Усе, що потрібно знати про створення і просування в мережі регіональних сайтів
Що потрібно для залучення на сайт користувачів із різних частин країни/континенту/світу? Чи можна поліпшити ранжування сторінок за геозалежними запитами? Для цього необхідно розуміти логіку розпізнання пошуковими системами регіональних версій сайтів. Я розповім — як вирішує це завдання Google.
Як пошукова система визначає регіональність сайту?
За документацією Google для визначення регіональності сайту пошукова система враховує:
- геолокацію сервера;
- мову і контент сторінки;
- використання місцевих адрес, номерів телефонів, валют;
- дані сервісу Google My Business;
- посилання з інших сайтів;
- параметри URL;
- національні домени верхнього рівня;
- регіональні піддомени;
- регіональні підкаталоги;
- атрибут hreflang у тегах, заголовках і файлах Sitemap.
Необхідно розібратися в особливостях, плюсах і мінусах кожної позиції — це дасть змогу вибрати оптимальний варіант просування з урахуванням конкретних умов.
Діапазон можливостей дуже великий. Можна «клонувати» основний сайт за допомогою підкаталогів або створювати де-факто окремі сайти-піддомени — це вкладається в логіку просування лімітованих регіональних версій. Що стосується національних доменів верхнього рівня — тут уже йдеться про стратегічне таргетування на цілі країни.
Найбільш значущі сигнали регіональності: атрибут hreflang, регіональні піддомени, регіональні підкаталоги, національні домени верхнього рівня.
Атрибут hreflang
Розмітка hreflang повідомляє Google, що контент сторінки багатомовний і конкретна URL-адреса призначена для користувачів з обраною мовою та регіоном. По суті, Google дізнається, що на сайті є посилання на інші сторінки, які відносяться до іншої місцевості/мови. Це покращує розуміння пошуковою системою архітектури міжнародних сайтів.
Google рекомендує застосовувати hreflang у таких випадках:
- Шаблон вебсторінки (меню і футер) перекладено, але основна інформація залишається вихідною мовою. Часто використовується там, де контент створюється користувачами, наприклад, на форумах.
- Матеріали сайту однією мовою, але вони відрізняються залежно від регіону — англійська може бути різною в деталях для користувачів із Великої Британії, Канади та США.
- Весь контент на сайті перекладено кількома мовами, наприклад, кожна сторінка має версії німецькою та англійською.
Існує три способи вказати пошуковій системі на альтернативні сторінки для різних мов за допомогою hreflang:
- теги HTML;
- заголовки HTTP;
- файл Sitemap.
Візьмемо умовний сайт, призначений для користувачів зі США, Великої Британії та Іспанії. У нього є:
- https://en.example.com/page.html — головна сторінка англійською мовою;
- https://en-gb.example.com/page.html — сторінка для англомовних клієнтів із Великої Британії;
- https://en-us.example.com/page.html — сторінка для англомовних клієнтів із США;
- https://es.example.com/page.html — сторінка іспанською мовою;
- https://www.example.com/ — сторінка за замовчуванням, не призначена для конкретної мови/регіону, на якій користувачі можуть вибрати потрібну мову.
Як же ці варіанти зможе побачити пошукова система?
Теги HTML
Реалізація hreflang за допомогою HTML матиме такий вигляд:
<head>
<title>Widgets, Inc</title>
<link rel="alternate" hreflang="en-gb"
href="https://en-gb.example.com/page.html" />
<link rel="alternate" hreflang="en-us"
href="https://en-us.example.com/page.html" />
<link rel="alternate" hreflang="en"
href="https://en.example.com/page.html" />
<link rel="alternate" hreflang="es"
href="https://es.example.com/page.html" />
<link rel="alternate" hreflang="x-default"
href="https://www.example.com/" />
</head>
Розмітку hreflang в HTML рекомендується використовувати для сайтів з невеликою кількістю сторінок, оскільки це найбільш простий і зручний спосіб.
Файл Sitemap
Для великих міжнародних сайтів операція в HTML може стати дуже складною і витратною. Спростить та прискорить виконання завдання розмітка hreflang в XML-карті сайту. Для головної сторінки англійською мовою:
<url>
<loc>https://en.example.com/page.html</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://en.example.com/page.html" />
<xhtml:link rel="alternate" hreflang="en-gb" href="https://en-gb.example.com/page.html" />
<xhtml:link rel="alternate" hreflang="en-us" href="https://en-us.example.com/page.html" />
<xhtml:link rel="alternate" hreflang="es" href="https://es.example.com/page.html" />
</url>Заголовки HTTP
Розмітка hreflang у заголовку HTTP буде корисною, коли сайт використовує динамічну генерацію сторінок і немає можливості додати розмітку в HTML або XML-карту сайту:
Link: <https://en-gb.example.com/page.html>; rel="alternate"; hreflang="en-gb",
<https://en-us.example.com/page.html>; rel="alternate"; hreflang="en-us",
<https://es.example.com/page.html>; rel="alternate"; hreflang="es",
<https://www.example.com/>; rel="alternate"; hreflang="x-default"Регіональні піддомени
Піддомен (субдомен) входить до складу домену вищого рівня. Приклад: odessa.site.ua — це піддомен site.ua, який, своєю чергою, є піддоменом .ua — домену верхнього рівня.
Переваги використання регіональних доменів:
- локація сервера не грає ролі;
- для сайтів із сильно розгалуженою структурою спрощується навігація.
Недоліки:
- субдомени індексуються як окремі сайти;
- передача посилальної маси з кореневого домену на субдомен обмежена;
- користувачі можуть не зрозуміти — чи належить субдомен до певної мови або регіону.
Використання регіональних піддоменів може бути вигідним, коли потрібно таргетуватися на певні регіони/країни і надати контент, адаптований під обрані мову і культуру. У цьому разі важливі локальні ключові слова — вони підвищать видимість сайту в пошукових системах для конкретної місцевості.
Як створити піддомен. Короткий чек-лист
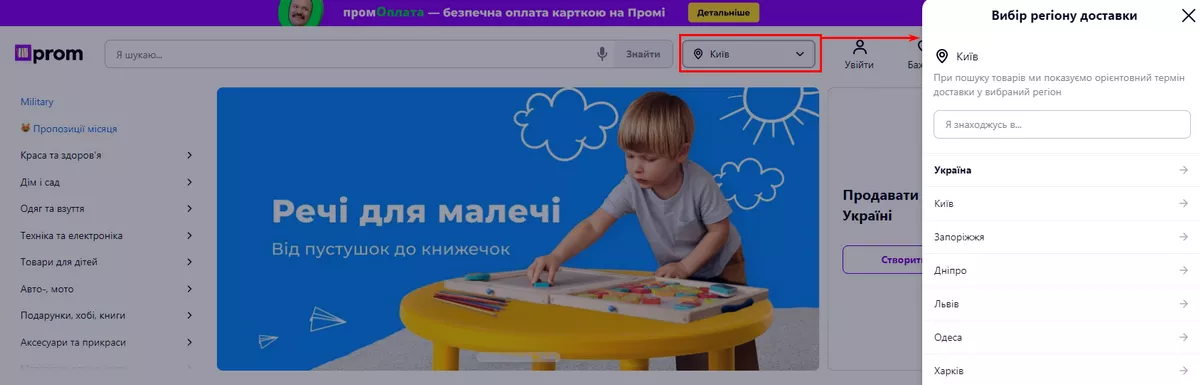
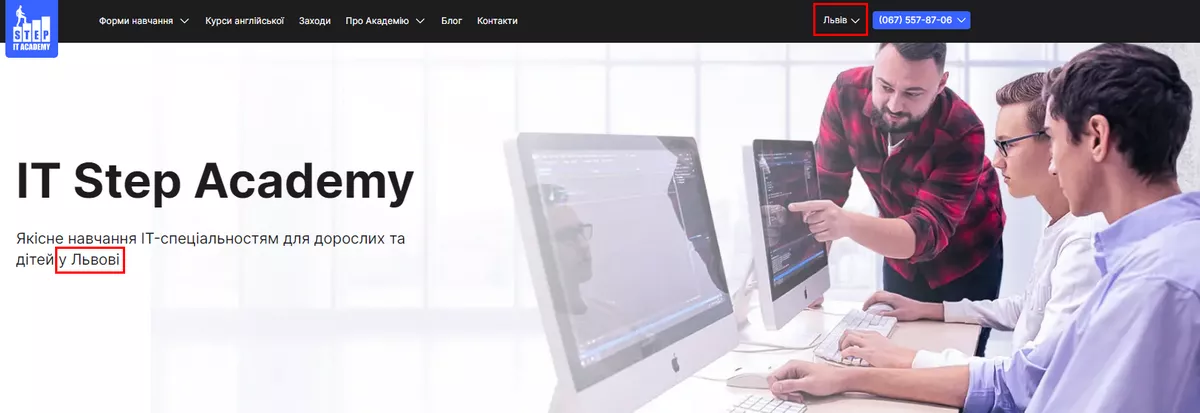
1. Додайте вибір міста в шапку сайту.
У шапці сайту розмістіть вікно з вибором міста і переходом за кліком на відповідний піддомен:
Тобто домен і всі піддомени мають бути між собою пов’язані, а в шапці слід залишити можливість перемикатися з одного піддомена на інший. Посилання у вікні — прямі. Перехід зі сторінки одного піддомену (регіону) здійснюється безпосередньо на сторінку іншого (не на головну).
2. Сформуйте URL піддомену.
Для формування URL використовуйте назву міста або регіону, якщо вона занадто довга — скорочуйте.
3. Створіть унікальний контент.
Постарайтеся зробити контент піддомену оригінальним. Для цього:
- Змінюйте асортимент і ціни товарів та послуг, враховуючи вартість доставки в цей регіон.
- Розміщуйте спеціально підготовлені, відмінні від основного домену тексти.
- У метаданих (title, description, заголовок h1) використовуйте назву відповідного міста.
- На сторінках карток товарів повідомляйте про способи доставки і точки видачі товарів у конкретній місцевості.
- Додайте в хедер сайту для піддоменів регіональний контактний номер телефону.
- На сторінках із будь-якими контактами використовуйте тільки місцеві телефони/email/адреси.
- Створюйте спецпропозиції та акції під конкретний регіон.
- Надайте можливість користувачам регіону робити відгуки про товар.
4. Зробіть XML-карти
Потрібно створити файл Sitemap.xml зі списком сторінок піддомену. Файл вигляду: https://[місто].site.com/sitemap.xml. Врахуйте — в XML-карті головного домену не повинно бути сторінок, що належать до піддоменів. XML-карти всіх піддоменів необхідно додати в Google Search Console.
5. Сформуйте файли Robots.txt.
Кожному піддомену потрібно прописати свій файл Robots.txt:
User-Agent: *
Дозволити: /
Sitemap: https://[місто].site.ua/sitemap.xmlПотім розмістіть файли в кореневому каталозі піддомену: [місто].site.ua/robots.txt.
Регіональні підпапки
Підпапки (або директорії, підкаталоги) є частиною одного й того самого домену. Приклад — site.com/es/.
Підпапка, на відміну від піддомену, по суті є внутрішньою сторінкою головного домену. Завдяки цьому основні параметри, наприклад, хостові фактори і посилальна вага, успадковуються.
Плюси підкаталогів:
- простота налаштування;
- зберігаються посилання.
Мінуси:
- тільки одне місце розташування сервера;
- складність структурування під різні регіони, зважаючи на неоднакові запити;
- залежність від основного домену — санкції на основний домен, вплинуть і на підпапки.
Використання підпапок може бути виправдане у випадках, коли сайт орієнтований на одну конкретну локацію і має відносно мало контенту для кожного регіону. Крім того, якщо головний домен має велику посилальну вагу, підпапки будуть більш ефективним рішенням, оскільки для них посилання залишаються актуальними.
Підпапки стануть у пригоді, коли потрібно створити різні мовні версії сайту в межах одного домену. Якщо сайт призначений для одного регіону, але доступний кількома мовами, можна прописати атрибут hreflang для зазначення мовних версій сторінок. Ось як прописується атрибут hreflang всередині тега <head> для кожної сторінки:
<link rel="alternate" hreflang="xx-YY" href="https://example.com/xx/">Тут «xx» позначає мовний код, а «YY» — код регіону. Наприклад, для сайту в Україні, з версіями українською та російською, код має такий вигляд:
<link rel="alternate" hreflang="uk-UA" href="https://example.com/uk/">
<link rel="alternate" hreflang="ru-UA" href="https://example.com/ru/">Як створити регіональні підпапки
Необхідно зробити копію сайту для кожного міста й оптимізувати сторінки з урахуванням специфіки регіону.
У підпапках можуть відрізнятися асортимент товарів, ціни, способи та умови доставки, акції, відгуки тощо. Як і для піддоменів, необхідно розміщувати контактну інформацію, що відповідає обраній локації.
Дані кожного регіону слід додати в Google Business Profile. Посилальну масу сторінок регіональних підпапок необхідно нарощувати з місцевих сайтів. При цьому важливо стежити за різноманітністю анкорів і не допускати великої кількості однотипних, оскільки посилальна маса акумулюється на одному сайті.
Національні домени верхнього рівня
Національні домени верхнього рівня (ccTLD) використовують для позначення країн (іноді — територій), наприклад, .fr для Франції, .cn для Китаю.
Переваги:
- Місцезнаходження сервера не відіграє ролі.
- Сильний показник ранжування.
- Геотаргетинг визначається однозначно.
- Простота в структуруванні версії сайтів.
Недоліки:
- Асоціюється з однією країною.
- Дорогий, може мати обмежену доступність.
- Суворі вимоги ccTLD.
- Потребує окремої SEO-стратегії.
Використання національних доменів верхнього рівня може бути виправданим для компаній, які хочуть повністю адаптувати свою марку і сайт під конкретну країну. Вони можуть також підвищити довіру користувачів, які звертають увагу на локалізацію ресурсу. Крім того, коротші, як правило, URL-адреси позитивно впливають на рейтинг у пошукових системах: site.es/blog краще, ніж site.com/es/blog.
Як створити національний домен верхнього рівня
Створення національного домену верхнього рівня містить у собі:
- реєстрацію доменного імені;
- наповнення сайту контентом місцевою мовою та його оптимізацію для пошукових систем;
- просування сайту в регіоні.
Створення та утримання національних доменів верхнього рівня є досить витратним, але за необхідності зміцнити позиції бренду в регіоні — така стратегія цілком виправдана.
Що робити для регіонального просування сайту?
- Створюйте унікальний контент для кожної регіональної версії сайту. Це може включати переклад місцевими мовами, адаптацію під конкретну країну, додавання інформації про місцеві послуги. Для прискорення процесу використовуйте штучний інтелект, наприклад, ChatGPT.
- Аналізуйте ключові слова і запити в регіональній пошуковій видачі — для оптимізації метатегів, заголовків сторінок, текстового контенту, зображень та інших елементів сайту.
- Використовуйте локальні ключові слова і фрази, які найчастіше зустрічаються в пошукових запитах регіональної версії сайту.
- Реєструйте сайт у локальних каталогах, спрямованих на аудиторію відповідної географічної зони.
- Використовуйте локальні валюти та одиниці виміру товарів і послуг на кожній регіональній версії сайту.
- Розміщуйте клієнтські відгуки та рекомендації користувачів регіональної зони.
- Створіть сторінки Google My Business для кожної регіональної версії сайту — щоб з’явитися в локальних результатах пошуку та на картах.
- Формуйте посилання з інших регіональних сайтів.
- Постійно приділяйте увагу моніторингу та аналізу даних регіональних версій сайту.
Як побачити регіональну видачу?
До пошукового запиту в Google слід додати назву міста чи регіону або визначати регіональність видачі за допомогою налаштувань пошуку.
Налаштування регіональної видачі: покрокова інструкція
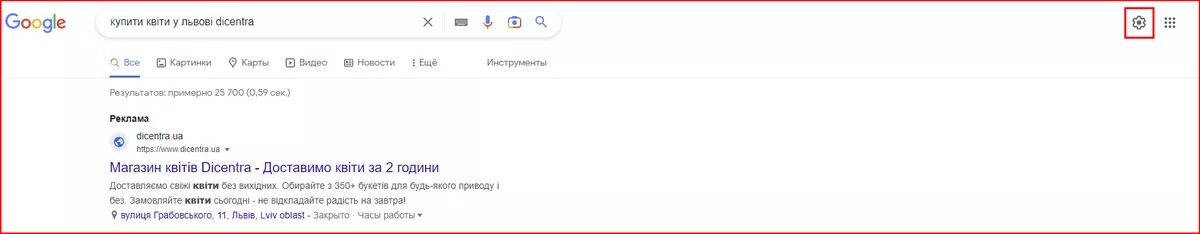
Крок 1. На сторінці з результатами пошуку знайдіть кнопку «Налаштування» і натисніть на неї:
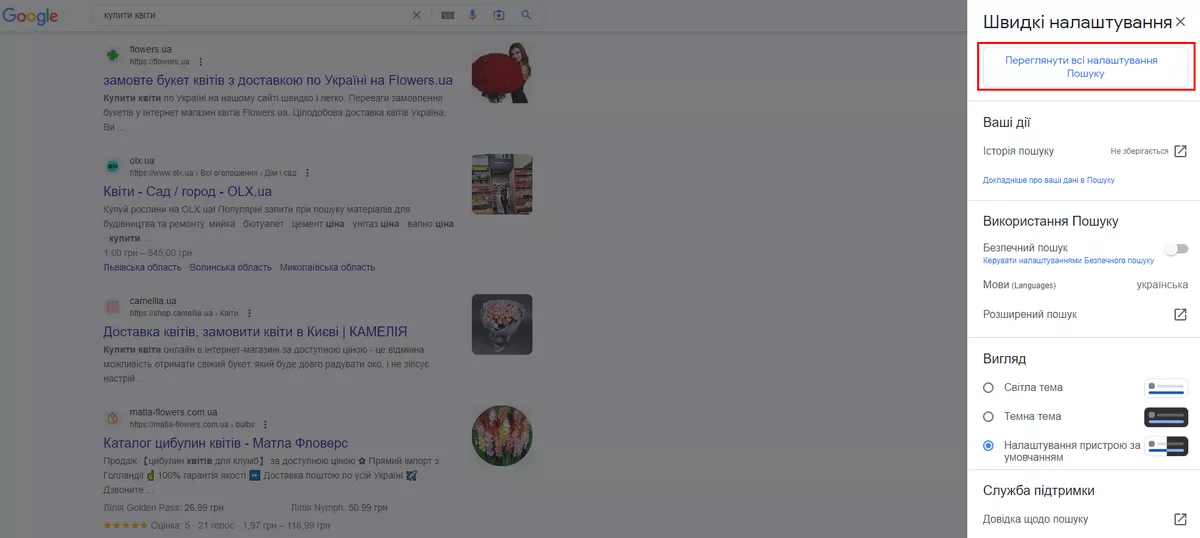
Крок 2. У меню, що випадає, виберіть пункт «Переглянути всі налаштування Пошуку»:
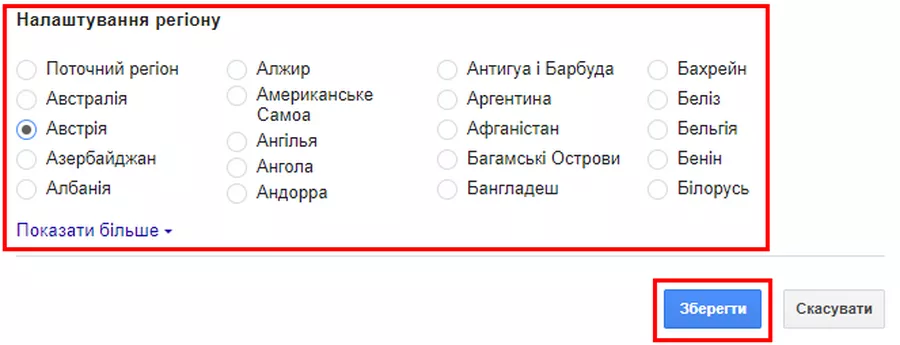
Крок 3. Виберіть потрібний регіон і натисніть «Зберегти»:
Висновок
Універсального рецепту створення регіональної версії сайту не існує. Слід проаналізувати ваші завдання, організаційні та фінансові можливості — і зробити вибір, ґрунтуючись на власних уподобаннях і порадах фахівців:
Спосіб структури URL | Плюси | Мінуси |
|---|---|---|
Національний домен верхнього рівня: |
|
|
Регіональний субдомен: |
|
|
Регіональний підкаталог: |
|
|
У будь-якому разі, обов’язковий мінімум під час формування регіональної версії сайту має включати:
- Використання атрибутів hreflang.
- Унікальний контент.
- Оптимізацію сайту під місцеві запити.
Правильно налаштований регіональний сайт може стати одним із головних чинників успіху вашого бізнесу на місцевому ринку.
Свіжі
Що відрізняє хороше редагування від поганого у SEO-копірайтингу
Завдання редактора — не тільки поліпшити грамотність та вигляд текстів. Розповідаємо, що саме робить тексти гарно відредагованими
Відстеження електронної торгівлі в GA4 через GTM: архітектурні вимоги та покрокове налаштування
В матеріалі — покроковий алгоритм для точного збору даних про продажі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту