Пошукові системи звертають увагу на поведінкові чинники, зокрема, активність сайтів у соціальних мережах. Протокол Open Graph використовує можливості соцмереж при пошуковій оптимізації на повну силу, підвищуючи клікабельність посилань на сайт, якими діляться користувачі у своїх профілях. Це суттєво впливає на видимість і привабливість вашого ресурсу в мережі.
Протокол Open Graph був розроблений фахівцями Facebook для покращення візуальної привабливості прев'ю вебсторінок у соціальних мережах. Завдяки йому посилання на сайт виглядають привабливіше, і це збільшує кількість кліків на них.
Однак, роль Open Graph виходить за рамки простої візуальної оптимізації. У глобальному сенсі, протокол сприяє втіленню ідеї семантичної павутини, що передбачає стандартизацію інформації в Інтернеті для автоматичної обробки. Це робить дані більш структурованими та доступними для пошукових систем, що в кінцевому результаті підвищує ефективність пошукової оптимізації та забезпечує кращий користувацький досвід.
Навіщо впроваджувати Open Graph
Наразі Open Graph підтримують більшість популярних соцмереж та месенджерів:
Протокол також допомагає якісніше працювати функції «Блоки рекомендованого контенту» в AdSense.
Що станеться, якщо не впровадити Open Graph на своєму сайті? Facebook не розуміє, які елементи підвантажувати у перегляд, тому бере будь-яку картинку зі сторінки (може взяти навіть рекламний банер). До того ж не повністю завантажує заголовок.
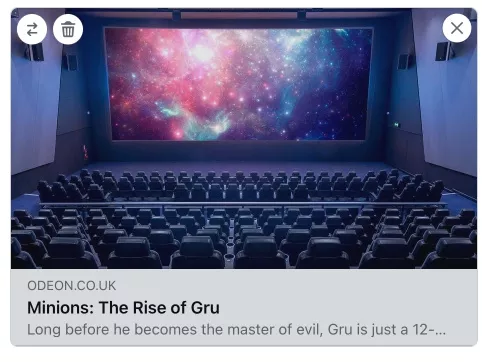
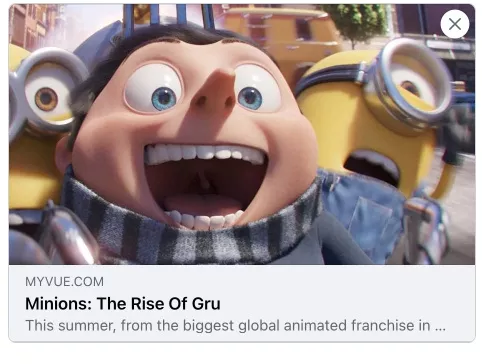
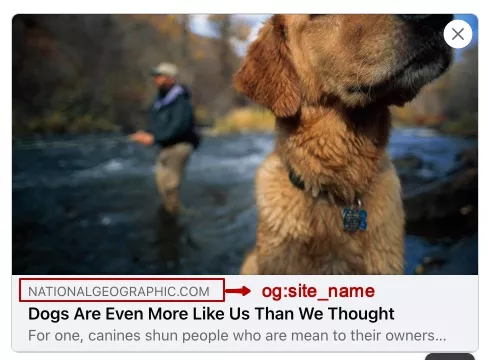
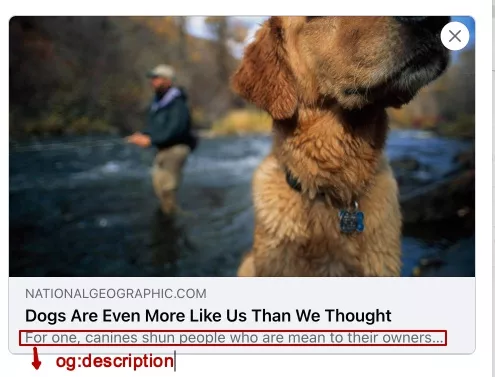
А от декілька прикладів сторінок з розміткою:
Прев’ю виглядає привабливішим і клікабельнішим, тому що в розмітці вказані обрані вами зображення, заголовок та опис.
Важливо: заголовок та опис, за бажанням, можуть відрізнятися від title та description вебсторінки.
Open Graph дозволяє власноруч сформувати бажаний сніпет для прев’ю сторінки в соцмережах.
Основні теги протоколу Open Graph
Розміткою передбачено багато властивостей (тегів). Основні:
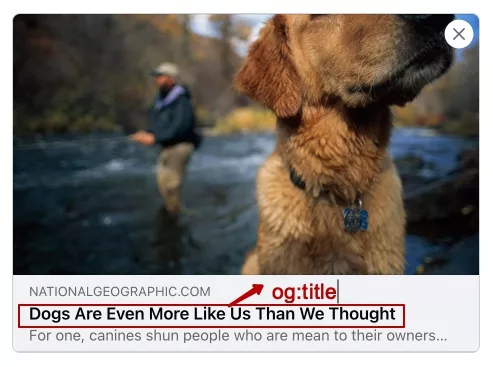
- og:title — заголовок, який характеризує сторінку та відображається зовні.
- og:type — тип основного вмісту сторінки. Наприклад:
- відео: <meta property='og:type' content="video.movie" />;
- музика: <meta property='og:type' content="music.song" />;
- стаття: <meta property='og:type' content="article" />.
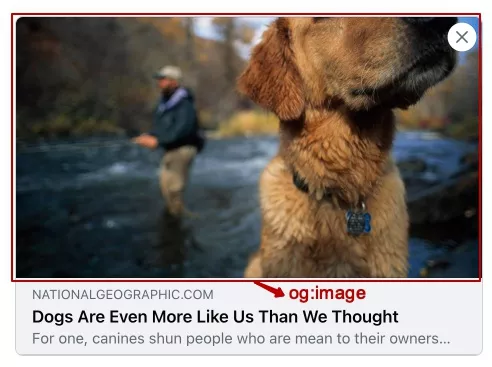
- og:image — URL-адреса зображення, яка з’явиться в передпоказі.
- og:url — канонічна URL вебсторінки. Використовується як ідентифікатор об’єкта сторінки. Наприклад:
<meta property="og:url" content="https://www.site.ru/example/" />Приклад коду, якщо використовувати лише основні властивості:
<html prefix="og: https://ogp.me/ns#"><head><meta property="og:title"
content="Example title" /><meta property="og:type" content="article"
/><meta property="og:url" content="https://www.site.com/example"
/><meta property="og:image"
content="https://site.com/images/example.jpg" />...</head>...</html>Пропоную розглянути не основні, але важливі та корисні теги при просуванні:
- og:site_name — задає ім’я сайту, яке відображається у передпоказі.
- og:description — опис сторінки. Елемент підвантажується не завжди. Іноді, наприклад, Facebook може не показувати опис у прев’ю.
Додаткові необов’язкові теги
- og:locale — задає мову та регіон у форматі «мова_РЕГІОН». Наприклад:
<meta property="og:locale" content="fr_FR" />Якщо властивість не задана, за замовчуванням мова та регіон «en_US».
Код мови потрібно вказувати за ISO 639-1, а країни — за ISO 3166-1.
- og:audio — вказує URL аудіофайлу.
- og:video — вказує URL відеофайлу.
Наприклад:
<meta property="og:video" content="https://site.com/video/example.mp3" />Як використовувати додаткові властивості тегів
Теги можуть мати додаткові властивості. Наприклад, у og:image такі:
- og:image:secure_url — задає URL картинки, яка працює на HTTPS;
- og:image:width — число пікселів завширшки;
- og:image:height — число пікселів у висоту;
- og:image:type — задає MIME тип зображення (список існуючих MIME типів).
У коді це виглядає так:
<meta property="og:image" content="https://site.com/example.jpg"
/><meta property="og:image:secure_url" content="https://site.com/example.jpg"
/><meta property="og:image:type" content="image/jpeg"
/><meta property="og:image:width"
content="500" /><meta property="og:image:height" content="400" />Якщо необхідно задати дозвіл одразу для кількох зображень, можна використовувати масив. Додаткова властивість присвоюється першому батьківському тегу зверху.
Наприклад, є три картинки різного розміру image1, image2, image3. Код буде виглядати таким чином:
<meta property="og:image" content="https://site.com/image1.jpg"
/><meta property="og:image:width" content="800"
/><meta property="og:image:height" content="600"
/><meta property="og:image" content="
https://site.com/image3.jpg" /><meta property="og:image"
content="https://site.com/image2.jpg"
/><meta property="og:image:height" content="500" />Тобто у image1 розмір 800х600, у image2 500 пікселів у висоту, а ширина не вказана, у image3 розміри не вказані.
Розмітка дозволяє підстрахуватися, вказавши, наприклад, альтернативну картинку. Якщо перша URL-адреса буде недоступною, у передпоказ підвантажиться друга картинка. Черга (пріоритет) — зверху вниз.
Наприклад:
<meta property="og:image" content="https://site.com/example.jpg"
/><meta property="og:image" content="https://site.com/example1.jpg" />Якщо зображення https://site.com/example.jpg недоступне, підвантажиться наступне https://site.com/example1.jpg.
Як впроваджувати Open Graph
Існує кілька способів впровадження протоколу Open Graph на сайті.
Перший і легкий — використовувати плагіни для CMS (якщо сайт зроблено на CMS, для якої існують такі плагіни). Наприклад, для WordPress та для Joomla!.
Другий варіант складніший — додати протокол безпосередньо в код сторінок.
Спочатку слід позначити, що сторінка використовує протокол Open Graph. Для цього в тезі <html> вказати атрибут prefix зі значенням my_namespace: https://example.com/ns#
Виглядає так: <html xmlns:og="https://ogp.me/ns#">
Самі властивості (теги) потрібно розташовувати між <head> і </head>, що відкриваються та закриваються відповідно, тобто всередині елемента <head>.
Спосіб підійде сайтам, які не використовують CMS або використовують, але в ній немає відповідного плагіна.
Ознайомтеся з словником SEO термінів, щоб краще зрозуміти фахові матеріали.
Як перевірити правильність впровадження Open Graph?
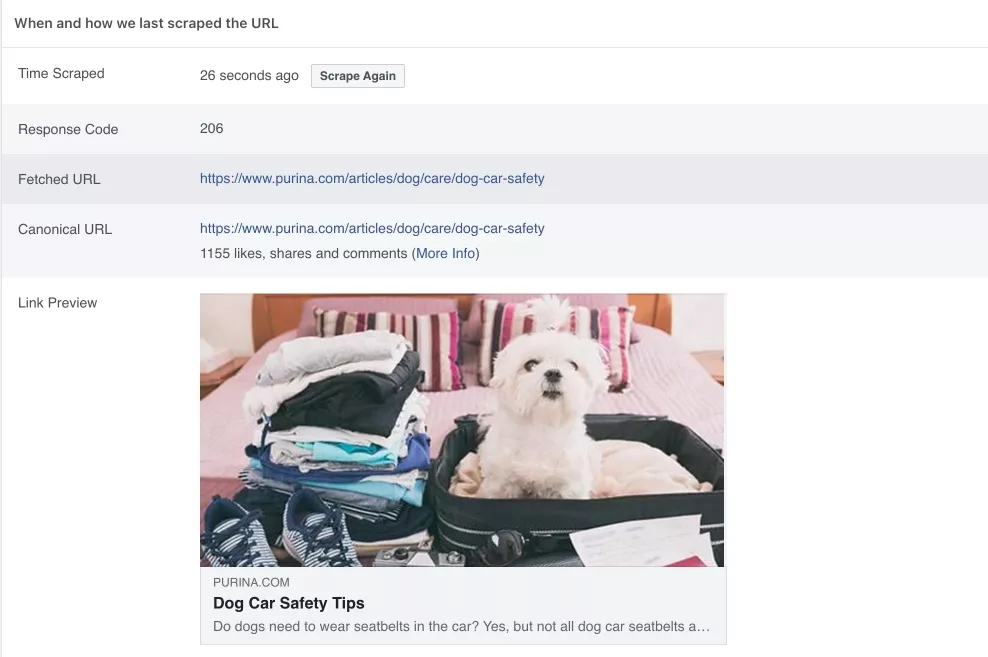
Щоб перевірити правильність впровадження розмітки, можна скористатися спеціальним інструментом від Facebook. Facebook Sharing Debugger на основі даних з вашого сайту покаже, як виглядатиме контент у соцсмережах.
Якщо щось пішло не так і ви оновили теги, скористайтеся кнопкою «Scrape Again», аби отримати нові дані. У разі, коли не бачите змін після сканування, скористайтеся Batch Invalidator, щоб очистити кеш, і повторіть спробу.
Інші соціальні мережі також надають інструменти для налагодження наших тегів:
- Twitter: https://cards-dev.twitter.com/validator;
- Pinterest: https://developers.pinterest.com/tools/url-debugger/.
Переконайтеся, що ваш контент правильно виглядає на всіх платформах.
Читайте також в матеріалах блогу:
- 11 етапів SEO-просування сайту
- Як написати SEO-статтю, щоби попасти в топ-10 видачі
- Що таке алгоритм EEAT, і Як він впливає на пошукову видачу
Висновки
Open Graph — інструмент для формування прев’ю, який підтримує більшість соціальних мереж та месенджерів. За допомогою Open Graph можна:
- Рекламувати свій сайт у соціальних мережах, створюючи коректні прев’ю сторінок.
- Залучати трафік із соцмереж клікабельними прев’ю.
- Формувати не випадковий, а продуманий передпоказ сторінки.
- Нарощувати поведінкові фактори та популярність серед користувачів соцмереж, які будуть репостити, лайкати та коментувати красиві прев’ю.
Існує кілька способів впровадження протоколу Open Graph на сайті:
- Перший і легкий — використовувати плагіни для CMS (якщо сайт зроблено на CMS, для якої існують такі плагіни).
- Другий варіант складніший — впровадити протокол безпосередньо в код сторінок.
Працюючи з тегами Open Graph, слід скористатися цими порадами:
- Переконайтеся, що ви вказали всі обов’язкові властивості Open Graph, а в ідеалі також рекомендовані.
- og:title має бути до 60 символів.
- og:description не має перевищувати 60-65 символів.
- Для og:image використовуйте якісні зображення розміром принаймні 1200x630 пікселів. Розмір файлу не повинен перевищувати 8 Мб.
- Перш ніж публікувати розмітку Open Graph для сторінки, завжди перевіряйте її за допомогою дебагера Open Graph, щоб переконатися, що всі дані заповнені. За потреби вносьте зміни, поки не отримаєте задовільний результат.
- Використовуйте теги og:image:width і og:image:height на своєму вебсайті, щоб Facebook та інші соціальні мережі правильно завантажували зображення.
FAQ
Чи впливає Open Graph на SEO?
Впровадження протоколу Open Graph на сайті безпосередньо не впливає на SEO, але покращує відображення посилань у соціальних мережах. Це теж важливо.
Чи використовує Google Open Graph?
Google не використовує Open Graph у результатах пошуку.
Чи використовує LinkedIn Open Graph?
Так,
Цю статтю було вперше опубліковано 08.12.2022. Вона досі залишається однією з найпопулярніших у нашому блозі, тому ми вирішили вам про неї нагадати.
Свіжі
Маркетплейси як канал зростання в міжнародній торгівлі: огляд найпоширеніших платформ та їхніх можливостей
Маркетплейс — це не «виклав товар і чекаєш продажів». Це окрема екосистема зі своїми правилами, алгоритмами та конкуренцією.
Новини AI-пошуку: що змінилося за останні місяці
Дайджест головних оновлень AI і їхнього впливу на ринок
Як налаштувати відстеження подій GA4 у Google Tag Manager
Цей гайд допоможе вам опанувати Google Tag Manager і налаштувати аналітику для сайту самостійно, не написавши жодного рядка коду