Якщо користувач зайшов на сайт із пошукової системи, побув на ньому певний час, а потім повернувся до пошуку, робот зробить висновок, що сайт недостатньо хороший. Користувач не знайшов на ньому те, що шукав, значить, сайт не вартий перших позицій видачі, а отже їх буде знижено. Так працюють алгоритми пошукових систем, коли ранжують сайти за запитами.
Юзабіліті — один із головних факторів, що впливає на поведінку користувачів і, як наслідок, на його видимість в інтернеті. Ось чому я, SEO-фахівець, даю поради щодо юзабіліті сайтів.
Після публікації попереднього посту у мене в закладках накопичилося кілька нових статей з UX/UI. Зокрема, ці поради будуть корисні для вебмайстрів, які хочуть зробити шаблон самостійно.
Про що йтиметься мова цього разу:
- Як виглядає гарний логотип.
- Як правильно оформити посилання.
- Як зробити чітку кнопку.
- Як підібрати колірну гаму для сайту.
- Про що пам'ятати перед вибором фотографії.
- Як ставити відступи відповідно до теорії близькості.
- Як оформити таблицю.
Як виглядає гарний логотип
Логотип краще розміщувати у верхньому лівому кутку. Більшість людей читають зліва направо, і це буде перше, що вони побачать. До того ж, якщо адаптивної верстки немає, а розмір екрану невеликий, браузер обрізає саме праву частину сторінки.

VS.

Під логотипом доречно розмістити пояснення, чим займається проєкт:
Важливо обрати шрифт для логотипу так, щоб він відносився до тематики сайту. Жирний шрифт із товстим накресленням літер створює відчуття надійності, стабільності та великоваговості. Чудово підійде для використання у тематиках, пов'язаних з нерухомістю, автомобілями, будівництвом тощо.
Шрифт з тонкими, витягнутими лініями добре підійде тематикам, які асоціюються з красою. Частково це пов'язано зі стереотипом: «стрункий означає красивий».
Щоб передати швидкість, можна використовувати курсив або похилий шрифт, оскільки об'єкти, що рухаються швидко, здаються розмитими та похилими:
У логотипах компаній доставок:
Як правильно оформити посилання
Посилання повинно виділятись, щоб користувач міг одразу зорієнтуватися, де воно знаходиться, не наводячи курсор. Зараз половина трафіку надходить із мобільних пристроїв, а там користувачі просто натискають на екран. Виняток — посилання у меню.
Анкор посилання повинен відповідати тому, що побачить користувач, перейшовши на сторінку.
Добре:
Погано:
Якщо дія важлива для бізнесу, краще використати кнопку. Наприклад, для оформлення замовлення.
Добре:
Погано:
Варто помічати посилання, на які користувач натискав. Посилання, що вже відвідані, можна виділити темнішим відтінком того ж кольору, а невідвідані — яскравішим. Так ми ніби закликаємо користувача натиснути на посилання.
Ще одне правило. Лінки, при натисканні на які відбувається певна дія без перезавантаження сторінки, відображаються з переривчастою підкресленою лінією. Це може бути поява вікна довідки, як іноді роблять на сайтах новин. В інших випадках посилання краще підкреслювати суцільною лінією.
Перед лінками, які ведуть на файли для скачування, можна поставити значок, що відповідає формату документа:
Як зробити чітку кнопку
Якщо кнопка темніша за фон, її контур краще зробити темнішого кольору, ніж колір кнопки.
Якщо фон темніший за кнопку, обведення має бути темнішим за колір фону:
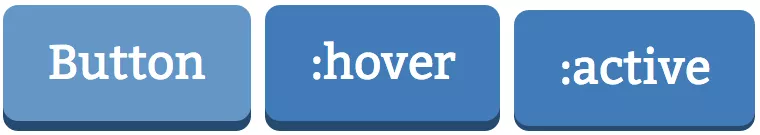
У кнопок можуть бути чотири стани: простий (input{}), наведення миші (input:hover{}), натискання (input:active{}), неактивна (input[disabled="disabled"]{}). Вказуйте стан кнопок, щоб користувачеві було легше розуміти логіку процесу.
Як підібрати колірну гаму для сайту
Введіть кілька основних високочастотних запитів за тематикою сайту в пошук по картинках і подивіться на кольори зображень, які виводяться на першому екрані. Потрібно спробувати зрозуміти, з якими кольорами асоціюється в більшості користувачів ця тематика.
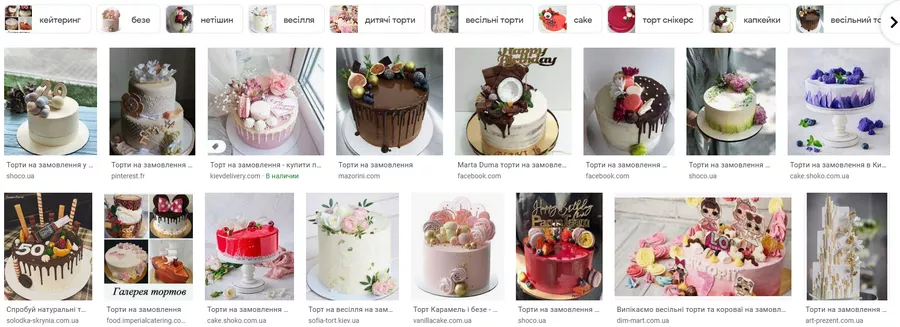
Наприклад, виготовлення тортів на замовлення:
Основні кольори — білий, коричневий, червоний (рожевий). Червоний колір розпалює апетит, що є актуальним для тематики тортів.
Приклад дизайну:
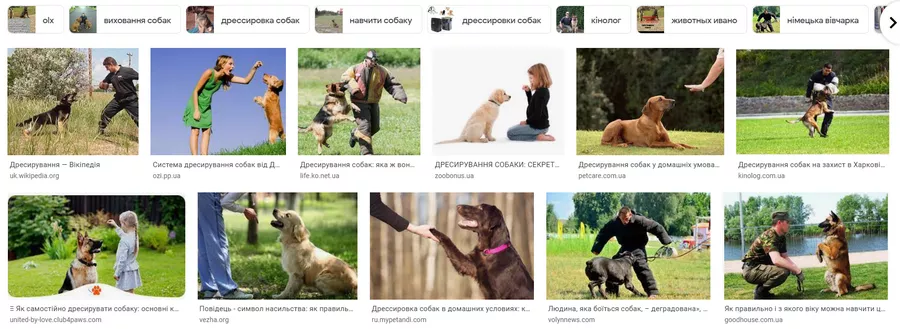
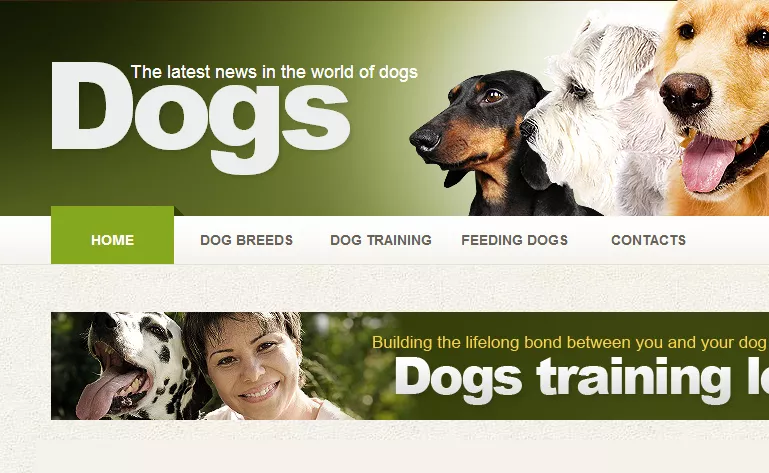
Ще одна тематика — дресирування собак:
Основні кольори: зелений, бежевий, коричневий, чорний.
Приклад дизайну у цих тонах:
Щоб не заплутатися, простіше використовувати не більше трьох-чотирьох кольорів.
Сірий найчастіше використовується для другорядних елементів, які мають бути на сторінці, але не сильно виділятися. Основна задача — розставити акценти на елементах за допомогою контрасту кольорів.
Про що пам'ятати перед вибором фотографії
Найкраще продумати пропорції і максимальний розмір фотографій, які будуть використовуватися на сайті. Так як мобільні пристрої адаптують зображення автоматично, для них не потрібно обмежувати розмір, але варто стежити, щоб картинка не була занадто маленькою.
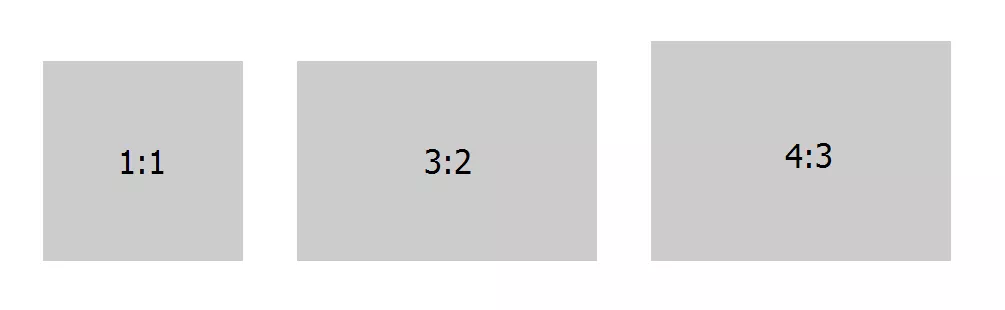
Щоб зображення розміщувалися у вікні браузера з урахуванням різних панелей та смуг прокручування, рекомендується використовувати ширину 900-1000 пікселів і висоту 600-700 пікселів. Найчастіше використовуються пропорції 1:1, 3:2, 4:3:
Щоб кадри з різним співвідношенням сторін комфортно виглядали у браузері, можна використовувати такі розміри (у квадратних дужках — розмір для відображення на сайті за допомогою тега IMG):
- 3:2 — 1800x1200 [900 х 600];
- 3:2 — 1000x1500 [500 х 750];
- 4:3 — 1800x1350 [900 х 675];
- 4:3 — 1050x1400 [525 х 700];
- 1:1 — 1200x1200 [600 х 600].
Як ставити відступи відповідно до теорії близькості
Це невелика і, на мій погляд, дуже корисна рекомендація, що допомагає організувати елементи на сайті та відстані між ними.
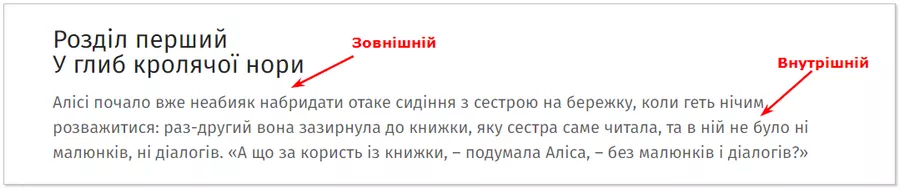
Основний принцип полягає в тому, щоб робити внутрішні відступи всередині елементів або блоків меншими, ніж зовнішні.
Як оформити таблицю
Просто гіфка про оформлення таблиць.

Читайте детально про те, як будувати таблиці та діаграми.
Висновки
- Логотип краще розміщувати у верхньому лівому кутку. Шрифт для логотипу має відповідати тематиці сайту.
- Посилання повинні підкреслюватися, анкор має відповідати тому, що побачить користувач.
- Якщо дія користувача є важливою для бізнесу, краще використовувати кнопку.
- Якщо кнопка темніша, ніж фон, на якому вона розташована, обведення краще зробити темнішого кольору, ніж колір кнопки.
- За допомогою пошуку по картинках зрозумійте, з якими кольорами асоціюється у більшості користувачів тематика вашого сайту, та оформлюйте його у відповідній колірній гамі.
- Щоб зображення розміщувалися у вікні браузера з урахуванням різних панелей та смуг прокручування, рекомендується використовувати зображення шириною 900-1000 пікселів і висотою 600-700 пікселів.
- Внутрішні відступи в елементах на сторінці повинні бути меншими, ніж зовнішні.
- Мета таблиці — показати інформацію наочно. Тому прибирайте зайві дані, роздільники та виділення кольорів «для краси».
Свіжі
Відстеження електронної торгівлі в GA4 через GTM: архітектурні вимоги та покрокове налаштування
В матеріалі — покроковий алгоритм для точного збору даних про продажі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок