінок, а особливо на яких багато картинок.
CDN
CDN (Content Delivery Network) — це мережа серверів, розташованих по всьому світу. Вона потрібна для доставляння вмісту вашого сайту користувачам, дозволяючи їм завантажувати файли із серверу CDN, що знаходиться найближче до їхнього географічного розташування. Наприклад, якщо ви перебуваєте в Лондоні, процес значно прискориться, якщо ви завантажите вміст із серверу у Великобританії, а не в США.
Переваги використання:
- Зменшення використання ресурсів серверу, що може знизити витрати на хостинг.
- Легкість обробки періодів підвищеної активності і стрибків трафіку без втрати швидкості доставки картинок.
- Захист від DDoS-атак та інших загроз.
- Отримання аналітики для відстеження продуктивності зображень та залученості користувачів.
Унікальність
Варто завжди намагатися використовувати оригінальні зображення, а не стокові. Якщо сайт містить ті самі світлини й схеми, що й більшість конкурентів, він не буде виділятися. Варто використовувати картинки, що максимально відповідають темі, яку ви обговорюєте, і вашій ніші.
Наприклад, ваш блог присвячений подорожам до США — уникайте використання розтиражованих світлин статуї Свободи. Також картинки краще захистити й поставити знак копірайту, водяний знак. Для фотографій, зроблених на замовлення для вашого проєкту, додайте прізвище власника світлини й дату першої публікації. Це допоможе уникнути можливих судових позовів, які зазвичай негативно впливають на репутацію і занижують рейтинг сайту в пошукових системах.
Врахуйте, що в деяких країнах може знадобитись окрема реєстрація авторського права на фотографії — в США, наприклад, за статтею 411 Copyright Act.
Якщо ви використовуєте стокове фото, переваги очевидні: це просто і швидко. З іншого боку, є і недоліки:
- Потрібно платити за ліцензію і використання.
- Необхідна атрибуція, часто з посиланням на платформу стокового фото, згадування якої для вас може бути небажаним.
- Є ризик порушення авторських прав.
- Світлина не оригінальна, адже її можуть використовувати мільйони людей по всьому світі.
Іноді використання стокових фото може бути зручним. Проте, для маркетингових потреб краще все-таки мати унікальні світлини, що уособлюють ваш бренд і роблять його впізнаваним.
Дивіться огляд платних та безоплатних фотостоків для підбору картинок.
Корисні сервіси для оптимізації зображень
Чимало сервісів допомагають швидко оптимізувати картинки для вашого сайту. Розгляну найбільш популярні інструменти.
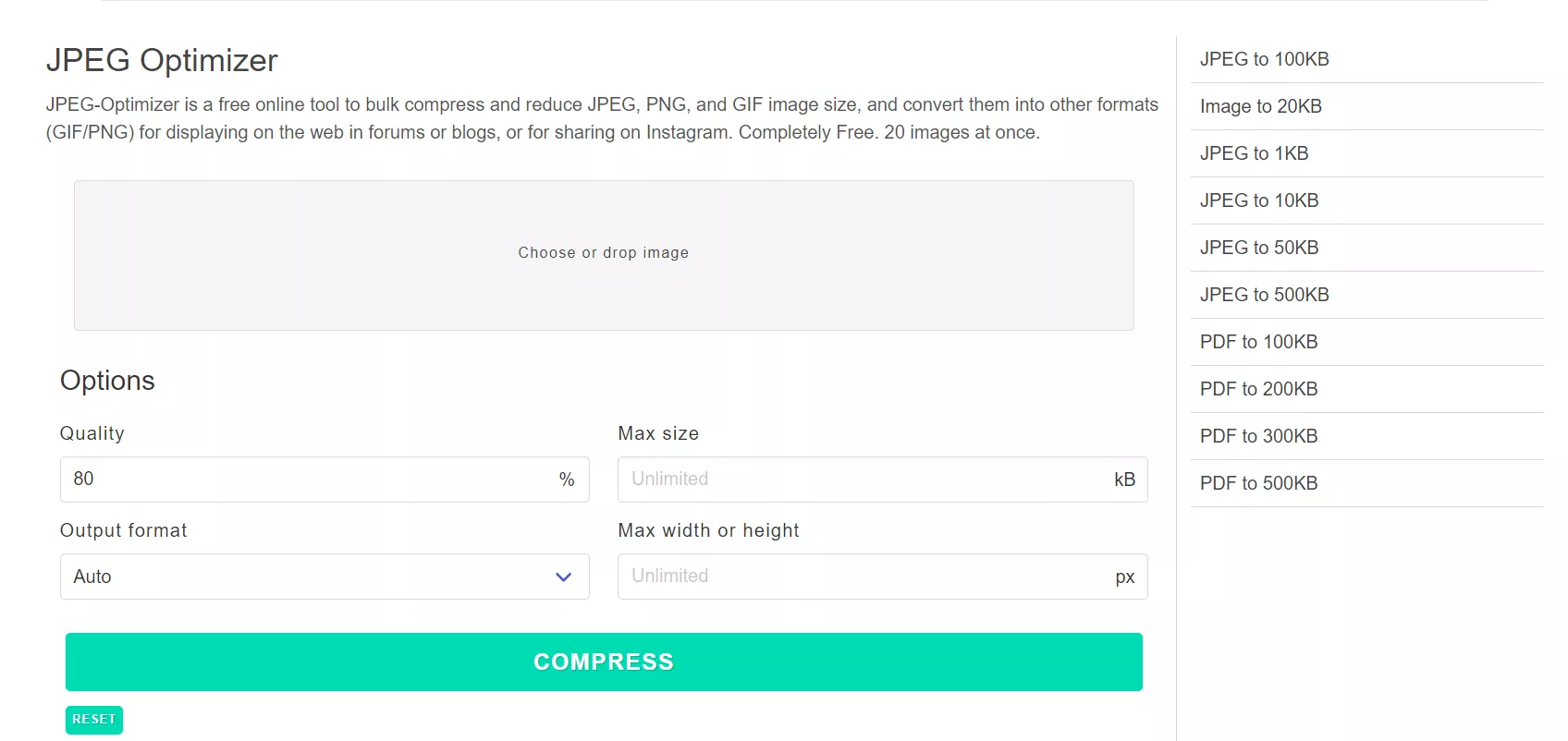
JPEG Optimizer
JPEG Optimizer — хороший варіант, якщо вам потрібно лише стиснути файл у форматі JPEG. Він не підтримує файли PNG або GIF. На цьому сайті можна стискати картинки в діапазоні від 0 до 99%. А також встановити максимальний розмір зображення (за замовчуванням — 4 МБ) і змінити його розміри.
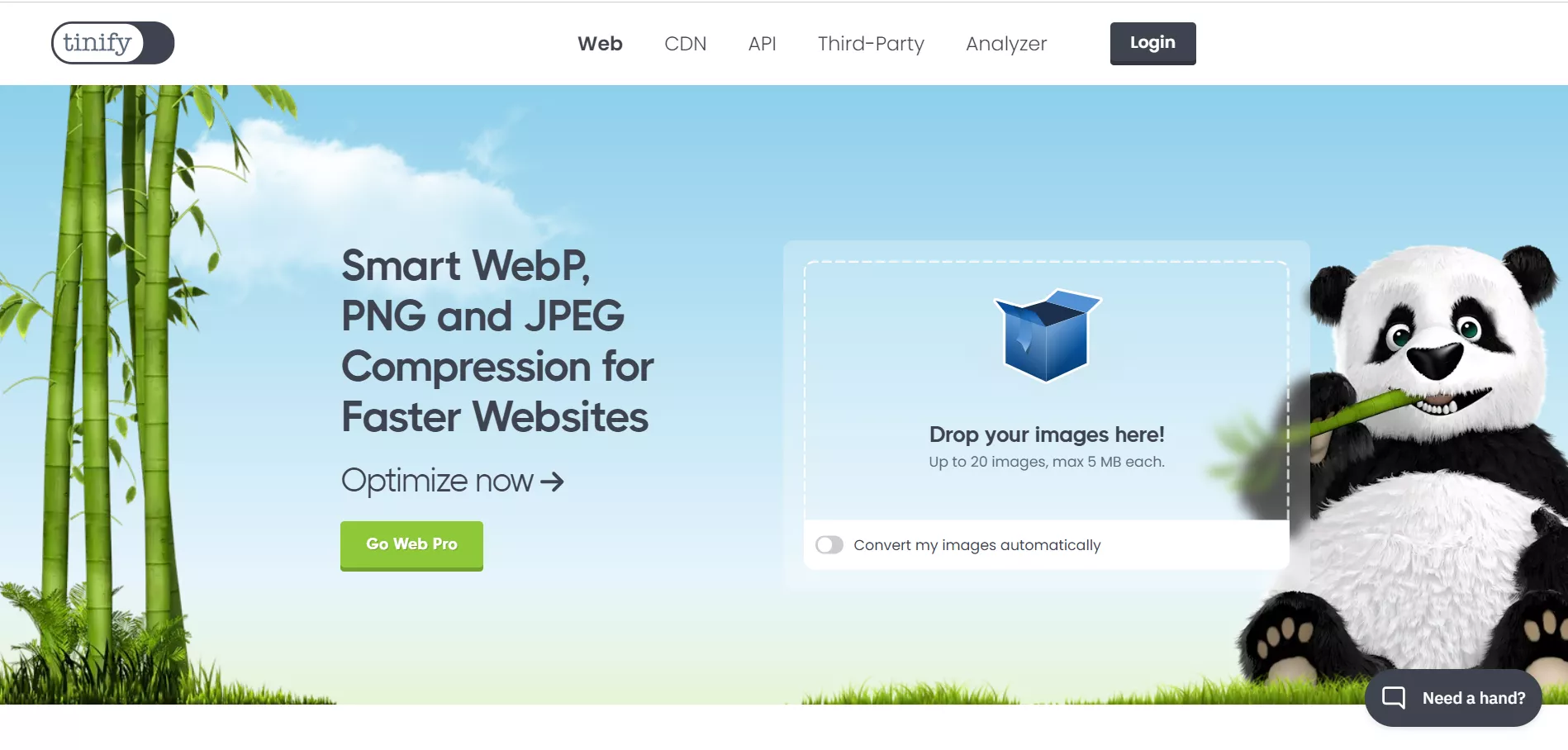
Tiny PNG
Допомагає зі стисканням зображень як у форматі JPEG, так і у PNG, дає одночасно завантажувати до 20 зображень. Кожен розмір файлу може досягати 5МБ. Після стискання зображення можна завантажити на комп’ютер або зберегти в Dropbox. Крім того, Tiny PNG спрощує життя користувачам WordPress за допомогою безоплатного плагіну.
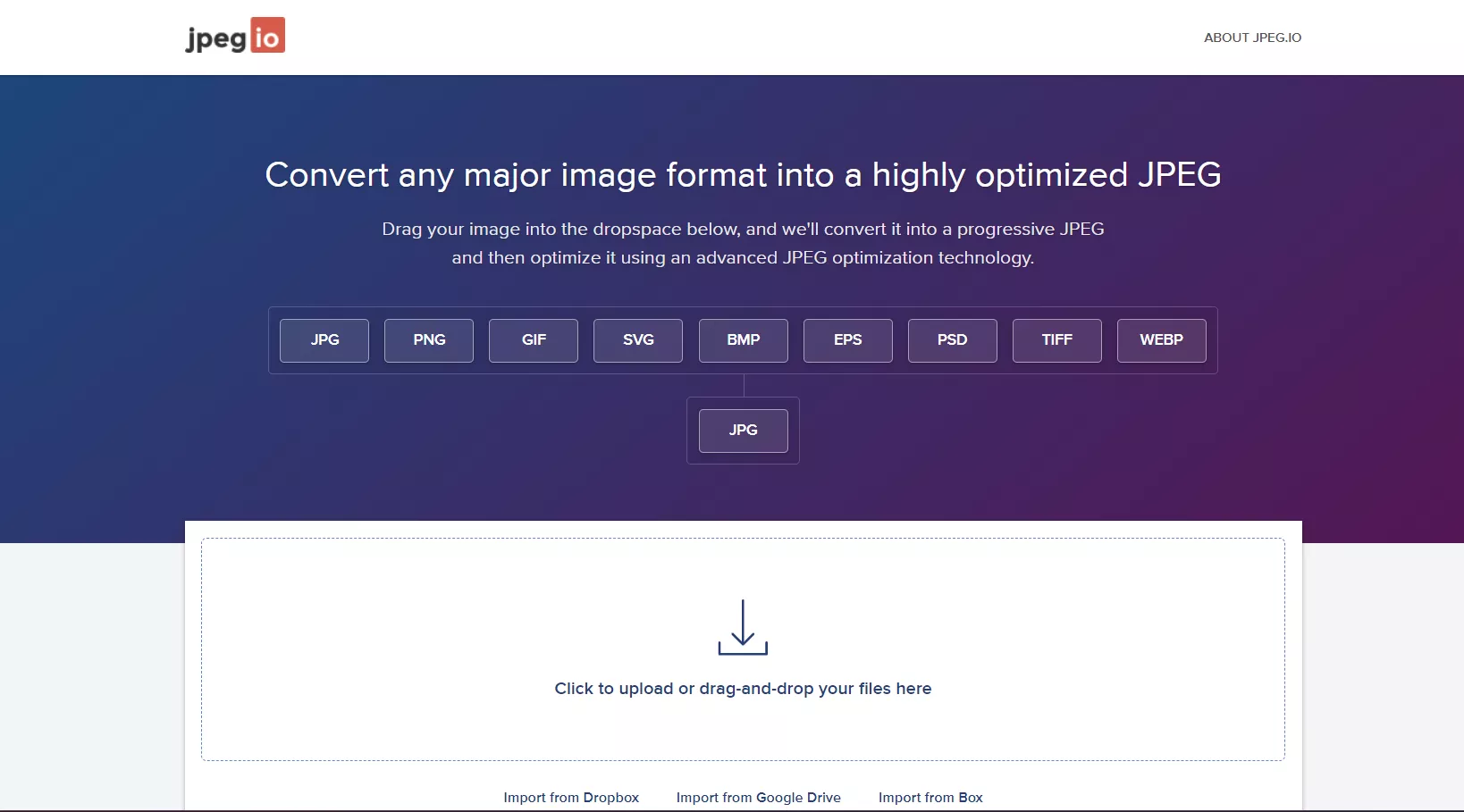
JPEG.io
JPEG.io сконвертує в JPEG зображення будь-якого формату. В порівнянні з іншими інструментами, він обробляє більше типів зображень. Щоби ним скористатись, потрібно перетягнути й завантажити файли PNG, GIF, SVG або навіть PSD на цей сайт. Інструмент спочатку перетворює зображення на JPEG, потім стискає його та надсилає назад. JPEG.io також дає отримувати файли зображень із Google Drive або Dropbox і надсилати оптимізовані JPEG в архіві ZIP.
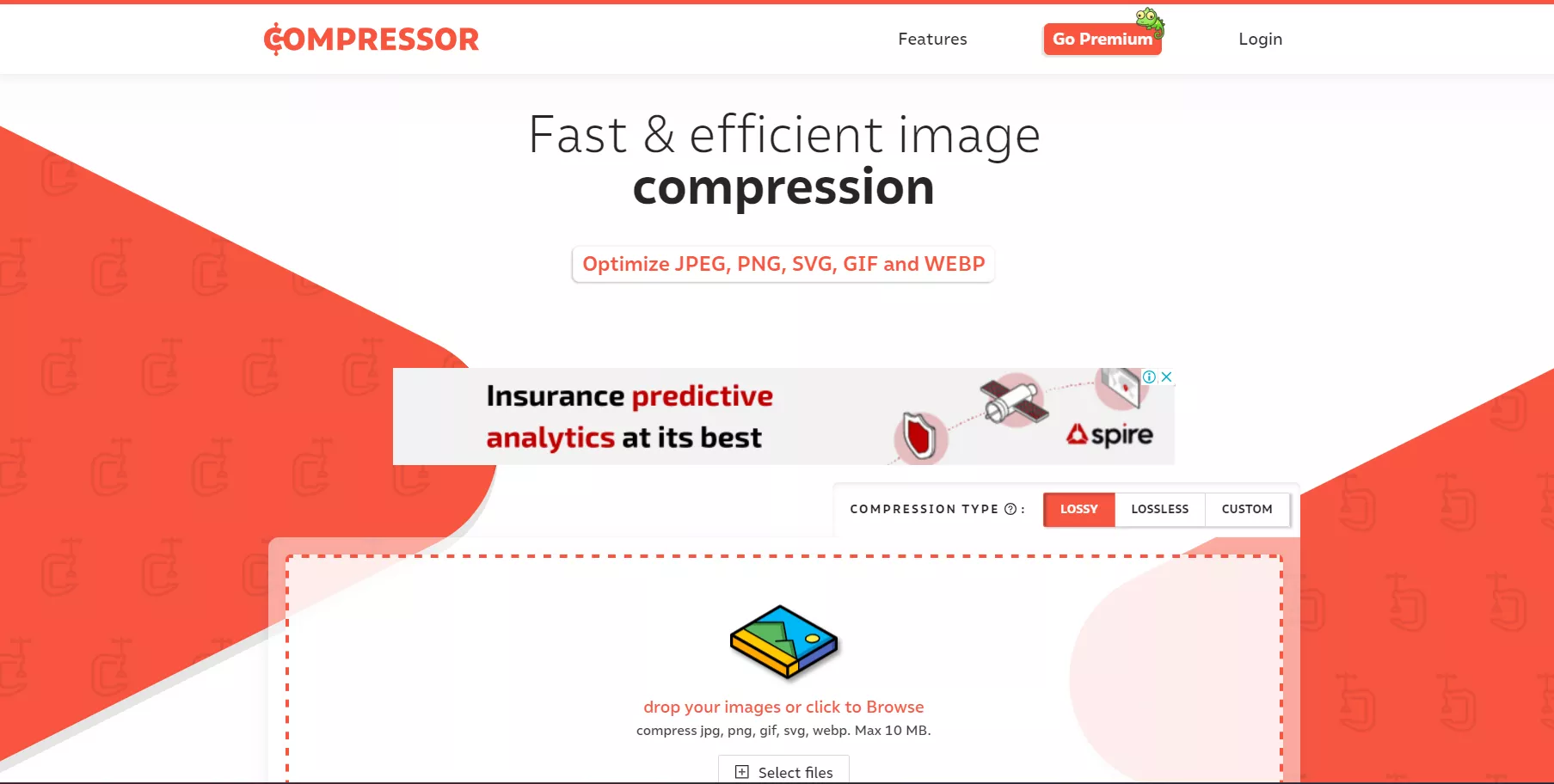
Compressor.io
Compressor.io допоможе зменшити розміри картинок майже на 90%. Він стискає зображення у форматах JPEG і PNG без втрати пікселів, також інші типи файлів. Головне, щоби розмір був до 10МБ.
Де взяти зображення
Унікальні зображення можуть допомогти вашому сайту виділитися поміж конкурентів і привернути увагу відвідувачів. Однак знайти такі зображення непросто.
Якщо все-таки вирішили придбати стокові зображення, порекомендую перевірені ресурси. А також запропоную інструменти для створення 100% унікальних власних зображень за допомогою штучного інтелекту.
Unsplash
Одна з найбільших доступних колекцій стокових фотографій із понад п’яти мільйонами зображень. Це робить сервіс одним із найдоступніших джерел фотографій.
Інтерфейс Unsplash також дуже зручний: просто введіть ключові слова в рядок пошуку у верхній частині сторінки та перегляньте результати, щоб знайти ідеальне зображення для вашого проєкту. Якщо ви не впевнені, що саме шукаєте, перегляньте вкладки категорій на головній сторінці, щоб отримати натхнення.
Pixabay
Містить понад 4,1 млн фотографій, ілюстрацій і відео, які можна використовувати безплатно. Натисніть на вкладку «Зображення» поруч із рядком пошуку, щоб шукати зображення за типом, або скористайтеся параметрами розширеного пошуку.
На Pixabay ви можете шукати за фотографом, орієнтацією, розміром і навіть кольором. На сайті також є розділ «Вибір редакції», де можна побачити найкращі зображення, відібрані командою Pixabay.
Pexels
Pexels пропонує великий вибір безоплатних світлин та відео, він швидкий і легкий у використанні. Тут ви можете шукати за популярними колекціями й за кольором. Додаткові плагіни інструменту також дають доступ до стокових фотографій. Можна редагувати світлини безпосередньо з Adobe Photoshop, Adobe XD, Figma або Sketch.
Burst
Burst — ресурс із безоплатними фотографіями, створений на основі провідної платформи електронної комерції Shopify.
Платформа пропонує тисячі безплатних зображень, в тому числі широкий спектр фотографій, пов’язаних із бізнесом: роздрібна торгівля, електронна комерція, гроші, продукти тощо. На сайті 28 категорій, деякі з підкатегоріями для полегшення пошуку потрібних зображень.
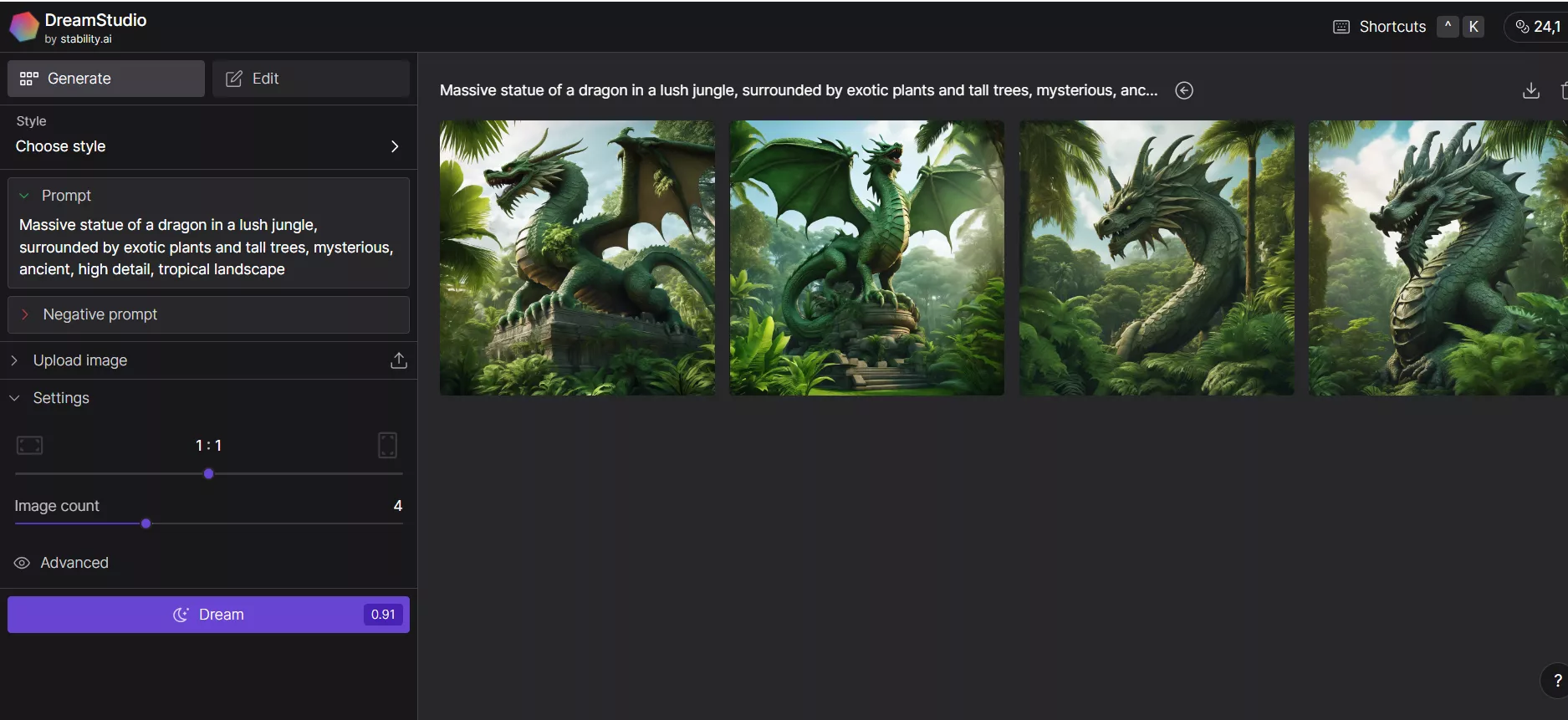
Dreamstudio
DreamStudio AI — це платформа штучного інтелекту, яка дає створювати унікальні зображення за допомогою коротких текстових інструкцій.
Користувачі можуть вибирати різні стилі, такі як аніме, фотографія та інші. Також можна завантажити власне зображення. У розширених налаштуваннях є можливість змінювати розміри картинки та кількість кроків генерації. Для того, щоб почати створення зображення, необхідно зареєструватись. Після завершення генерації, фото можна переглядати, редагувати та завантажувати.
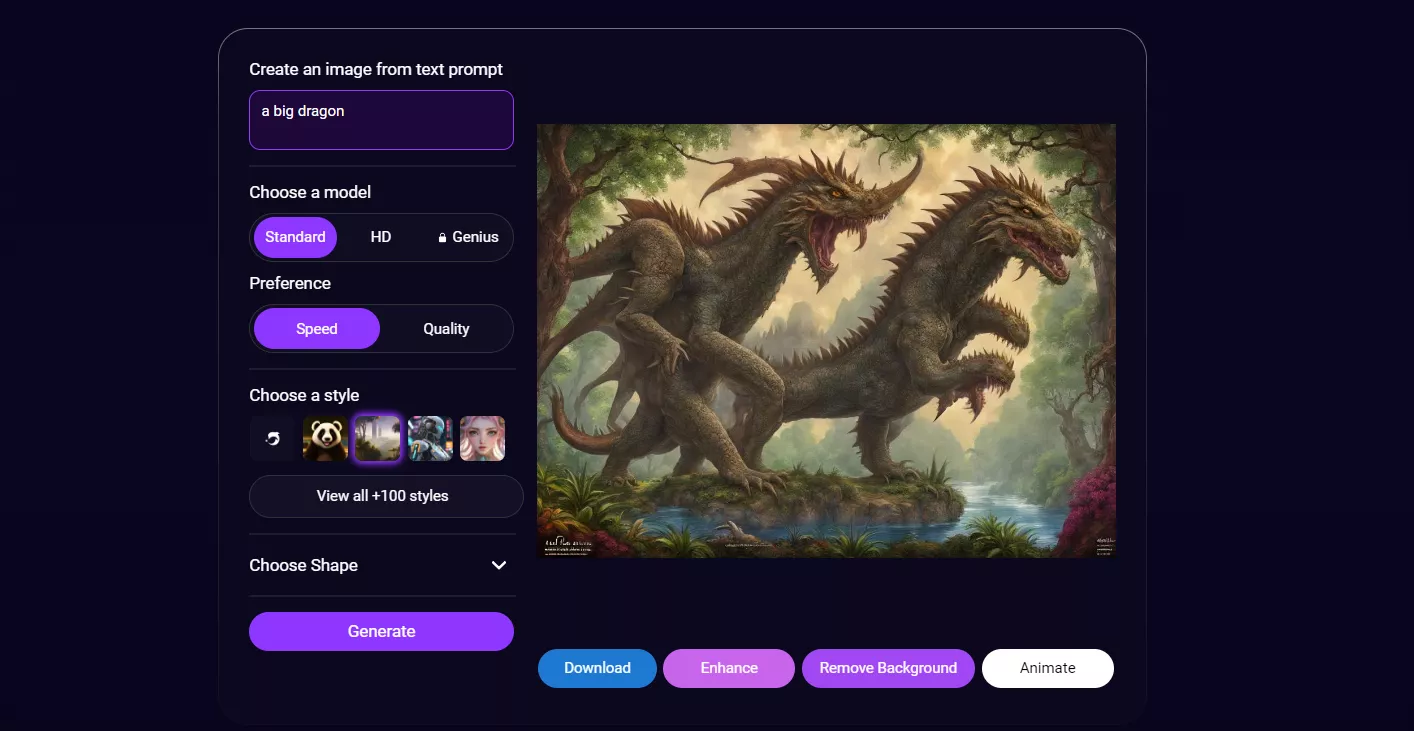
DeepAI
DeepAI дозволяє створювати унікальні зображення за допомогою штучного інтелекту, просто ввівши текстовий запит. Користувач може ввести будь-яку ідею, сцену, об’єкт або персонажа й вибрати художній стиль.
Ця модель ШІ була навчена на мільйонах зображень і текстових запитів, щоб вивчити асоціації. Якість і точність картинок і далі покращуватися, оскільки система навчається на зростаючій кількості запитів від користувачів. Зручно, що на платформі також представлені AI image editor, AI chat bots і AI search engine.
Висновки
Оптимізація зображень для пошукових систем — це сукупність різних чинників, і якщо ви хочете вивести свій сайт у топ пошукової видачі, без неї точно не обійтись.
Оптимізація картинок є важливою для ранжування сайту за зображеннями. Також для поліпшення користувацького досвіду, збільшення швидкості завантаження сторінок і підвищення видимості ресурсу в пошукових системах.
Основні вимоги до зображення:
- вибір правильного формату;
- збереження якості;
- оптимізація розміру й ваги.
Для оптимізації зображень на сайті важливий комплексний підхід:
- зрозумілі назви файлів;
- заповнені атрибути Alt і Title;
- відкладене завантаження картинок;
- використання CDN та унікальних зображень.
Якщо обираєте користуватись стоковими архівами, рекомендую працювати із:
- Unsplash;
- Pixabay;
- Pexels;
- Burst.
Дійсно унікальні зображення, яких не існує в жодному стоковому архіві, можна створити інструментами штучного інтелекту, як-от Dreamstudio або DeepAI.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду